Web-basierte Anwendungen 1
studentischer Workshop: D3.js
November 2017
Studiengang Medieninformatik an der TH Köln
Campus Gummersbach
Jessica Herrmann, Tim Missal
Ziele dieses Workshops
- Scalable Vector Graphics (kurz SVG)
- Skalierung und dynamische Achsen mit D3.js
- D3.js und JSON
- eigenständige Entwicklung einer Visualisierung
JavaScript Grundlagen
Welche Datentypen gibt es in JavaScript?
JavaScript Grundlagen
Was ist ein Funktionsausdruck?
JavaScript Grundlagen
Was ist die Objekt-Literal-Schreibweise?
SVG
Was ist SVG?
SVG ist ein Standard des W3C und basiert auf XML. Wie auch HTML handelt es sich bei SVG um eine Auszeichnungssprache. Die Sprache wird zur Beschreibung von zweidimensionalen Vektorgrafiken genutzt.
Beispiel
Code
Ergebnis
Übung

Was ist D3.js?
D3 (or D3.js) is a JavaScript library for visualizing data using web standards. D3 helps you bring data to life using SVG, Canvas and HTML. D3 combines powerful visualization and interaction techniques with a data-driven approach to DOM manipulation, giving you the full capabilities of modern browsers and the freedom to design the right visual interface for your data.Quelle: https://d3js.org/
Einbinden von D3.js
Selections mit D3.js
// pures JavaScript, die Schriftfarbe aller p-Tags wird auf weiß gesetzt
var paragraphs = document.getElementsByTagName("p");
for (var i = 0; i < paragraphs.length; i++) {
var paragraph = paragraphs.item(i);
paragraph.style.color = 'white';
}
// D3.js wird genutzt um alle p-Tags auszuwählen und ihre Schriftfarbe
// auf weiß zu setzten
d3.selectAll("p").style("color", "white");
// auswahl eines einzelnen Elements mit mit D3.js
d3.select("body").style("background-color", "black");
Skalierung mit D3.js
Umwandlung der abstrakten Daten für die visuelle Darstellung.
- Continuous Scales: zum Arbeiten mit Zahlen (z.B. Linear Scales)
- Ordinal Scales: für die Arbeit mit Beispielsweise Namen oder Kategorien (z.B. Band Scales)
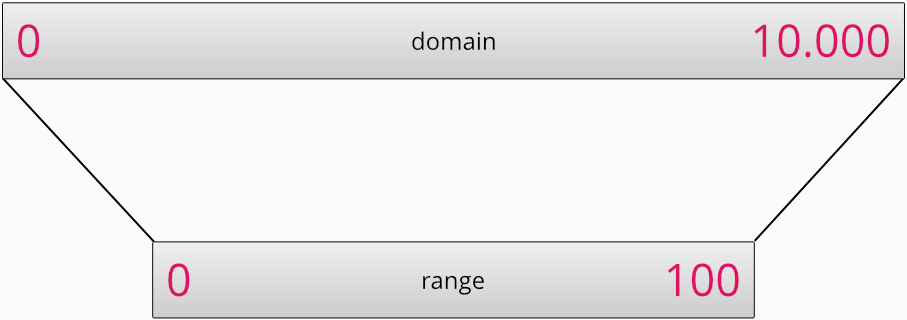
Lineare Skalierung
Die Bibliothek bietet Funktionen um das Interval der Daten die visualisiert werden sollen in ein neues Interval für die Ausgabe umzuwandeln. Das Interval der Daten wird als „domain“ bezeichnet und das neue Interval als „range“.

Lineare Skalierung im Code
var scaleDefault = d3.scaleLinear();
console.log(scaleDefault(50));
//Ausgabe: 50
console.log(scaleDefault(100));
//Ausgabe: 100
var scale = d3.scaleLinear().domain([0,10000]).range([0,100]);
console.log(scale(50));
//Ausgabe: 0.5
console.log(scale(100));
//Ausgabe: 1
D3.min und D3.max
var data = [10, 2, 5, 12, 9];
console.log(d3.max(data));
//Ausgabe: 12
console.log(d3.min(data));
//Ausgabe: 2
console.log(d3.extent(data));
//Ausgabe: [2, 12]
D3.parseTime und D3.timeFormat
var timeParse = d3.timeParse('%d.%m.%Y');
var time = timeParse('10.10.2017');
console.log(time);
//Ausgabe: Tue Oct 10 2017 00:00:00 GMT+0200 (Instanz des Objekts Date)
console.log(time instanceof Date);
//Ausgabe: true
var formatTime = d3.timeFormat('%d.%m.%y');
console.log(formatTime(time));
//Ausgabe: 10.10.17
D3.js dynamische Achsen
Code
// Auswahl eines Elements und einfügen eines SVG Elements als Kindelement
var canvas = d3.select('body').append('svg').attr('width', 500).attr('height', 100);
canvas.style('border', '1px solid black');
var x = d3.scaleLinear().domain([0,1000]).range([0,500]);
// erstellen der Achse, einziger notwendiger Parameter ist die Skalierung
var xAxis = d3.axisBottom(scale);
// aufrufen der Funktion welche die Achse erstellt
var xAxisGroup = canvas.append('g').call(xAxis);
Ergebnis
D3.js dynamische Achsen
- d3.axisTop(scale)
- d3.axisRight(scale)
- d3.axisBottom(scale)
- d3.axisLeft(scale)
D3.js bietet mehrere Methoden für das erstellen einer Achse, diese unterscheiden sich in der Orientierung welche die Position der Beschriftung festlegt.
Transformieren einer Achse
var xAxisGroup = canvas.append("g").attr("transform", "translate(0,70)").call(Axis);
Transform ist eine CSS Eigenschaft die auch bei Animationen verwendet wird. Diese ermöglicht es ein Element zu verschieben. Der erste übergebene Wert verschiebt das Element auf der x-Achse und der zweite auf der y-Achse.
var xAxisGroup = canvas.append("g").call(newAxis).append("text")
.attr("transform", „rotate(-90)");
Vorallem für die y-Achse ist es auch wichtig drehen zu können, das geht ebenfalls mit dem Attribut transform. Als Wert wird rotate(Grad) übergeben. Eine positive Zahl bewirkt dabei eine Drehung mit dem Uhrzeiger und ein negativer Wert gegen den Uhrzeiger.
Diagramm
D3.js und JSON
d3.json('example.json', function(error, data) {
if (error) throw error;
...
});