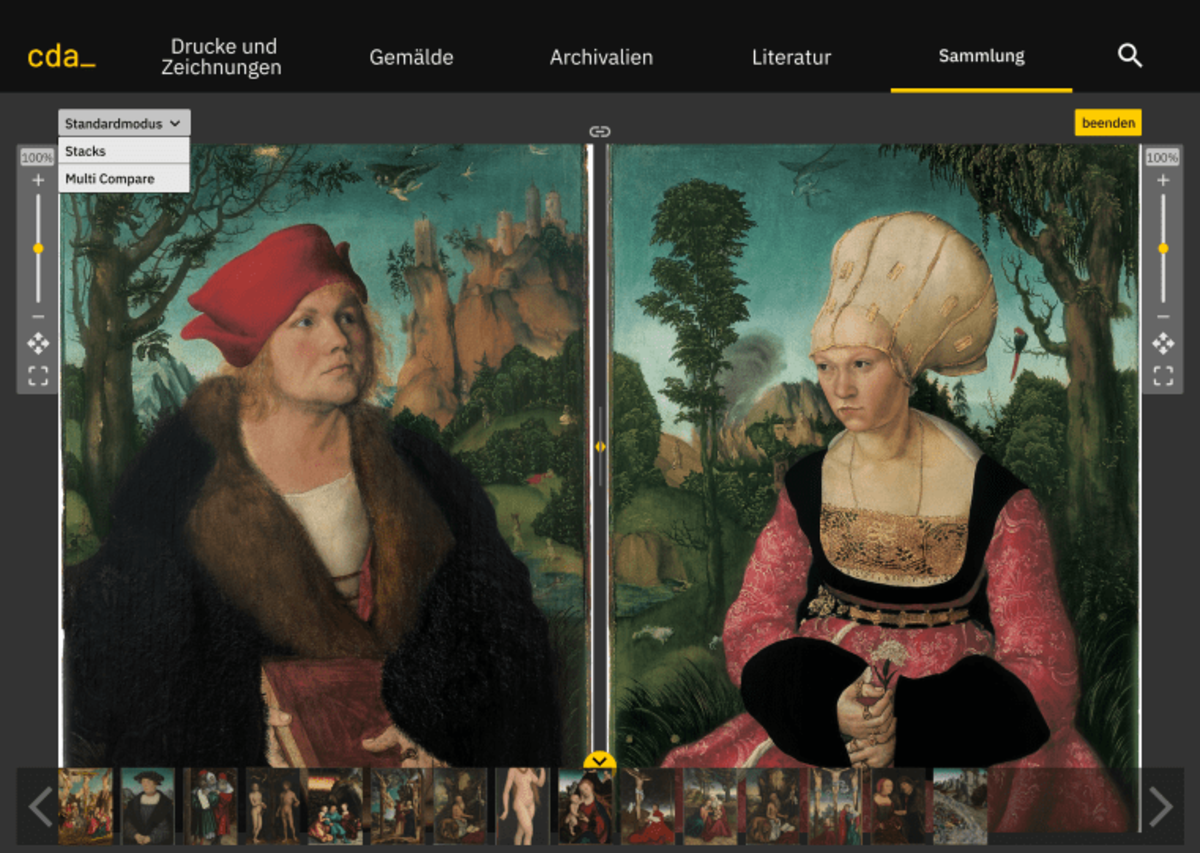
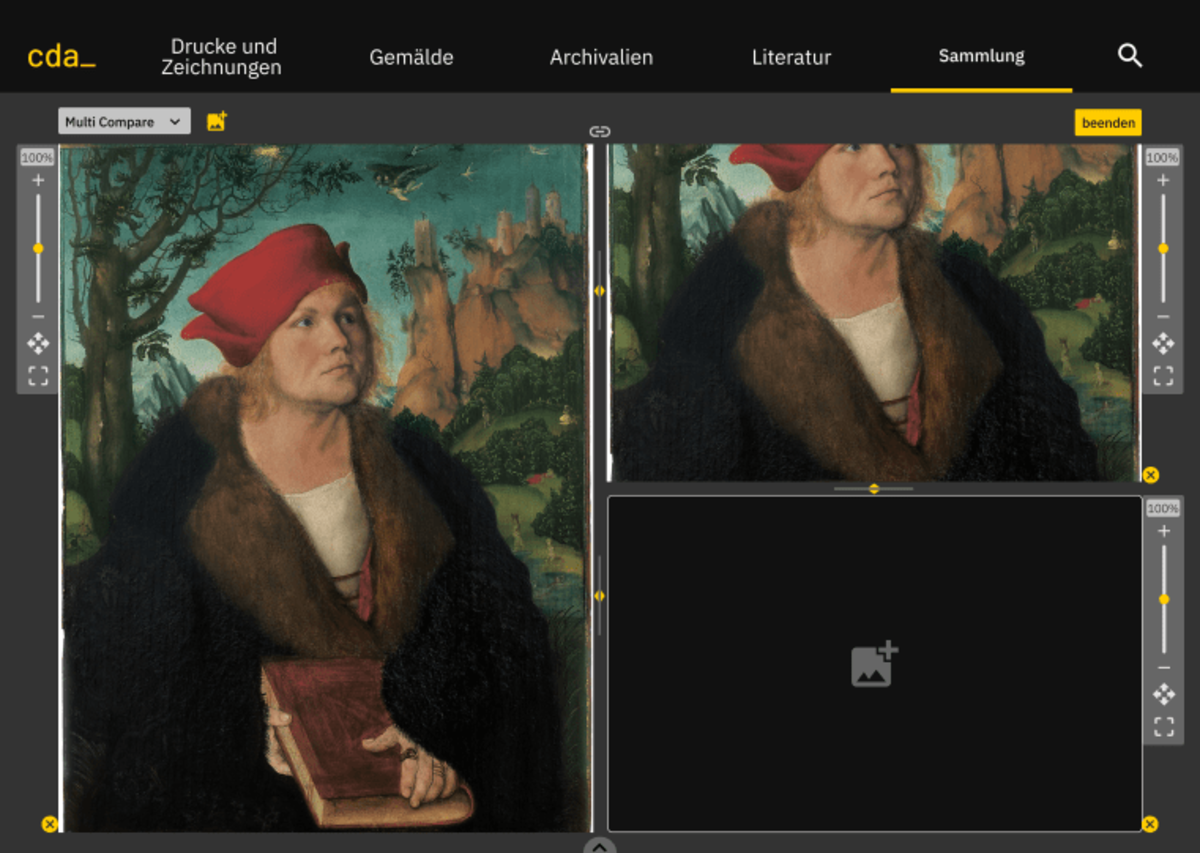
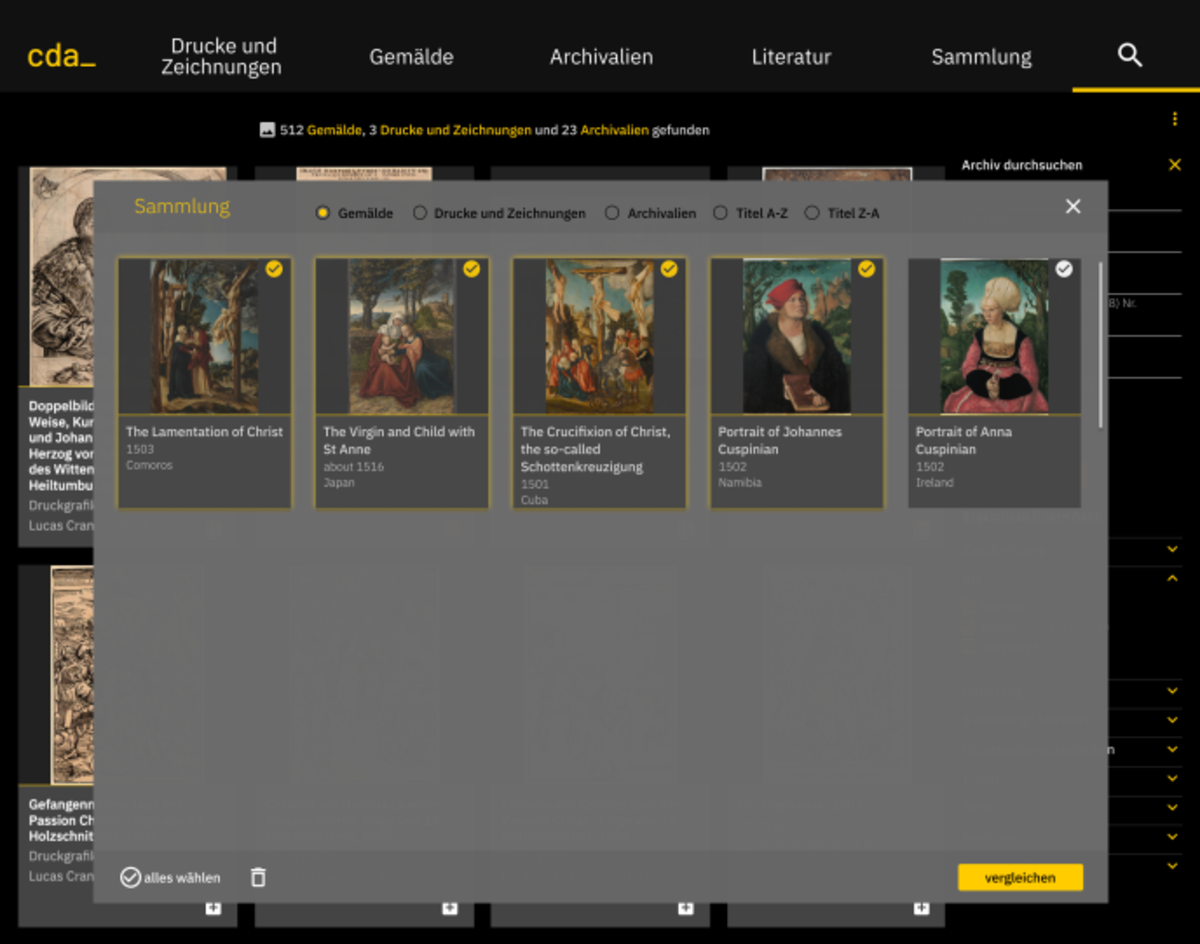
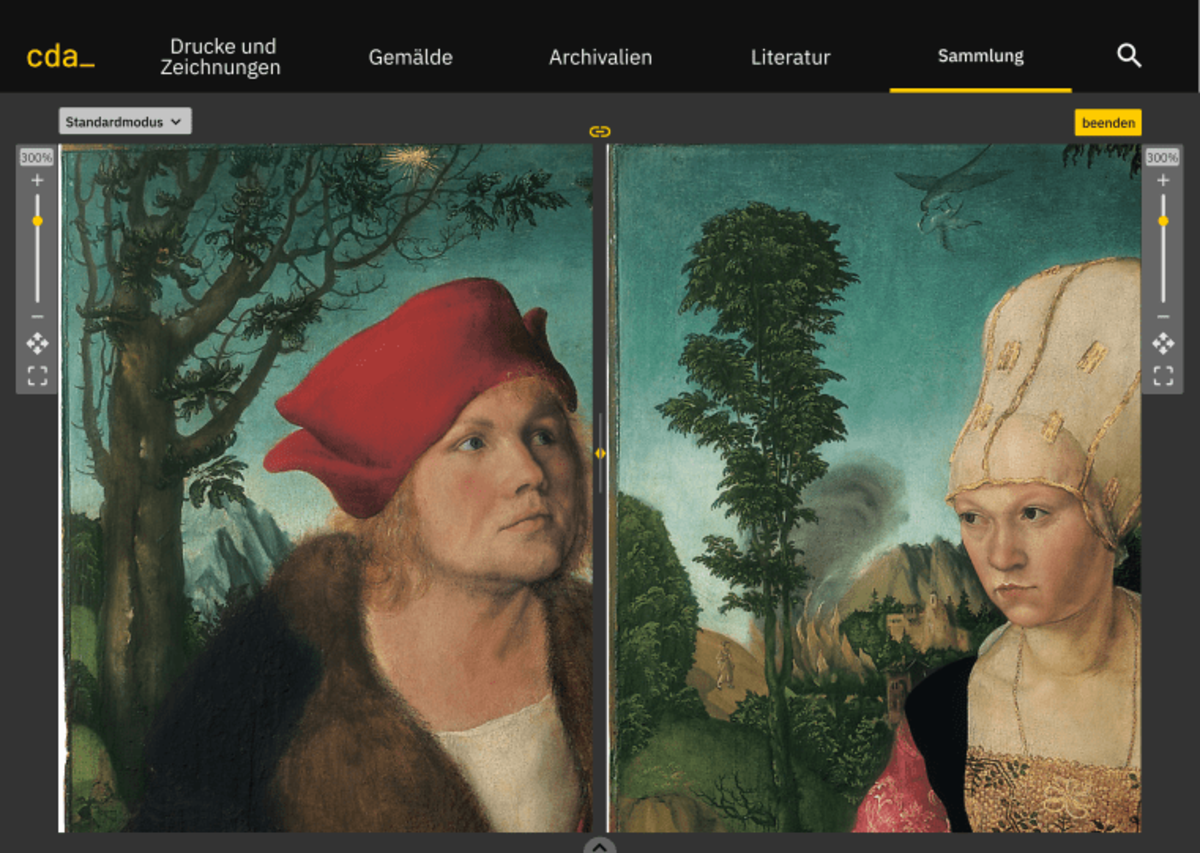
Die Gemälde eines der bedeutendsten Maler der deutschen Renaissance: Lucas Cranach der Ältere werden dank einer Initiative der Stiftung Museum Kunstpalast, Düsseldorf und der Technischen Hochschule Köln in Zusammenarbeit mit über 270 Museen, Forschungseinrichtungen und Kirchgemeinden in 30 Ländern gesammelt und erforscht. Das Projekt ist riesig und wir als Studenten der TH Köln haben daran auch teilgenommen. Wir sollten für das Fach Screendesign als Medieninformatikerinnen für die schon existierende Webseite ein Gestaltungs- und Interktionskonzept für die Funktionserweiterung «Bilder vergleichen» entwickeln. Wir haben uns auf das gegebene Design eingehalten und wo nötig aufgebaut, aber das waren nur die Indikatoren für die Bilder in der Sammlung. Wir haben uns entschieden auch Funktionalität zu bilden, um das Design benutzerfreundlicher für die später arbeitende Experten zu machen. Bei so einem großen und wichtigen Projekt konnten wir die Tablet-Users nicht aus Acht lassen. Im Allgemeinen ist die Desktopversion auch Touchdevice freundlich, dabei haben wir nur das Pop-Up Fenster rausgenommen und den Header übersichtlicher für kleine Geräte gemacht. Beim Vergleichen von den Werken haben wir darauf geachtet, dass der User möglichst viel Platz für die Bilder hat und ohne Unterbrechungen in seinem Workflow arbeiten kann. Wir haben dem Nutzer Toolbars zur Verfügung gestellt, die sämliche Funktionen, die er für den Vergleichsprozess benötigt, beinhalten. Außerdem bieten wir verschiedene Modis für verschiedene Use Cases an ( Standart, Stapel und Multi Compare). Der User ist in der Lage mithilfe von einem aufklkappbaren Galerie im unteren Bereich des Bildschirmes auf die Sammlung zuzugreifen und während der Vergleichsprozesse seine ausgewählten Werke zu ändern, entsprechend bei Stapel- und Multi Compare-Modus neue Werke in dem Prozess einzubilden. In unserem Designprozess haben wir starke Rücksicht auf Userflow genommen und haben daher unsere Designimplementierung so entwurfen, dass sie userfreundlich bleibt, es so wenig Backtracking für den Benutzer gibt und unsere Lösung auch offen für weitere Entwicklungen ist.