Cranach Kontext
Im Rahmen des Screendesign Projekts soll ein Gestaltungskonzept für den mobilen Museumsführer »Cranach Kontext« konzipiert werden. Dieser liefert Kontextinformationen zu Cranach Gemälden in einer physischen Ausstellung. Die Geräte können von Besuchern der Ausstellung beim Eintritt ins Museum ausgeliehen werden. Als Geräte kommen iPad Minis und iPod Touchs mit drahtgebundenen Kopfhörern zum Einsatz.
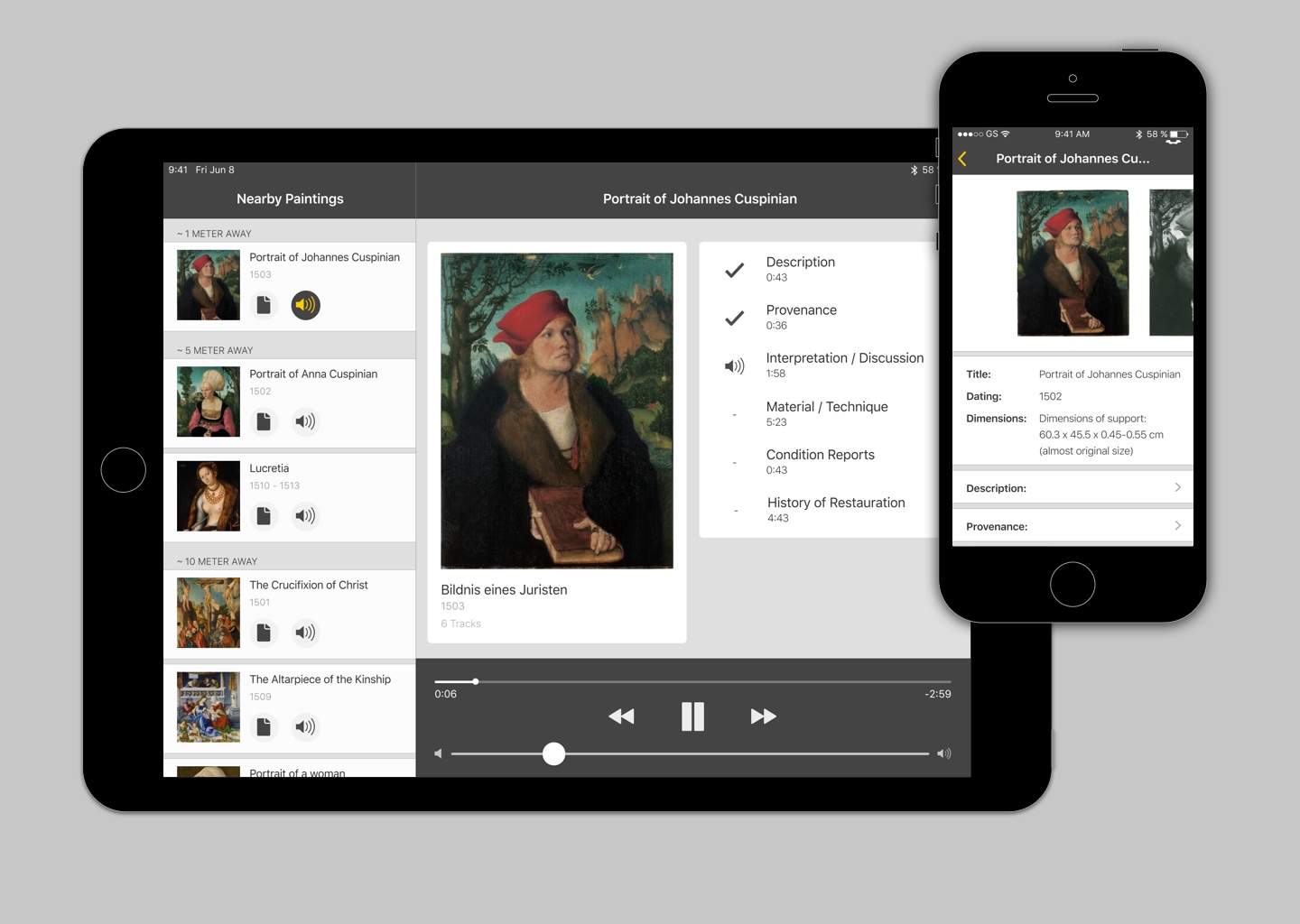
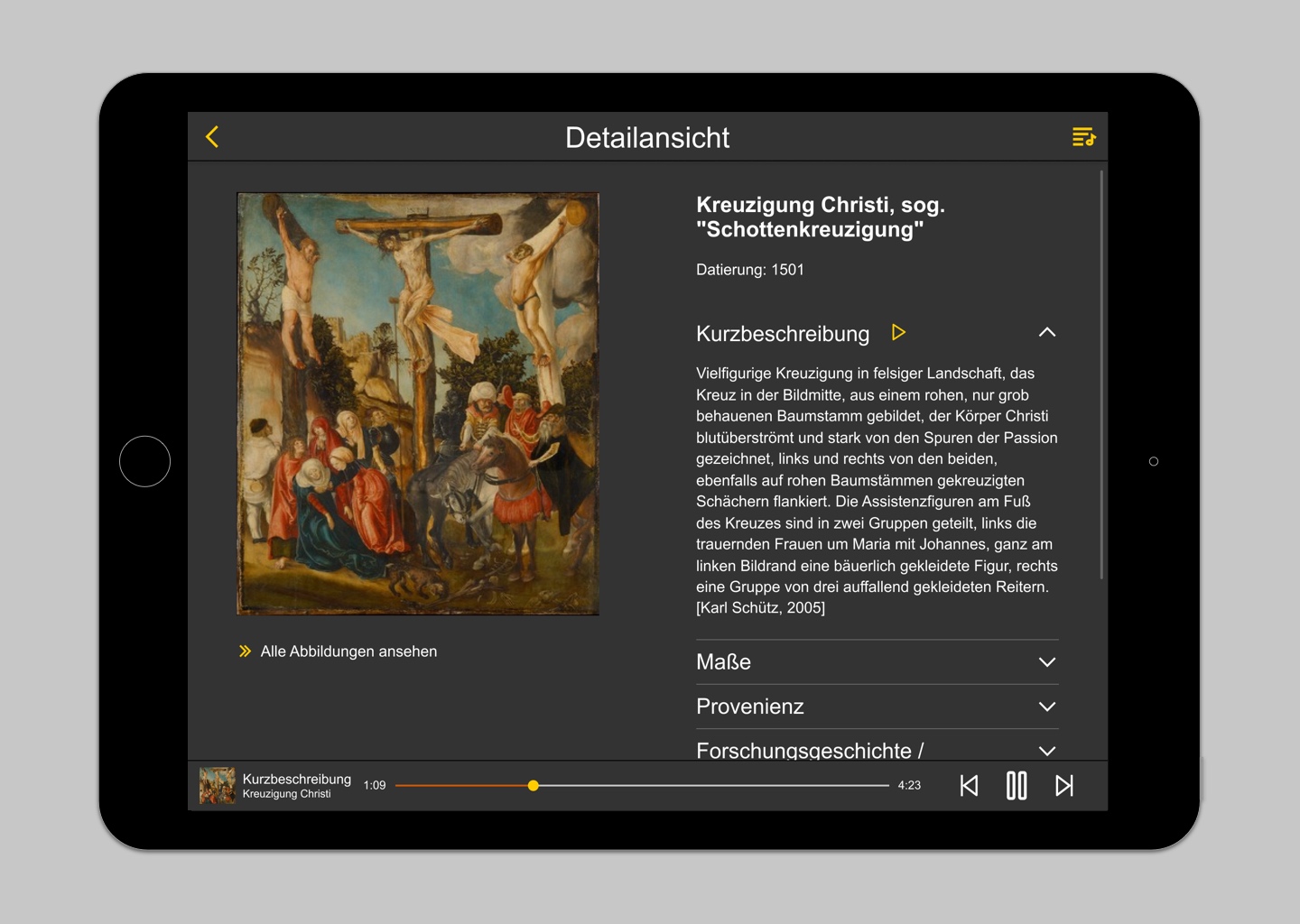
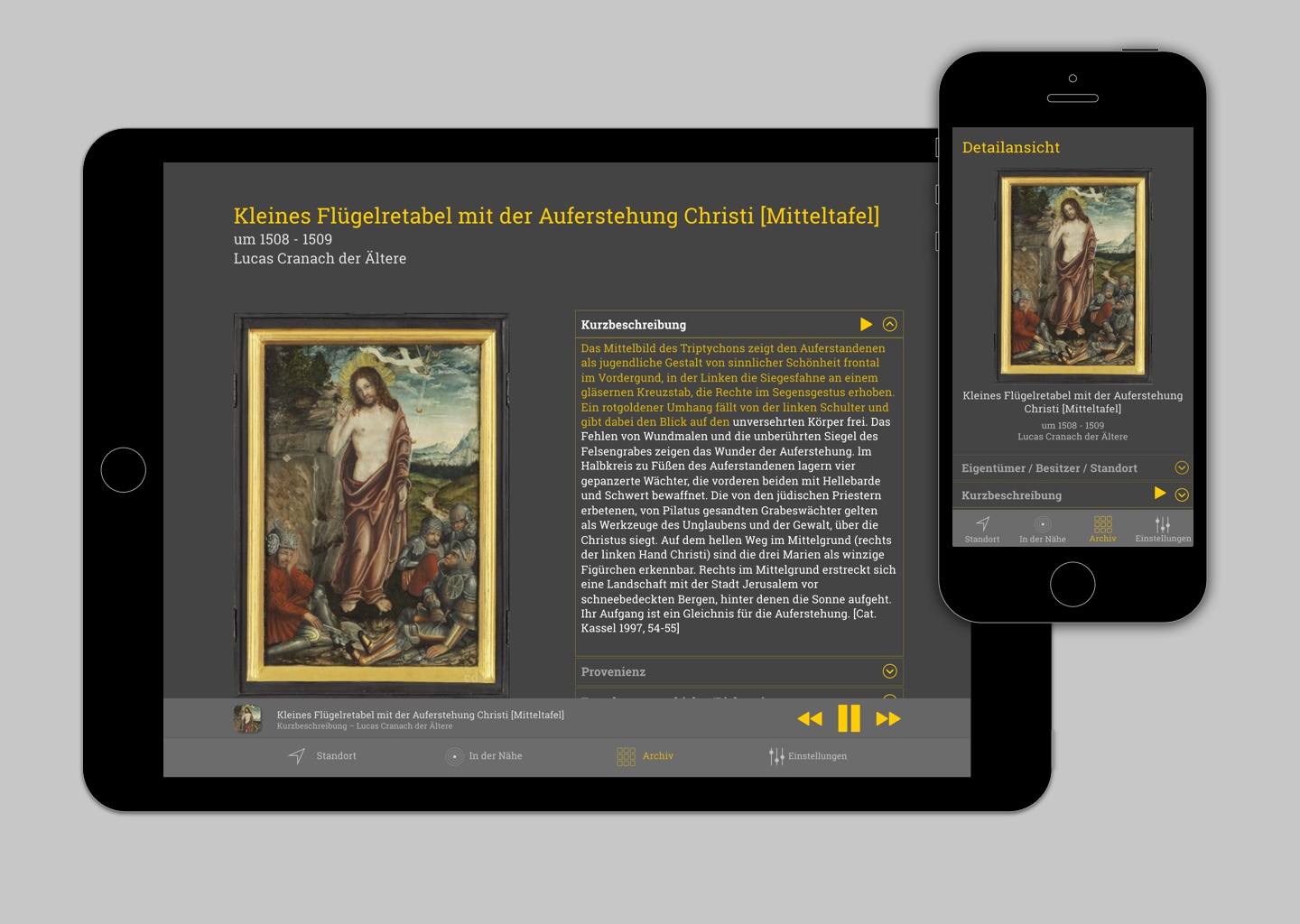
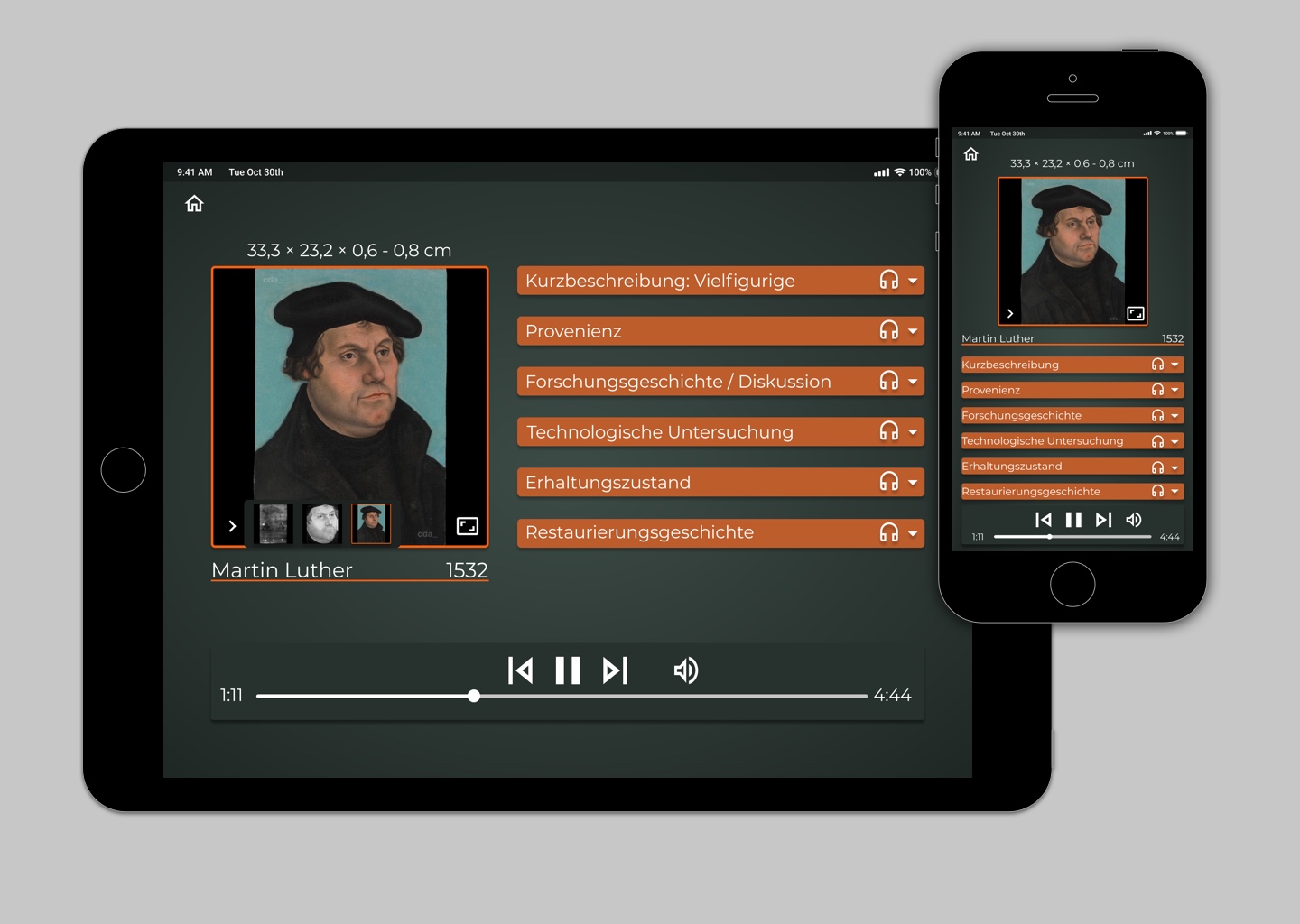
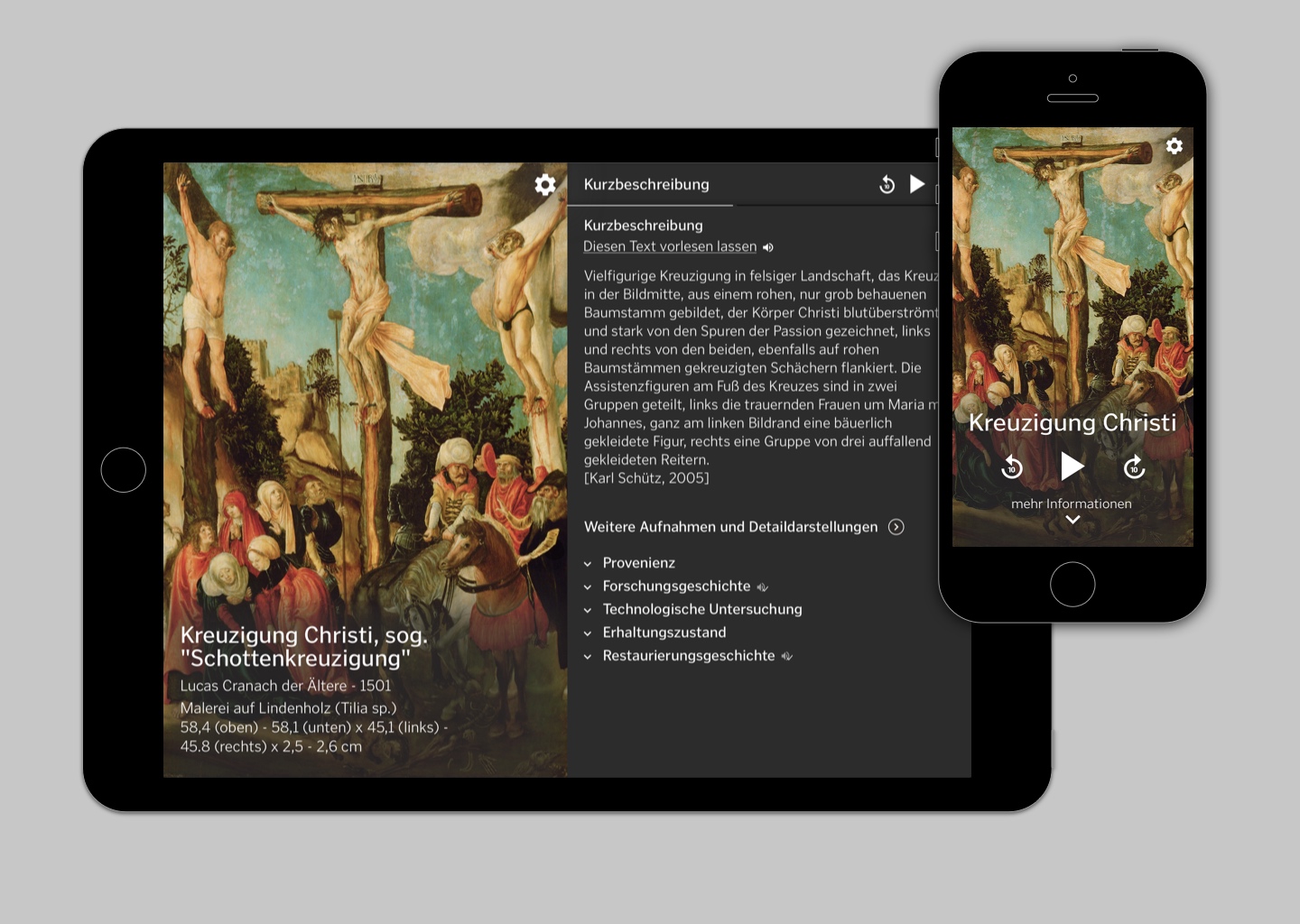
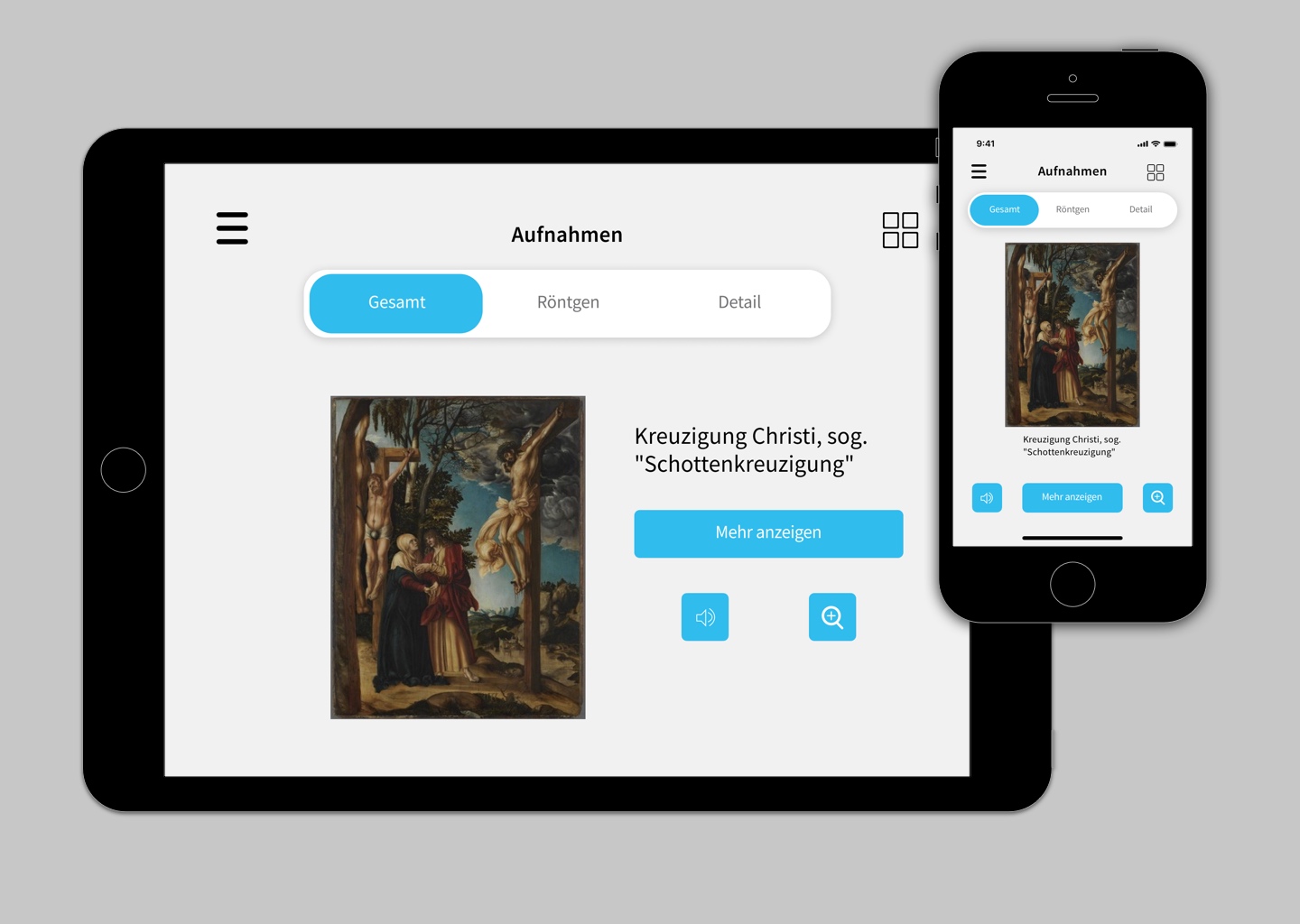
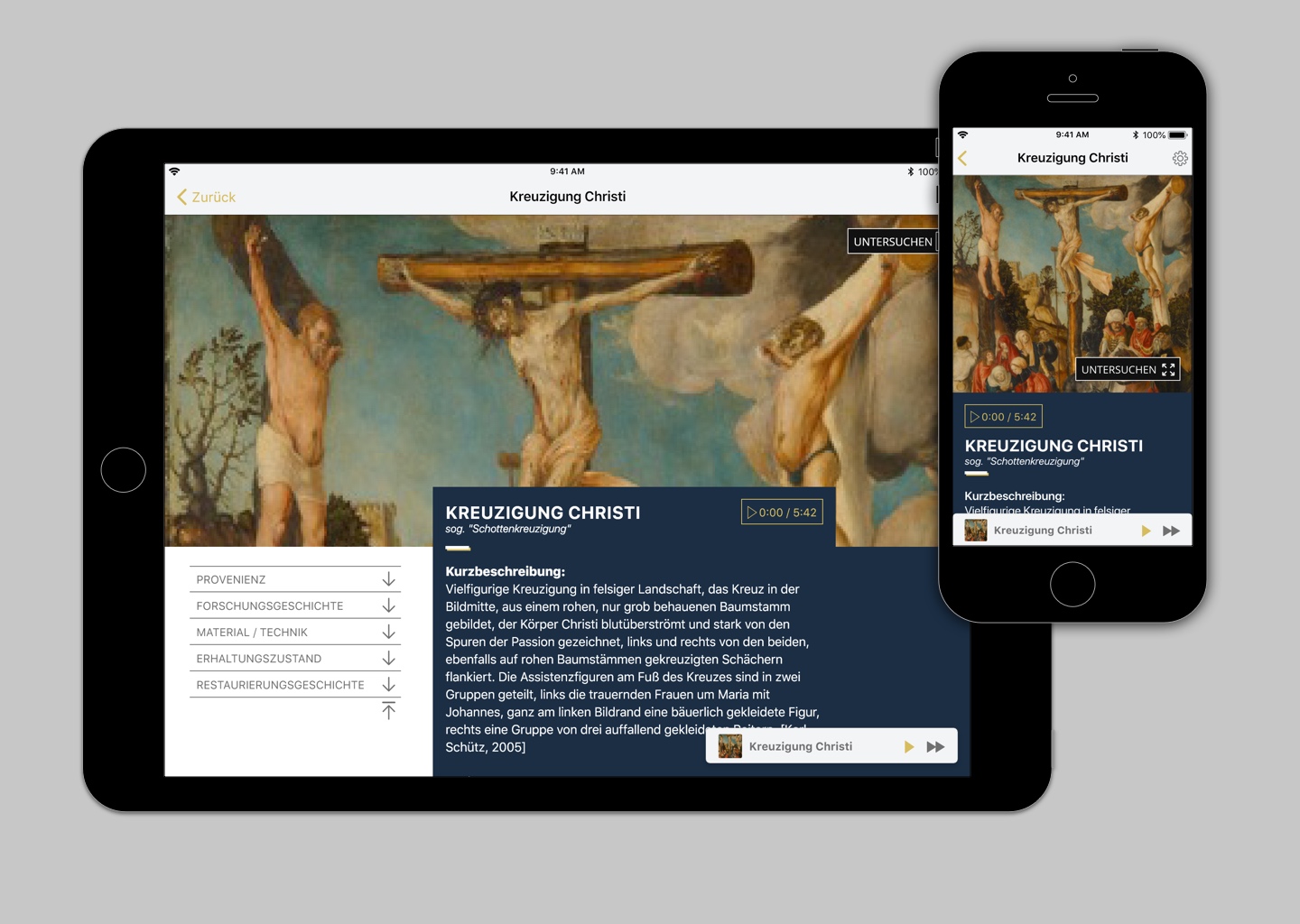
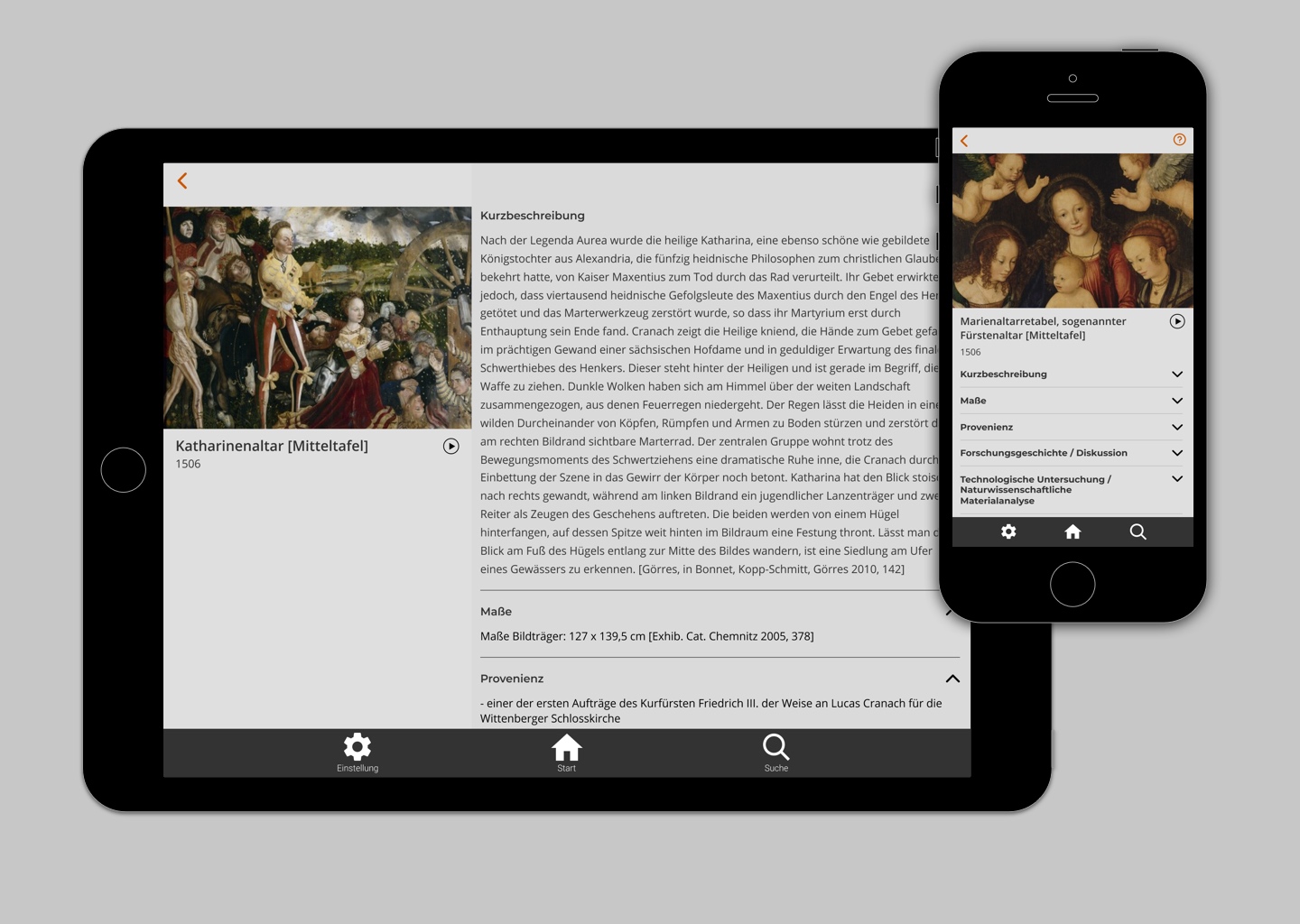
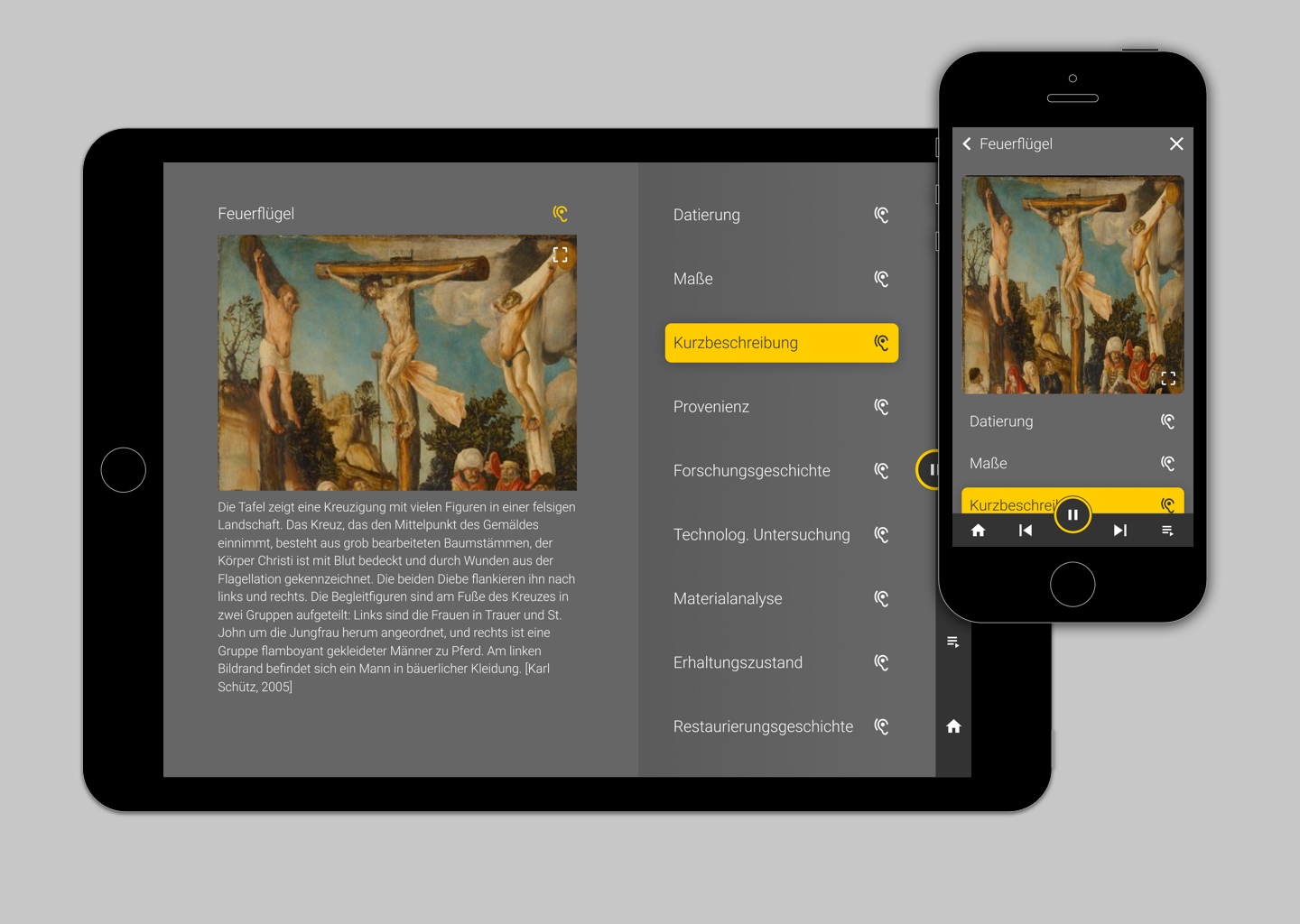
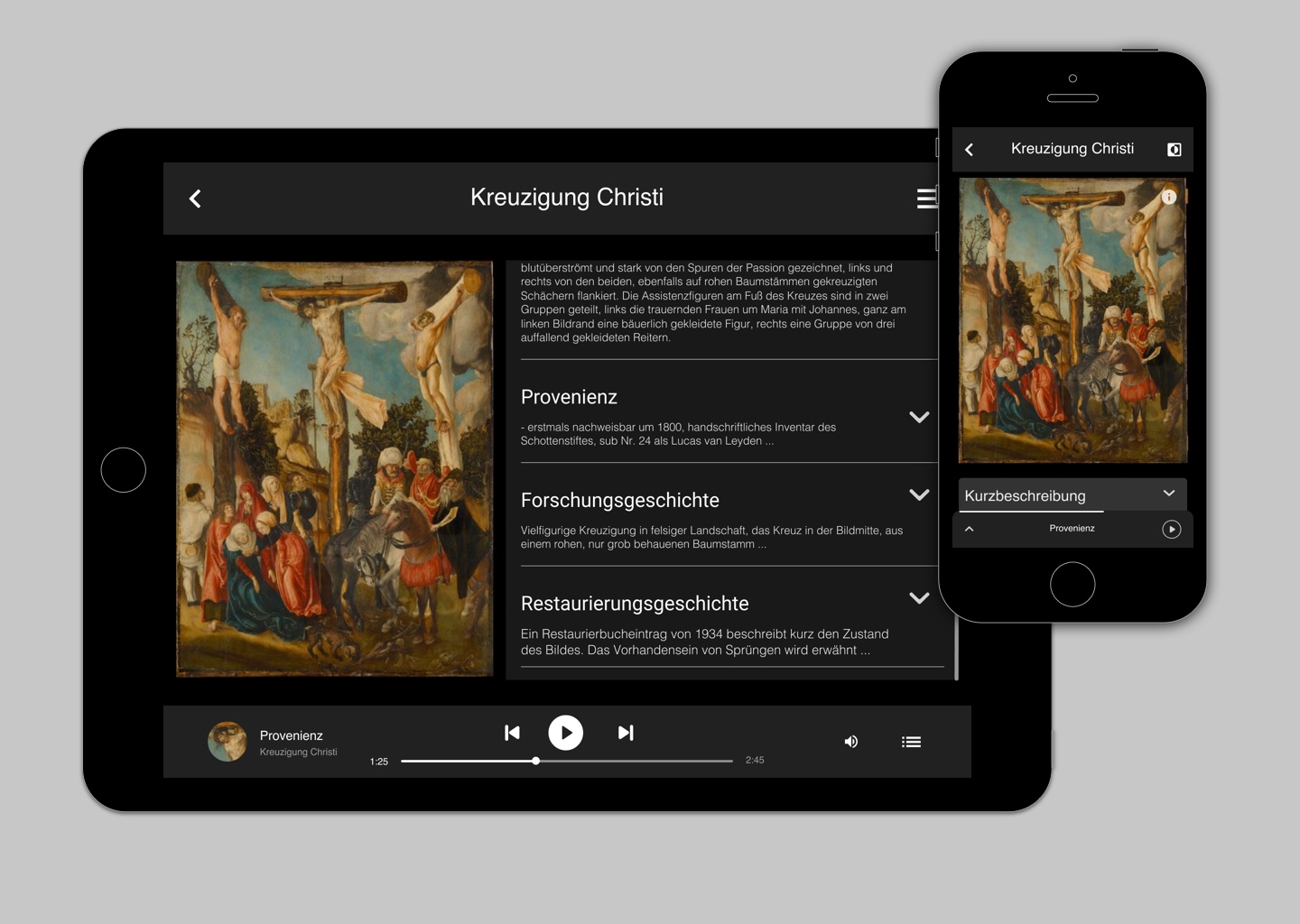
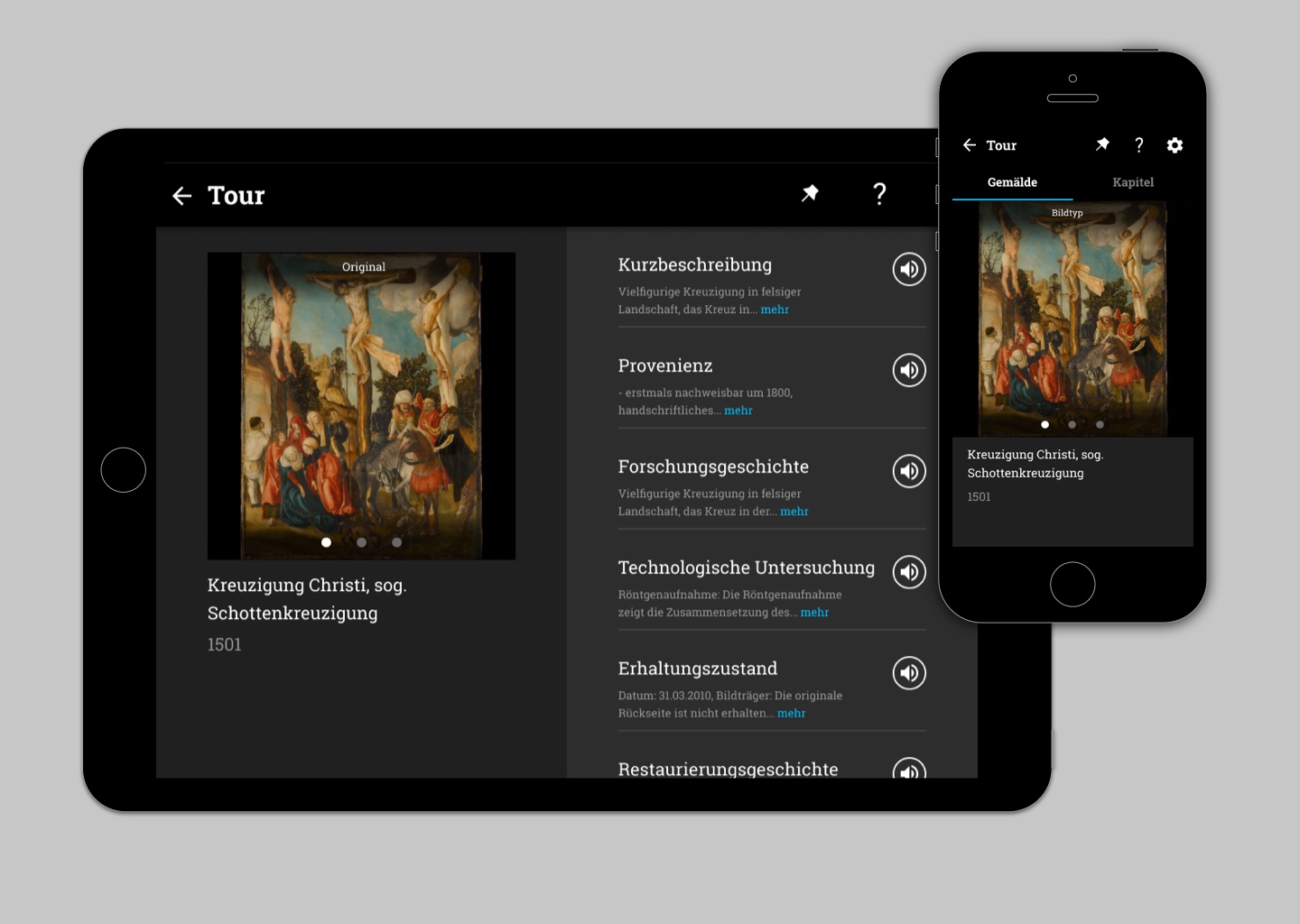
Mehr zum Exponat
Die zur verfügung stehende Infrastruktur erlaubt eine Ortung der Geräte mit einer Genauigkeit von etwa einem Meter. Damit weiß das System, welches Exponat dem Nutzer gerade am nächsten ist. Der Nutzer kann dann diverse Zusatzinformationen zum Exponat erhalten, z.B. eine Kurzbeschreibung, Provenienz, zusätzliche Aufnahmen wie Infrarot-Reflektografien. Textuelle Informationen können auch über den Audiokanal wieder gegeben werden.
Derzeit gibt es noch gestalterische Inkonsistenzen zwischen dem redationellen Teil, z.B. Startseite,über Lucas Cranach oder das Projekt und dem eigentlichen Archiv der Gemälde. Im Rahmen des Screendesign Projekts gilt es diese möglichst gut aufzuheben.