Beim diesjährigen Projekt mit dem Titel „Funktionserweiterung «Bilder vergleichen» im Cranach Digital Archive“ geht es vor allem darum, das Design der offenen Forschungsdatenbank zu Gemälden und Archivalien Lucas Cranachs (https://lucascranach.org/index.php) so zu erweitern, dass dem Nutzer einerseits die Möglichkeit gegeben wird aus einer Menge von gegebenen Werken Lucas Cranachs gezielt bestimmte Werke auszuwählen und diese einer persönlichen Sammlung hinzuzufügen und ihm andererseits innerhalb der Sammlung Funktionen zum Vergleich einzelner Bilder zur Verfügung gestellt werden. Zur Realisierung des Projektes wurden die folgenden Artefakte auf Basis des aktuellen Prototypen (https://lucascranach.org/graphics/de/ und https://lucascranach.org/graphics/de/GWN_LC_HVI-107_132) entwickelt. Dabei wurde insbesondere auf die Konsistenz der nach der Renard 10-Serie definierten Abstände und auf die Alignments der einzelnen Elemente Wert gelegt. Auch einer möglichst starken Orientierung am Ausgangsdesign, wurde eine hohe Wichtigkeit bei der Entwicklung der Artefakte zugeschrieben. Die Hauptmotivation war jedoch, dem Nutzer eine möglichst einfache und selbsterklärende User-Journey durch die einzelnen Screens zu ermöglichen. Dazu kam vor allem die Arbeit mit bekannten und somit deutlichen, konsistent wiederauftauchenden Icons ins Spiel. Der Nutzer soll beim Browsen durch die Galerie und beim Abspeichern seiner Lieblingsstücke mit allen Mitteln unterstützt werden, weswegen auf ein möglichst selbsterklärendes und leicht einprägsames Design Wert gelegt wurde. In Bezug auf Responsive Design muss gerade bei der Aufteilungsänderung beim Vergleich darauf geachtet werden, dass die einzelnen Objekte ihr Alignment beibehalten und durch Umbrüche bei einer geringeren Weite verschoben werden. Genauso ist eine minimale Breite beim Ändern der Aufteilung einzuhalten, damit alle Navigationssymbole sichtbar bleiben.
Im folgenden Abschnitt werden die Kernfunktionen der im Rahmen dieses Projektes entwickelten Screens dargestellt und erläutert.
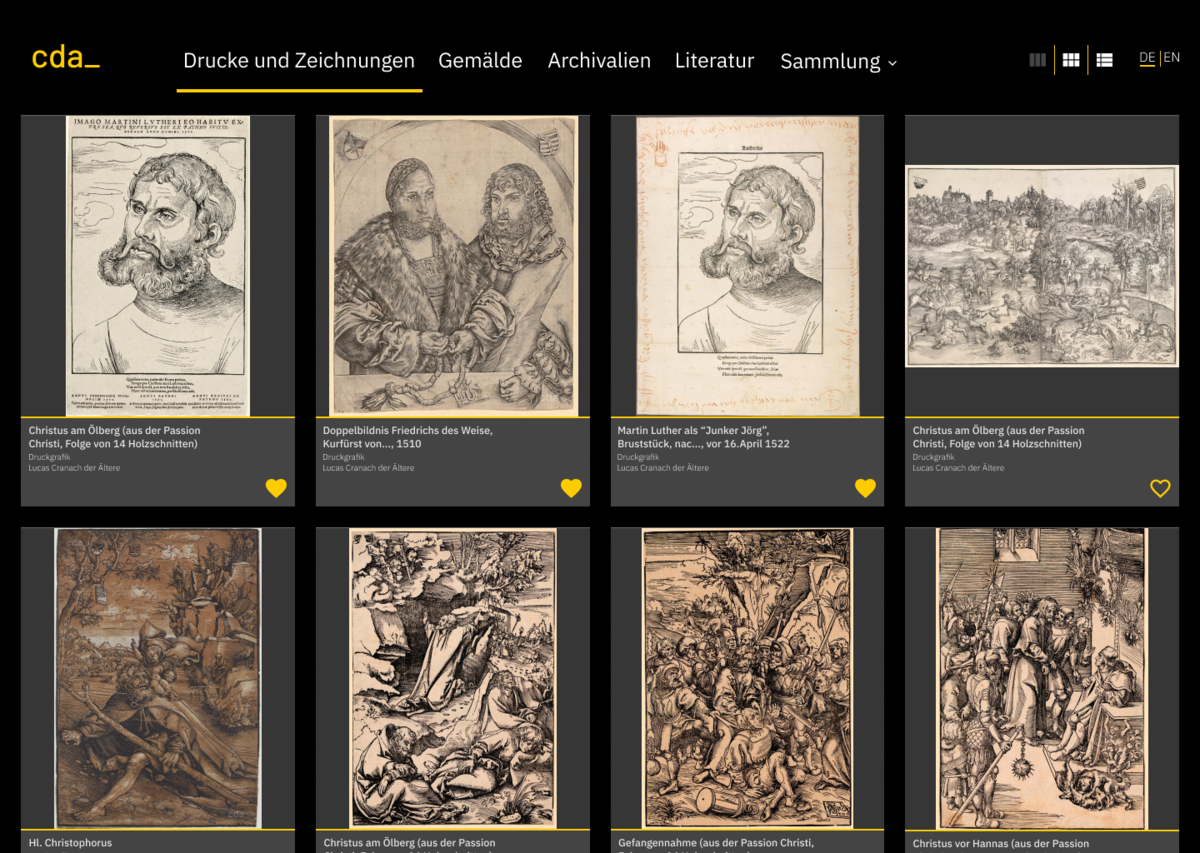
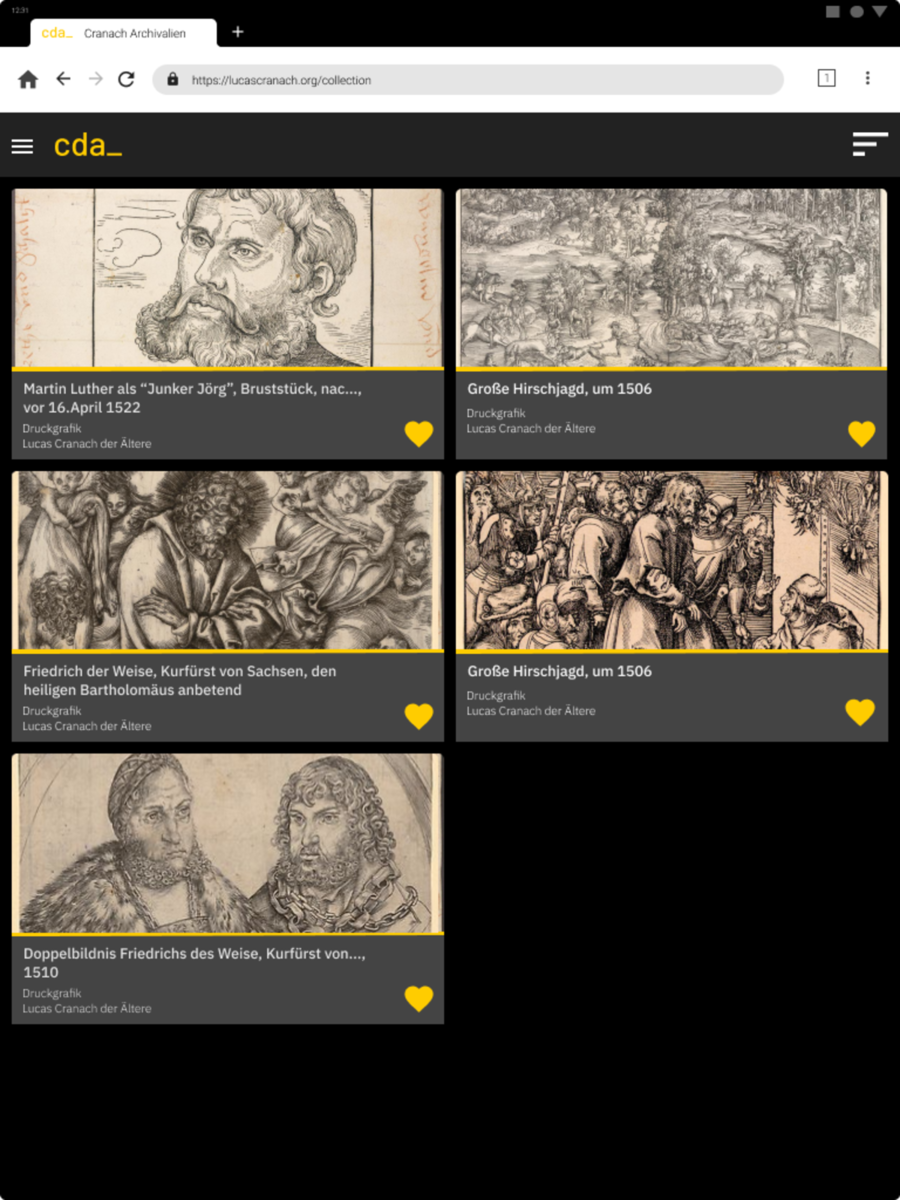
Zu Beginn befindet sich der Nutzer auf der Startpage unter dem Reiter „Drucke und Zeichnungen“. Von hier aus kann er zu den Reitern „Gemälde“, „Archivalien“, „Literatur“ und „Sammlung“ navigieren. Am Ausgangspunkt bietet sich dem Nutzer eine Übersicht aller Drucke und Zeichnungen, von denen er bestimmte Werke mittels eines Klicks auf das Herz-Icon zu seiner eigenen Sammlung hinzufügen sowie durch einen erneuten Klick entfernen kann.
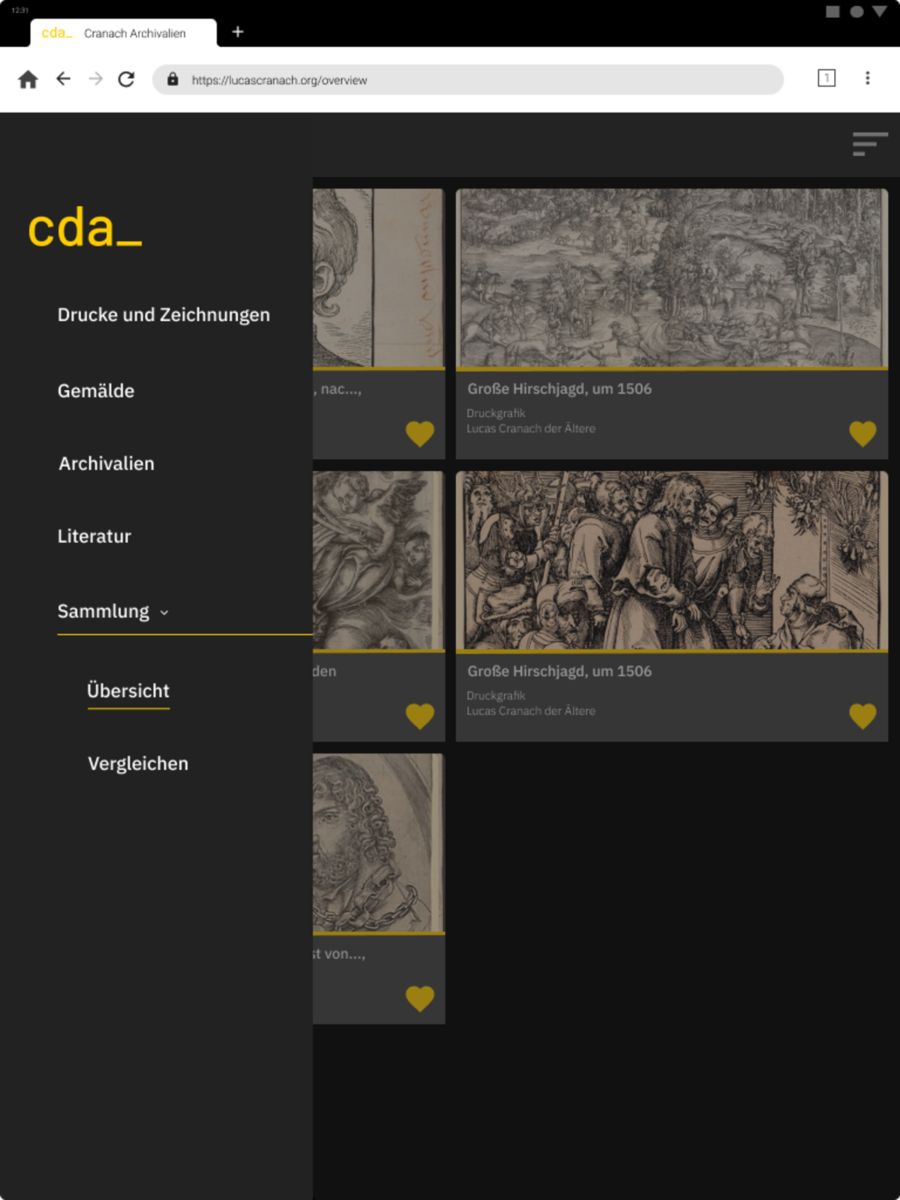
Durch die Erweiterung des bestehenden Designs mit dem oben angesiedelten Drawer (bei der mobilen Version links aufklappbar an der Seite), soll dem Nutzer eine möglichst flexible Navigation ermöglicht werden.
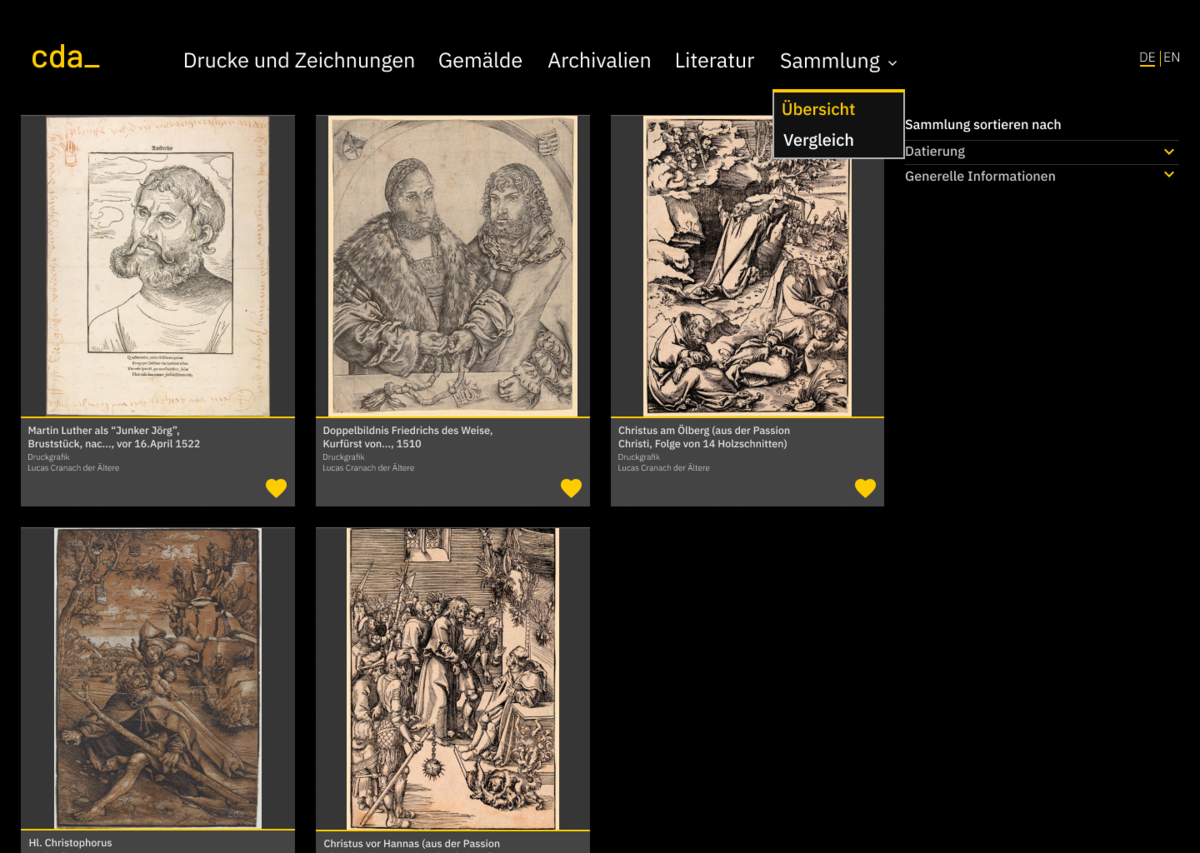
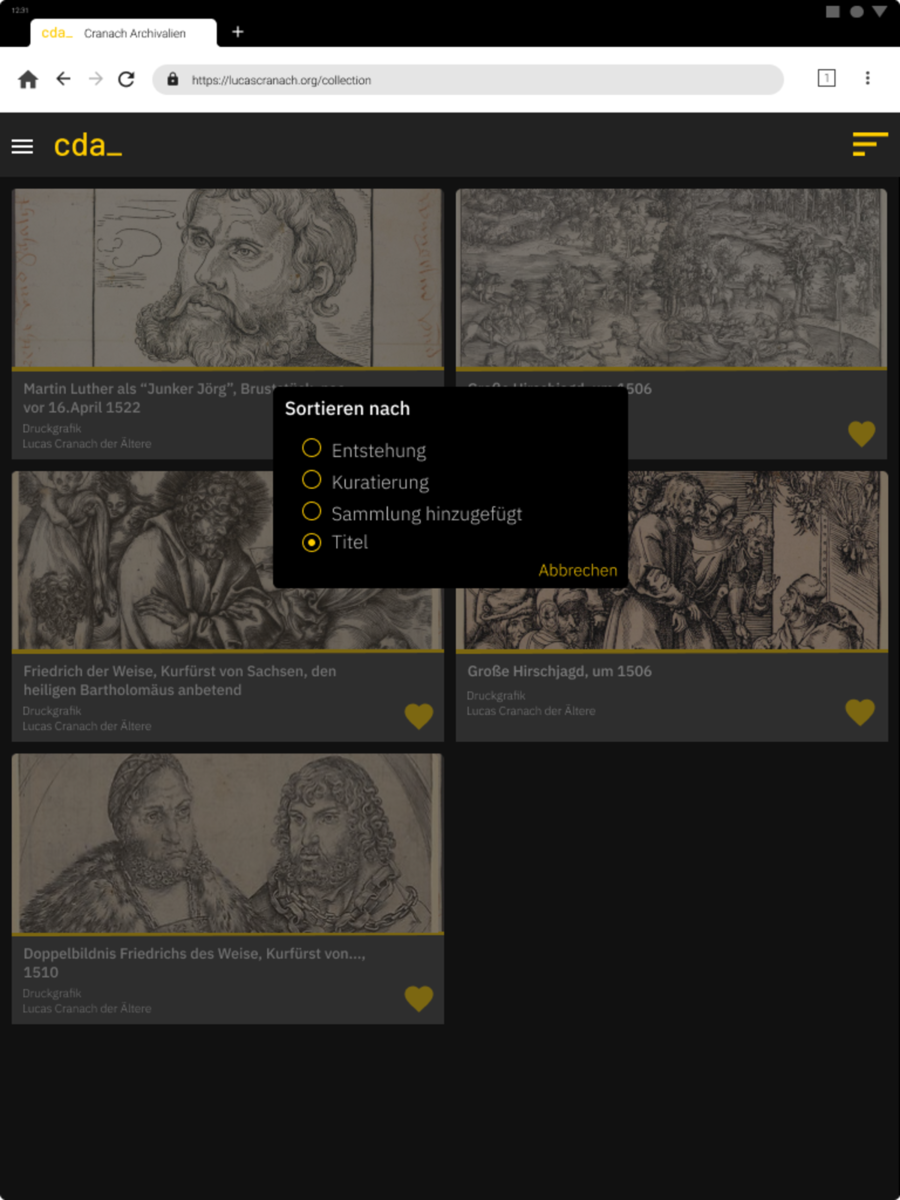
Hat der Nutzer nun bestimmte Bilder zu seiner Sammlung hinzugefügt, kann dieser zum Reiter „Sammlung – Übersicht“ navigieren und findet dort seine gespeicherten Bilder. Auch innerhalb der Sammlung lässt sich mit einem einfachen Klick auf das Herz ein Bild wieder aus der Sammlung entfernen. Bei der Übersicht der Sammlung wird es dem Nutzer außerdem ermöglicht, die einzelnen Bilder nach bestimmten Kriterien zu sortieren: So können diese nach einer bestimmten Datierung (Entstehung, Kuratierung, wann ein Bild der Sammlung hinzugefügt wurde) sowie nach generellen Informationen (z. B. Titel) sortiert und ihm entsprechend angezeigt werden.
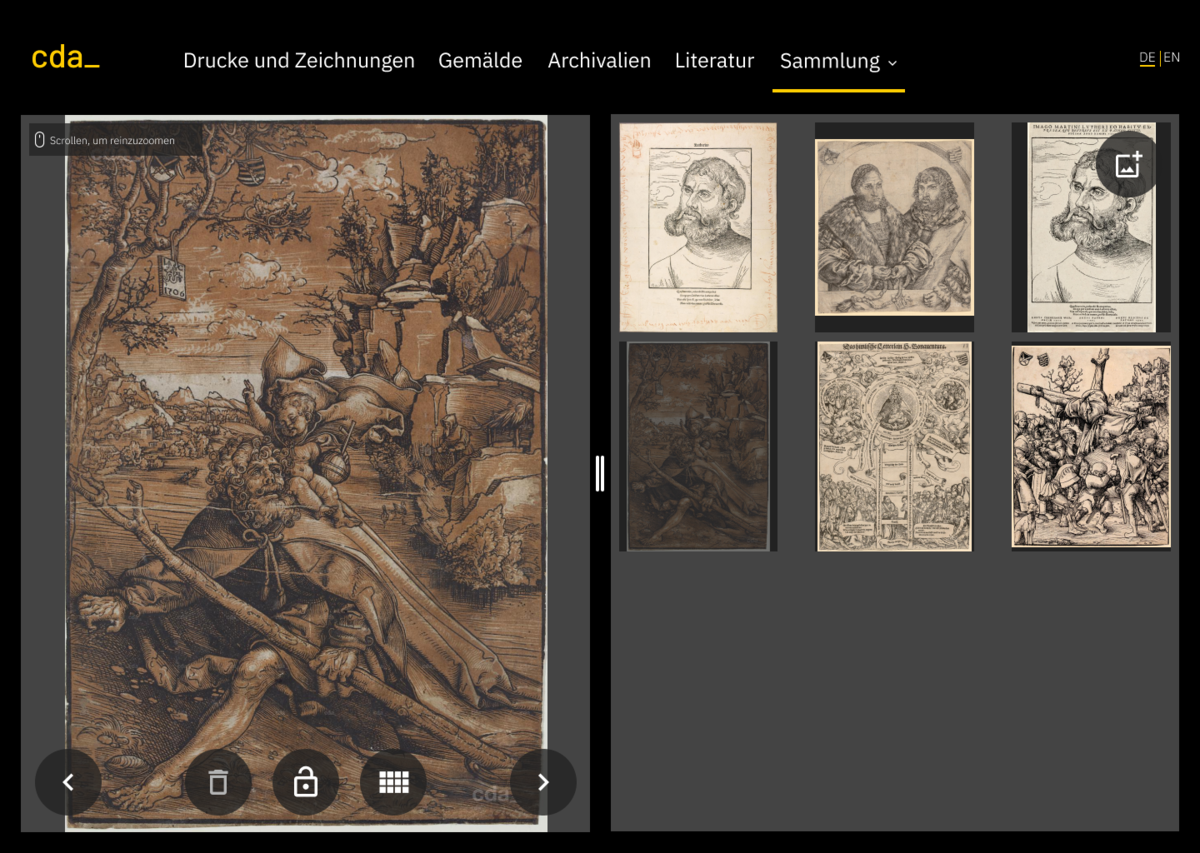
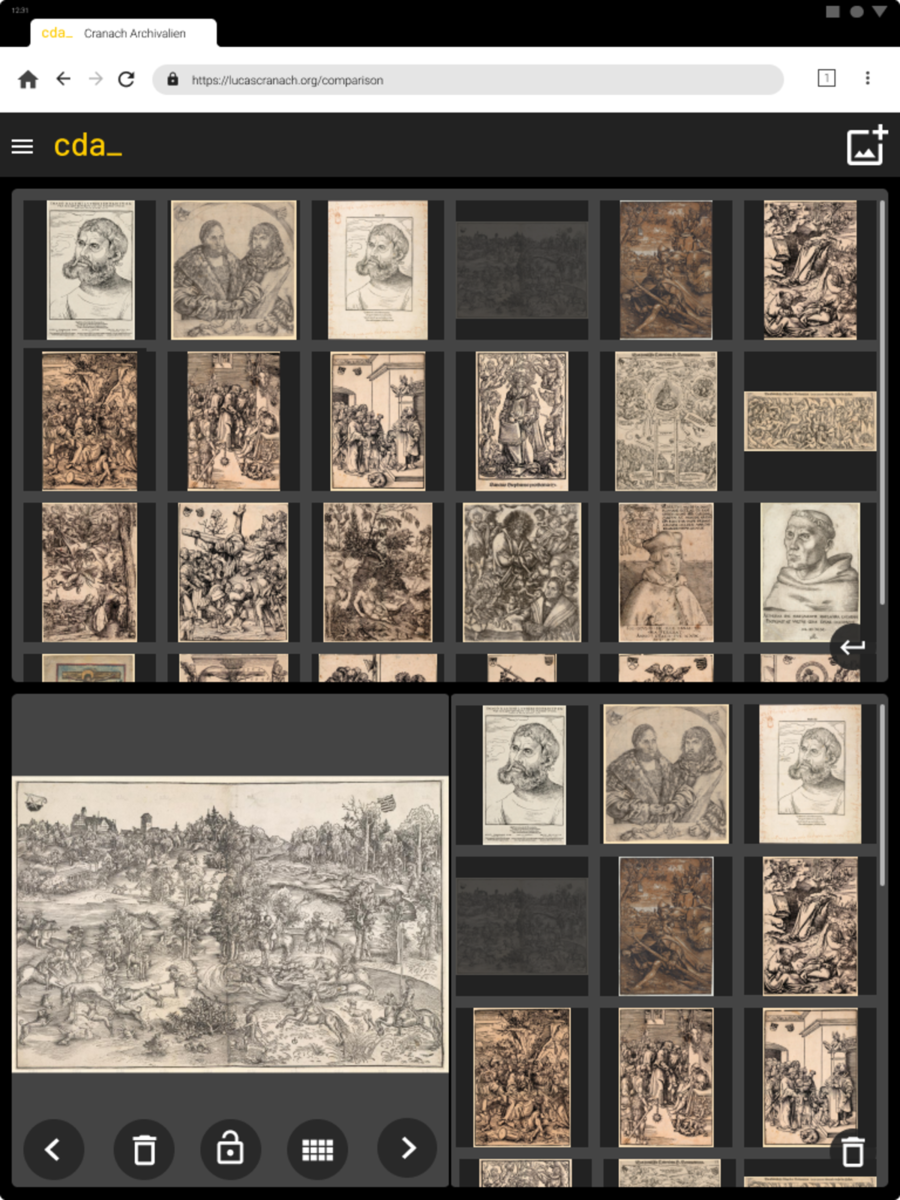
Möchte ein Nutzer bestimmte Bilder aus seiner Sammlung miteinander vergleichen, kann er über den Reiter „Sammlung – Vergleich“ zum Vergleich-Screen wechseln. Hier wird ihm die Möglichkeit geboten, bis zu vier Werke miteinander zu vergleichen. Der Vergleich umfasst die Funktionen Zoom, Lock-Zoom, Bilder aus dem Vergleich zu löschen/ mit anderen Bildern zu ersetzen und die Möglichkeit, die Größenaufteilung zwischen den einzelnen Bildern dynamisch zu ändern und seinen Interessen anzupassen (letzteres ist nur Teil des Funktionsumfangs der Desktop-Version).
Durch die Verwendung wiederkehrender Icons wurde das Hinzufügen von bis zu vier Bildern zum Vergleich, das „Locken“ des Zooms, das Entfernen von Bildern aus dem Vergleich und das Wechseln zur Galerieansicht zum Ersetzen eines Bildes durch ein anderes effizient gestaltet und dem Nutzer verständlich dargestellt.
Mittels der Verwendung von „Columns“ innerhalb von Figma und des zuvor genannten Einhaltens im Voraus definierter Abstände und Schriftgrößen wurde ein möglichst simples und konsistentes Design erschaffen, das eine angenehme und, dank immer wiederkehrender Elemente, nicht überfordernde User-Journey realisiert.