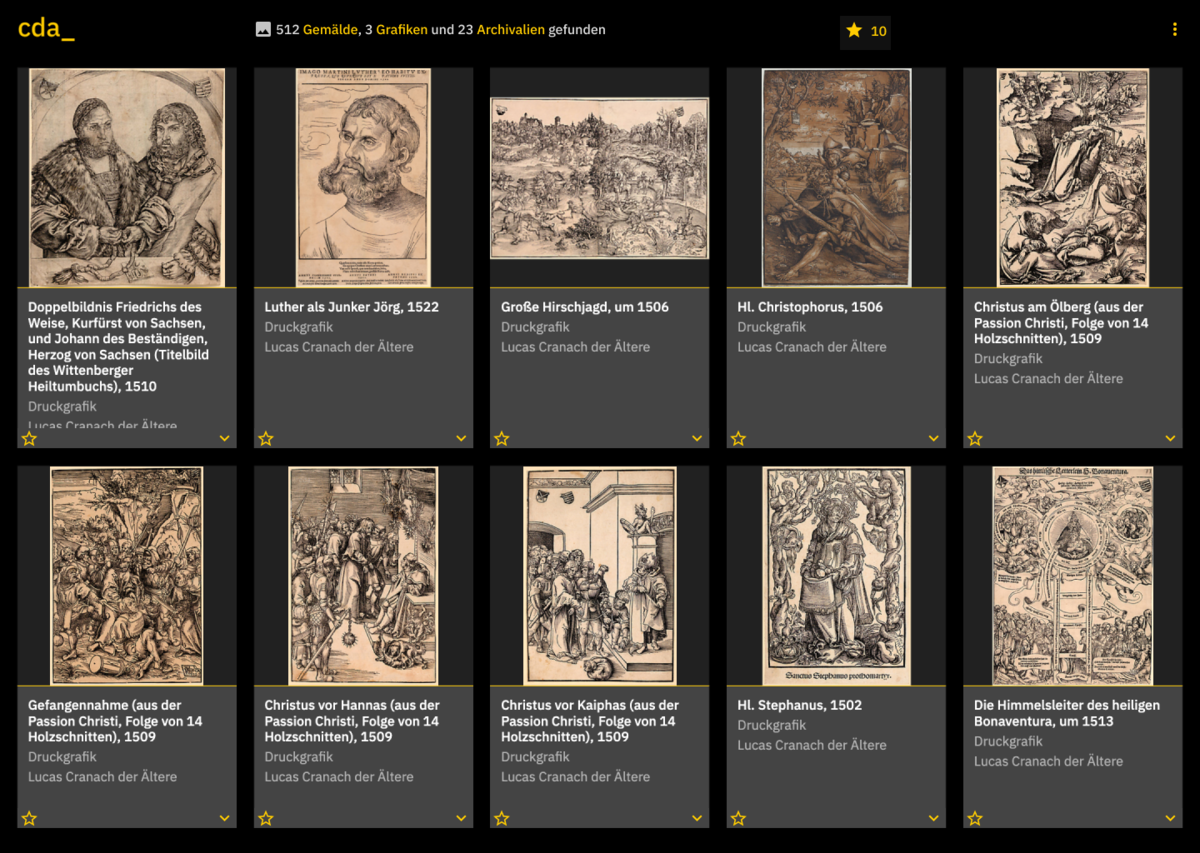
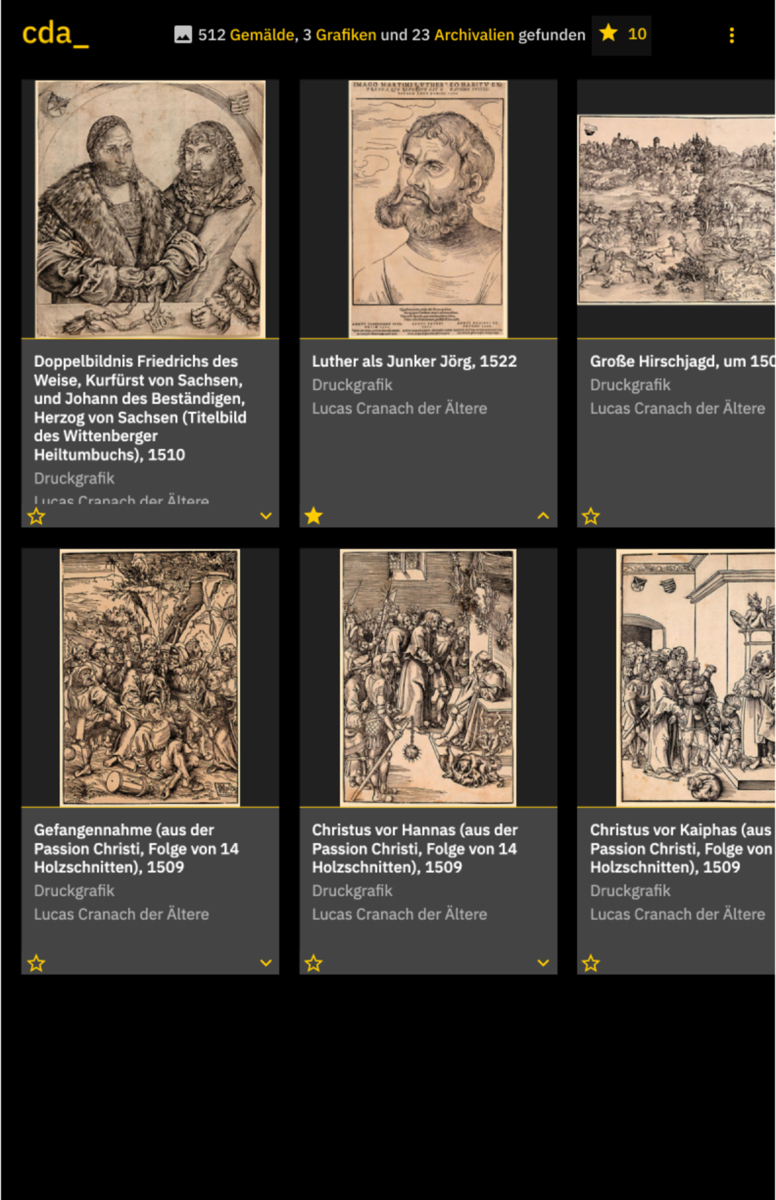
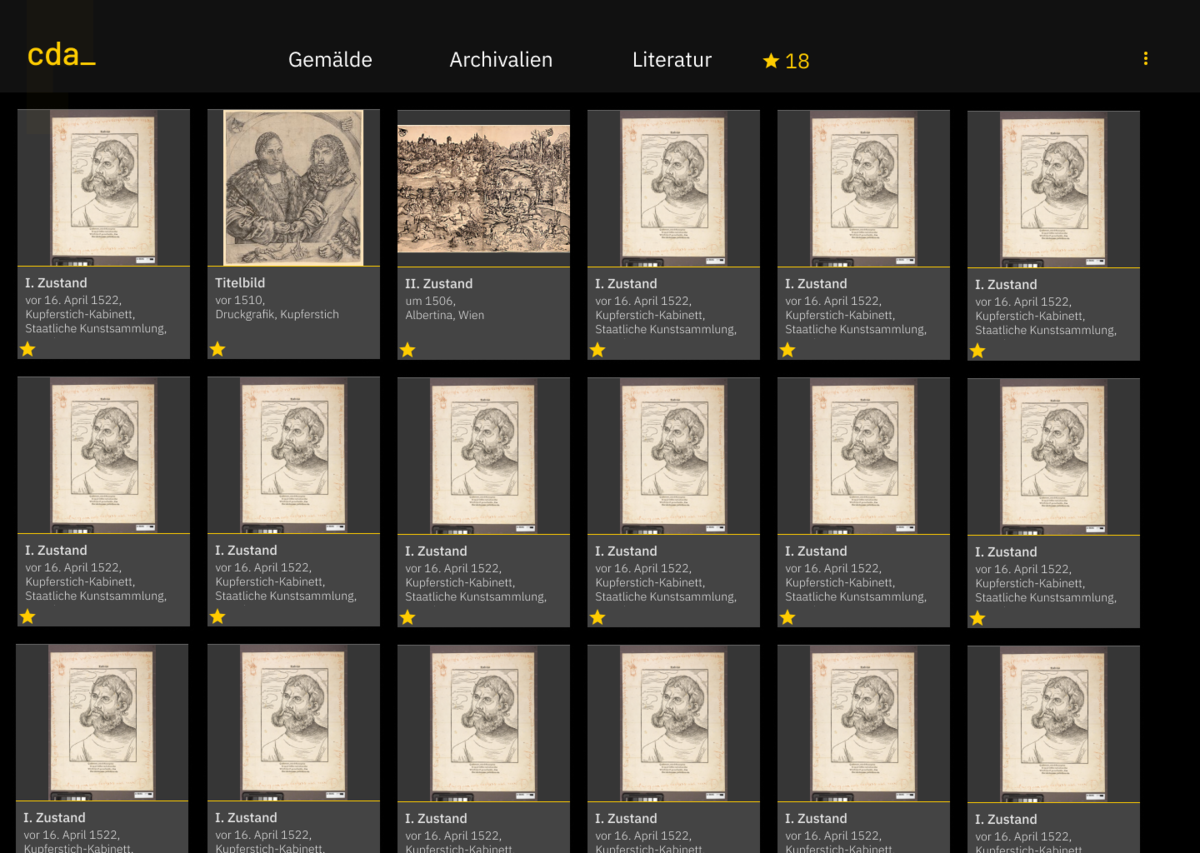
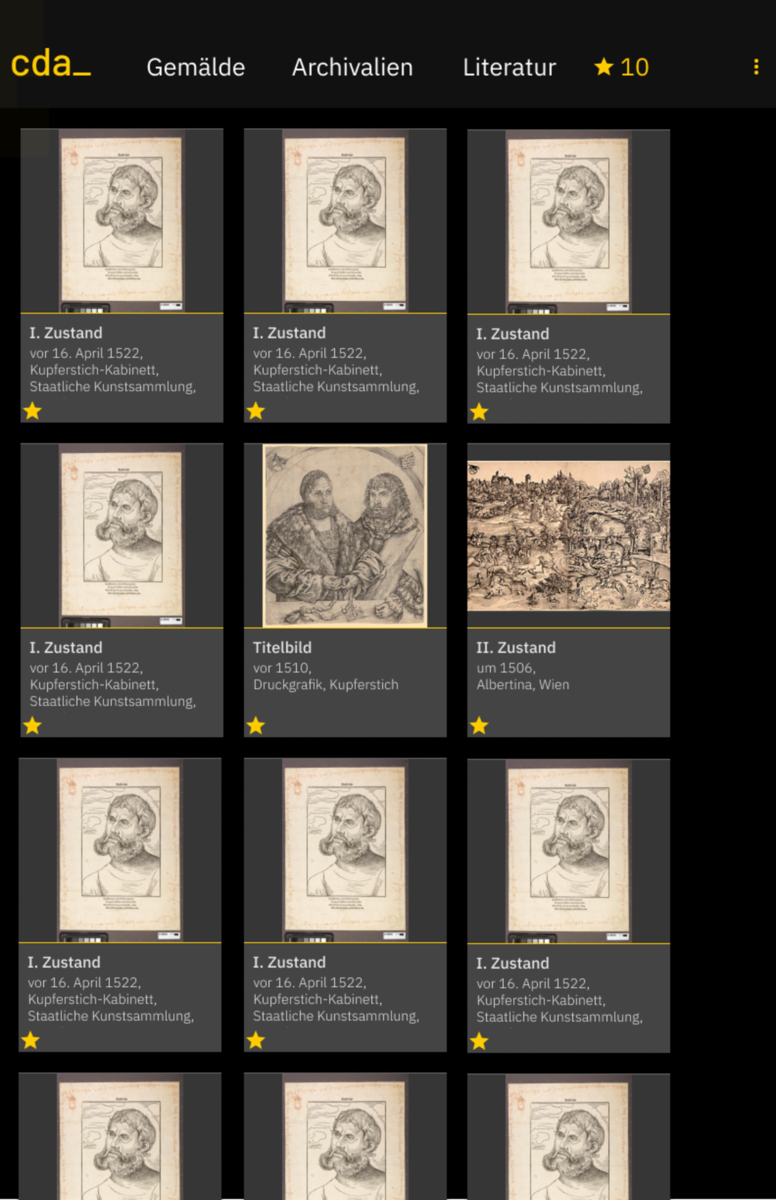
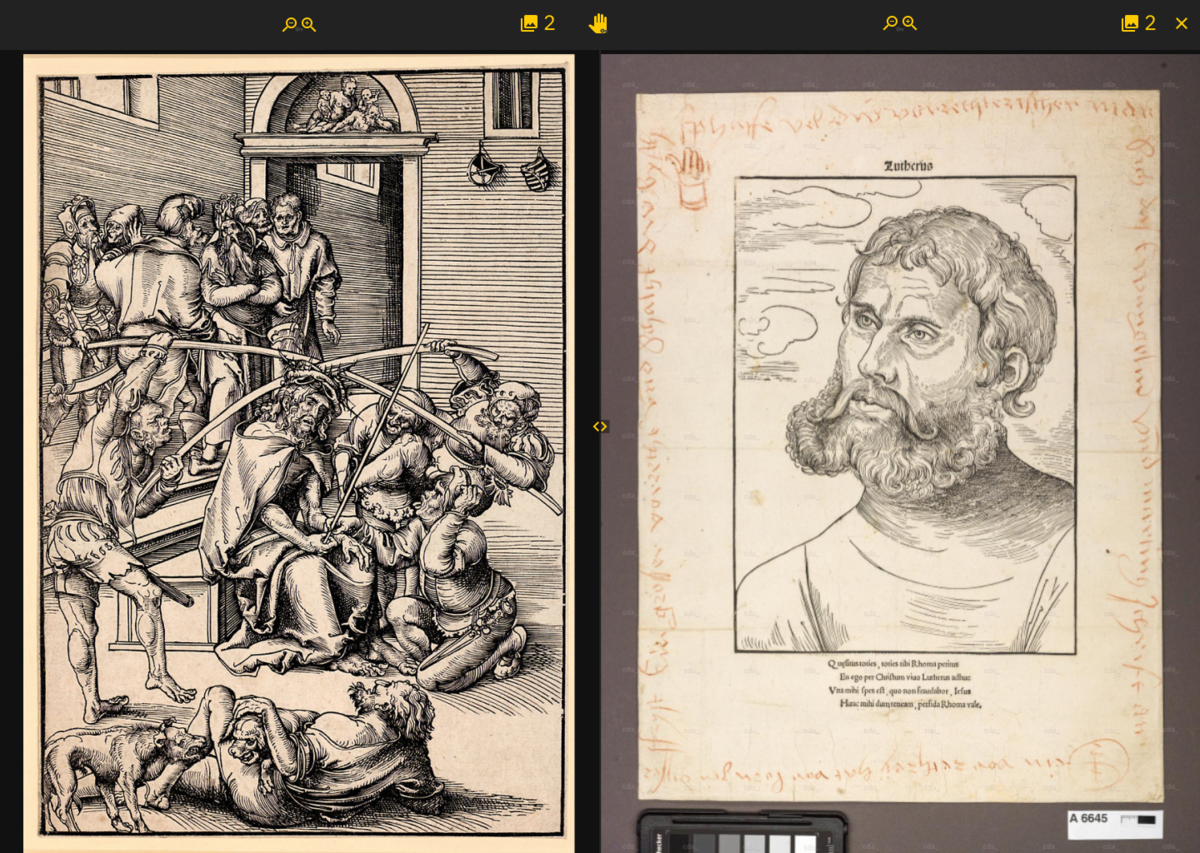
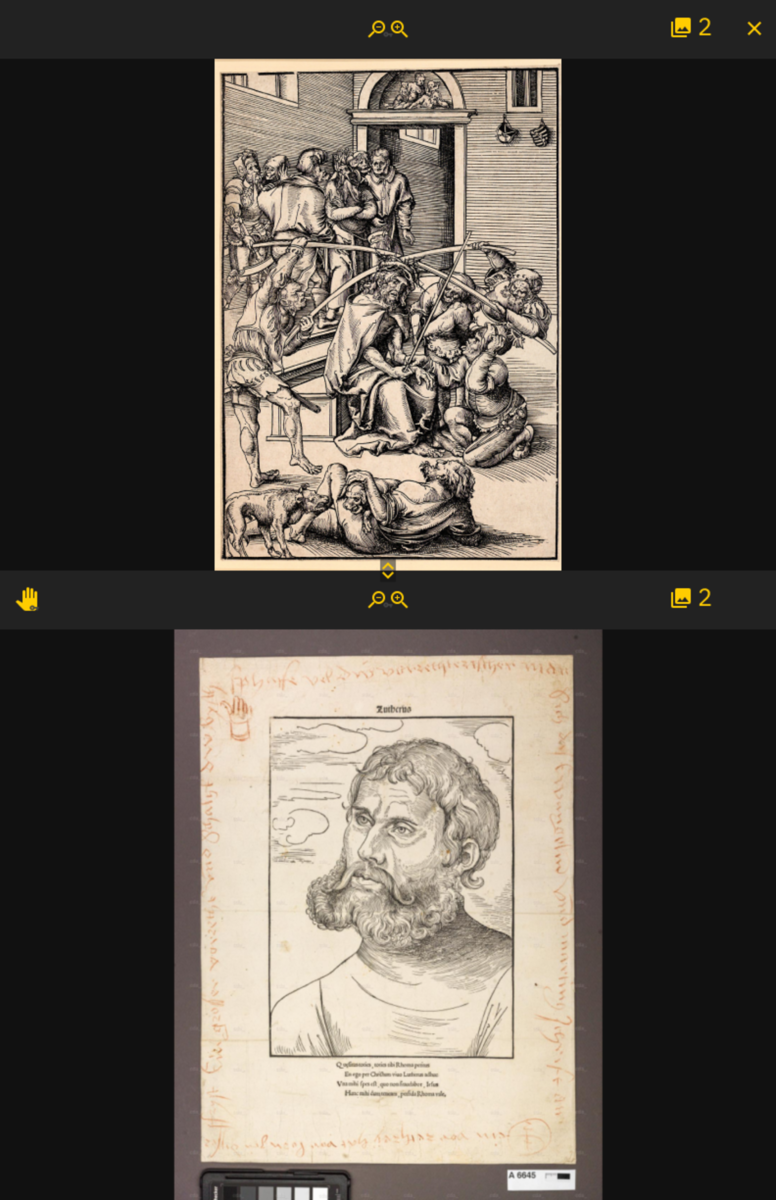
Als Ausgangsbasis diente das Lucas Cranach Archive und in diesem Fall die mitgegebene Vorlage aus der Figmadatei, da es dort widersprüchliche Informationen gab wurde sich zum Arbeiten für das dort vorhandene Artefakt entschieden. Für das Archiv sollten die Funktionalitäten „Bilder sammeln“ und „Bilder vergleichen“ hinzugefügt werden. Dazu wurde sich dem Element eines Stern-Icons bedient. Da dies ein für den Nutzer aus anderen Kontexten bereits bekanntes Element ist, mit welchem es möglich ist einen Favoriten zu markieren. Dadurch ist die Erweiterung, um Bilder zu sammeln, für Nutzer intuitiv nutzbar und gut erkennbar welches Element bereits der eigenen Sammlung hinzugefügt wurde. Das Element lässt sich gut in das vorhandene Design integrieren, ohne den Bildern Platz weg zu nehmen und die Ansicht einzuschränken oder neue Screens nötig wären. Außerdem wurde ein Dropdown-Menü zu den einzelnen Grafiken ergänzt, um es zu ermöglichen schnell die unterschiedlichen Zustände bzw. Varianten eines Bildes in der Sammlung zu ergänzen, ohne erst die Detailseite aufrufen zu müssen. Durch erneutes Drücken des Sterns kann das Element dann auch wieder entfernt werden. Um die Sammlung einzusehen wurde der Header um dieses Element erweitert, da der Nutzer dort bereits die anderen Abschnitte findet und dort zuerst suchen würde. Dort sind dann alle ausgewählten Elemente einzusehen. Da dies viele sein können ist auch hier der gegebene Filter integriert, damit der Nutzer auch dort nochmal spezifisch filtern kann. Für das Nutzern der Vergleichsfunktion können die Elemente der Sammlung durch einfaches Anklicken ausgewählt werde, welche genutzt werden sollen. Dies richtet sich daran, dass ein Nutzer durchaus vielfältige Elemente interessant findet, aber nicht alle miteinander vergleichen möchte. Daher die erneute Auswahl, mit welcher dann auch der Vergleich gestartet werden kann. Auch dieser wurde dem Header hinzugefügt, zusammen mit der Option die markierten Elemente aus der Sammlung zu löschen. Im Vergleich wurden den zu vergleichenden Elementen so viel Platz wie möglich auf dem neuen Screen eingeräumt und nur ein kleiner Header mit den Vergleichsfunktionen und dem Icon zum Beenden eingefügt. Es wird außerdem angezeigt, wie viele Bilder ausgewählt wurden. Darüber kann der Nutzer dann auch mehr als zwei Elemente in den Vergleich mitnehmen und durch Anklicken wechseln. Das Icon für die Zoom-Option orientiert sich ebenfalls an bekannten Zoomdarstellungen, nur das hier noch ein Schlüsselbild ergänzt wurde, um das Locking für gleichzeitiges Zoomen repräsentiert. Auch das Hand-Icon dient dem Darstellen einer Locking-Funktion, dem LockPanning. Da dies nur für beide Vergleichselemente gebraucht wurde, wurde das Icon daher mittig in den Header gesetzt. Ebenso wurde bei der Möglichkeit die Platzeinstellungen der Elemente zu variieren wurde auf die bekannten Pfeil-Icons zurück gegriffen. Das Nutzen der vielen neuen Icon-Elemente kommt daher, dass dies dazu führt weniger Platz für Texte verbraucht werden muss. Gerade in den kleineren Bildschirmen oder im hochkant Format ist der Platz sehr begrenzt. Dieser Platz kann besser mit den Funktionalitäten versehen werden, wenn diese durch ein Icon repräsentiert werden und nicht durch die textuelle Form.