VINCENT&VOLTAIRE ist eine female-founded Online-Buchhandlung, die sich besonders durch die sorgfältige Auswahl an Büchern und Bildbänden auszeichnet. Sowohl die visuelle als auch die inhaltliche Darstellung macht das Entdecken nach neuer Literatur für dessen Kund:innen zum digitalen Erlebnis. Den Fokus legt das Unternehmen hierbei besonders auf Vielfalt und Orientierung. Dabei unterstützt es durch den Vertrieb von Literatur sowohl große, als auch kleinere Verlage und bietet Literaturbegeisterte die Möglichkeit, themenorientiert und individuell nach Büchern und Bildbänden zu stöbern. In einem sonst so unübersichtlichen Buchmarkt, präsentiert das Unternehmen dessen Produkte mit einem übersichtlichen Design- und Marketingkonzept, indem es für jedes Buch eine individuelle Seite anlegt. Mit Bildern, die einen Einblick verschaffen und Texten, die das Interesse wecken und inspirieren sollen. Damit wird dem Leser ein persönliches Bucherlebnis in der digitalen Welt gewährleistet.
Ziel und Aufgabe des Projektes ist es, für das Unternehmen VINCENT&VOLTAIRE ein Stöber- und Entdeckerformat zu optimieren und zu entwickel. Zum einen um den Kund:innen ein sorgfältigen Überblick über das breite Spektrum an Angeboten zu verschaffen und zum anderen um dessen Interesse zum Stöbern von neuer Literatur zu wecken. Dabei wird der Schwerpunkt auf ein einfaches Layout gesetzt, was keine Reizüberflutung oder gar Überfordern hervorrufen soll. Des Weiteren wurde auf eine simple Bedienung geachtet, damit ein größerer Kundenkreis abgedeckt wird, der sich möglichst einfach mit dem Umgang der Buchhandlung auseinandersetzen kann. Grundsätzlich soll das Projekt die Kommunikations- und Interaktionsziele von VINCENT&VOLTAIRE untermauern und weiterhin unterstützen.
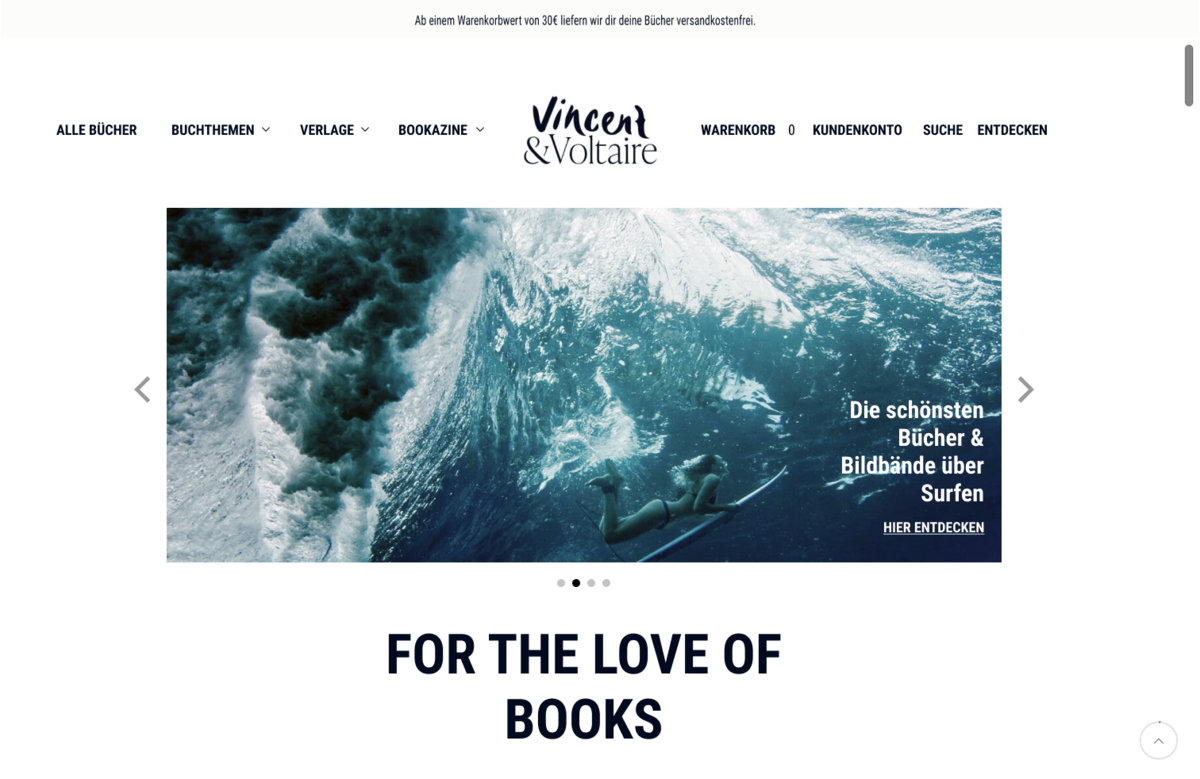
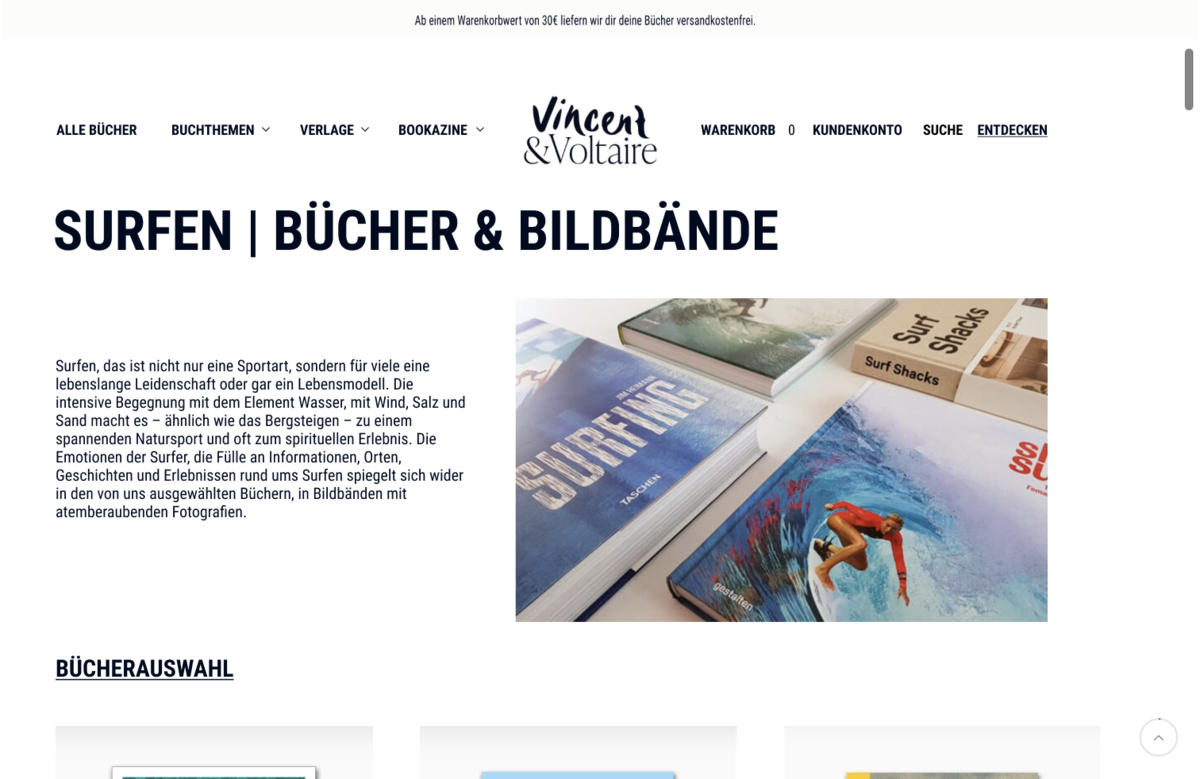
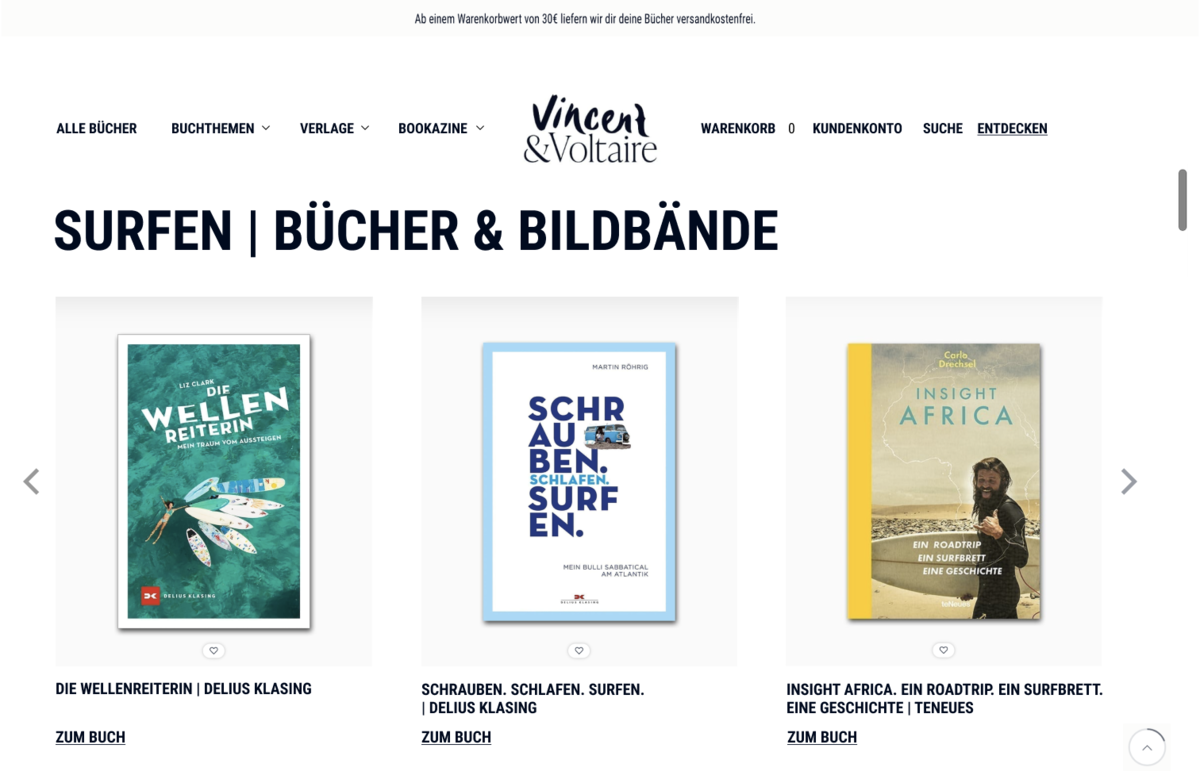
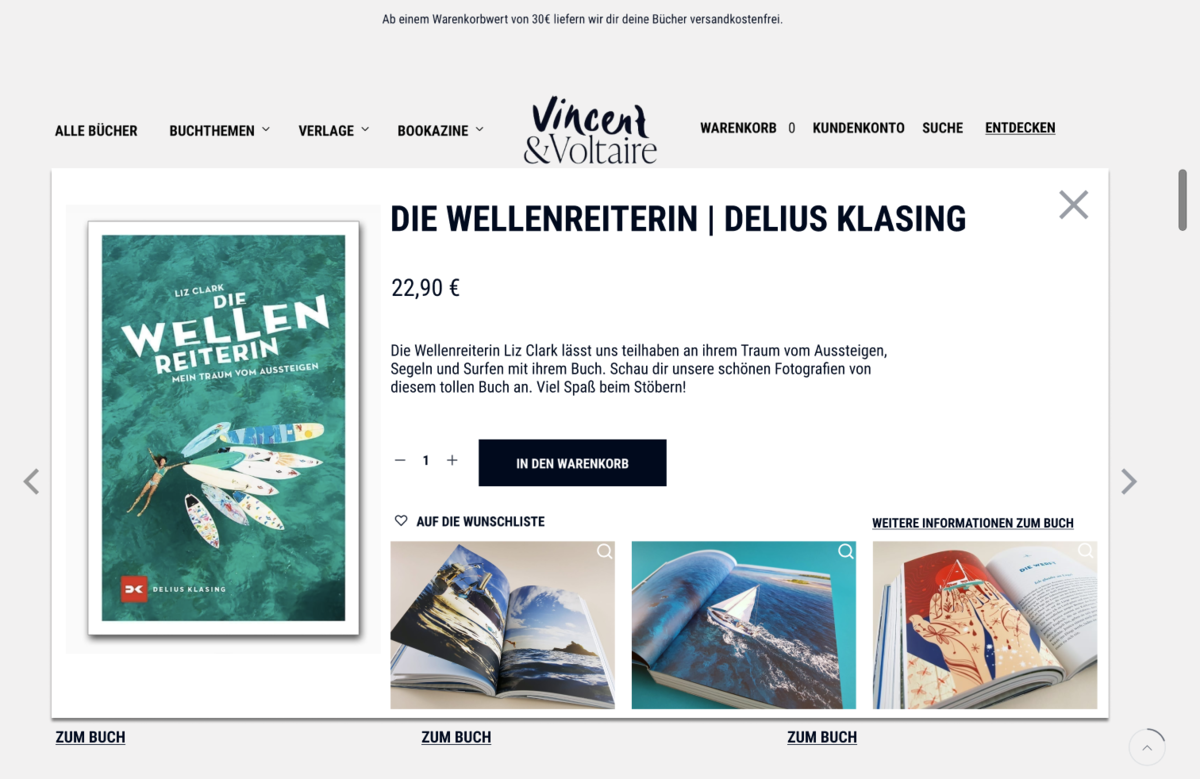
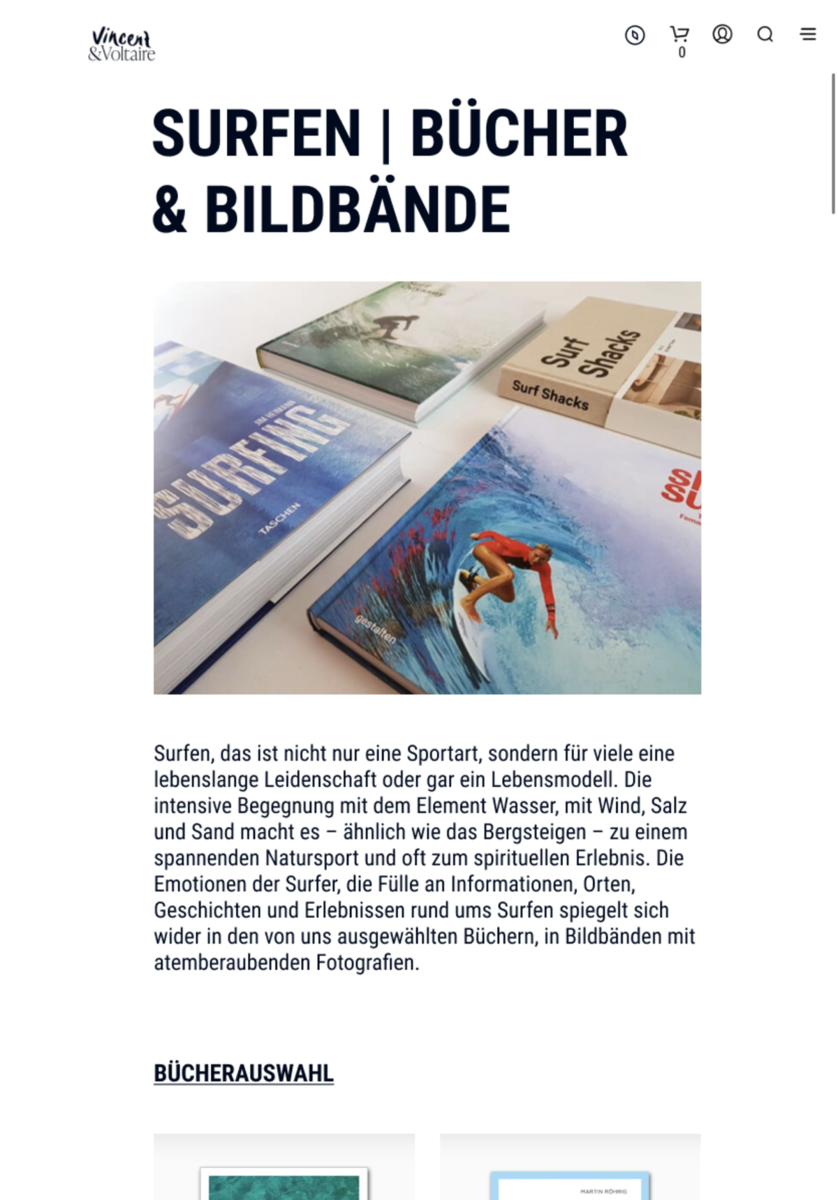
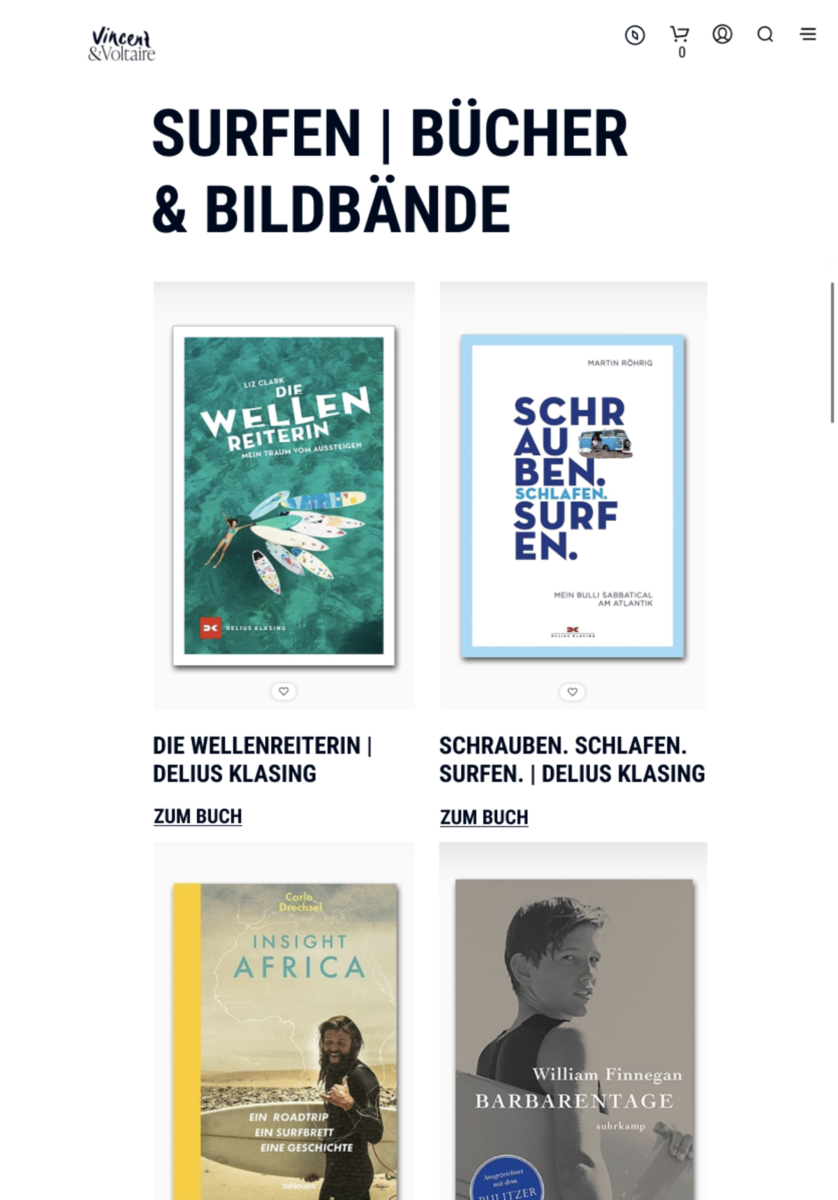
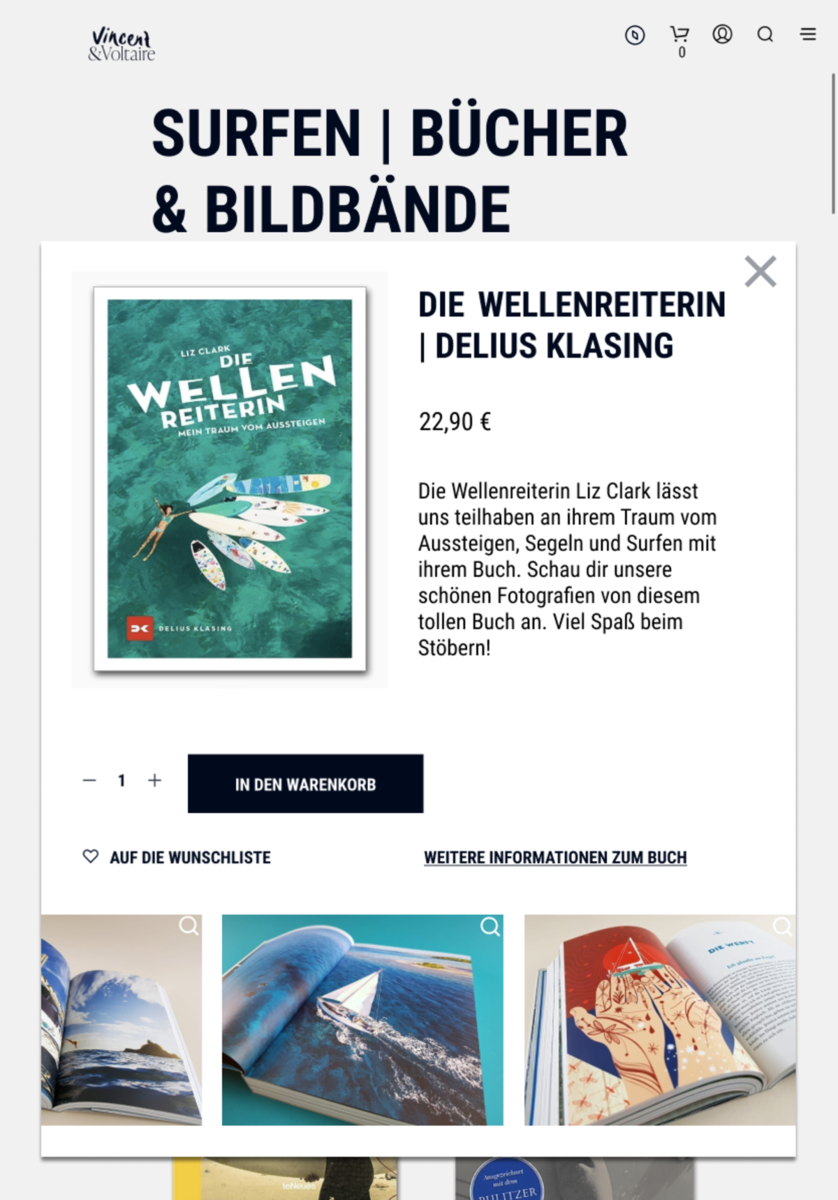
Um das themenbezogene Entdecken nach neuen Büchern und Bildbänden nachempfinden zu können, basiert das Format unserer Gestaltung auf die Eckdaten eines Touch Device (iPad Pro 11“) und einem WIMP-Gerät (MacBook Pro 14“). Über der Diashow auf der Startseite, dessen Kernfunktion ist, die Nutzer:innen durch inspirierende und ansprechende Themenbilder, über Swipe- bzw. Klick-Option, zum Stöbern und Entdecken anzuregen. Auch wurde ein weiterer Reiter hinzugefügt: „ENTDECKEN“, was dieselbe Funktion der Diashow aufweist. Hat eines der Themenbilder auf der Diashow Interesse geweckt, wird man via Klick zur entsprechender Buchauswahl weitergeleitet. Auf dieser Seite bekommen Nutzer:innen ein kurzes Intro um sich in das Thema einlesen zu können, was die Inspiration und Interesse steigern soll. Unter Anderem sind auch hier wieder sorgfältig ausgesuchte Bilder zum Thema hinterlegt. Mittels horizontalem Scrollen können Nutzer:innen die übersichtliche Buchauswahl zum entsprechendem Thema erkunden. Vorerst sollen sich Nutzer:innen auf dieser Seite lediglich vom Titel und der Aufmachung des Buches angesprochen fühlen, hierfür wurden bewusst keine Eckdaten wie Preis, Inhalte und Informationen präsentiert. Dies Folgt dann über die Auswahl „Zum Buch“, wonach sich via Klick ein Pop-Up-Fenster öffnet. Das Pop-Up-Fenster enthält alle wichtigen Informationen zum entsprechenden Buch. Bilder zum Buch, die mittels Lupenicon vergrößert werden können, eine kurze, anregende Inhaltsangabe, sowie der Preis und die Auswahl sind hier für Kund:innen ersichtlich. Auch die Auswahl „Weitere Informationen zum Buch“ enthält einen Hyperlink mit weiteren, ausführlichen Informationen. Diese könnten unter anderem die Seitenanzahl, Größe, Bindung, Veröffentlichung oder Sprache sein. Das Pop-Up-Fenster dient primär dazu Kund:innen dasselbe Wissen zu vermitteln, was sie bei einer persönlichen Beratung im lokalen Buchhandel oder der lokalen Bibliothek vermittelt bekommen würden.
Das Designkonzept mit den entsprechenden Komponenten der Webseite des Unternehmens ist die Grundbasis für die Gestaltung und Anpassung unseres Projektes, bzw. des neuen Formats und bleibt dementsprechend auch weiterhin erhalten. Bevor die Umsetzung des Formats erfolgte, wurde die Webseite analysiert und für das Unternehmen typische Merkmale wie die Fontfamilie, Colours, Icons, systematische Abstände usw. rausgefiltert, um das Projektkonzept dem Grundkonzept nahezubringen.