Die Projektaufgabe dieses Jahres bestand darin, für das Cranach Digital Archive ein Gestaltungs- und Interaktionskonzept der Funktionserweiterung “Bilder vergleichen” zu entwickeln, für WIMP Geräte und für Touchdevices ab 9”. Das Kommunkationsziel des Cranach Digital Archive ist es das Design professionell, klar, möglichst einfach, reduziert, akzentuiert und zeitlos, zu halten. Unser Ziel war es das bestehende Design zu erhalten und bei der Erstellung von neuen Screens konsistent weiterzuführen. Um dies zu verwirklichen nutzten wir das Farbschema der Webseite, sowie die Abstände der Renard 10 - Serie.
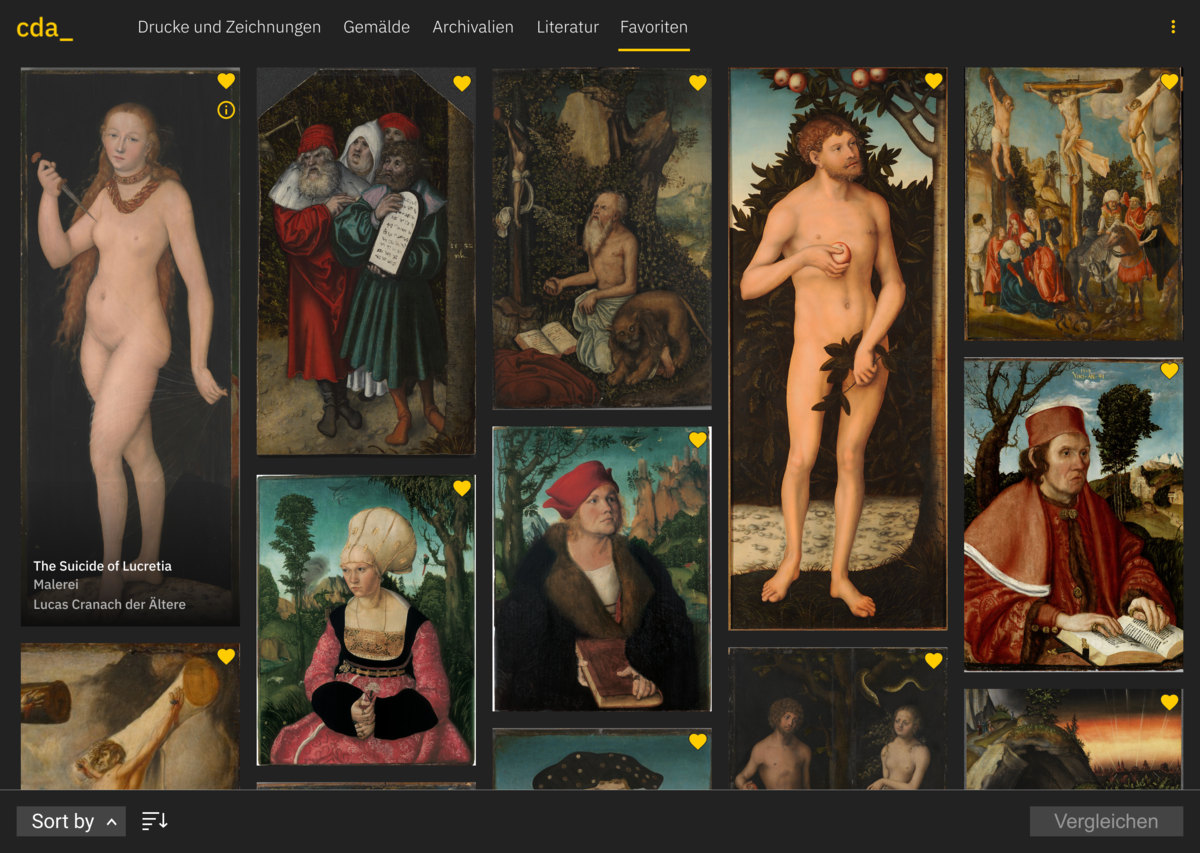
Um die Funktion “Bilder sammeln” zu verwirklichen, erhalten die Cards in der Detailsübersicht-Seite, sowie in der Übersicht-Seite, ein neues Element. Das einfügen in die eigene Sammlung wird über das Element eines Herz-Icons bedient. Das Herz ist seit langem im Gebrauch von vielen Kontexten und ist für den Nutzer ein bekanntes Element, um Artefakte in die Favoriten-Liste hinzufügen zu können. Somit ist die Erweiterung, um Bilder sammeln, für Nutzer intuitiv nutzbar und erkennbar. Das Element wurde in das vorhandene Design mit integriert und schränkt die Ansicht des Gemäldes nicht ein. Beim erneuten drücken auf das Herz-Icon wird das Gemälde aus der Sammlung entfernt. Damit es für den Nutzer einfacher ist zu erkennen welches Gemälde bereits in der Sammlung ist, wird das Herz-Icon ausgefüllt angezeigt. Durch das erweitern des Headers mit einem Textfeld (Favoriten), bleibt das Design des Cranach Digital Archive erhalten.
Dort sind alle favorisierten Elemente als Bild zusehen. Bei den Bildern wurde die Breite fixiert, aber die Höhe des Gemäldes ist individuell, um das Bild dem Nutzer in voller Größe zeigen zu können. Da es auch viele Elemente sein können ist auch hier der gegebene Filter integriert, damit der Nutzer auch hier nochmal spezifisch filtern kann. Desweiteren ist es möglich im Footer das Gemälde aufsteigend und absteigend zu sortieren. Mit der Hover funtkion ermöglicht es dem Nutzer den Titel des Gemäldes zusehen und in die Detailsübersicht, über den Info-Icon, zu gelangen. Bei dem Tablet wird dies durch ein langes drücken des Gemälden ermöglicht.
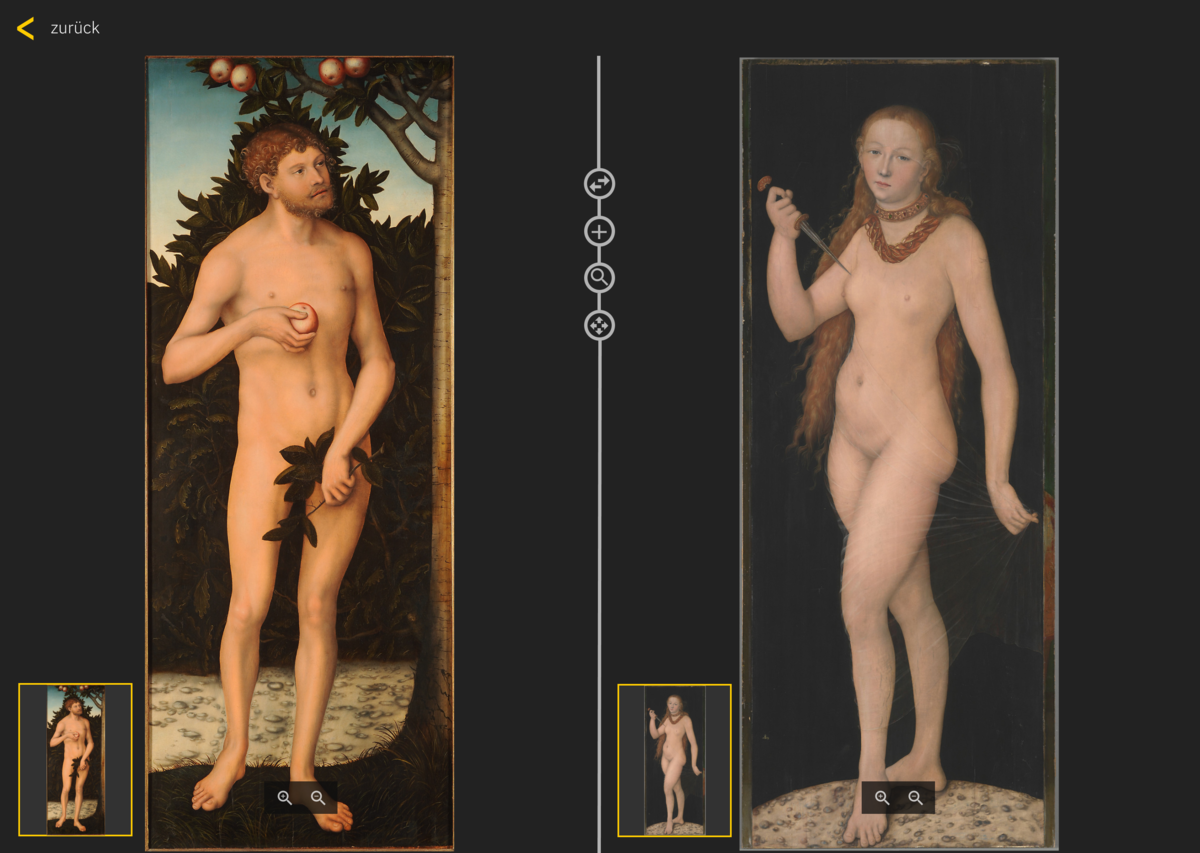
Für die Funktionserweiterung “Bilder vergleichen” sollte dem Nutzer die Möglichkeit geben zwei bis vier Bilder, von der Sammlung, miteinander zu vergleichen. Durch das Anklicken eines Gemäldes wird dies markiert und bei einem erneuerten markieren eines anderen Gemälde, ist es dem Nutzer möglich den Vergleich zwischen den zwei Gemälden starten zu können. Das erneute anklicken eines bereits markierten Gemälde, wird die Markierung aufgehoben.
Beim neu erstellten Screens, werden den Werken, so viel Platz zur Verfügung gestellt wie möglich, in dem der Footer nicht mehr in dem Screen vorhanden ist. Desweiteren wird hier hauptsächlich nur Icons verwendet, um möglichst viel Platz für den Vergleich der zwei Gemälden zu ermöglichen. Dieser Platz kann nämlich besser mit den Funktionalitäten versehen werden, wenn diese durch ein Icon repräsentiert werden und nicht durch die textuelle Form.
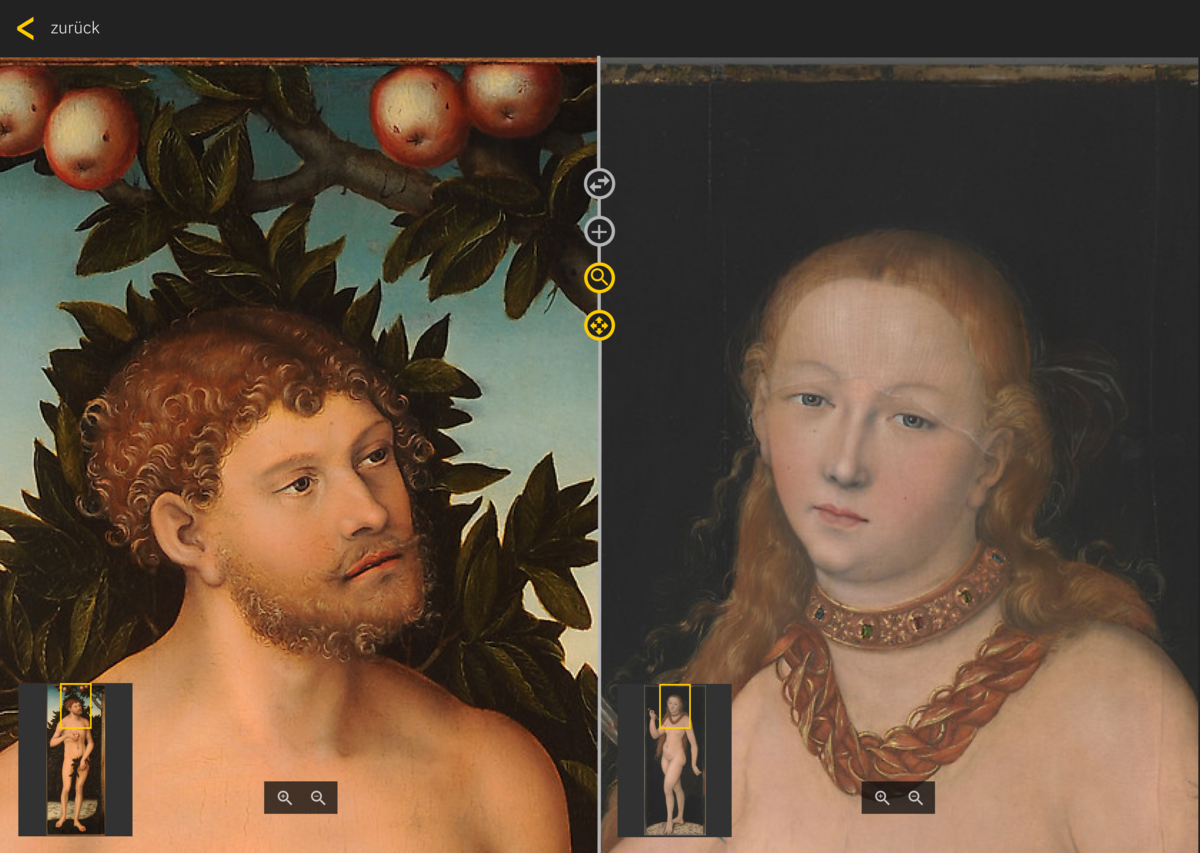
Die Tools für den Nutzer werden in dem Trennstrich zwischen den Werken angezeigt. Über die Tools ist es dem Nutzer möglich weitere Gemälde, die in der Favoriten-Sammlung vorhanden sind, mit hinzufügen oder zu wechseln. Das Icon für die Zoom-Option orientiert sich ebenfalls an bekannten Zoomdarstellungen, mit dem man individuell in ein Bild zoomen kann oder über die Locking-Funktion symmetrisch zu zoomen. Für den Nutzer gibt es unten Links ein kleines Bild von dem Werk der die gesamte Größe anzeigt, damit sich der Nutzer beim zoomen besser orientieren kann. Desweiteren kann der Nutzer die Position des Gemäldes mit einem anderen Tauschen.