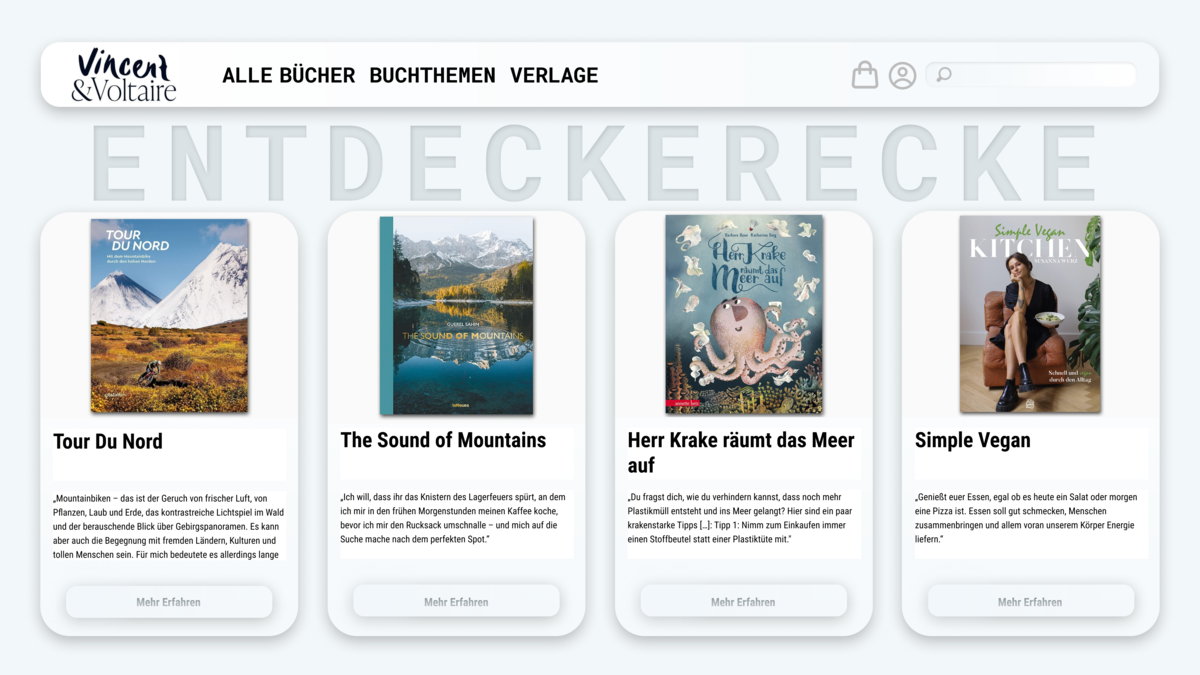
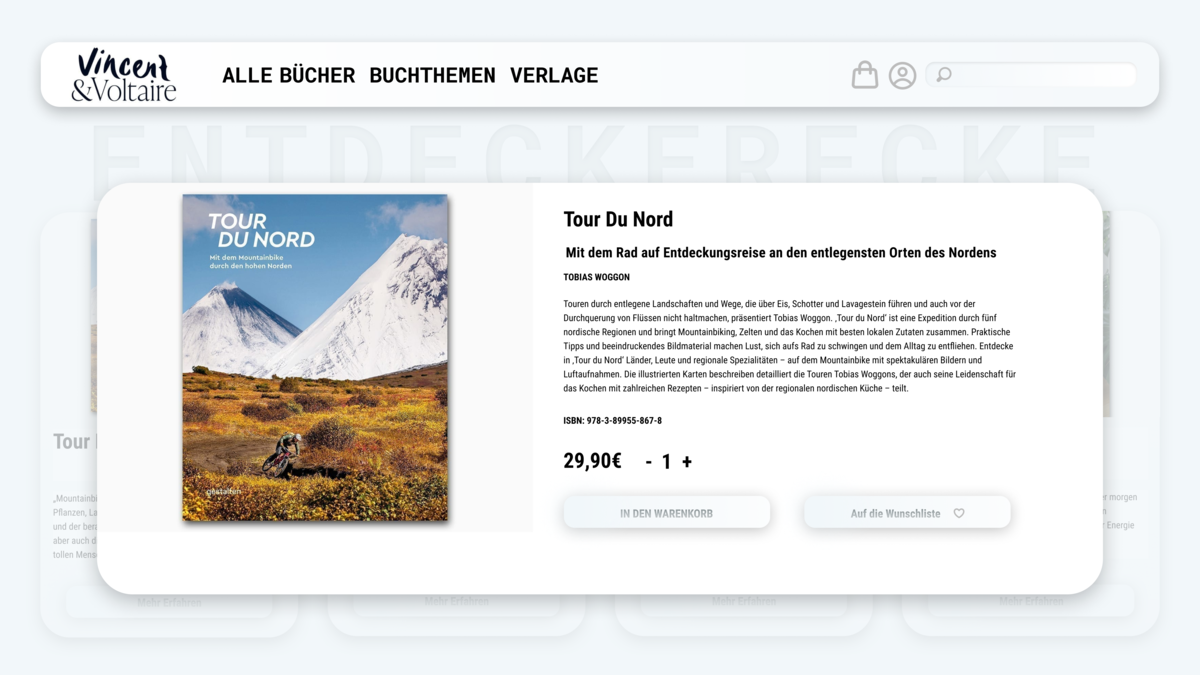
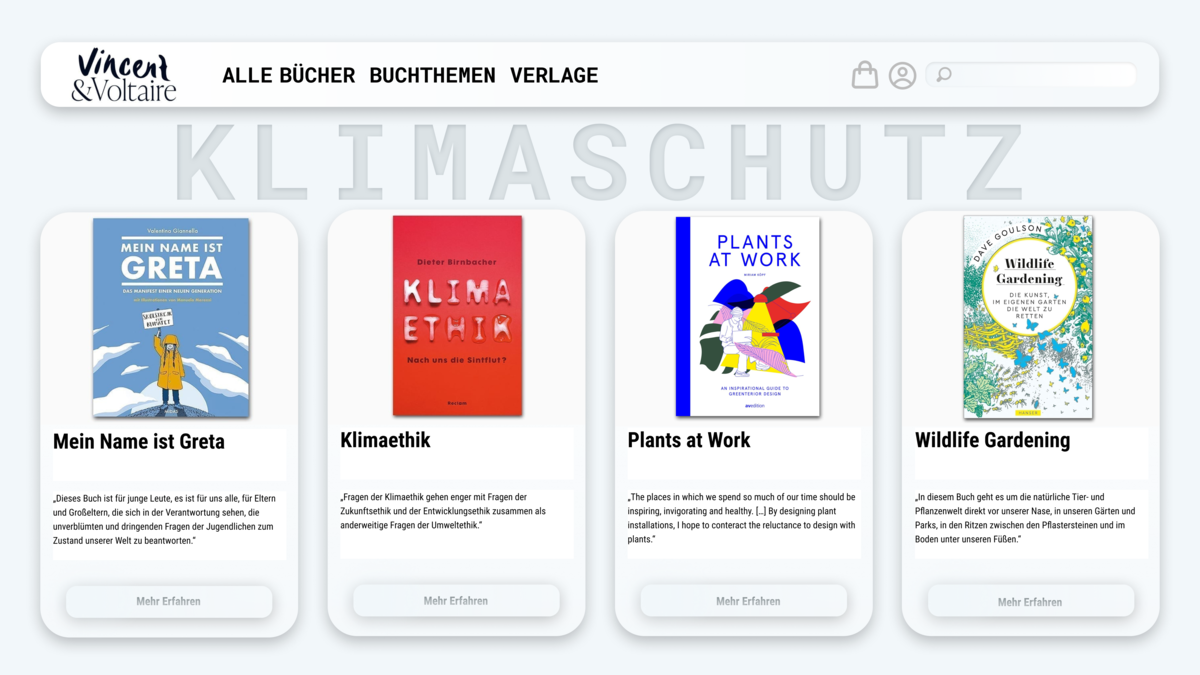
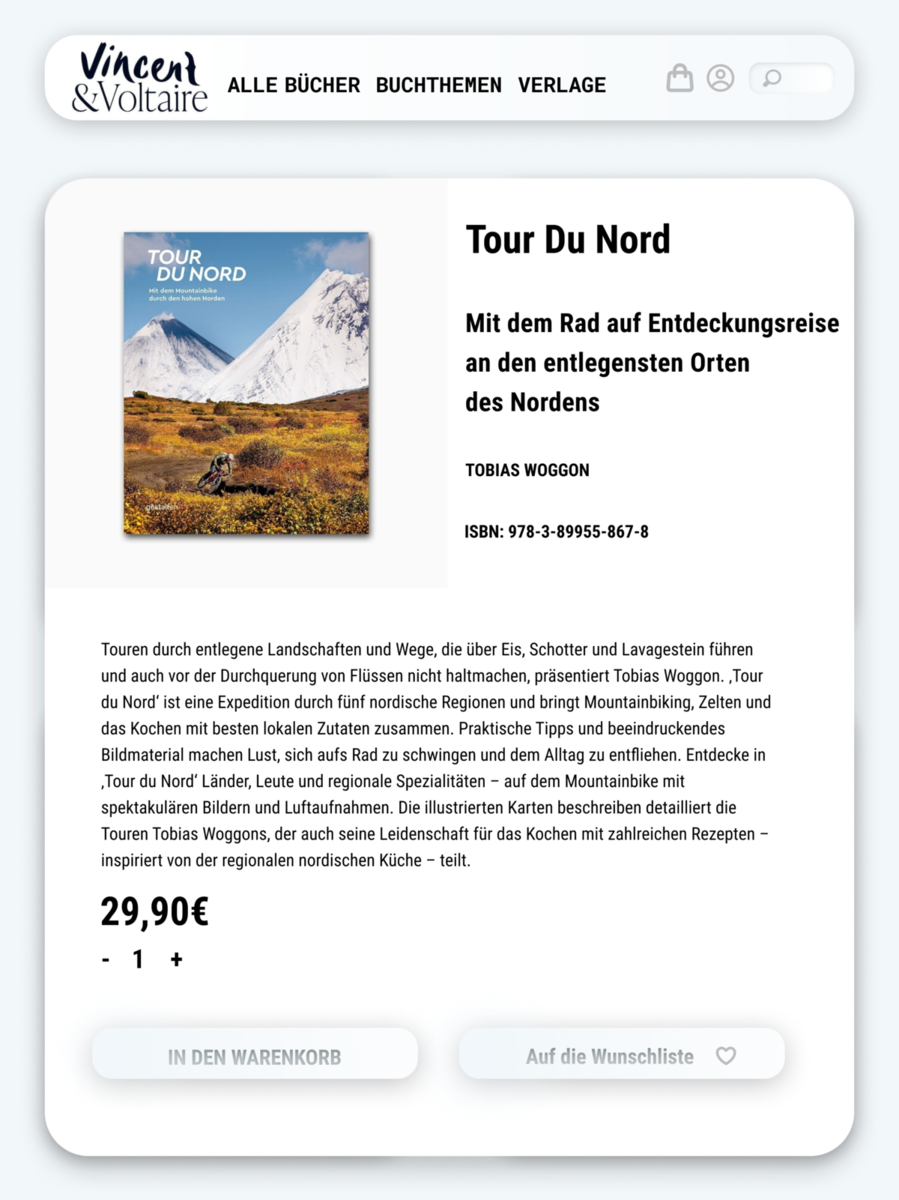
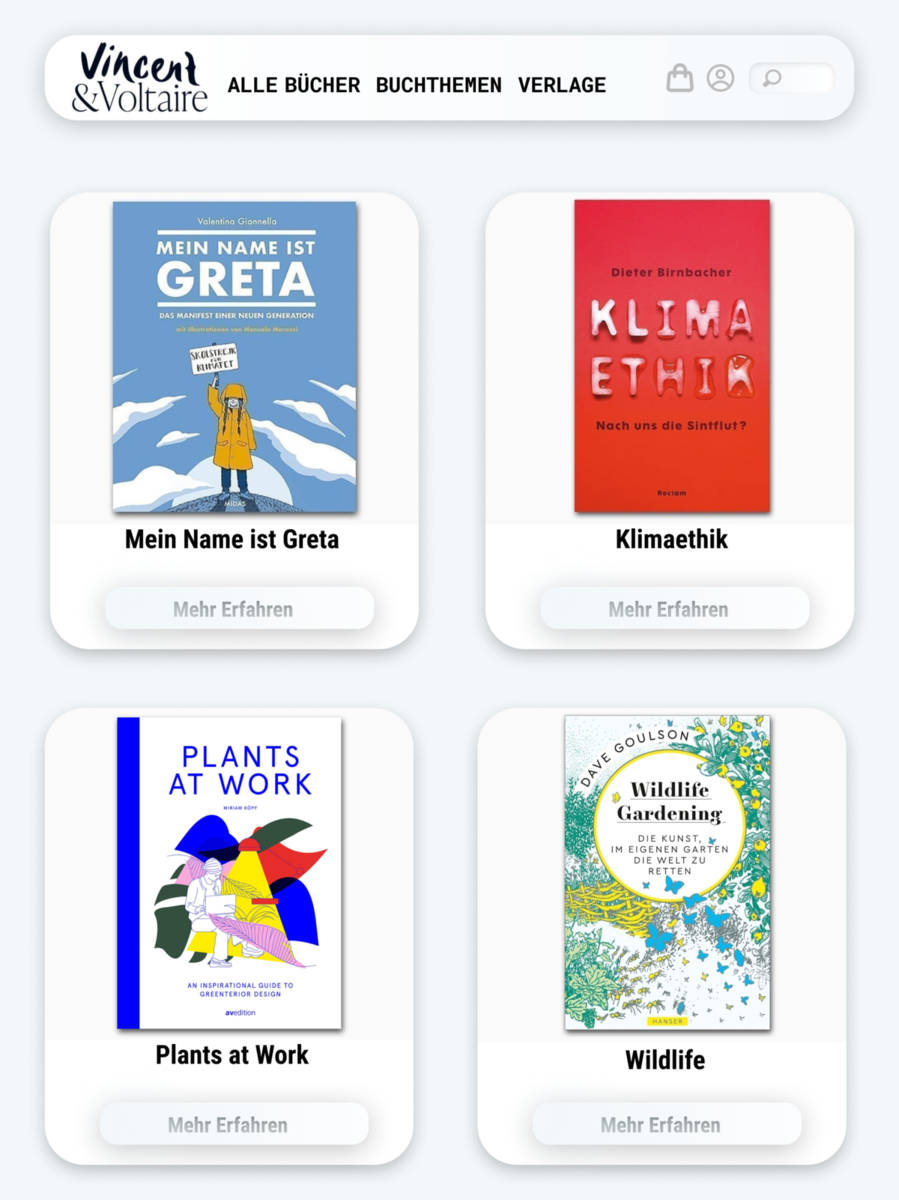
Die Webseite von Vincent & Voltaire wurde mit einer ganz neuen Webseiten Designsprache erstellt. Das Logo befindet sich nicht mehr Mittig, sondern ist nach links im Header rüber gerutscht, Kundenkonto und Warenkorb sind nicht mehr ausgeschrieben sondern sind jetzt mit Icons versehen. Die Suchleiste braucht man nicht mehr ausfahren, sondern ist inzwischen dauerhaft im Header zusehen und auch schnell zu finden. Die Bücher sind in einer Art Karte verbaut worden, so kann man auf einem Blick mehr Bücher sehen. Man kann auf der Karte das Bild, den Titel und den Mengentext des Buches sehen. Der Preis wurde bewusst weggelassen, sodass dieser nicht sofort die Kaufentscheidung des potentiellen Käufers verändert. Klickt man auf den Button „Mehr Erfahren“ einer Karte, erscheint eine größere Karte mit vollem Umfang der Informationen des Buches, zusätzlich sieht man auch den Preis und kann von dort auch das Buch in den Warenkorb legen oder in die Wunschliste packen. Bei den Buchthemen, wird es auch eine Kategorie geben, welche das Thema Klimaschutz besonders thematisiert. In dieser werden alle Bücher zum Thema Klimaschutz aufgelistet und dient in diesem Fall wie eine Art Filter.
Bei dem Design für das IPad sieht man die Karten nur noch mit dem Titel und dem Bild des Buches. Der Header ist was gestauchter und zusammen gerutschter. Der Mengentest, welcher aus platzgründen raus genommen wurde, lässt sich dann in der “größeren Ansicht des Buches” wieder finden. Klickt man auf dem Button „Mehr Erfahren“ einer Karte des IPads, öffnet sich diese “größere Karte” des gesamten Buches, in welcher alle Informationen des Buches zu finden sind. Die Karte erstreckt sich auf der gesamten Bildschirmfläche des IPads. Unter der Karte findet man genauso wie bei der Desktop Version die Buttons „In den Warenkorb“ und „Auf die Wunschliste“, man hat auch die Möglichkeit die Menge der Bücher, die der Kunde kaufen möchte zu bestimmen. Auf dem IPad lässt sich genau so wie auch auf der Desktop Version, die Kategorie “Klimaschutz” wieder finden, in welcher man ebenso alle gefilterten Bücher zum Thema Klimaschutz finden kann.
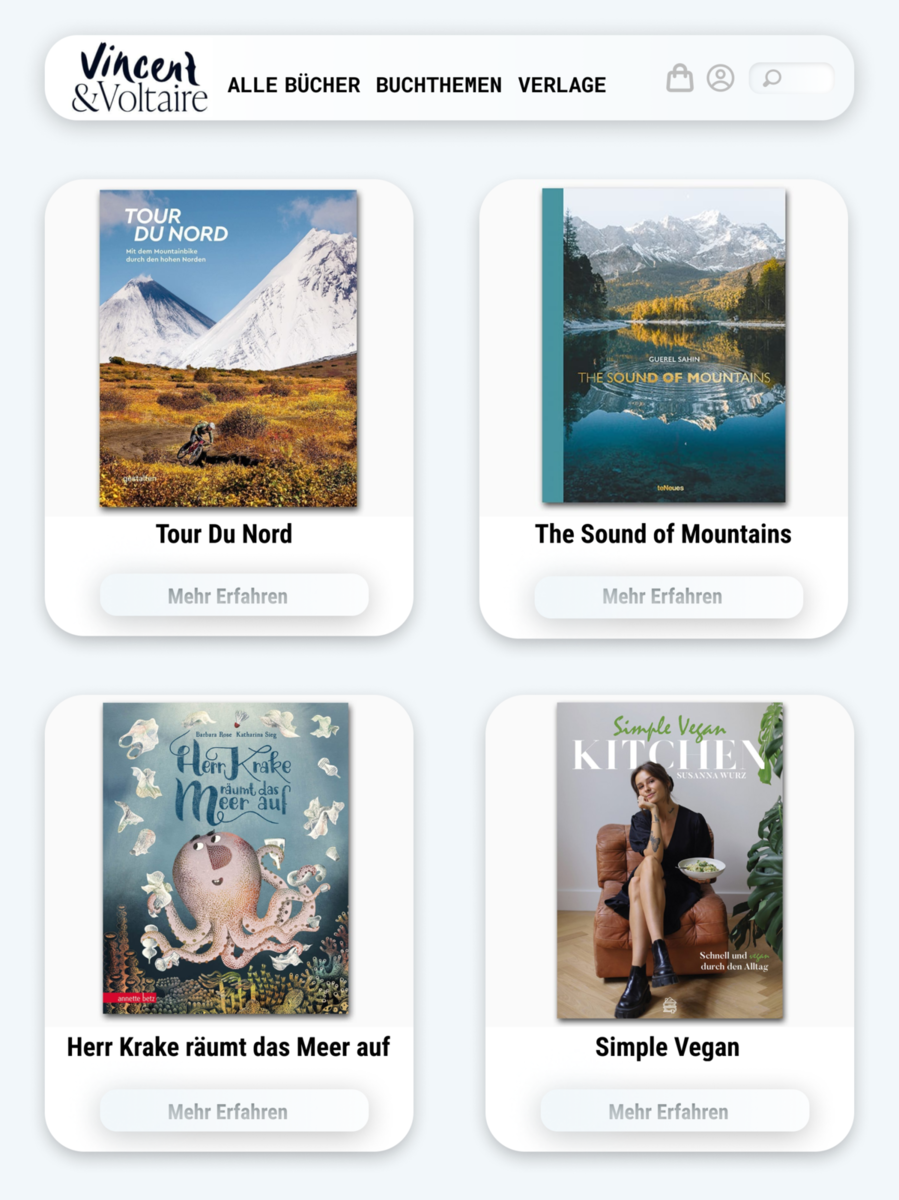
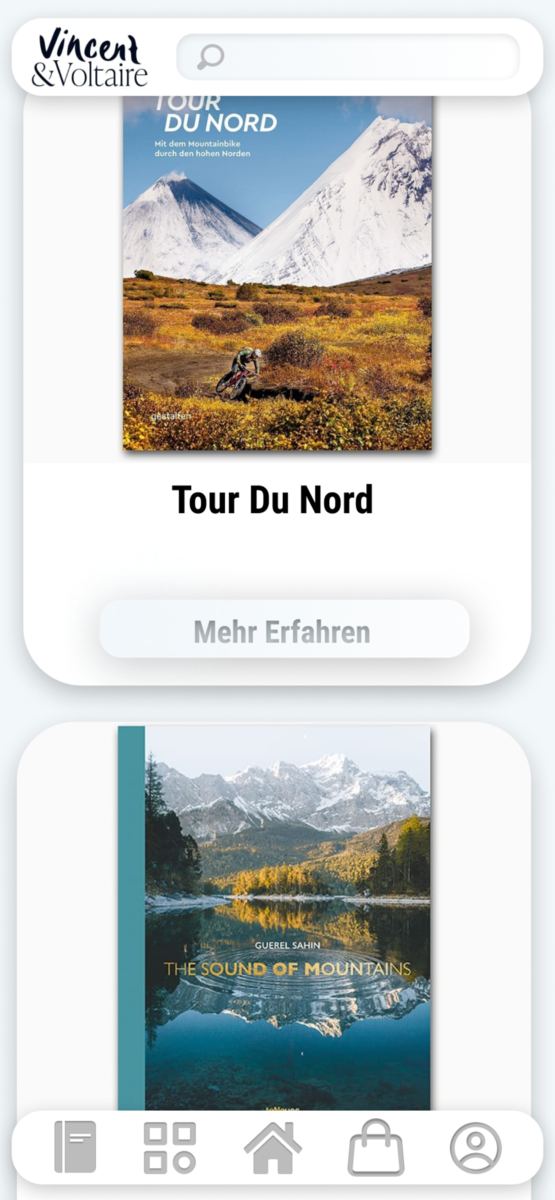
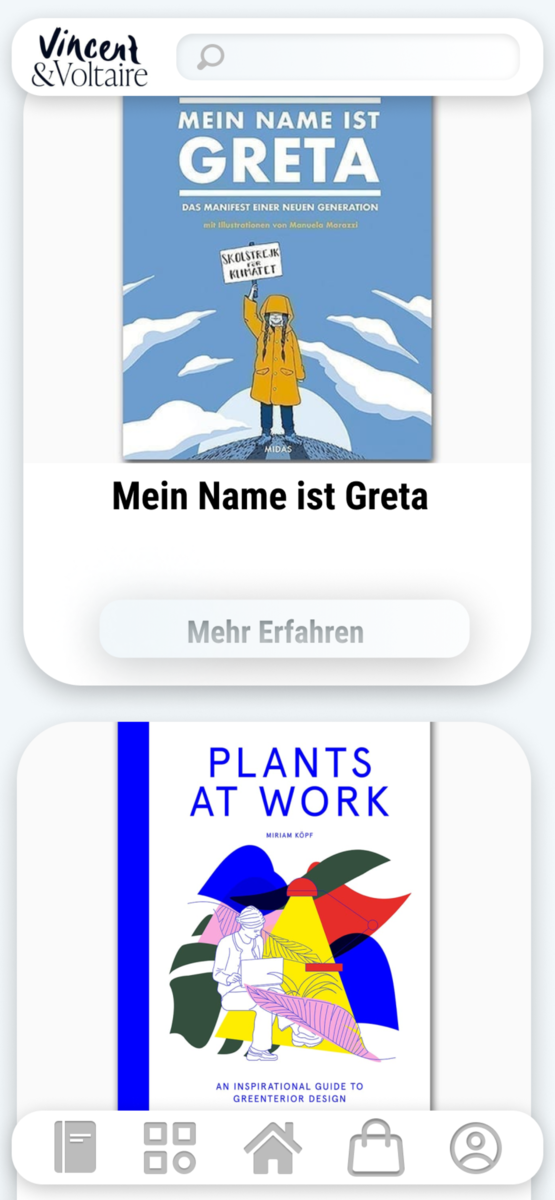
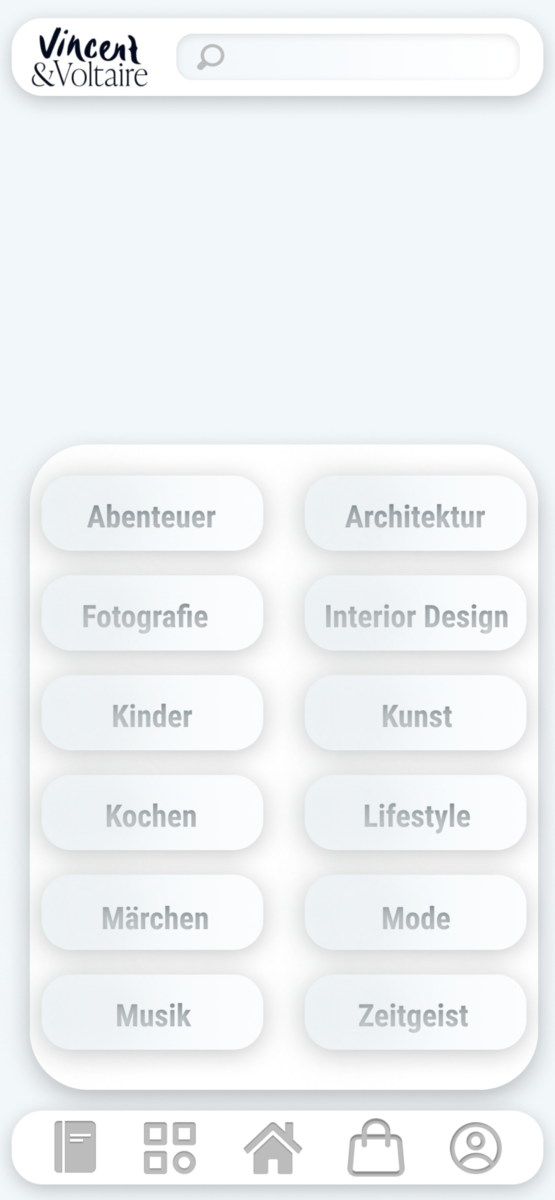
Das IPhone hat zum ersten mal eine komplett andere Anordnung als die Desktop oder die IPad Version bekommen. Im Header links ist immer noch das Logo. Diesmal wurde die Suchleiste direkt daneben eingereiht. Dadurch, dass das IPhone eine kleinere Fläche bietet als bspw. das IPad, wurden alle anderen Elemente aus Platzgründen in die unten liegende Menüleiste eingeordnet. Dies wurde so gelöst, da der Benutzer eine leichtere Bedienung mit seinem Daumen hat und es somit angenehmer ist die Menüleiste aufzurufen und zu benutzen. Zusätzlich dient diese Anordnung mal wieder dafür um Platz auf dem Bildschirm zu schaffen und die Seite Übersichtlicher zu gestalten. Zum ersten mal bekamen die Kategorien „Alle Bücher“, „Buchthemen“, „Bookazine“, jeweilige Icons und sind in die Menüleiste runter gewandert. Auf der Startseite lassen sich nun keine viel Buchkarten mehr finden, wie es auf der IPad und Desktop Version dieser Seite der Fall war. Die Anzahl wurde auf zwei reduziert, da der Screen kleiner ist. Durch das runterscrollen auf der Seite lassen sich nun die weiteren Bücher finden. Man kann genauso wie auf dem IPad nur Bild des Buches und Titel sehen. Darunter findet man auch den Button „Mehr Erfahren“ und dort kommt man wie auch bei den anderen Versionen zu der jeweiligen, großen Buchkarte, welche alle Informationen des Buches abbildet. Auf dieser wird dem Benutzer auch erstmals der Preis angezeigt, welcher er für das jeweilige Buch bezahlen müsste. Von dort hat man genauso die Möglichkeit das Buch in den Warenkorb oder in die Wunschliste zu packen.