Vincent& Voltaire bietet seit 2019 KundInnen den Komfort einer Online-Buchhandlung mit kuratierter Buchauswahl, die zum Greifen nahe digital aufbereitet wird an. Alle Bücher und Bildbände werden mit großformatigen Fotos und individuell ausgewählten Texten, Zitaten oder Kritiken dargestellt. Das junge Unternehmen aus Berlin hat es sich zum Ziel gesetzt gegen den Strom zu schwimmen und persönliche Beratung, Nähe zu VerkäuferInnen und „Kuration statt Masse“ in einem Onlineshop anzubieten. KundInnen werden in Texten pronominal angeredet, was eine familiäre Atmosphäre schafft und einen Kontrast zu den formellen Ton anderer Online-BuchhändlerInnen bildet.
Ziel des Projekts war es, Stöber- und Entdeckerformate für die Website zu optimieren, variieren oder zu konzipieren. Dadurch sollen die KundInnen besser beraten werden und das Gefühl bekommen, näher am Unternehmen zu sein. Dadurch sollen sie mehr Produkte entdecken mit dem Ziel, den Umsatz zu steigern.
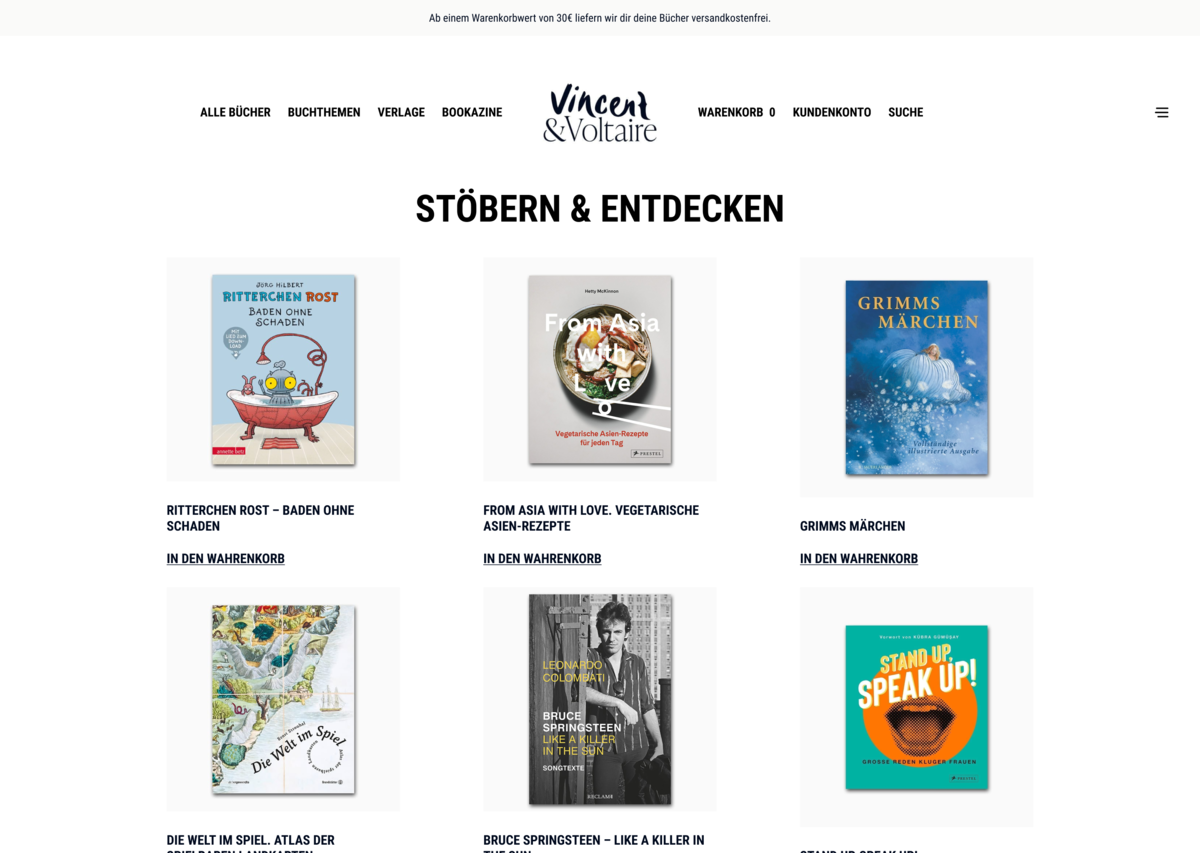
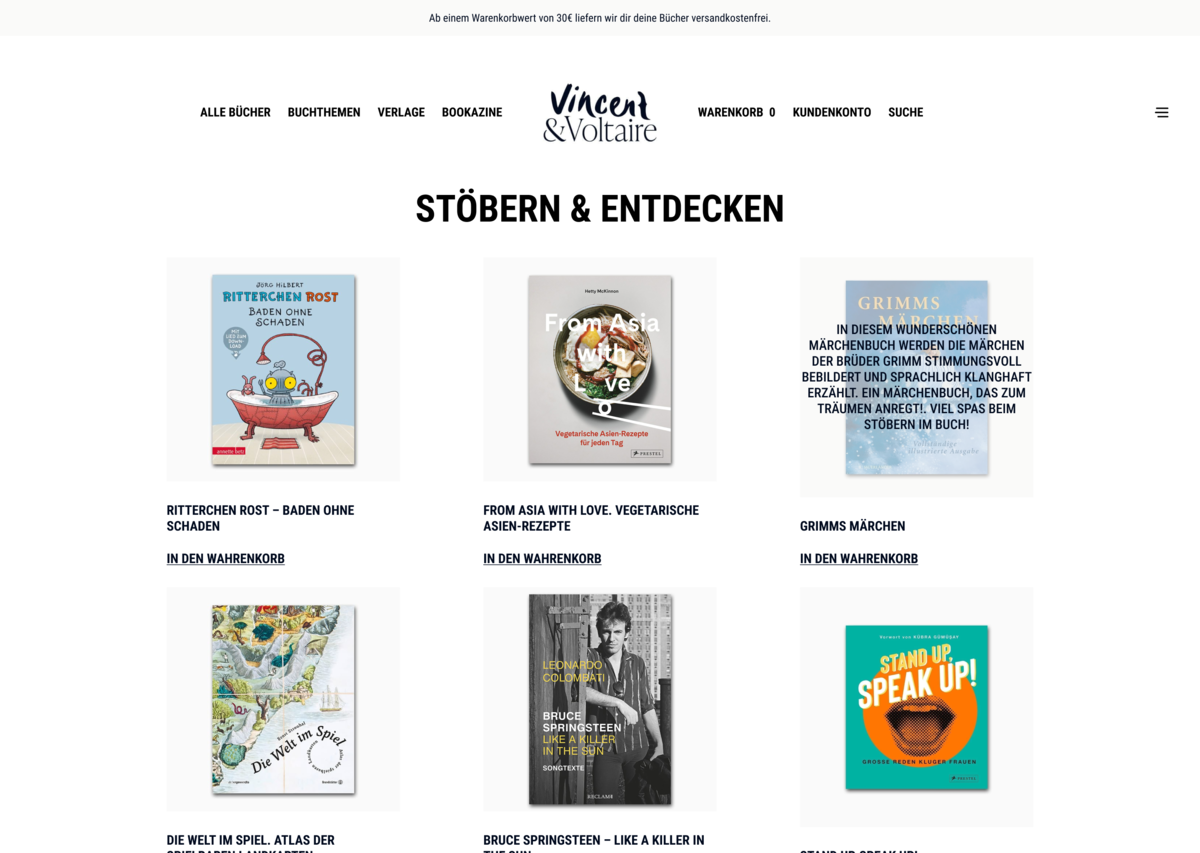
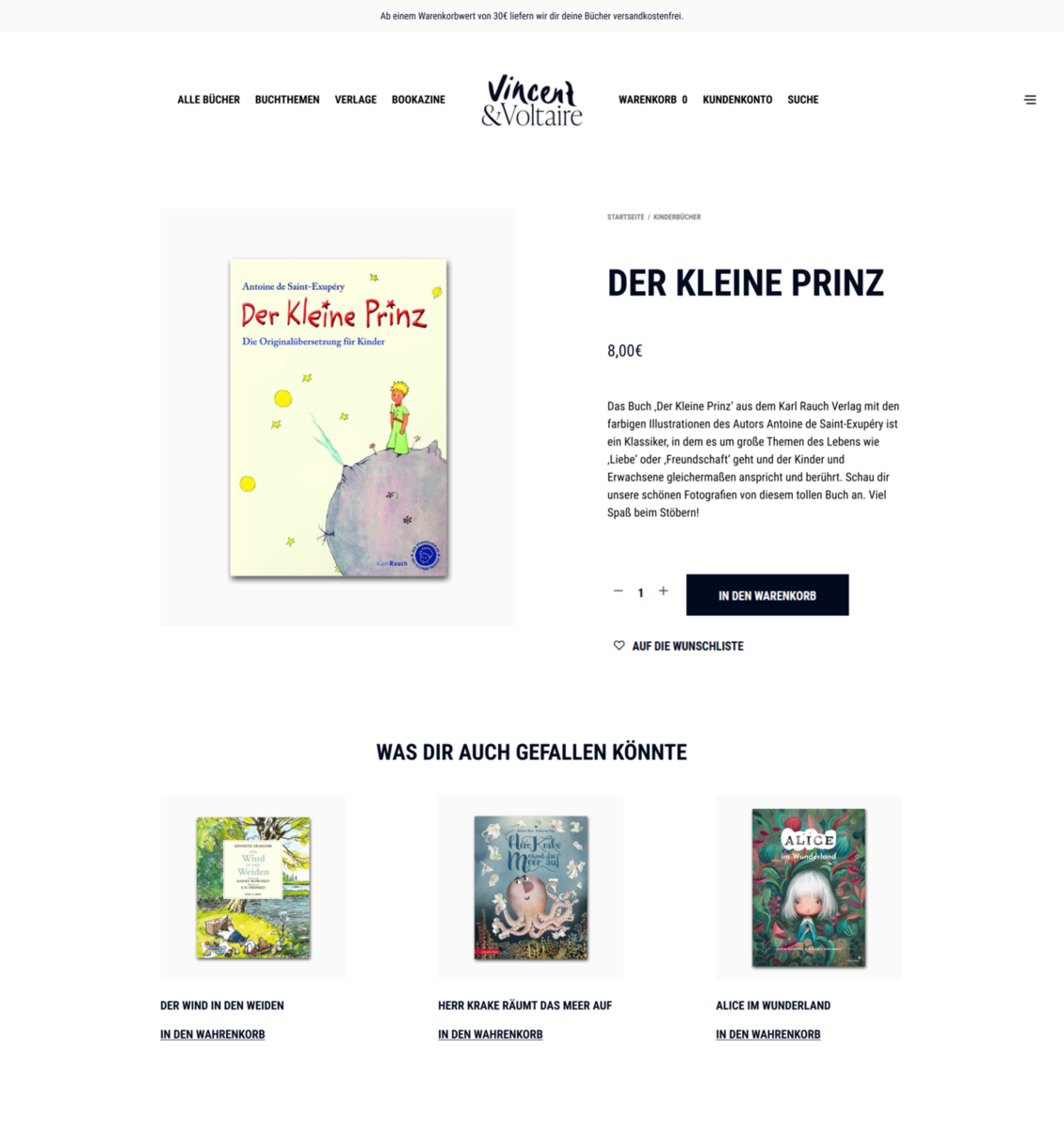
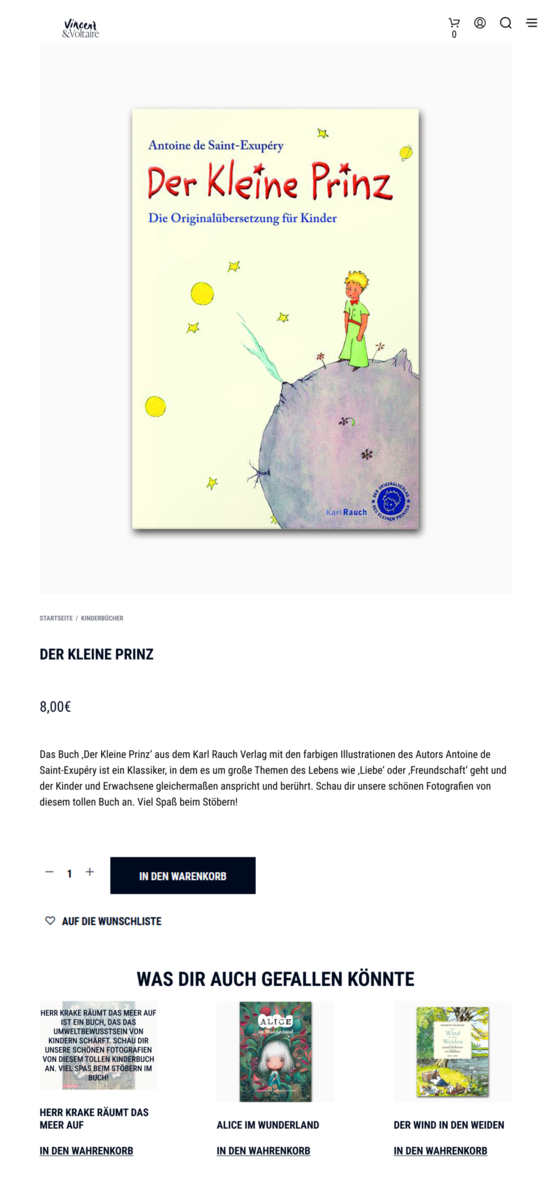
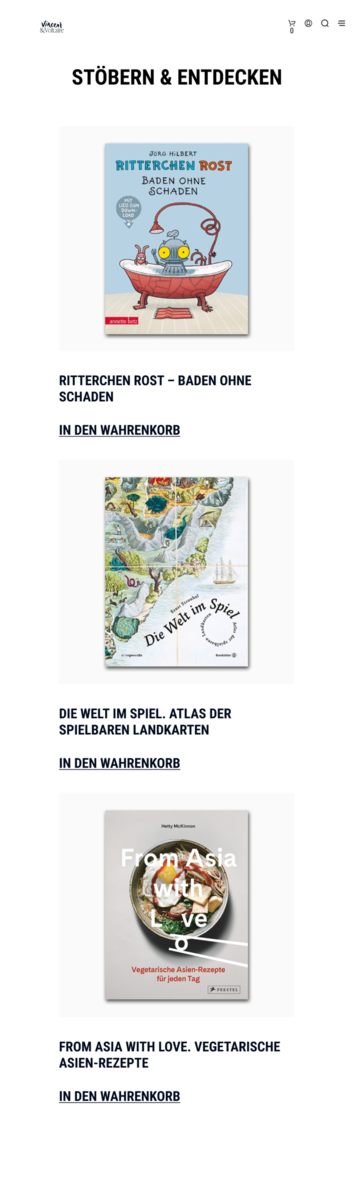
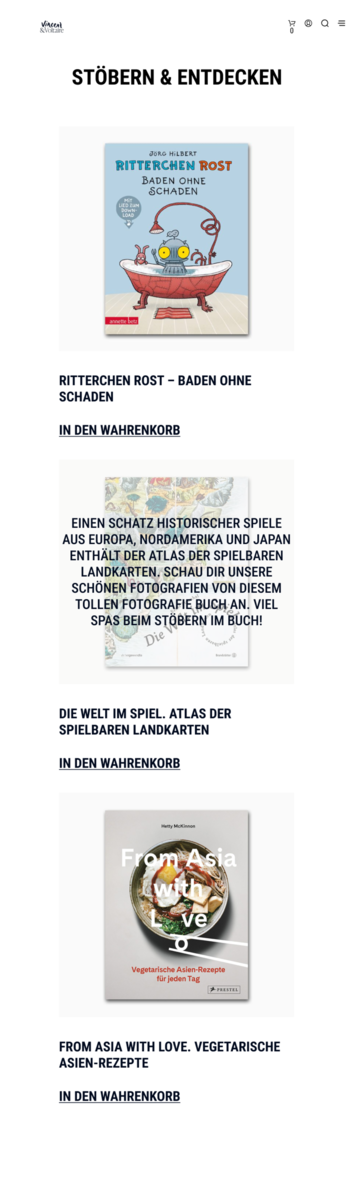
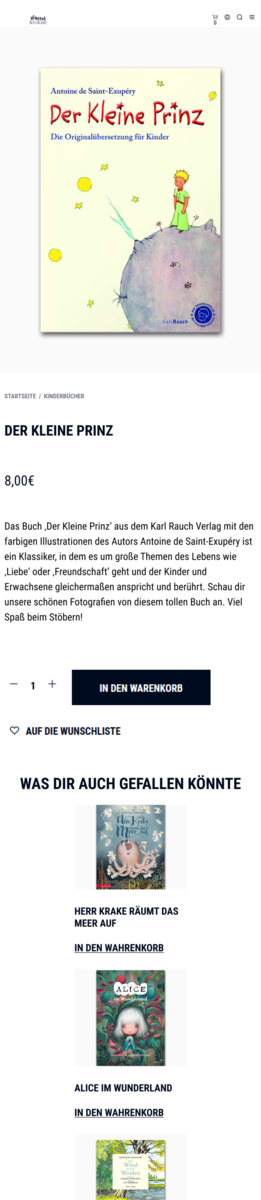
Eine neue Seite wurde erstellt, die oben auf der Startseite durch einen „Direkt losstöbern“-Link erreicht wird. Diese soll den KundInnen helfen, mehr in das Erlebnis einzutauchen, welches der klassische analoge Buchhandel durch Sonderauslagen schafft. Auch werden auf dieser Seite Bücher nicht nach Themen sortiert, wodurch die KundInnen Produkte sehen, die außerhalb ihres bisherigen Interessenspektrums lagen. Gefördert wird das Stöbern nach Büchern auf dieser Seite durch eine neue Produktdarstellung. Die Produkte werden durch ein Foto des Covers dem Titel und einem Warenkorblink repräsentiert. Die Preisinformation wird den KundInnen erst angezeigt, wenn diese durch Klicken auf Titel oder Cover auf die Produktseite gelangen. Dies soll verhindern, dass die KundInnen ein Produkt auf Basis des Preises bewerten ohne den Inhalt zu kennen. Weiterhin wurde die Produktvorschau um eine Funktion erweitert, die beim “hovern” über ein Produkt die Coveransicht so verändert, dass die Produktvorschau von einer transparenten Fläche überdeckt wird, auf der eine kurze Zusammenfassung des Buchinhaltes angezeigt wird. Dies soll Interesse bei den KundInnen wecken und diese dazu animieren, sich eingehender mit den Produkten zu beschäftigen anstatt nur das Cover zu betrachten und weiterzuscrollen. Anschließend wurden die Produktseiten dahingehend verändert, dass die Anzeige zu ähnlichen Produkten vom unterem Ende der Seite bewegt wurde, so dass sie sich nun unterhalb der Kaufoption befindet. Dadurch sollen KundInnen animiert werden, direkt weiterzustöbern und zu kaufen anstatt erst bis zum Ende der Seite scrollen zu müssen, was die ursprüngliche Position der “ähnliche Produkte” Funktion zuvor unbemerkbar und damit unbedeutend gemacht hat.
Wichtig war für das Projekt, den bisherigen Stil grundsätzlich beizubehalten. Der Onlineshop soll weiterhin sortiert und seriös wirken. Dies wurde durch eine intensive Analyse der bestehenden Webpräsenz bewerkstelligt, wie im Style-Guide zu erkennen ist. Die Abstände basieren auf denen der ursprünglichen Seite, wurden aber teilweise leicht modifiziert, um in ein 5er Schema zu passen. Die Abstände wurden in einem Frame exemplarisch dargestellt. Die Farben und Schriftarten wurden alle aus der bestehenden Library übernommen, um die Präsenz der Website nicht zu verändern.
Für die verschiedenen Designs wurden Screens als Ansicht erstellt: