Die diesjährige Projektaufgabe bestand darin, für das Cranach Digital Archive (CDA) ein Gestaltungs- und Interaktionskonzept der Funktionserweiterung „Bilder vergleichen“ zu entwickeln, die auf WIMP-fähigen Computern und größeren Touchdevices funktionieren soll. Das Design sollte sich dabei an den gegebenen Kommunikationszielen orientieren: professionell, klar, möglichst einfach, reduziert, akzentuiert und zeitlos. Unser Ziel war es in diesem Zuge, das bestehende Design sinnvoll zu ergänzen und die Gestaltung auch bei der Entwicklung neuer Screens konsistent weiterzuführen. Der Fokus soll hierbei weiterhin auf den Kunstwerken liegen, daher sollte das Design so zurückhaltend wie möglich entwickelt werden.
Um die Kommunikationsziele bestmöglich erfüllen zu können, wurde im Vorfeld eine Recherche zu bereits bestehenden Vergleichsseiten zur Inspiration betrieben. Als Grundlage für die weitere Arbeit wurde in einem nächsten Schritt ein Styleguide aus den gegebenen Dateien erstellt, der kontinuierlich um neue Elemente erweitert wurde. Wie auch in den bisherigen Designs wurde in den neu entwickelten Screens und Erweiterungen die Rénard-Serie für Schriftgrößen und Abstände zwischen Elementen verwendet. Interaktionen jeglicher Art wurden gemäß dem Gesetz der Ähnlichkeit und der Erfahrung in der vorgegebenen Akzentfarbe gelb gestaltet. Diese Gestaltkonzepte sollen die Nutzung der Seite vereinfachen und eine intuitivere Arbeit mit ihr ermöglichen.
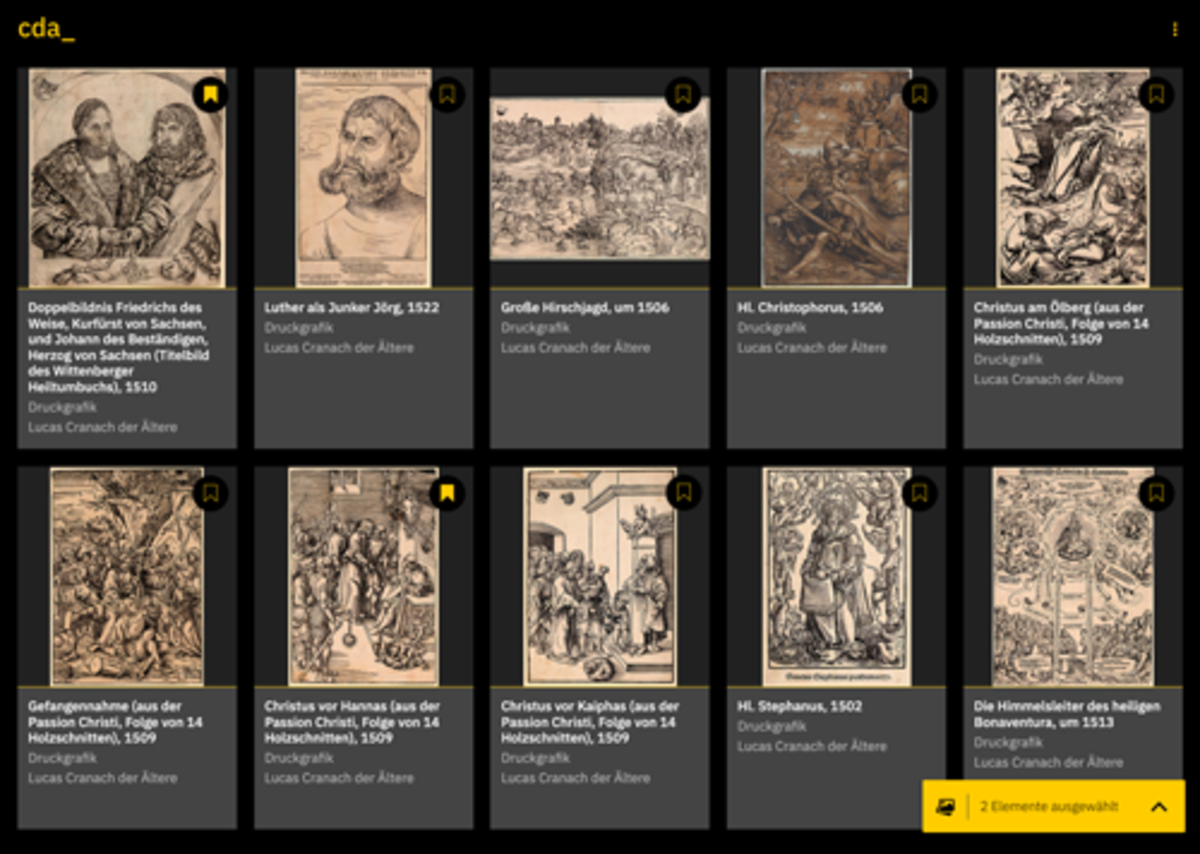
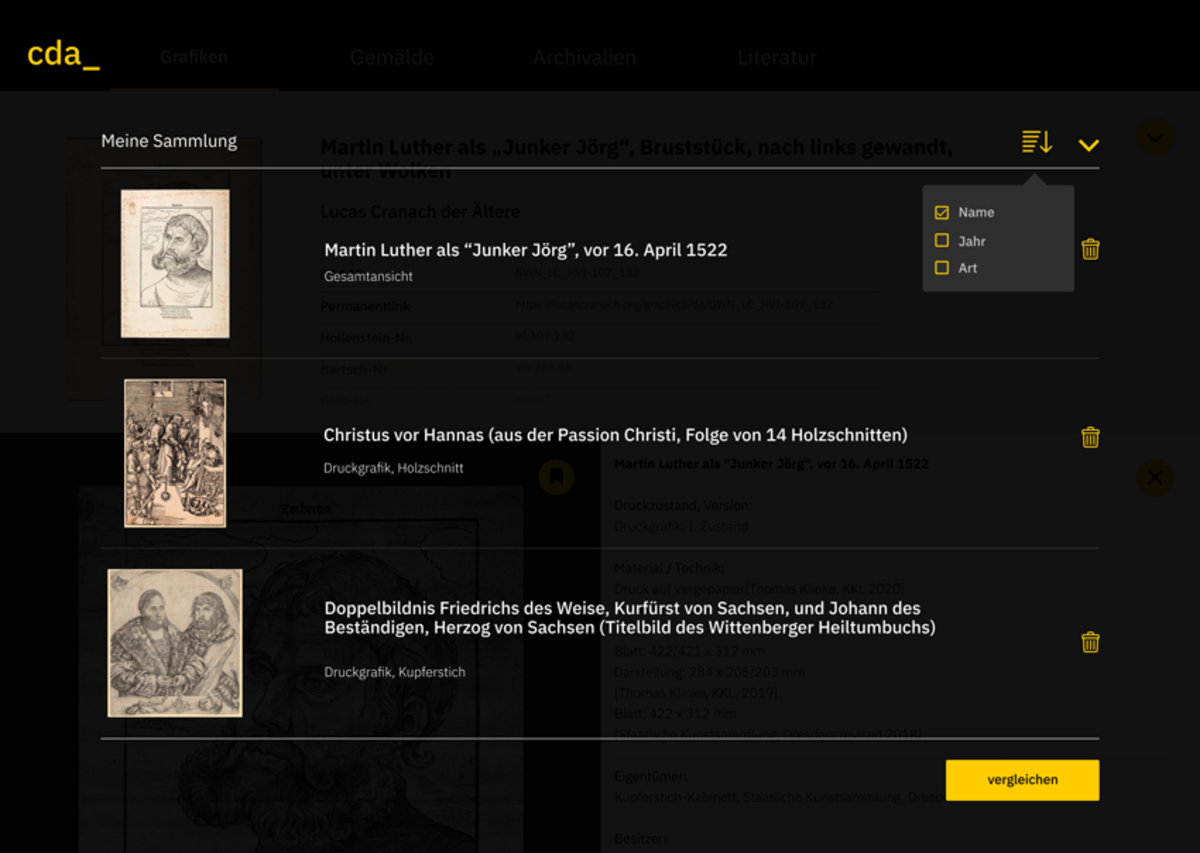
Für die Funktion „Bilder sammeln“ wurden sowohl die vorgegebene Übersichtsseite als auch die Artefaktdetail-Seite um zwei zentrale Elemente erweitert: Jede Artefakt-Card erhält einen zusätzlichen Collection-Button, über welchen das Bild zur eigenen Sammlung hinzugefügt werden kann. Im Gegensatz zu den anderen Interaktionselementen wurde die Farbgebung hier invertiert (gelbes Icon auf schwarzem Kreis), um die Aufmerksamkeit des Nutzers/der Nutzerin möglichst wenig von den im Mittelpunkt stehenden Werken abzulenken. Sobald ein Bild zur Sammlung hinzugefügt wird, erscheint in der rechten unteren Ecke ein Pop-up, welches die Anzahl der in der Sammlung enthaltenen Bilder visualisiert. Über dieses Pop-up - ebenfalls ein zentrales Element dieser Funktion - gelangt der Nutzer/die Nutzerin außerdem in eine Übersicht seiner Sammlung, die als transparentes Overlay gestaltet ist. In dieser Übersicht können die gesammelten Werke des Weiteren nach bestimmten Eigenschaften sortiert werden.
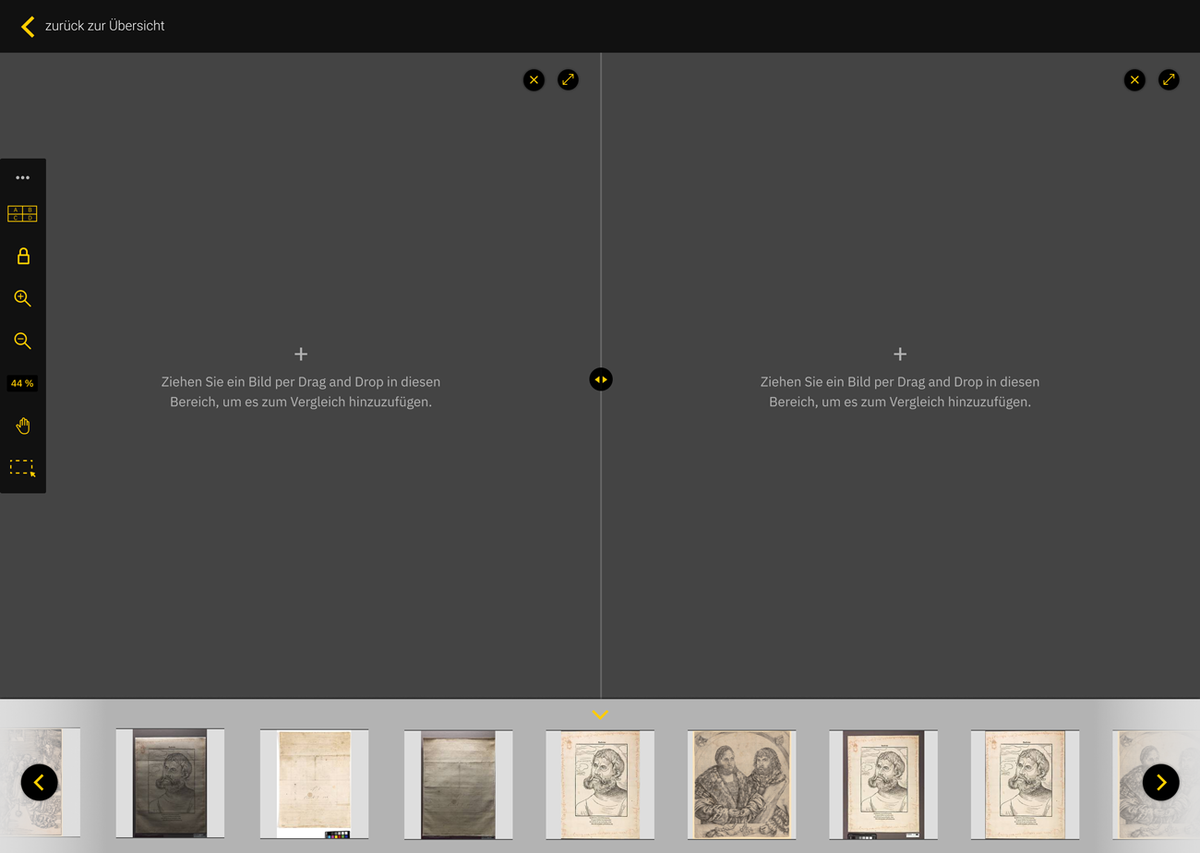
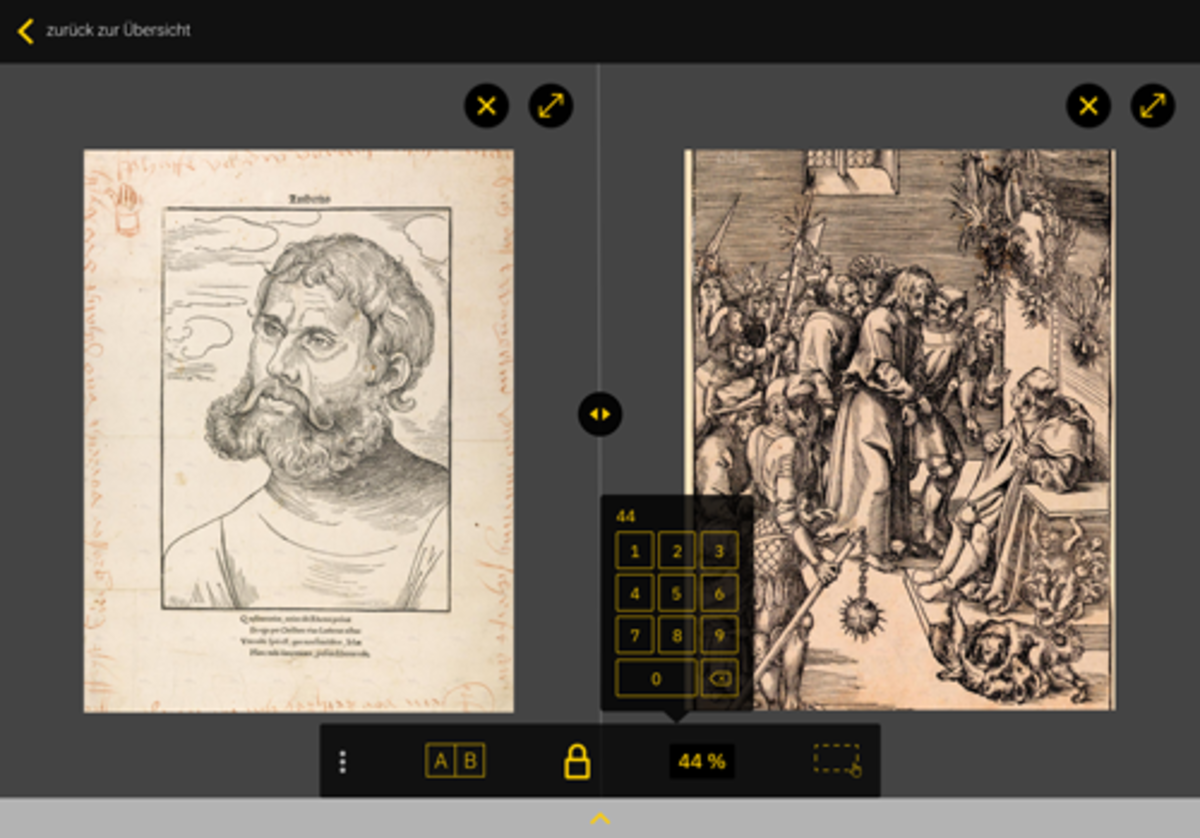
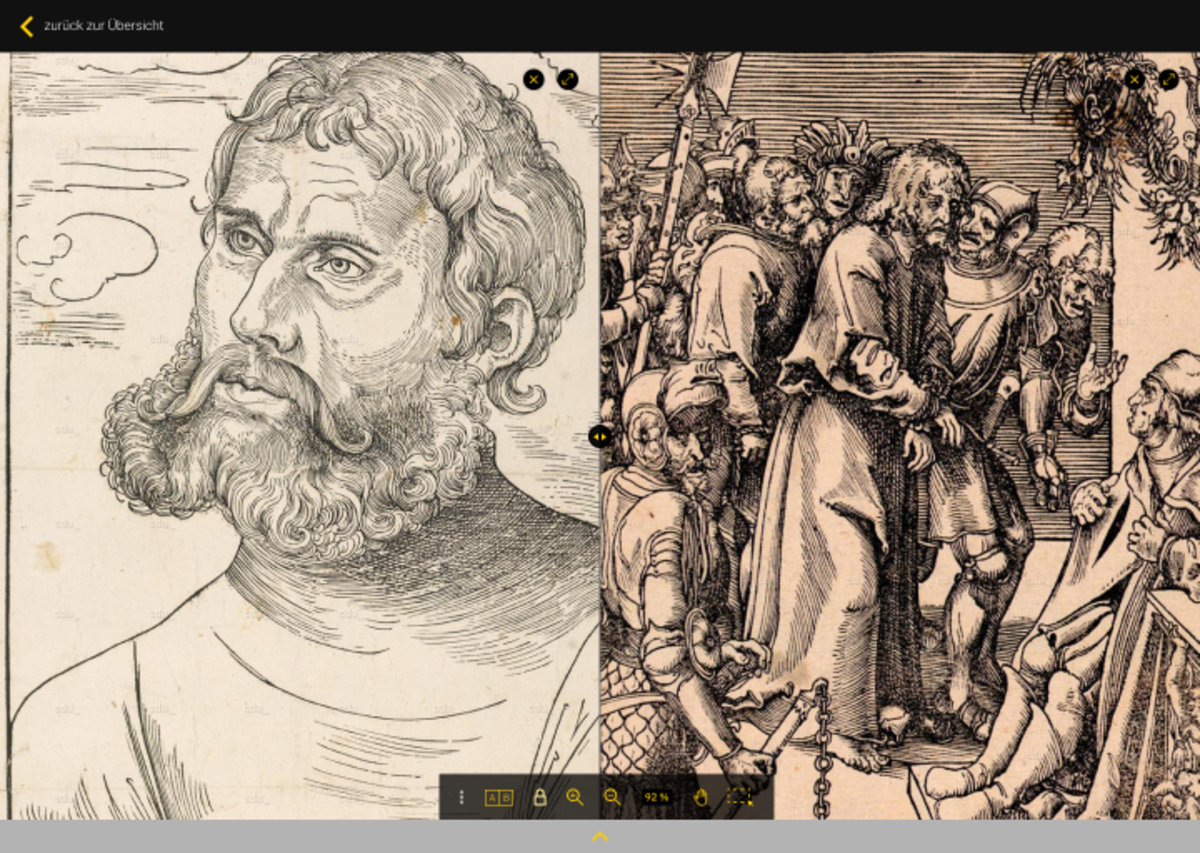
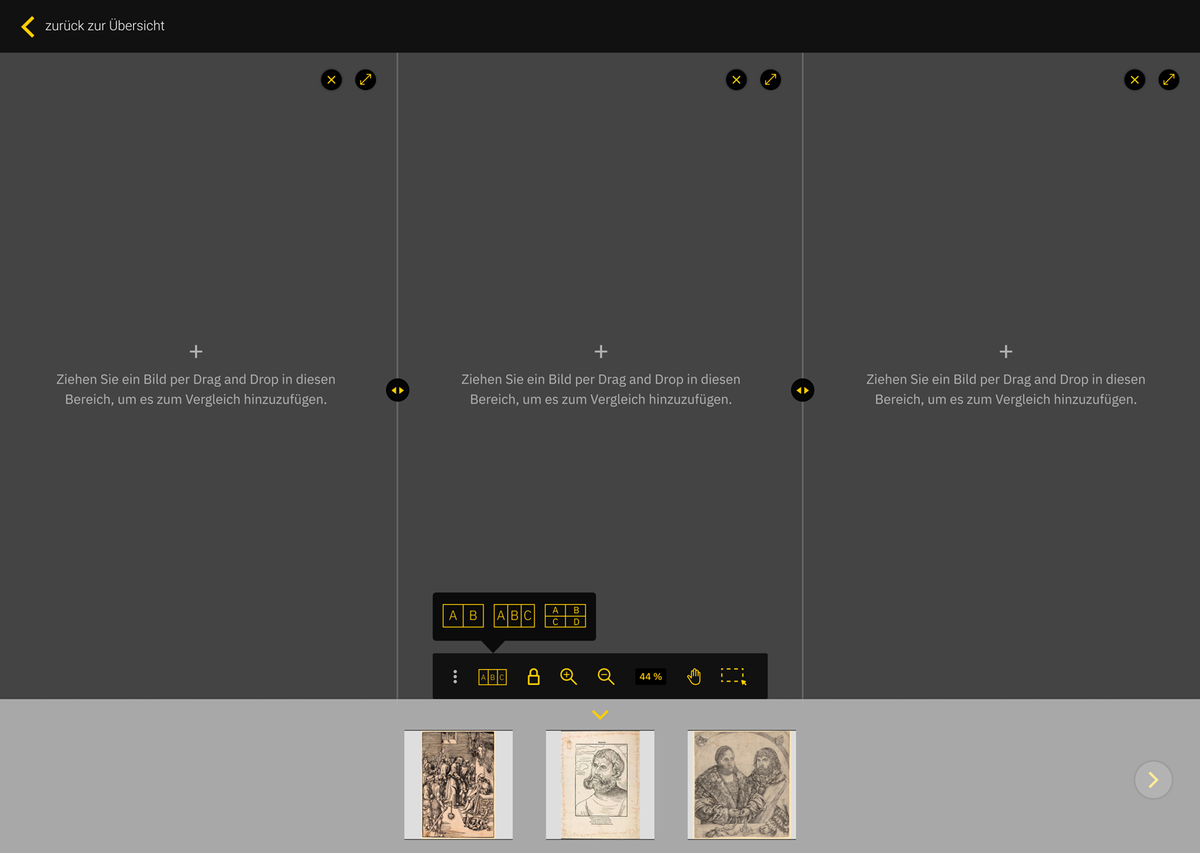
Im Rahmen der Funktionserweiterung „Bilder vergleichen“ können NutzerInnen zwei oder mehr Bilder der erstellten Sammlung miteinander vergleichen. Die neu erstellten Screens sollten den Werken auch hier größtmöglichen Raum geben, indem die weiteren Elemente minimiert oder verschoben werden können. Dies ist zum Beispiel über das Einklappen der Galerie am unteren Screenrand möglich oder durch die modulare Toolbar, die für den Nutzer/die Nutzerin frei beweglich ist. Je nach Bedarf kann diese also auch an der Seite platziert werden, wodurch eine individuelle Gestaltung der Benutzeroberfläche ermöglicht wird. Auch bei der Gestaltung der Toolbar wurde gemäß dem Gesetz der Ähnlichkeit mit Transparenz gearbeitet, wodurch eine sinnvolle Fortsetzung des Designs aus der Funktion „Bilder sammeln“ realisiert wird. Erste Entwürfe der Toolbar mussten stark iteriert werden, um ein möglichst klares und reduziertes Design zu erzielen. Für ein professionelles Design - wie in den Kommunikationszielen des CDA gefordert - orientiert sich die Gestaltung des Screens an bekannten Bildverwaltungs- und -bearbeitungsprogrammen, erweitert um eigene Anpassungen und Elemente, die die gewünschten Funktionalitäten abdecken.
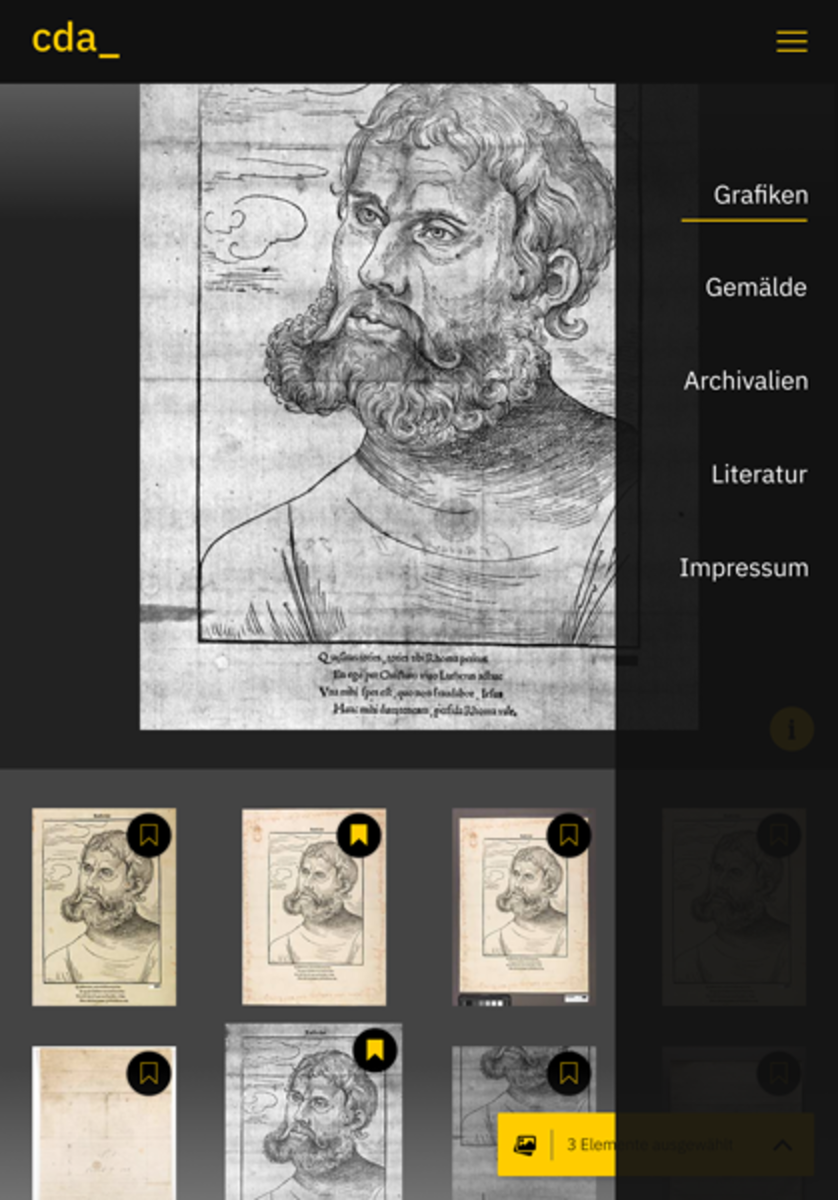
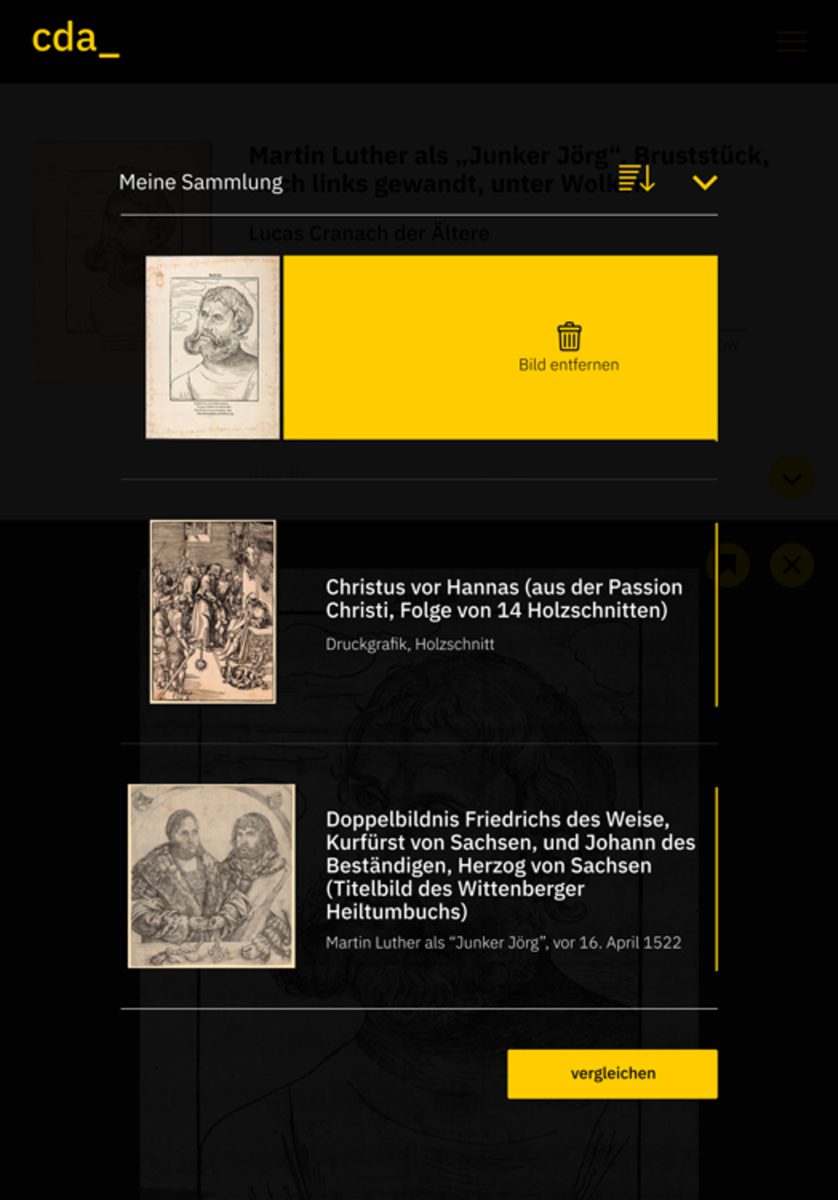
Um die Responsivität der entwickelten Screens zu verdeutlichen, wurden diese zusätzlich im Tabletformat dargestellt. Die interaktiven Elemente sind hierbei der Touch-Bedienung angepasst, um eine größtmögliche Usability zu gewährleisten. Hierfür mussten hauptsächlich Größenänderungen vorgenommen werden. Die Toolbar des „Bilder vergleichen“-Screens ist im Tabletmodus deutlich reduzierter als in der Desktop-Variante, da von den üblichen Touch-Gesten zur Bedienung der Zoom- und Panning-Funktion ausgegangen wird und diese Tools daher nicht mehr durch Icons abgebildet werden müssen.