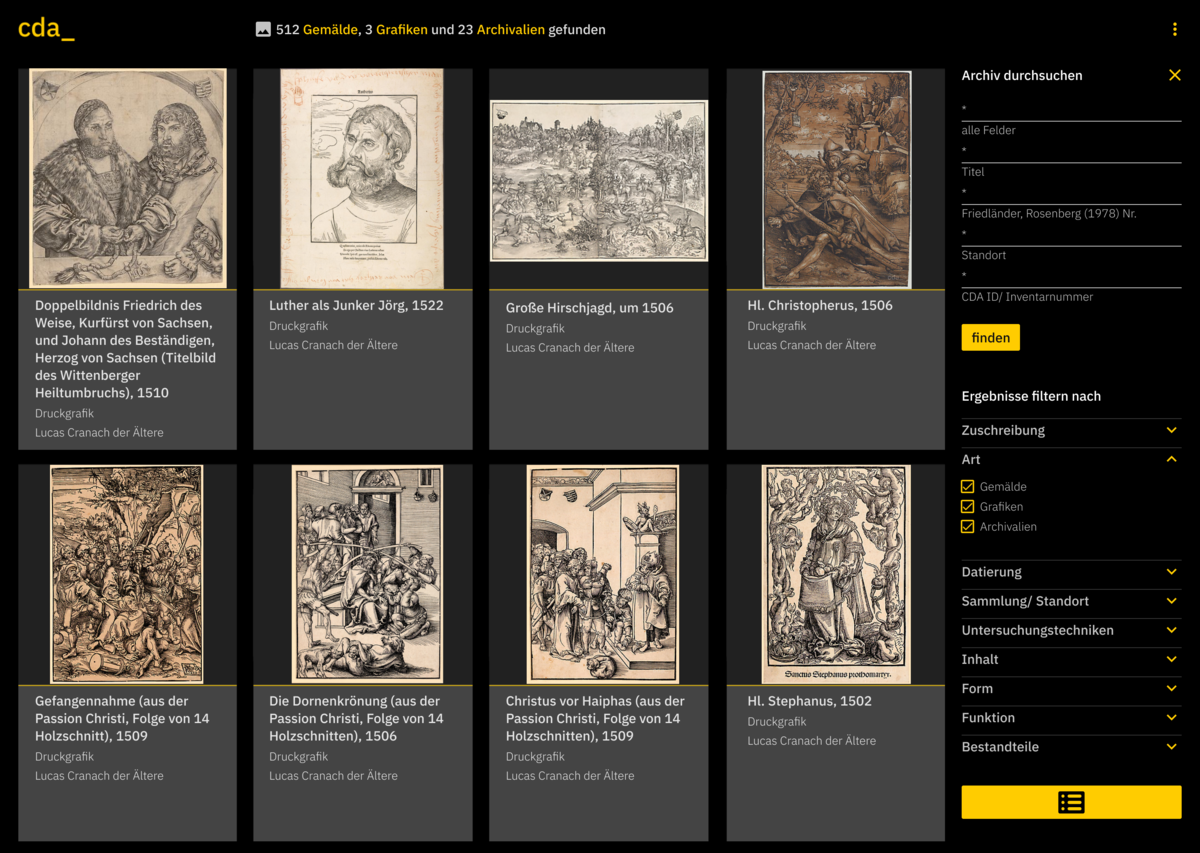
Die Grundlage für das bearbeitete Projekt bilden das vorhandene minimalistische Design des Lucas Cranach Archive (CDA) und dessen aktueller Prototyp, welcher uns im Vorhinein bereitgestellt wurde. Die Aufgabe bestand darin ein Gestaltungs- und Interaktionskonzept für die Funktionserweiterung «Bilder vergleichen» passend für das aktuelle Design zu entwerfen. Als Basis für das Konzept wurde dem Nutzer die Möglichkeit gegeben aus einer Bildersammlung, sich einzelne Bilder auszuwählen und diese zu einer näheren Auswahl hinzuzufügen. Für das «Bilder sammeln» wurde der Ansatz gewählt dem Nutzer die Möglichkeit zu geben sich die Artefakte in einer Einzelansicht mit zusätzlichen Informationen anzusehen. Darüber hinaus ist es dem Nutzer in dieser Ansicht möglich die verschiedenen Zustände des Bildes per Lupensymbol zu vergrößern, um sie einzeln zu begutachten, oder sie mit dem Plussymbol der Auswahl für den Bildervergleich hinzuzufügen.
Die gegebenen Icons wurden gewählt da sie die genannten Funktionen am simpelsten widerspiegeln und diese durch andere Kontexte bereits dem Nutzer bekannt sind. Durch ein erneutes Drücken auf den nun vorhandenen Haken, welcher erscheint, wenn ein Bild/ Zustand sich bereits in der eigenen Sammlung befindet, wird das Bild wieder aus der Sammlung entfernt ohne auf die Sammlung direkt zugreifen zu müssen.
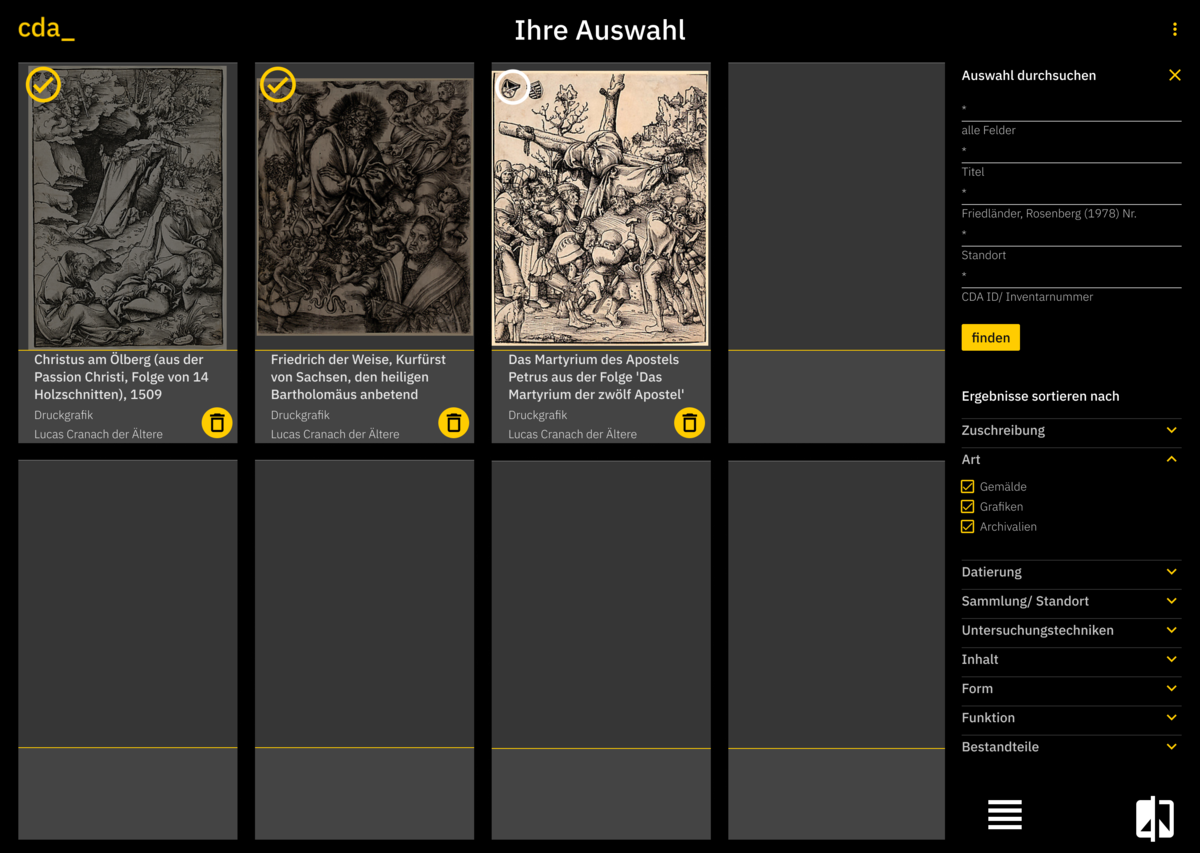
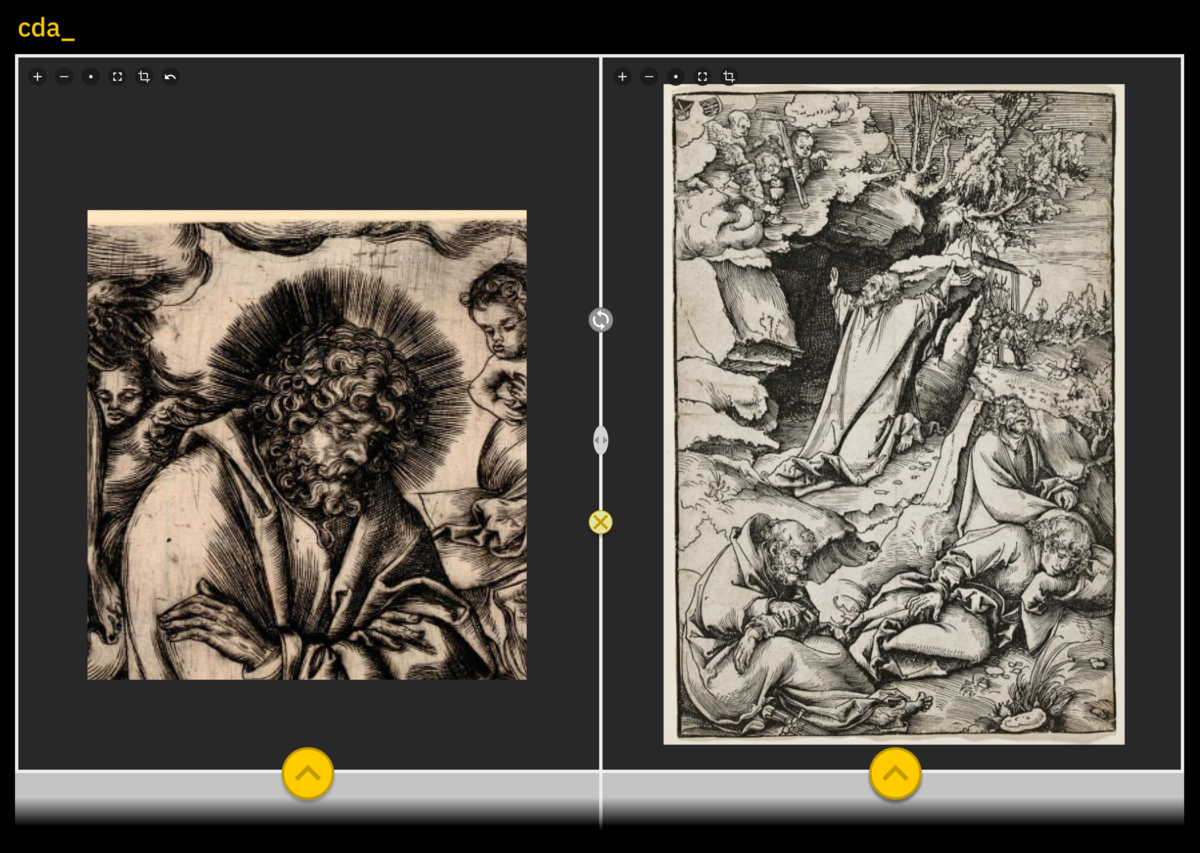
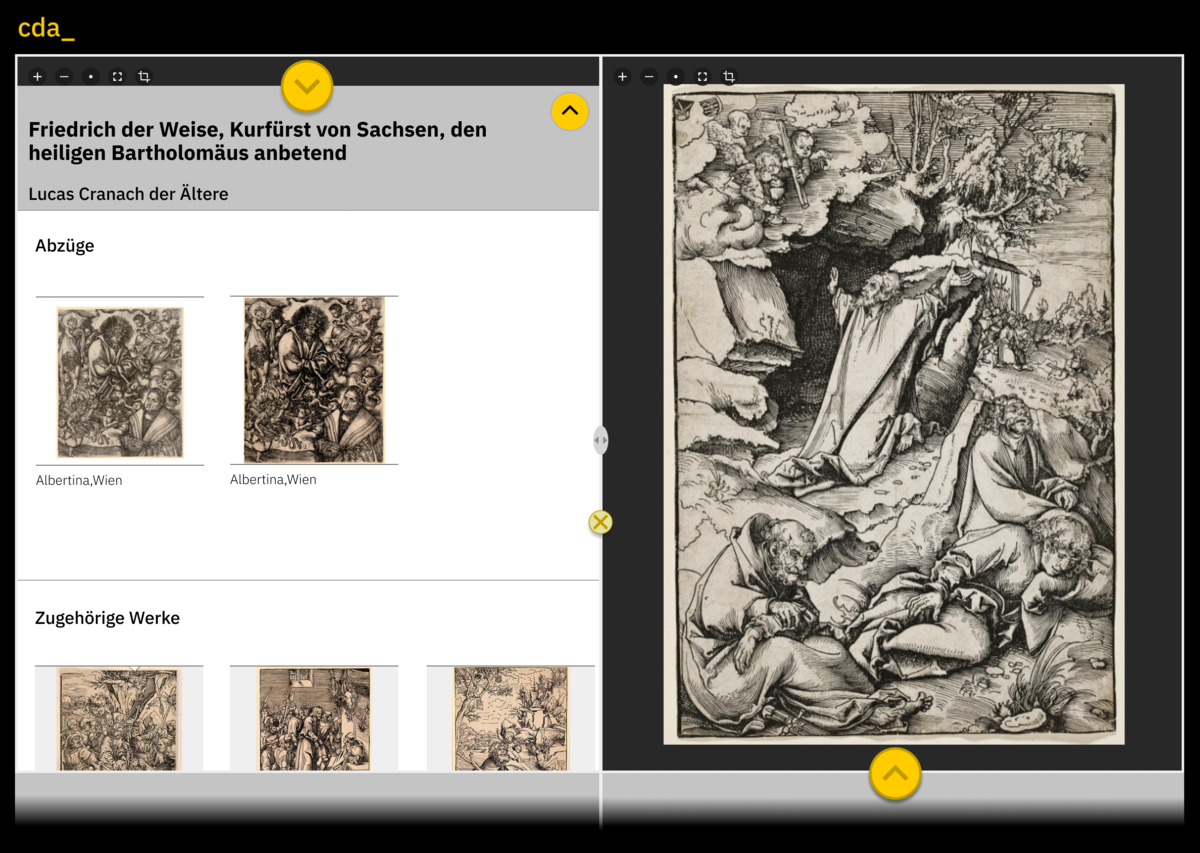
Um zur eigenen Sammlung zu gelangen wurde ein Button unter der «Bilder Suchen und Filtern»-Funktion der Bildersammlung eingefügt. In dieser Sammlung werden alle ausgewählten Bilder und Abzüge angezeigt die der Nutzer bereits hinzugefügt hat. Um auch hier gezielt nach Werken zu suchen, hat diese Sammlung, ähnlich wie die gesamte Bildersammlung, die Möglichkeit zu filtern und zu sortieren. Falls man einen Abzug doch nicht mehr in der Sammlung haben möchte kann man durch einen Klick auf das Mülltonnensymbol des jeweiligen Abzugs diesen wieder entfernen. Um ausgewählte Bilder nun zu vergleichen kann man aus der eigenen Auswahl durch ein Klicken auf das jeweilige Bild dieses zum Vergleich hinzufügen. Um das Auswählen zu visualisieren haben wir uns dazu entschieden das kleine Vorschaubild deutlich zu verdunkeln und einen gelben Haken in der oberen linken Ecke des Bildes erscheinen zu lassen. Da ein Bildervergleich nur Sinn ergibt, wenn man auch mindestens zwei Bilder hat, kann man den Vergleich erst starten, wenn man mindestens zwei Abzüge ausgewählt hat. Dies wird dem Nutzer veranschaulicht durch ein erst ausgegrautes und mit Ausrufezeichen versehenes Vergleichssymbol auf der unteren rechten Ecke des Bildschirms, welches bei einer Auswahl von zwei Abzügen weiß wird und das Ausrufezeichen verschwindet. Beim Vergleich wurde darauf geachtet, dass die Bilder, welche verglichen werden, möglichst viel Freiraum besitzen, um auch kleinere Details erkennen zu können. Um auch hier auf die Informationen der Werke zugreifen zu können wurde ein Dropout Menü am unteren Rand hinzugefügt, welche die Artefakt Details darstellt. Im Header der Vergleichsobjekte befinden sich die Buttons zum separaten Rein- und Rauszoomen, einem Vollbild Modus, einer Zuschneidefunktion und dem Zurücksetzen des Bildes zur Ursprungsgröße. Dieser Header orientiert sich am aktuellen Prototyp des CDA für die nähere Ansicht eines einzelnen Werks. Im mittleren Bereich des Vergleichs hat der Nutzer nun noch die Möglichkeit die jeweiligen Bereiche der einzelnen Bilder mit dem mittleren Schieberegler einzustellen, die Synchronisation einzuschalten, um ein synchronisiertes Zoomen und Pannen bei Bedarf einzuschalten, oder den Vergleich zu beenden und zu seiner Sammlung zurückzukehren.
Im gesamten Konzept wurde möglichst auf Text verzichtet um das bereits minimalistische Design des uns zugrundeliegenden Prototyps einzuhalten und um den größtmöglichen platz für die Vergleichsobjekte zu schaffen, was besonders wichtig für Geräte mit generell kleineren Bildschirme Bildschirmen und Touch-Devices ist.