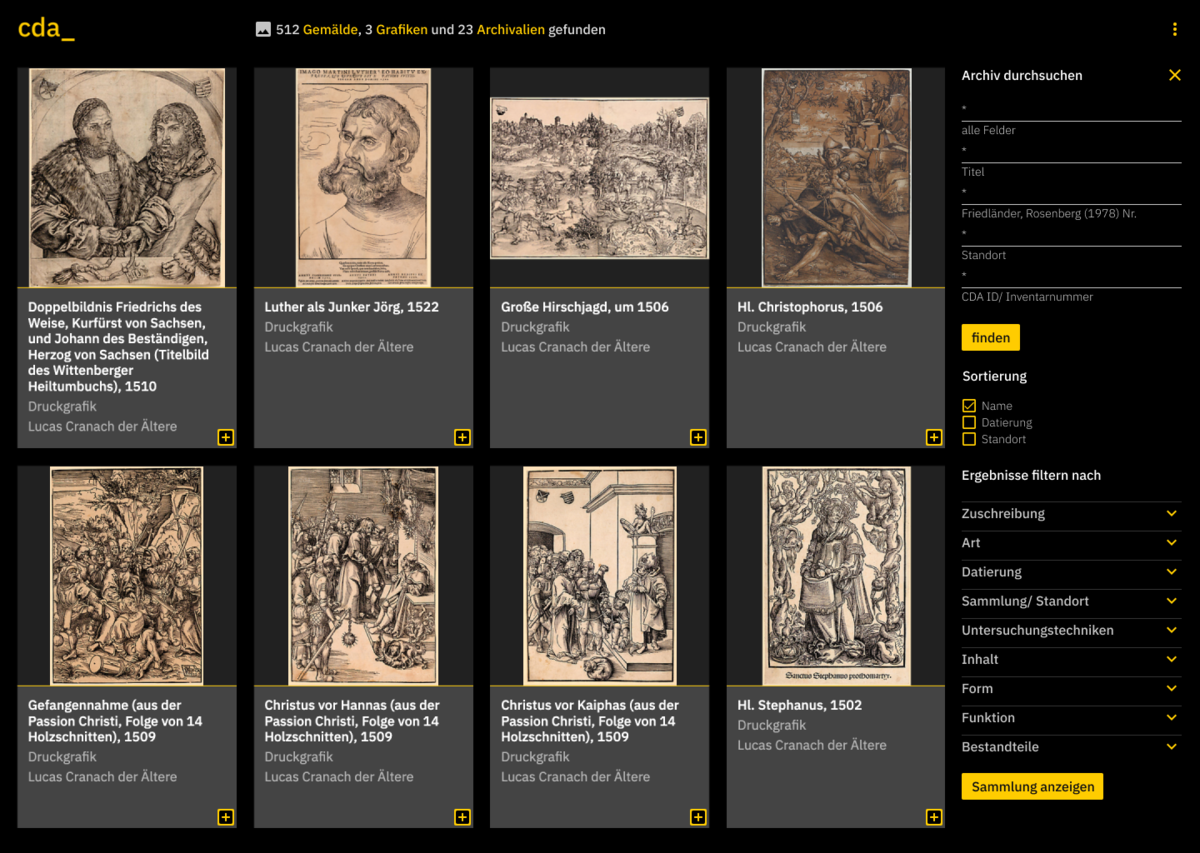
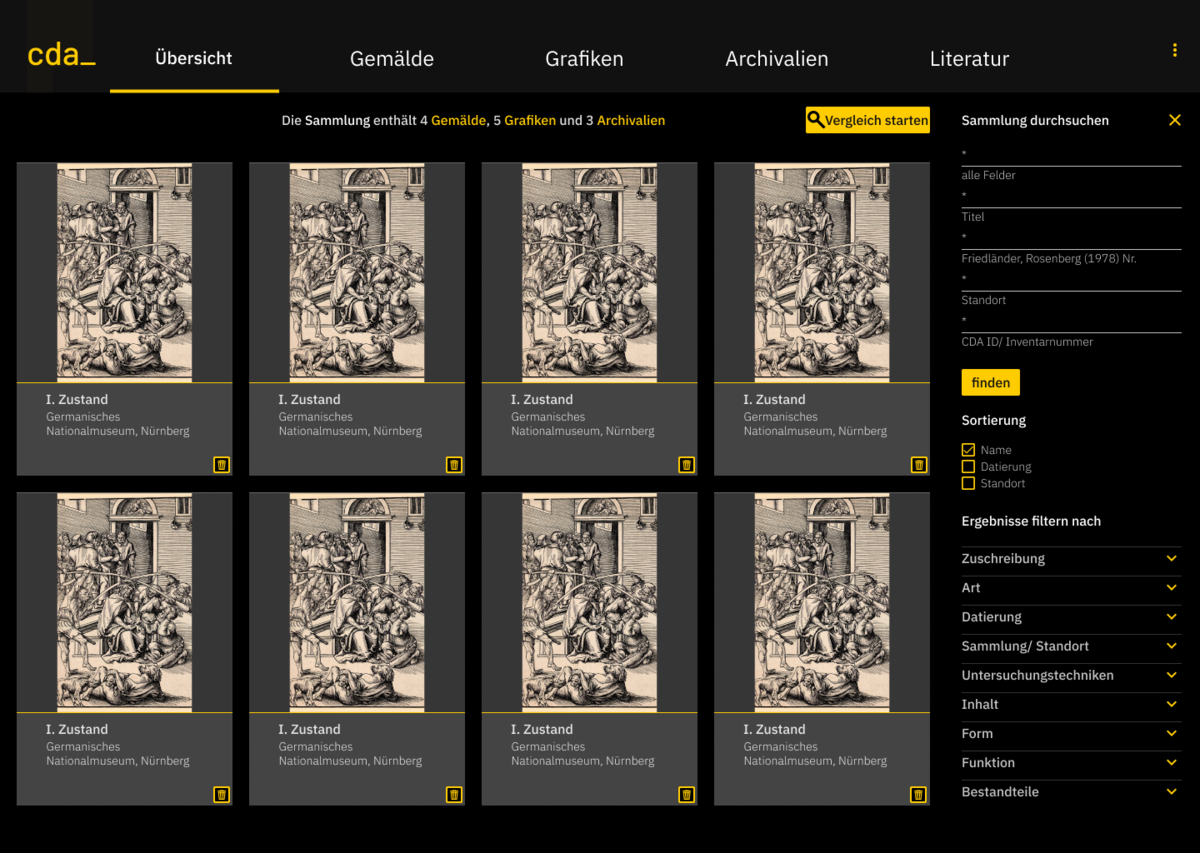
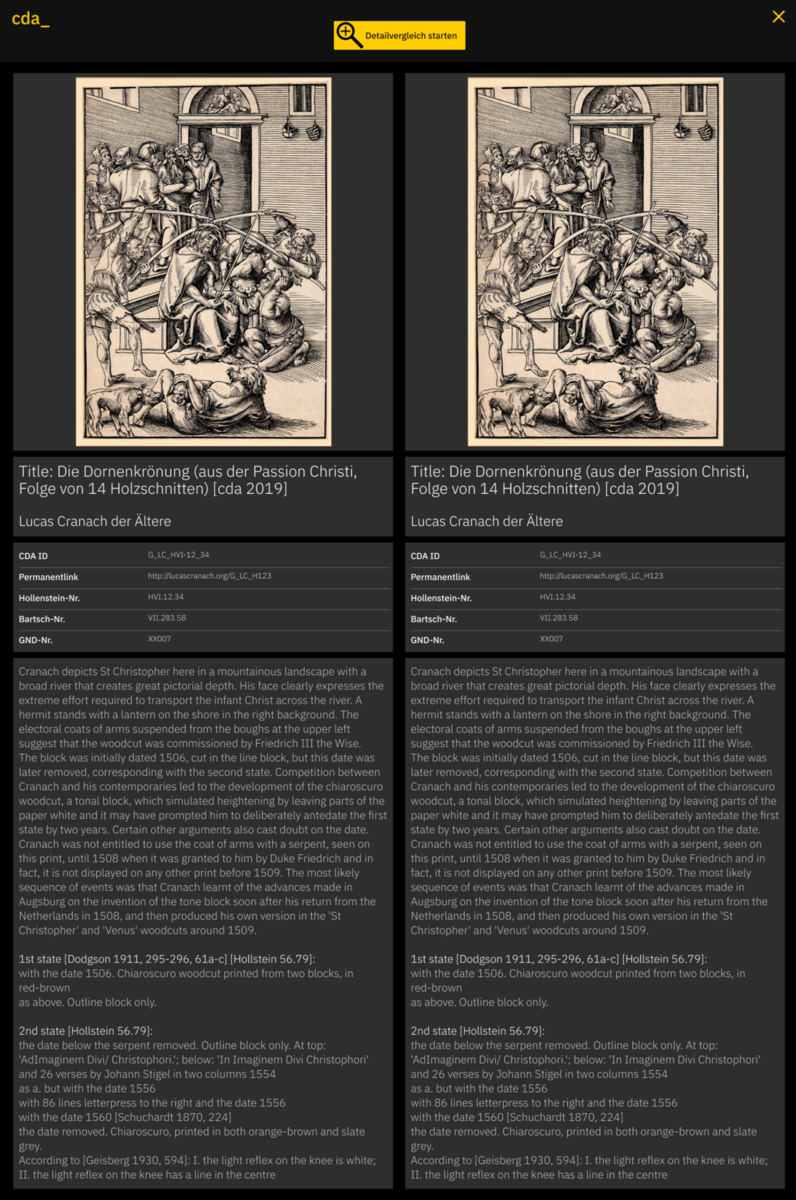
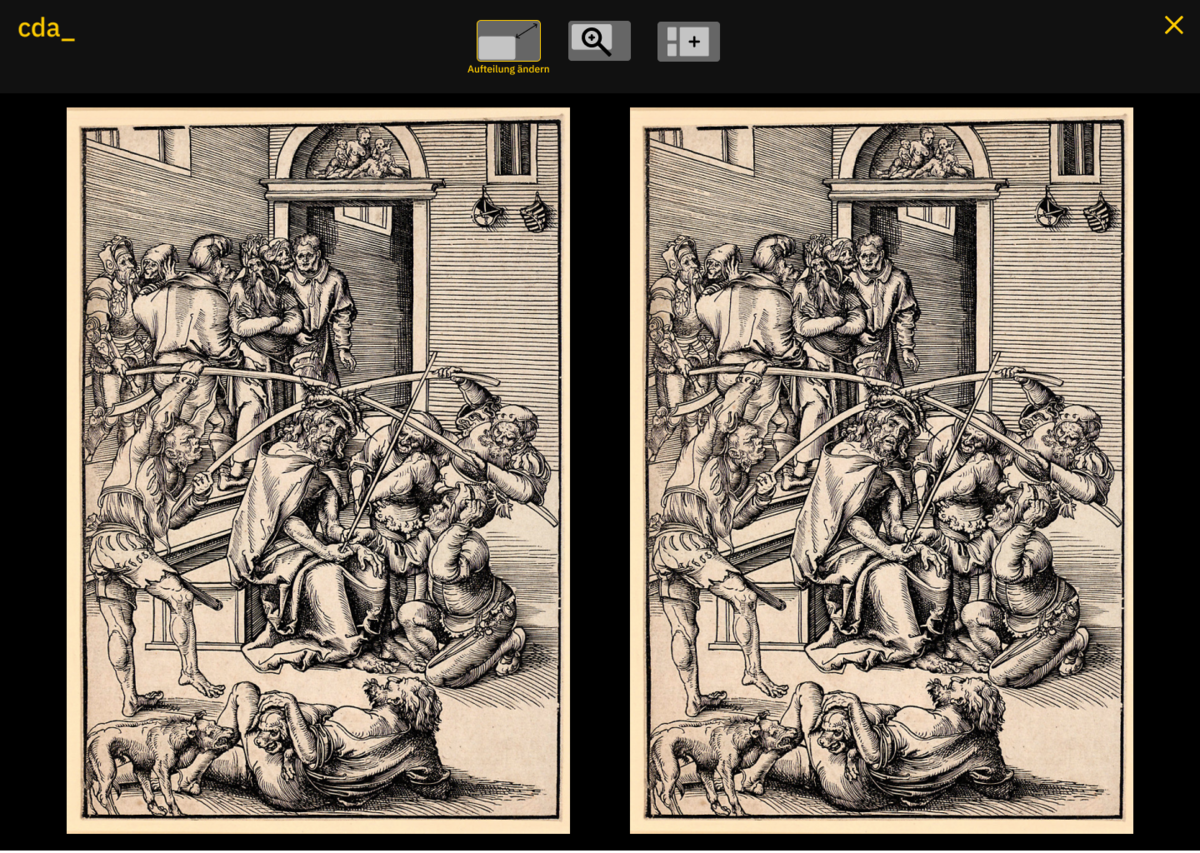
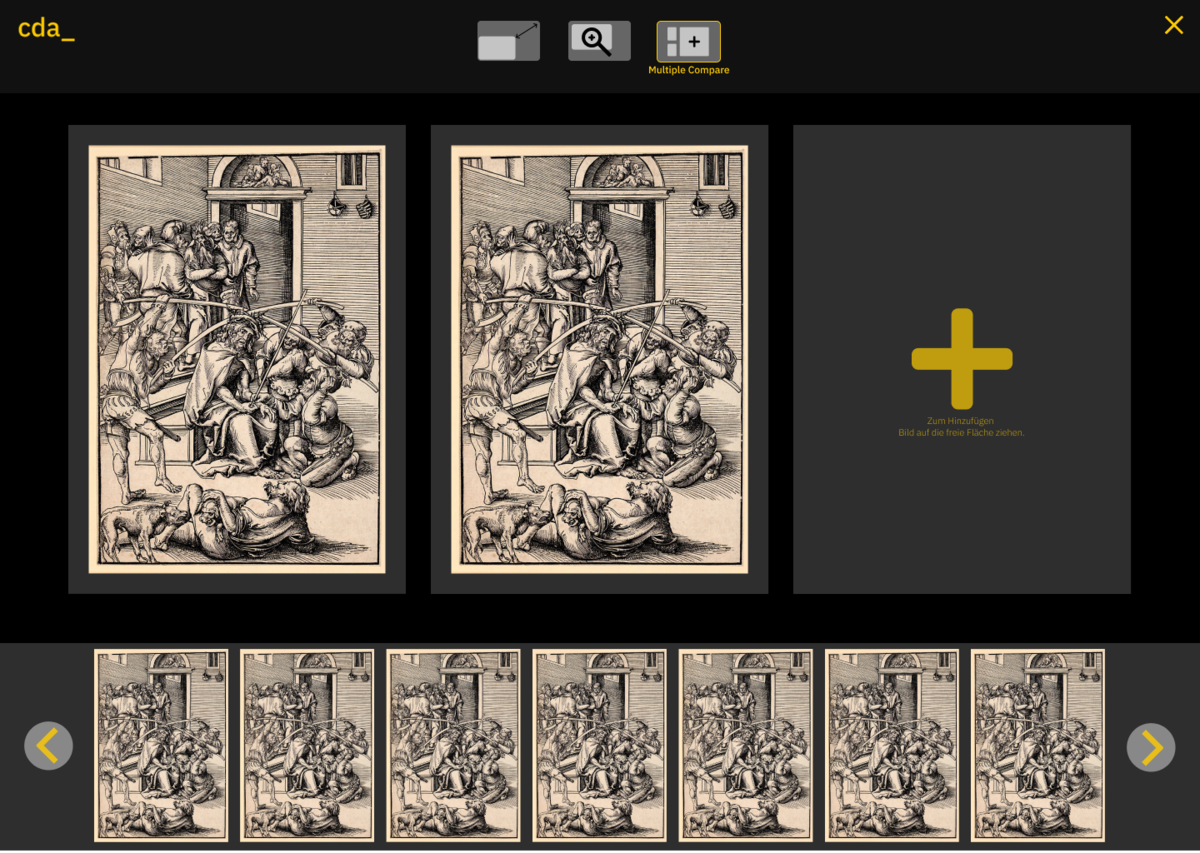
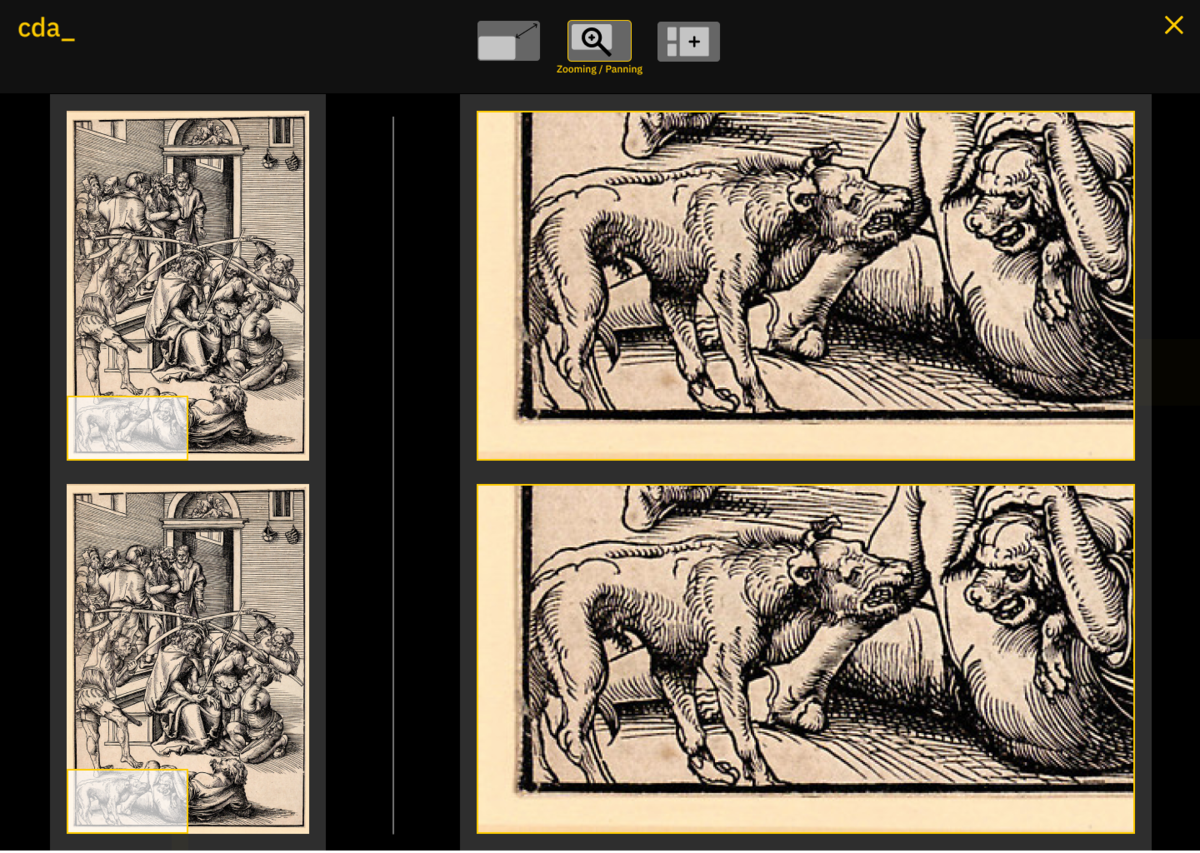
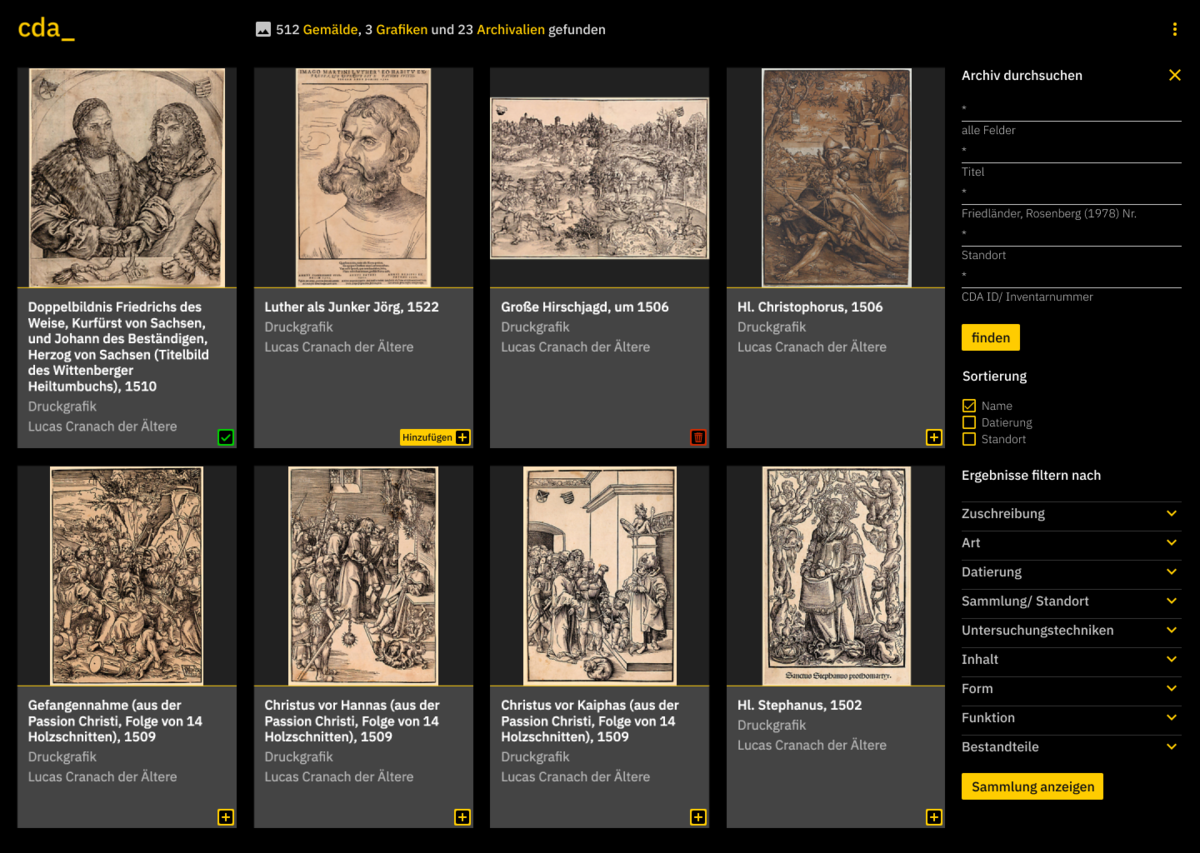
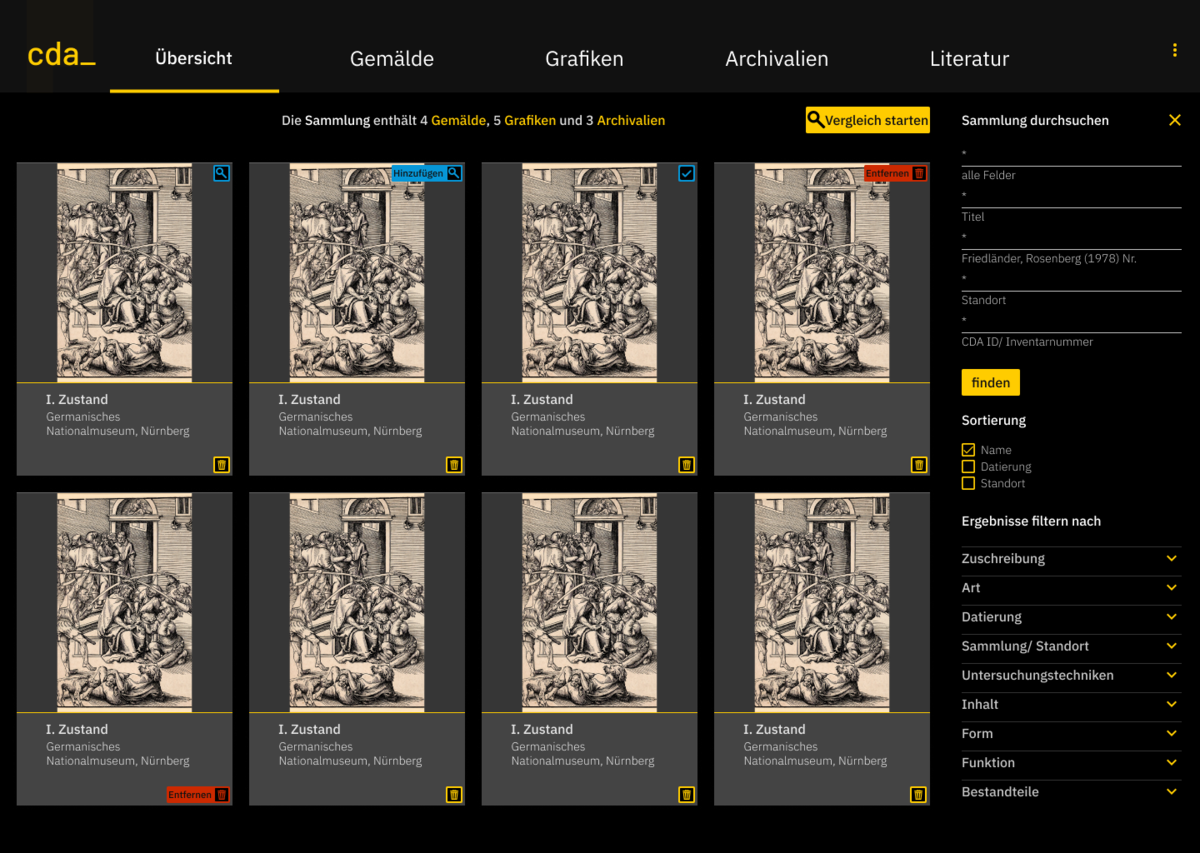
Die Ausgangsbasis des Projektes bestand aus der Website des Cranach Digital Archiv, welche eine Ansammlung von Kunstwerken und dazu gehörige Informationen bereitstellt. Das Ziel des Projektes war, es dem Nutzer der Website zu ermöglichen, Bilder zu einer Sammlung hinzuzufügen und zu entfernen, zu erkennen ob ein Bild bereits in der Sammlung enthalten ist und diese anzuzeigen und zu sortieren. Außerdem soll es die Möglichkeit geben, zwei oder mehr Bilder auszuwählen, um diese dann zu vergleichen. Der Vergleich soll gestartet und beendet werden können und dem Nutzer Funktionen wie das Ändern der Aufteilung, synchrones Zoomen und Verschieben, das Vergleichen von mehr als zwei bzw. vielen anderen Bildern und das wählen und vergleichen bestimmter Ausschnitte. Wichtig war auch, sich dabei an den vorhandenen Gestaltungselementen der Vorlage zu orientieren. Um dem Nutzer der Seite das Sammeln der Bilder zu ermöglichen, haben wir die einzelnen Werke sowohl in dem Screen zum Suchen eines Bildes als auch in der Detailansicht durch einen Hinzufügen-Button erweitert. Dieser verändert sich je nach Zustand des dazugehörigen Bildes. Am Anfang besteht dieser aus einem einfachen Plus, welches beim darüber hovern durch ein ausgeschriebenes “Hinzufügen” ergänzt wird. Nach einem Click ändert sich der Button zu einem grün hinterlegten Häkchen, um dem Nutzer zu signalisieren, dass sich das Bild bereits in der Sammlung befindet. Dieses wird bei erneutem hovern zu einem rot hinterlegten Mülleimer, um das Bild wieder zu löschen. Außerdem wurde der Frame mit den Filter- und Sortiermöglichkeiten um einen Button “Sammlung anzeigen” erweitert, womit es dem Nutzer möglich ist, zur Sammlung zu gelangen. Sowohl die Sammlung als auch die Suchergebnisse können nach dem Namen, dem Datum und dem Standort sortiert werden. In der Sammlung ist es dem Nutzer möglich zwei oder mehrere Bilder miteinander zu vergleichen. Dazu wurden die Bilder mit einem blauen Hinzufügen-Button versehen, welcher sich je nach Zustand zu einem roten Entfernen-Button ändert, um Bilder wieder aus dem Vergleich zu entfernen. Durch einen Click auf den Button “Vergleich starten” gelangt der Nutzer auf einen Screen mit der Übersicht der zum Vergleich ausgewählten Bilder, welcher auch die weiteren Informationen zu den jeweiligen Bildern tabellarisch geordnet enthält. Im Header findet der Nutzer einen Button mit einer Lupe und den Worten „Detailvergleich starten“, welcher ihn zu einer Detailansicht der Bilder weiterleitet. Diese Detailansicht besitzt im Header eine Leiste mit Werkzeugen, die das Vergleichen der Bilder vereinfachen. Der Ausgangsscreen des Detailvergleichs, welcher von den anderen Screens aus wieder durch einen Click auf den linken Button erreicht werden kann, bietet die Möglichkeit, Bilder durch einfaches ziehen in der Größe zu verändern. Der mittlere Button führt zu einem Screen, welcher dem Nutzer Funktionen zum synchronen zoomen und verschieben bereitstellt. Das Verschieben des rechts zu sehenden Bildausschnitts geschieht durch das Hovern über eines der Bilder, das synchrone Zoomen erfolgt per Mausrad. Der rechte Button führt den Nutzer zu einem Screen, in welchem er dem Vergleich weitere Bilder hinzufügen kann. Dazu kann er einfach aus der Auswahl am unteren Bildrand, welche seine Sammlung darstellt, Bilder auf die Fläche mit dem Plus ziehen. Besteht seine Sammlung aus mehr Bildern als angezeigt werden kann, erscheinen links und rechts von der Auswahl Buttons um weiter durch die Sammlung zu navigieren. Das Beenden des Detailvergleichs geschieht über einen Click auf das gelbe Kreuz in der Ecke oben rechts. Bei allen Screens wurden die vorgegebenen Farben berücksichtigt, wobei teilweise Komplementärfarben und andere Farben aus dem selben Farbschema zur Akzentuierung der Buttons genutzt wurden. Auch das Layout, sprich die Einteilung in einen Header, den darauf folgenden Hauptteil und ggf. eine Spalte mit Funktionen zum Filtern und Sortieren wurde, sofern es möglich war, beibehalten. Die Screens sind möglichst einfach und akzentuiert gestaltet und besitzen die vorgegebenen Schriftgrößen und Abstände der Renard 10 Serie.