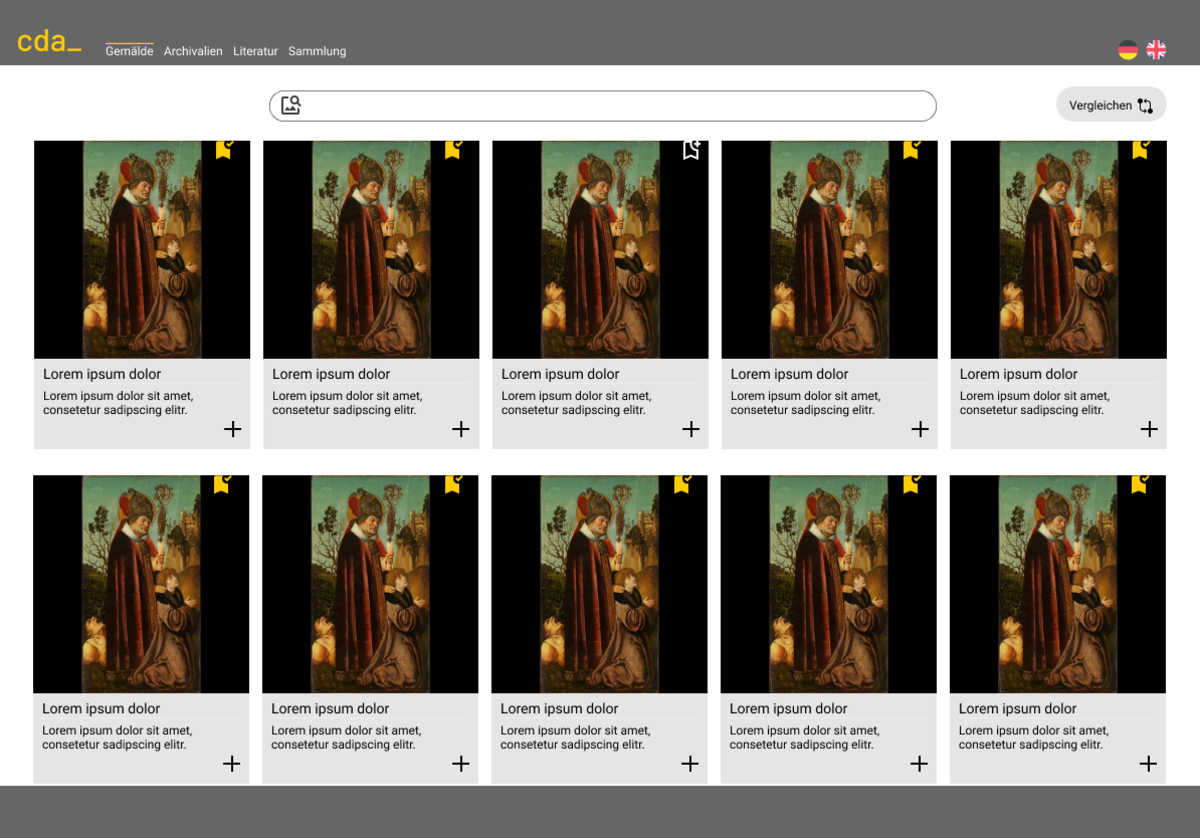
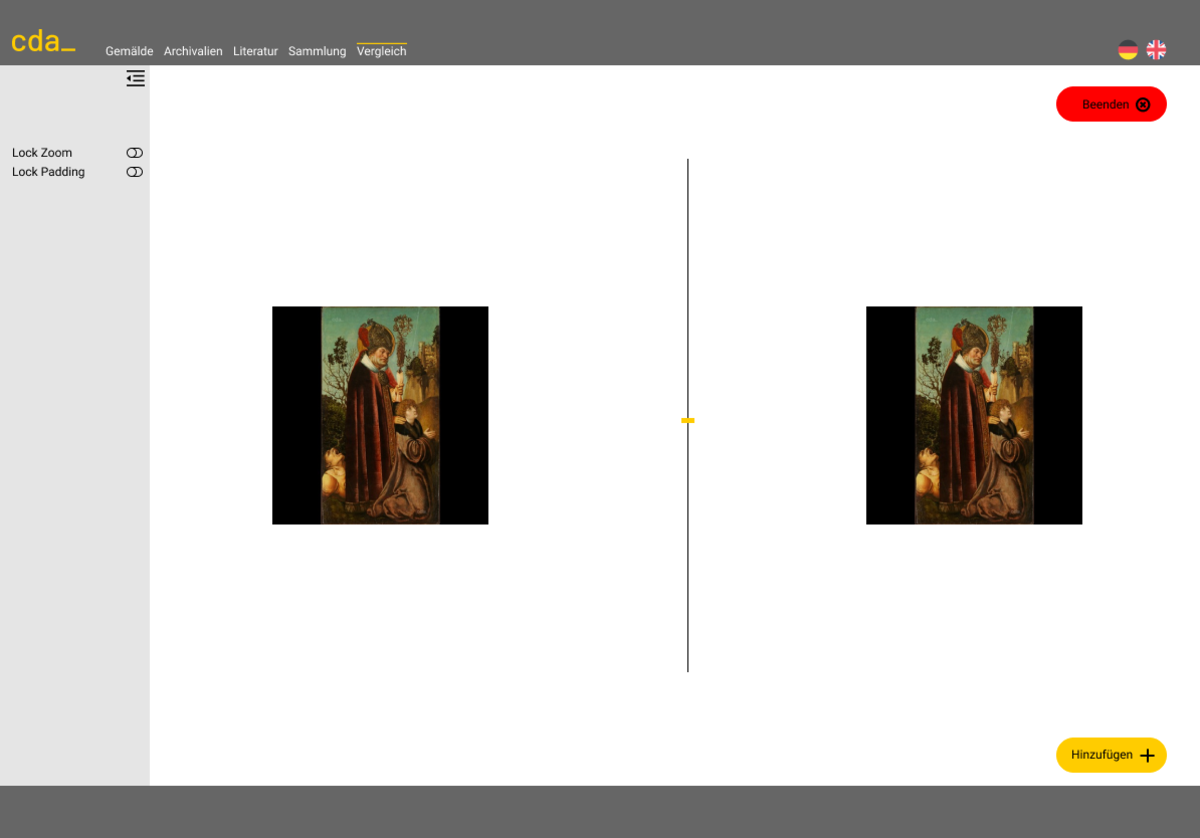
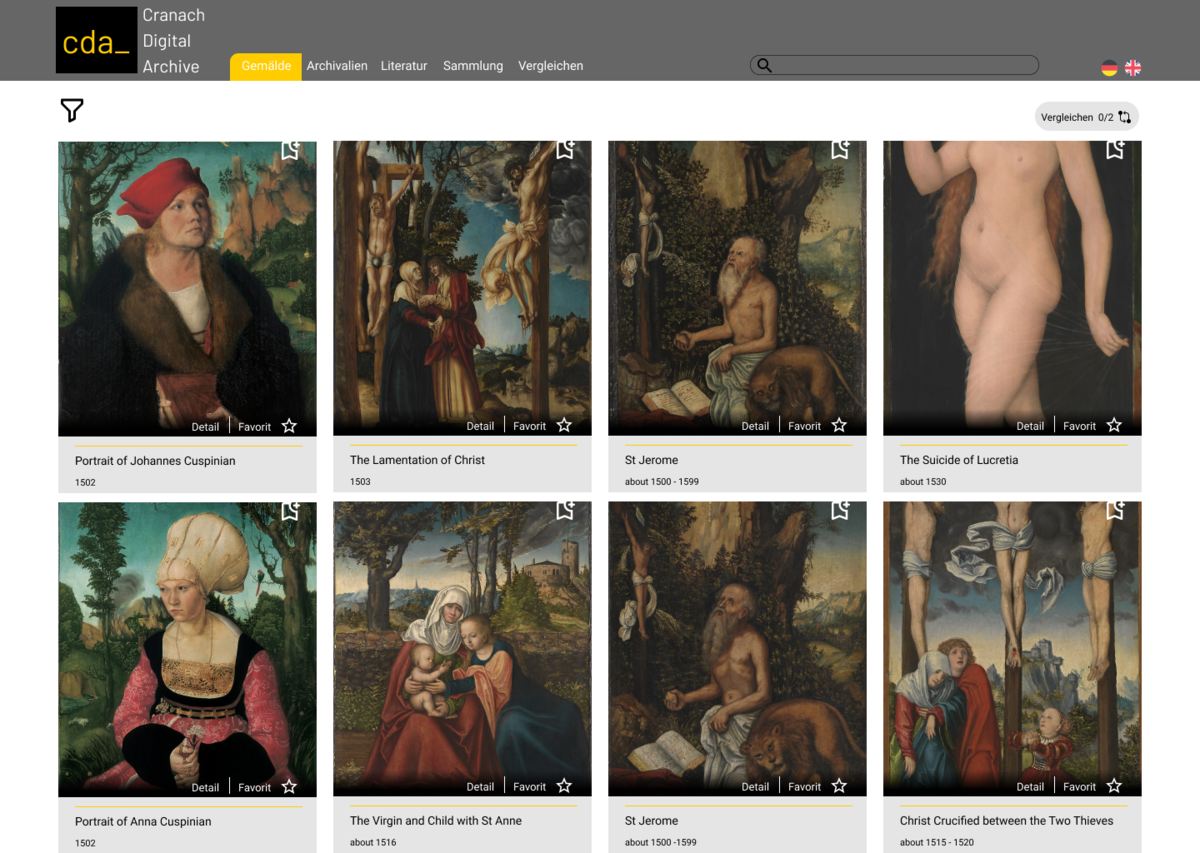
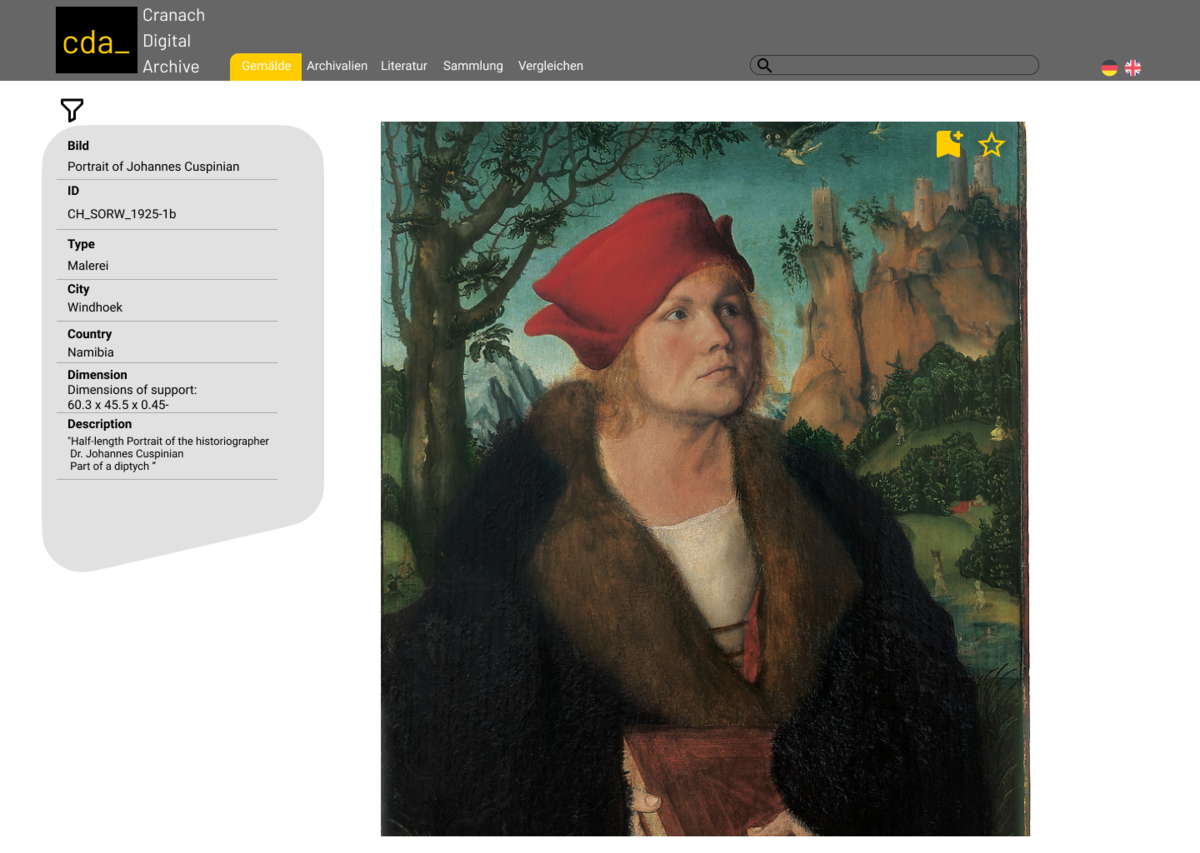
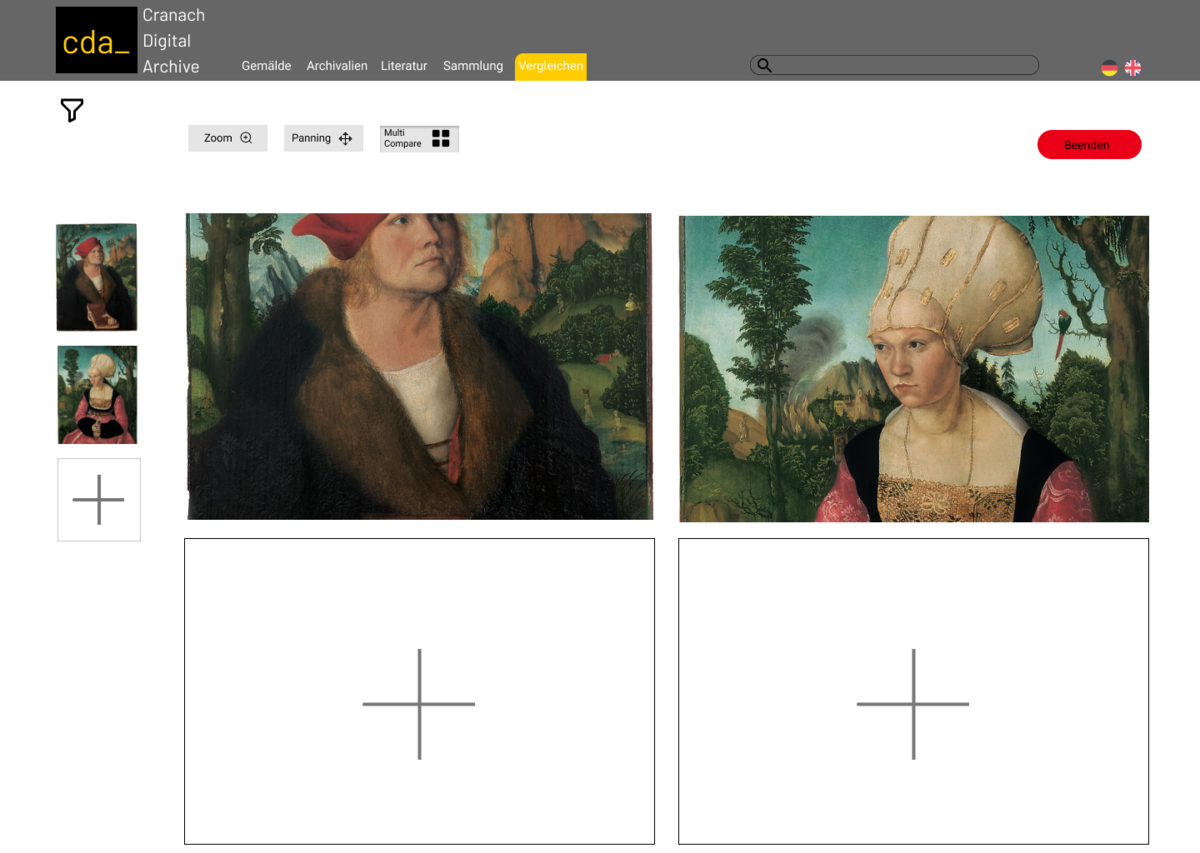
Dies ist unser Ergebins für den Arbeitsauftrag: “Funktionserweiterung «Bilder vergleichen» im Cranach Digital Archive”. Wir erstellten 2 Designs, eines für ein 11 Zoll Touch Device und eines für ein Wimp Gerät. Wir verwendeten das Farbschema der Website und erstellten einen übersichtlichen Header mit den Navigationselementen. Die Startseite ist bei beiden Designs gleich aufgebaut. Die Bilder sind aufgelistet und man erkennt, ob man ein Bild gespeichert hat oder noch nicht. Man hat die Möglichkeit in der Startseite Bilder zu seiner Sammlung hinzuzufügen oder direkt mit dem Vergleichen zu beginnen. Darüber hinaus sieht man schon einzelne Details, welche auf Wimp-Geräten durch einen klick auf Details ausführlicher werden. Wenn man mindestens 2 Bilder ausgewählt hat, kann man einen Vergleich starten. Dabei öffnet sich ein neues Fenster, in dem sich die zu vergleichenden Bilder gegenüberstehen und betrachtet werden können. Man kann in jedes Bild einzeln einzoomen oder über die Sidebar (Tablet) oder der Topbar (Wimp) den Zoom sowie das Padding Locken um in beide Bilder gleich zu zoomen oder den gleichen Bereich zu betrachten. Möchte man mehr als 2 Bilder Verglsichen ist dies auch kein Problem. Über den Hinzufügen Button kann man aus der gesammten Sammlung Bilder zum Vergleich hinzufügen. Das Design ist sehr schlicht gehalten mit viel negativen Raum und viel Platz. Die wichtigsten Funktionen für einen Nutzer sind bei der Wimp sowie der Tablet Version vorhanden. Es ist sehr benutzerfreundlich und selbsterklärend. Der Entwicklungsprozess begann mit Ideen für eine Übersichtsseite und einer einfachen offensichtlichen Möglichkeit Bilder in seine Sammlung hinzufügen zu können. Nachdem dies umgesetzt wurde, entstanden erste Entwürfe und Ideen für die Vergleichsseite. Auf dem Tablet, wo man generell weniger Platz hat, sind die Bedienelemente kleiner an der Seite, bei dem Wimp Gerät jedoch größer direkt unter dem Header positioniert. Das Design sollte möglichst freundlich und unaufdringlich wirken, aber dennoch alle nützlichen Funktionen bieten.