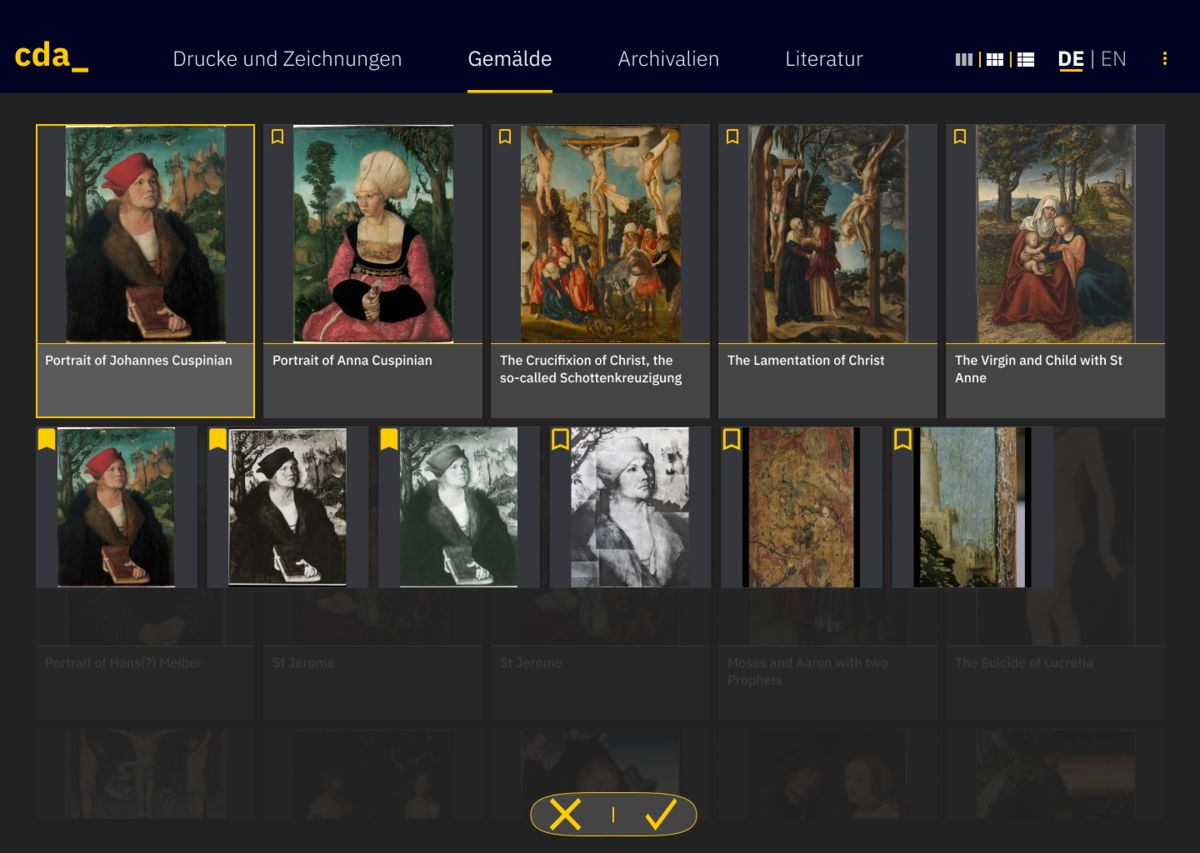
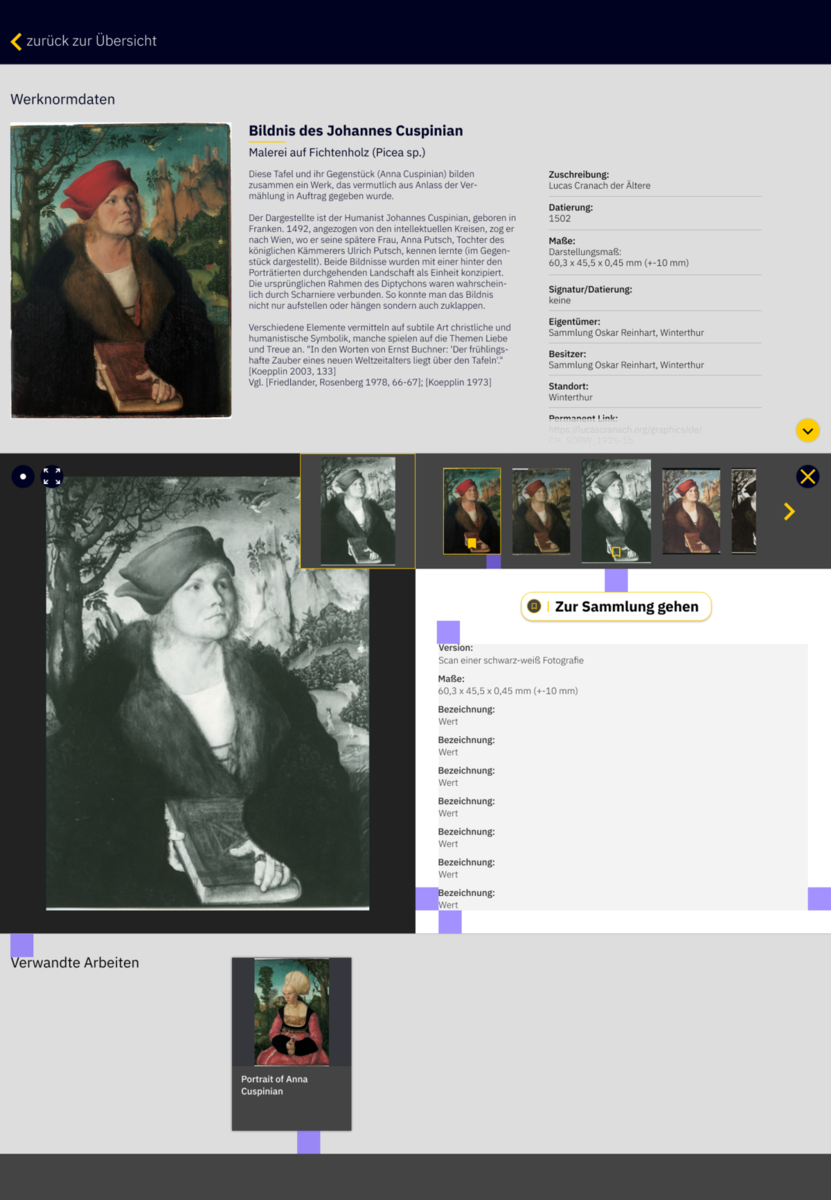
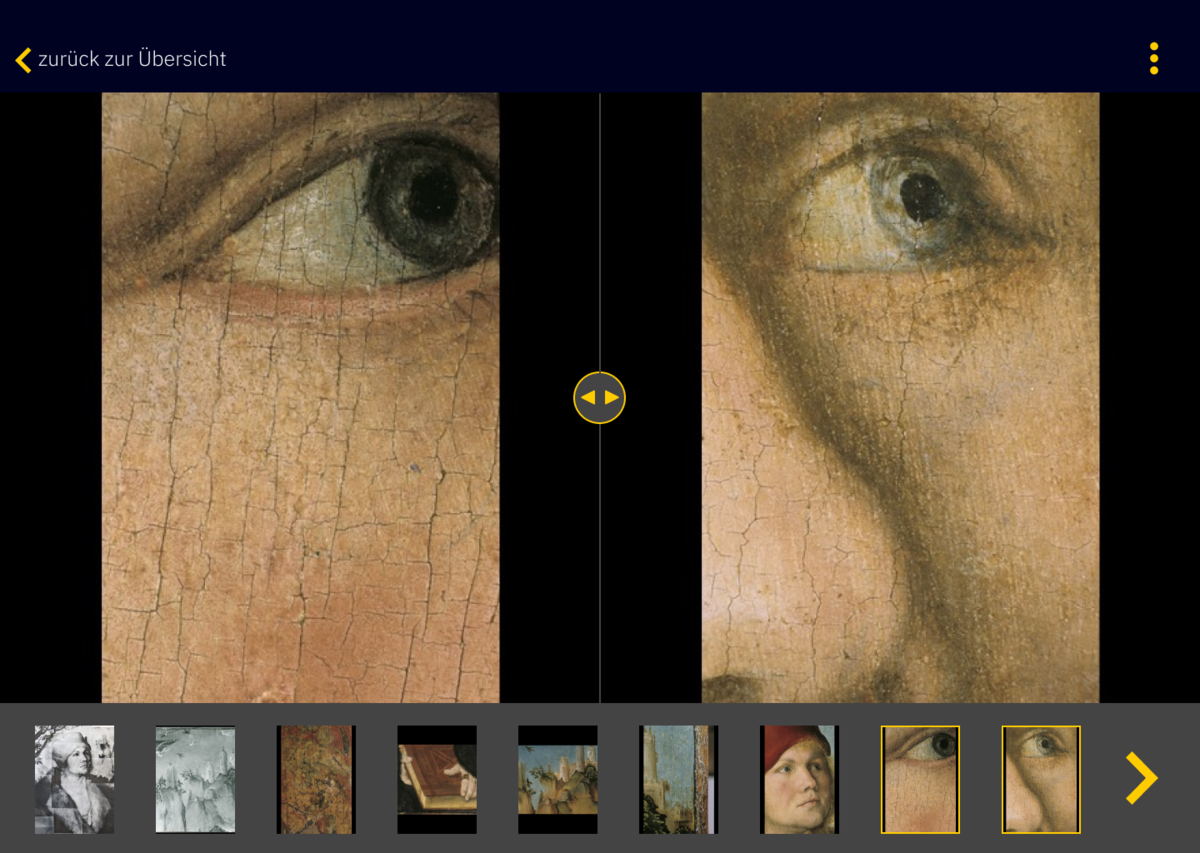
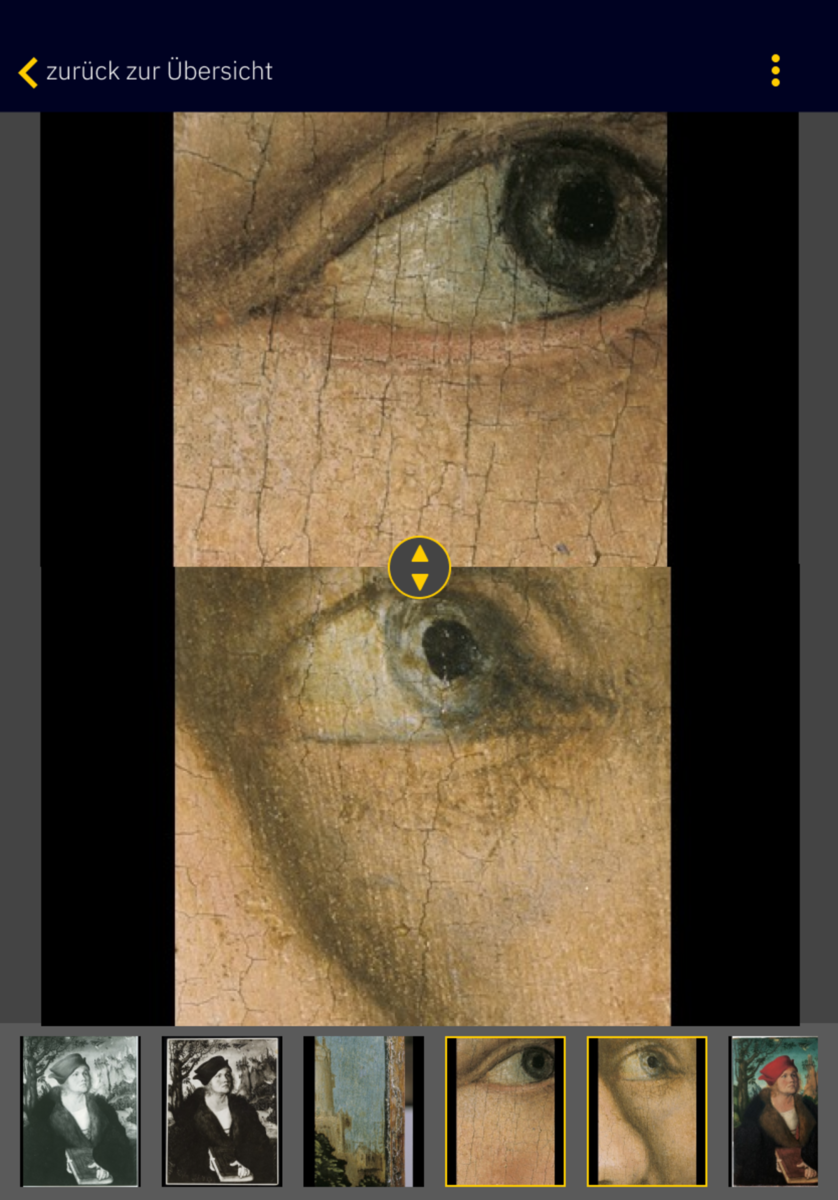
Für das Screendesign Projekt 2020/21 soll eine Funktionserweiterung des zugrundeliegenden Redesigns des digitalen Cranach Archives konzipiert werden. Die Basis des Redesigns enthält bereits den neuen Bereich “Drucke und Zeichnungen” mit dessen Detailseite. Nun sollen mehrere Werke gesammelt werden und miteinander verglichen werden. Die Darstellung soll Touchdevices ab 9 Zoll und WIMP Geräte unterstützen. Generell soll das Design professionell und auf die zentrale Funktionalität reduziert werden, sodass die Arbeit mit dem Tool der Nutzergruppe als Unterstützung bei der eigentlichen Forschung dient. Zudem war eines der primären Ziele das Design des aktuellen Prototyps zu adaptieren und darauf aufzubauen. Parallel zur der Webrepräsentation wurden die grundlegenden Normen der Figmadateien (Schriftgröße, Abstände und Farben) herangezogen, weshalb eine Art Hybrid bei der Bearbeitung der Projektaufgabe entstand. Da sowohl die Übersichtsseite als auch die Detailansicht jeweils eine Menge von Werken zeigt, stellen beide einen geeigneten Startpunkt der Funktionserweiterung dar. Da sowohl der Tab “Drucke und Zeichnungen” und “Gemälde” grafische Elemente beinhaltet und per Google Drive nur Gemälde zur Verfügung gestellt wurden, wurde im Projekt von einer ähnlichen Darstellung beider Tabs in der Übersicht ausgegangen. Die eine Figmadatei stellte eine Übersicht bereit, wo ein möglicher Filter eingebracht wurde. Auch dieser wurde bei der Erweiterung berücksichtigt und einem Symbol in der Übersicht zugeordnet. Bevor die eigentlichen Screens gestaltet wurden, wurde ein Styleguide angelegt und bei der Bearbeitung der Projektaufgaben nebenher erweitert. Im Projekt dient die Übersicht der Gemälde als Startpunkt. Im Header sind neben weiteren Tabs und einer Sprachauswahl ein Menüsymbol zu erkennen, welches zum Ein- und Ausblenden der Filterbar verwendet wird. Bei der reduzierten Touchdevicedarstellung wird nur der aktive Tab angezeigt, während die Restlichen unter “Mehr” versteckt sind. Während beim WIMP Gerät ein Hovern über die Werke in der Overview mehr Informationen gibt, sind diese beim Touchdevice nicht projizierbar. Um Werke der Sammlung hinzuzufügen und um nicht auf die Detailseite zu gelangen, wurde ein Button unterhalb der Werk eingefügt, welcher das Sammeln einleitet. Im Sammelmodus erhalten alle Werke ein Lesezeichensymbol. Das Anklicken eines Werkes öffnet im Übersichtsscreen zugehörige Versionen. Nach dem Auswählen kann nun entweder zur Sammlung gelangt werden oder das Sammeln abgebrochen werden. Ein ähnliches Vorgehen beim Sammeln ist im Detailscreen eines Werks ebenfalls möglich. Im Sammlungsscreen kann man vor dem Vergleichsscreen noch einmal die Auswahl überprüfen und über einen weiteren Button zum Vergleichsscreen gelangen. Per Default liegen im Vergleichsscreen die ersten beiden Werke der Sammlung im Betrachtungsfenster. Ähnlich wie die Filterbar mit dem Menüsymbol versteckt wurde, liegt nun hinter diesem die Toolbar mit nützlichen Funktionen für den Bildvergleich. Der Schieberegler zwischen den zu betrachtenden Bildern kann die Verhältnisgrößen der Vergleichsfenster manipulieren. Sowohl der Vergleichsscreen als auch der Sammlungsscreen verfügt über einen Zurück-Button, welcher an das ursprüngliche Design des Detailbildschirms erinnern soll. Im Allgemeinen wurde versucht mit den bereits vorgegebenen Elementen zu arbeiten, sodass der Nutzer weniger Symbole zur Anwendung kennenlernen muss und sich seiner Arbeit hingeben kann. Mit der Möglichkeit ein Sammeln im Detailbildscreen oder Übersichtsscreen zu beginnen, gibt dem Nutzer mehr Freiheiten in seiner Arbeitsweise. Auf verschiedene Ansichtsweise in der Overview wurde beim Touchscreen aus Platzgründen und der bereits vorhandenen Webversion verzichtet. Auf eine Light/Dark-Mode Aufteilung wurde verzichtet, da die Detailansicht farblich eher an ein Lightmode anlehnt, während die Übersicht als Darkmode zählen kann. Deshalb wurde die Detailansicht weiterhin im Groben hell gehalten, während der Rest der Screens sich an den Übersichtsscreen hält. Der Funktionsgruppe “Bilder sammeln” wurden alle Funktionen bis auf ein Sortieren eingebracht. Einem Drag’n’Drop steht im Sammlungsscreen jedoch nichts entgegen. Beim “Bilder vergleichen” wurden alle Aufgaben direkt über Tools oder indirekt über die generelle Funktionsweise gelöst. Das Gestaltungskonzept wurde über das Atom Driven Design Prinzip kreiert. Hierzu muss das Styleguide des Projektes herangezogen werden.