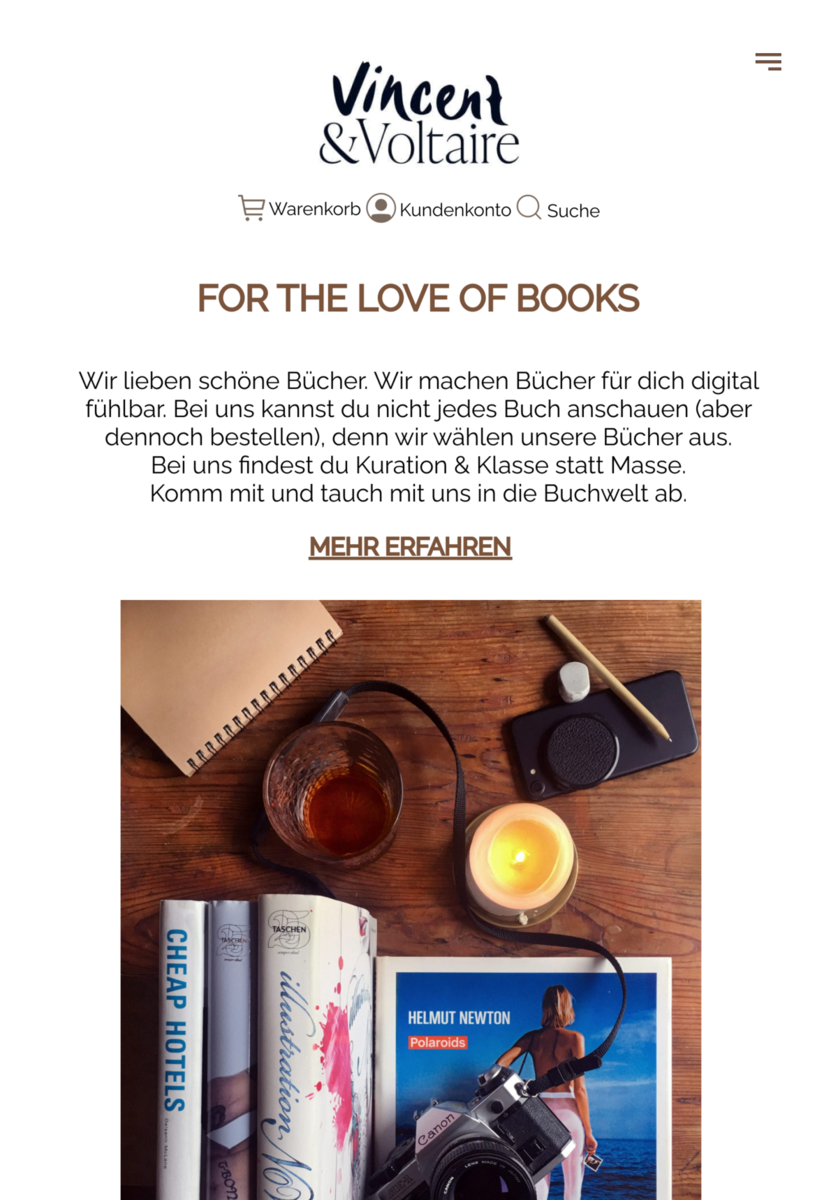
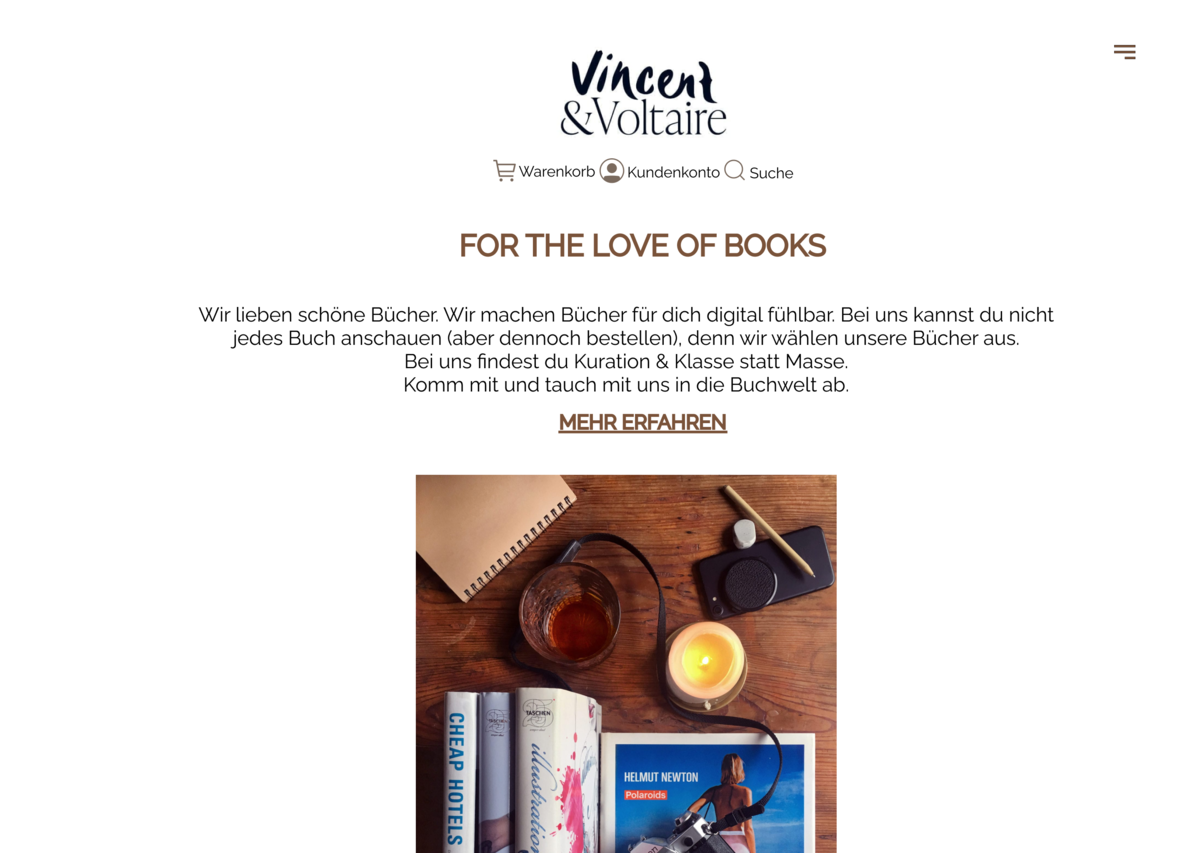
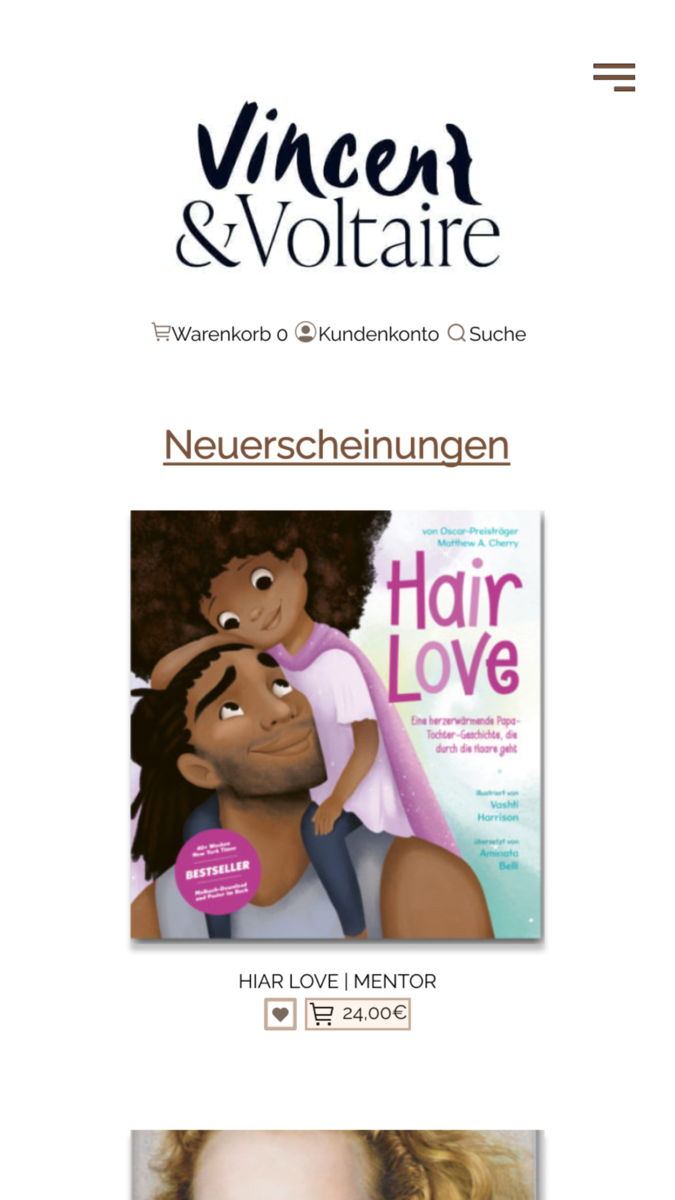
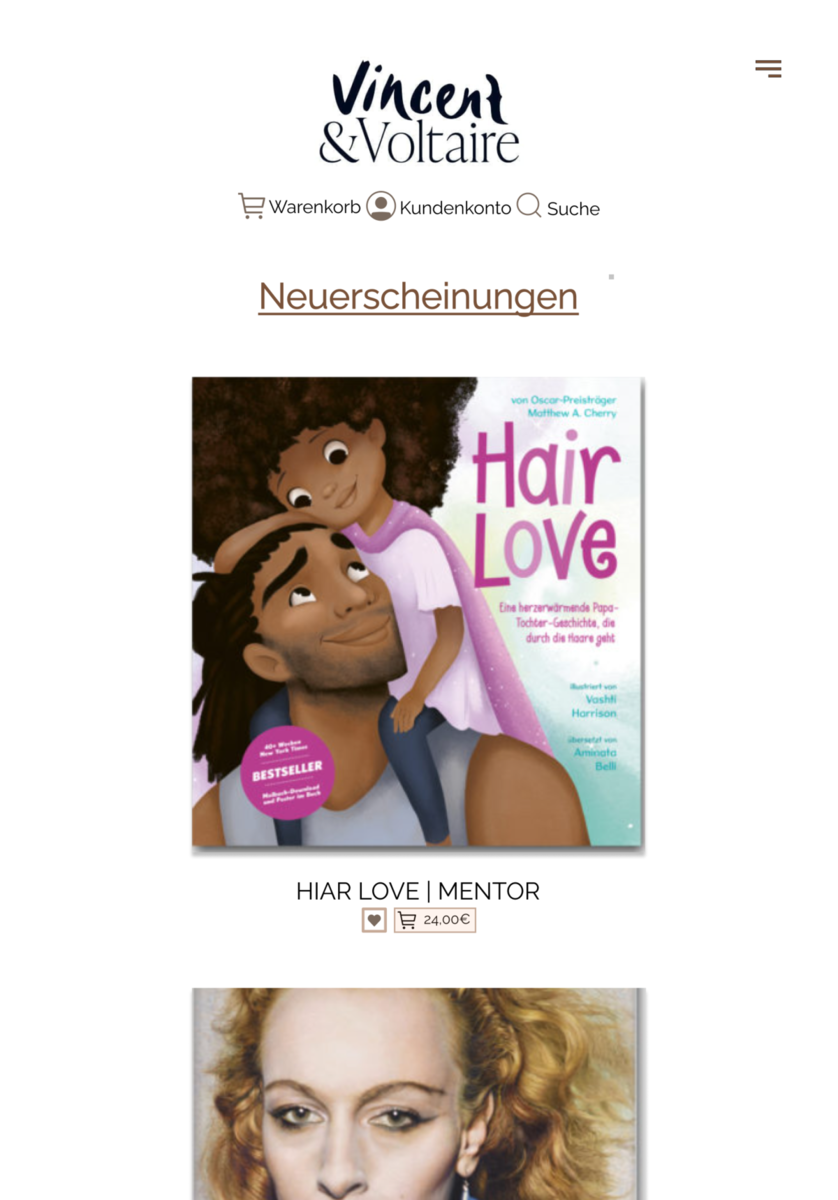
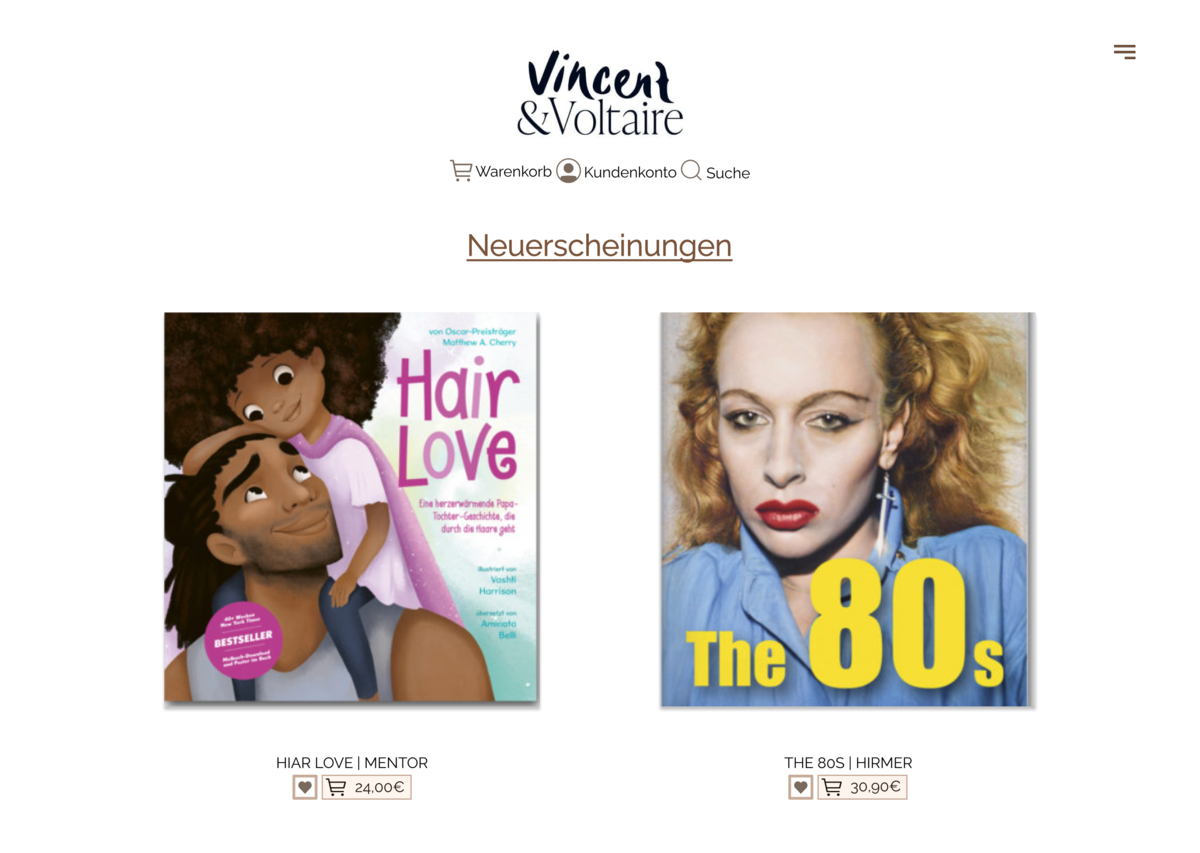
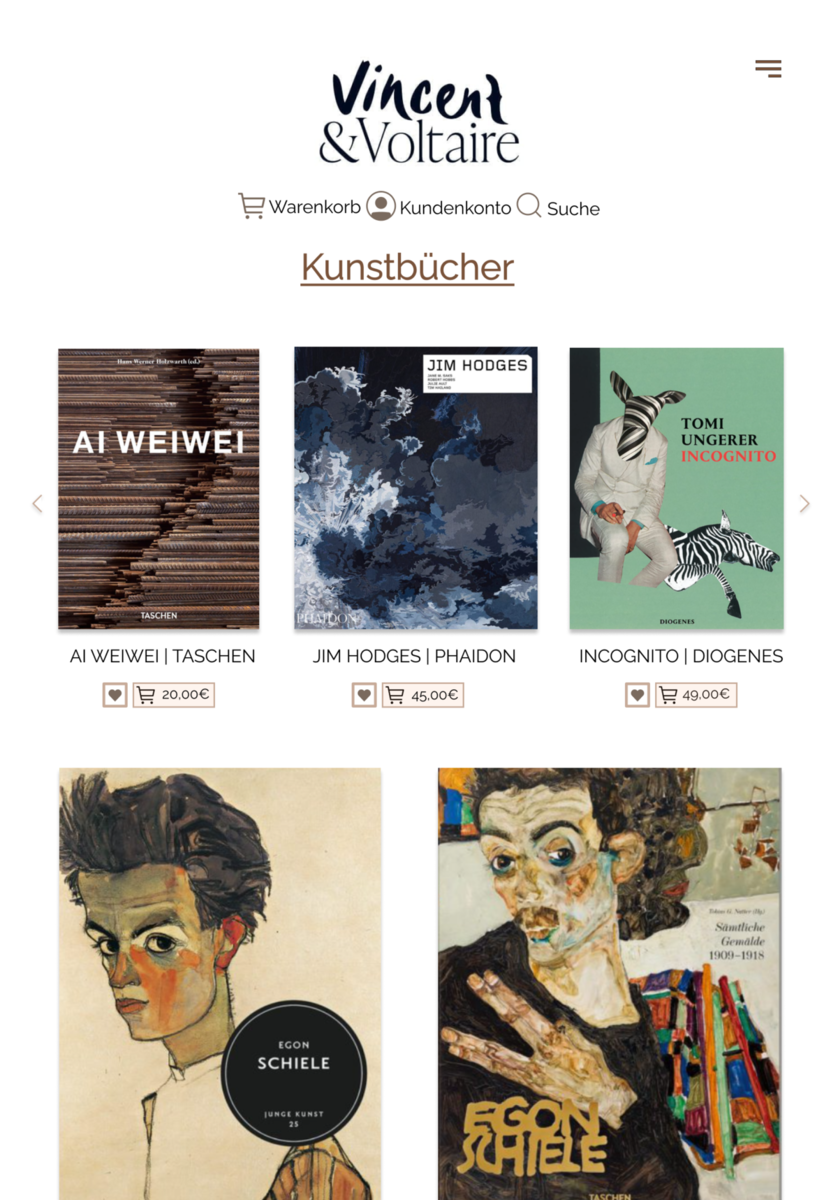
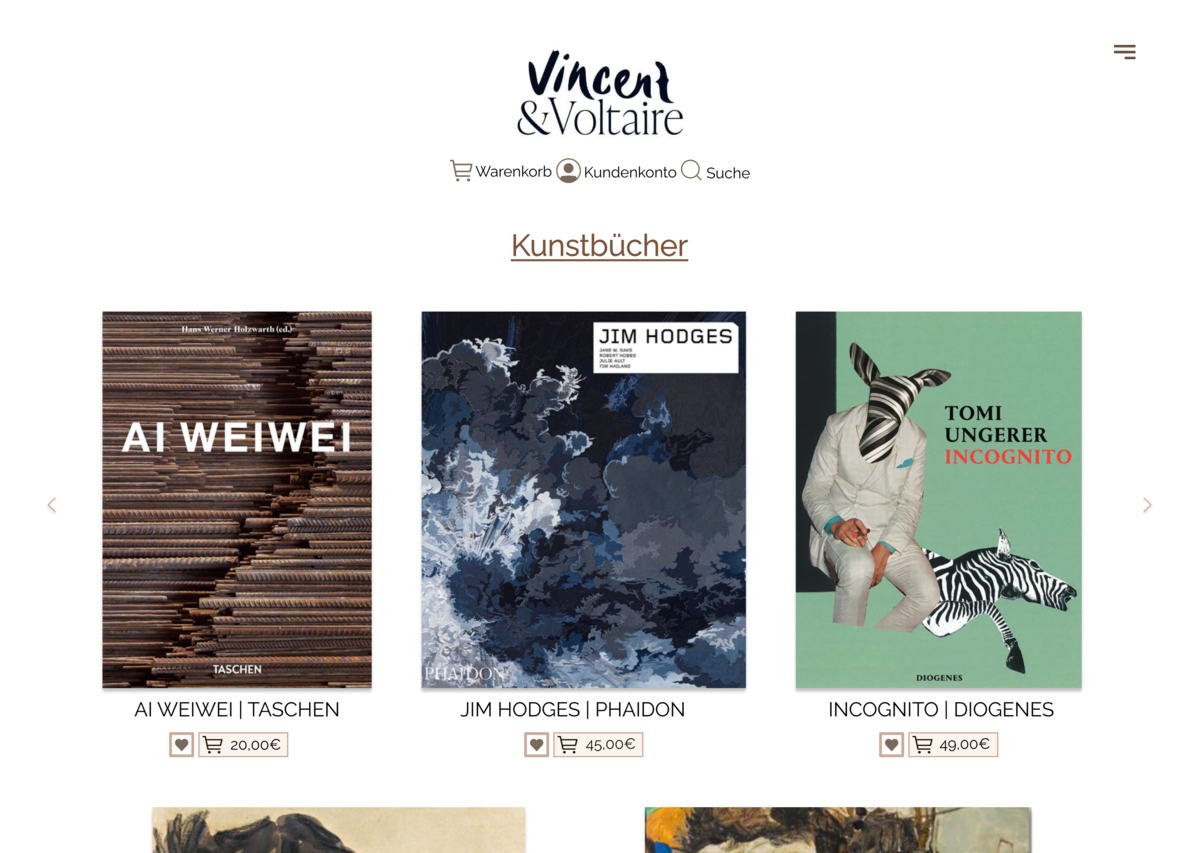
Zu Beginn haben wir uns die originale Webseite von Vincent & Voltaire angesehen und einen genauen Blick darauf geworfen.
Wir haben uns mit dem Modell und der Intention der Webseite beschäftigt, um zu erfahren welche Ziele und Zwecke diese Webseite erfüllen soll. Dabei fiel uns auf, dass die Webseite einen jungen und modernen Charme an den Viewer überträgt. Man bekommt das Gefühlt, dass es sich um eine junge Dame handelt, die sich sehr für die Natur interessiert. Überdies erzeugt die Webseite, dass Gefühl neues auszuprobieren sich in neue Genres einzulesen und mehr über die Welt zu erfahren. Dabei ist man keineswegs angespannt, sondern viel mehr gelassen und im Einklang. Zudem erscheint sie als eine seriöse und selbstbewusste Person. Die Webseite injiziert eine Atmosphäre, bei der man die Vielfältigkeit der Bücher durch Stöbern möchte und sich seine Favoriten letztendlich auch kaufen möchte.
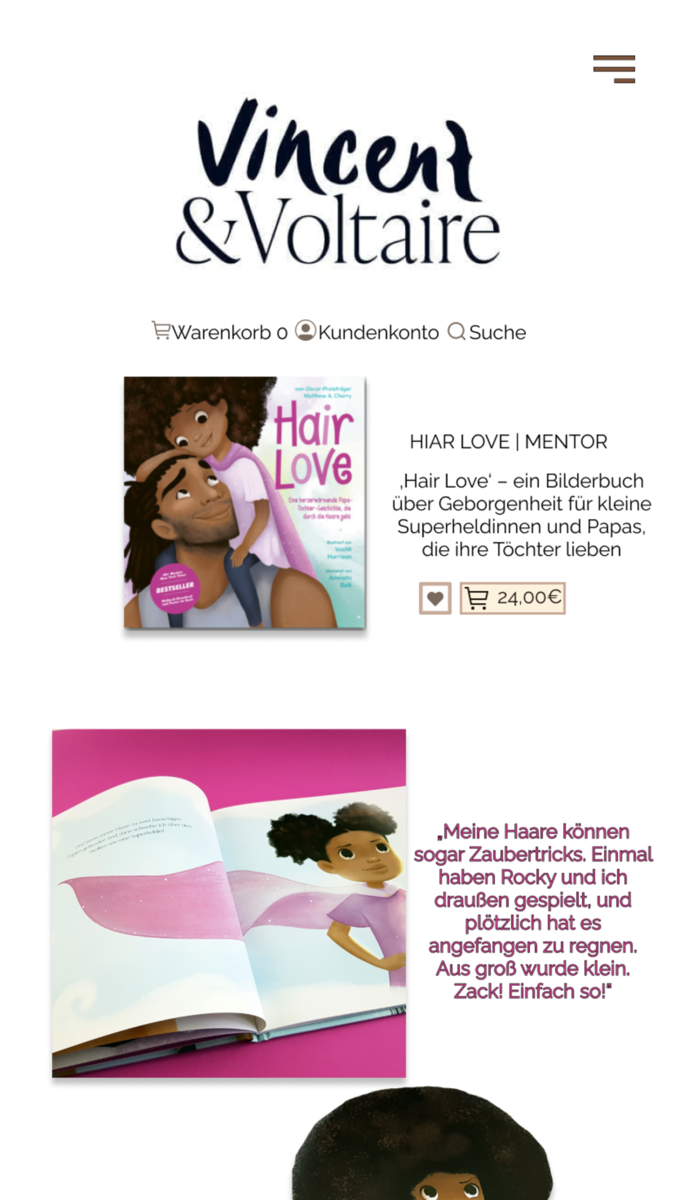
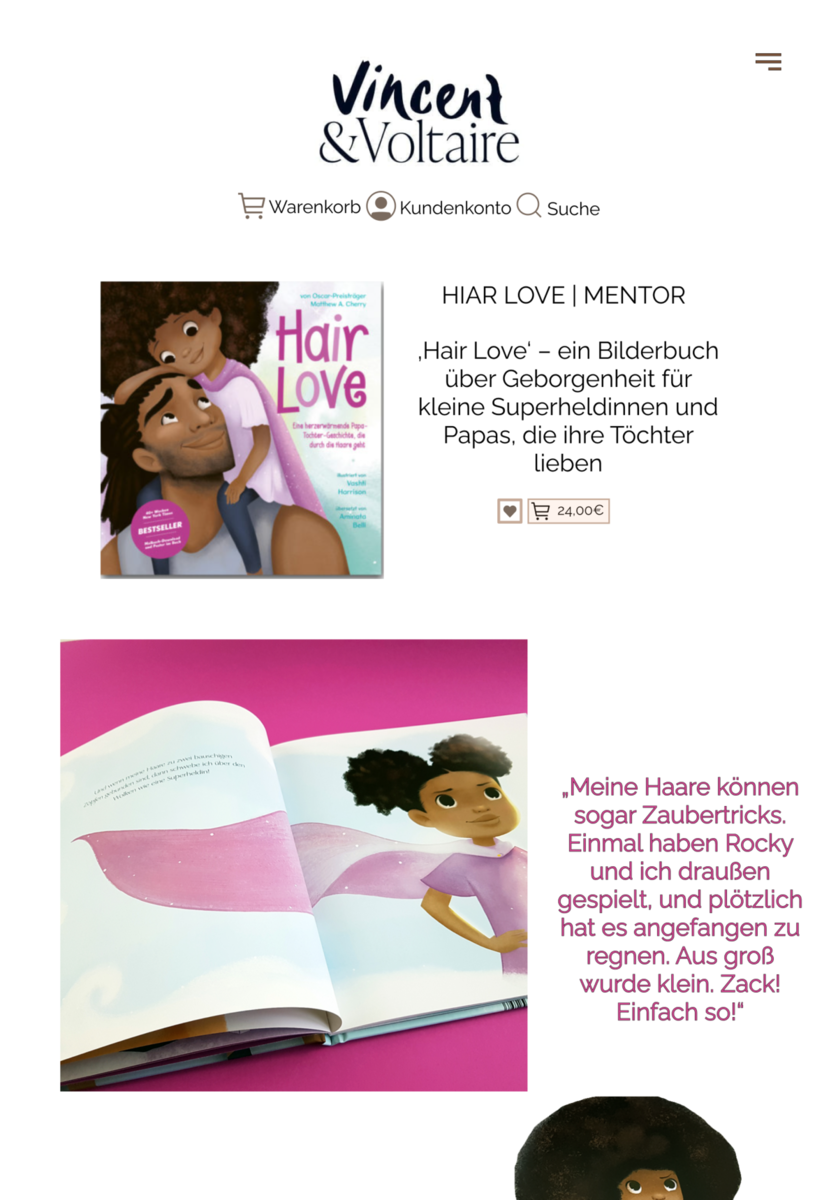
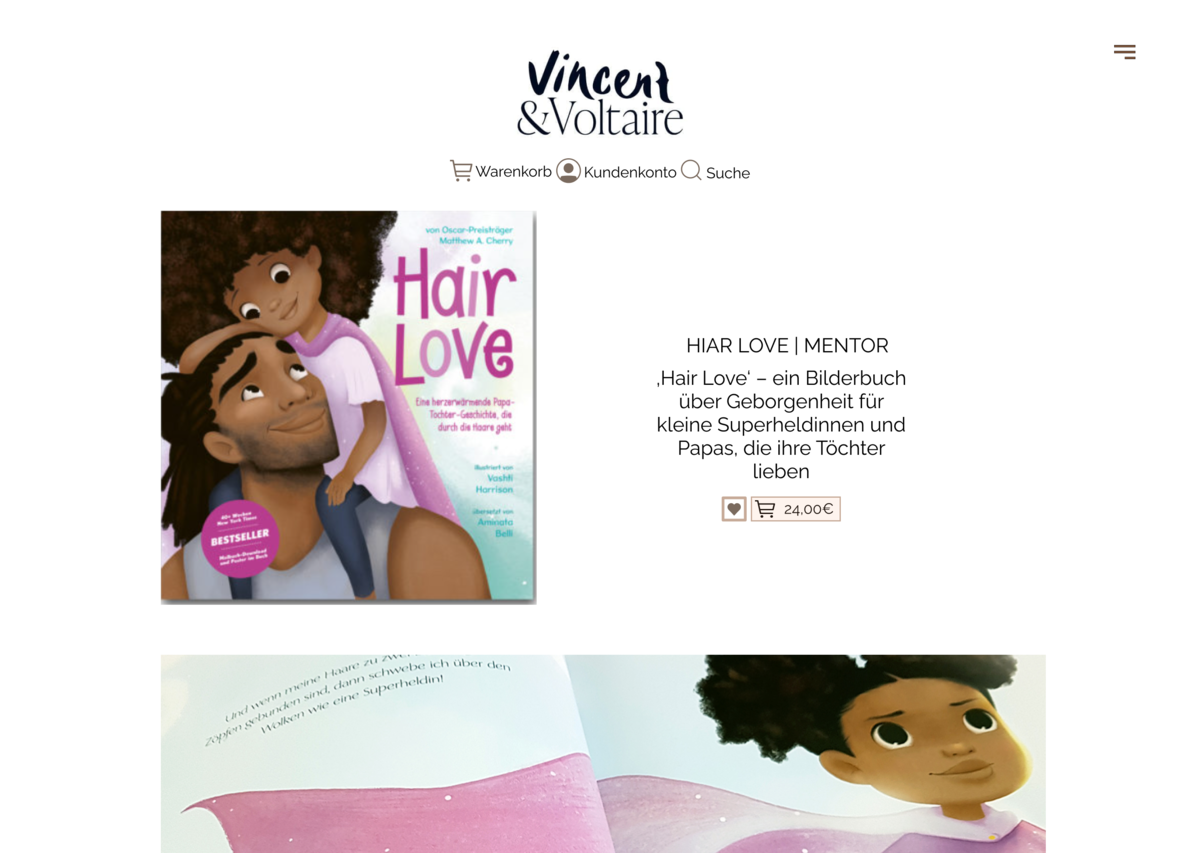
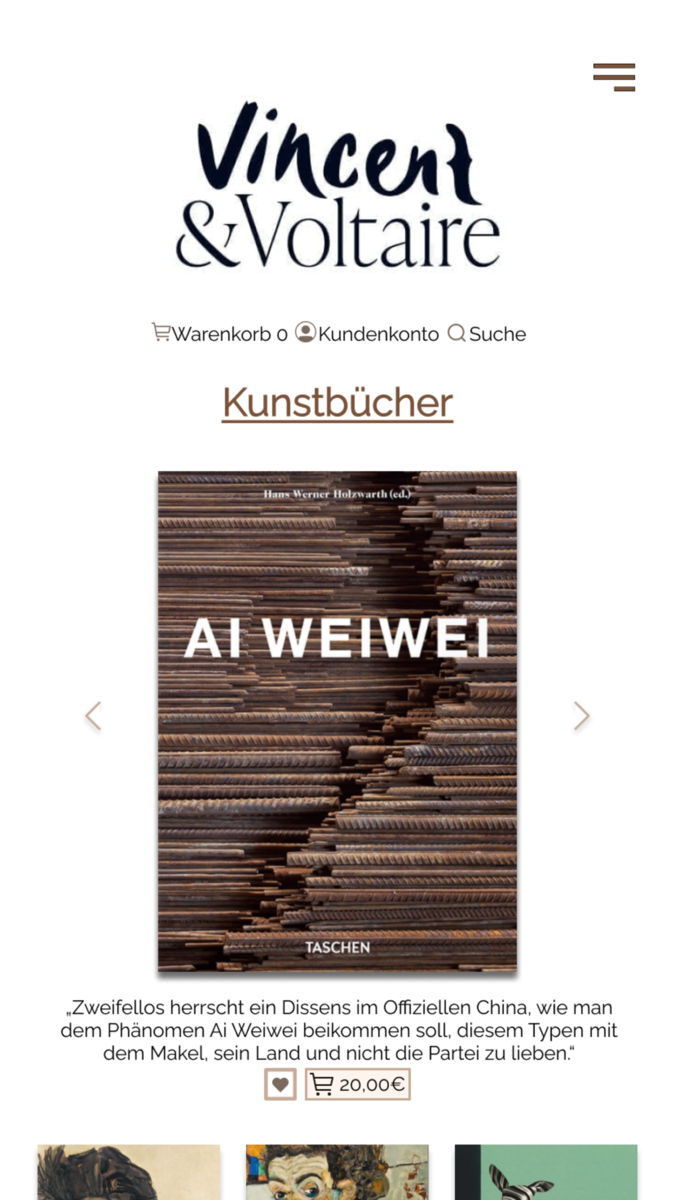
Nachdem wir uns damit beschäftigt hatten, fanden wir die Grundidee und den Vibe der Webseite gar nicht schlecht ist, sondern wollen diesen verbessern und unterstützen. Zu den positiven Aspekten gehörten, die gut ausgewählten Bildern in den jeweiligen Bereichen. Hierbei entwickelt man ein Interesse für den Inhalt der Bücher und möchte mehr über sie erfahren, dies wird durch einige Ausschnitte des Inhalts verstärkt. Dabei werden Zitate und einige Seiten des Buchs als Foto auf der Webseite dargestellt. Wenn einem, das Thema gefallen hat, jedoch das ausgewählte Buch nicht gut findet wird weiter unten dem Viewer automatisch Buch Vorschläge gemacht, die das momentane Thema behandeln. Hierbei verliert man nicht das Interesse, sondern stöbert weiter nach seinem Buch.
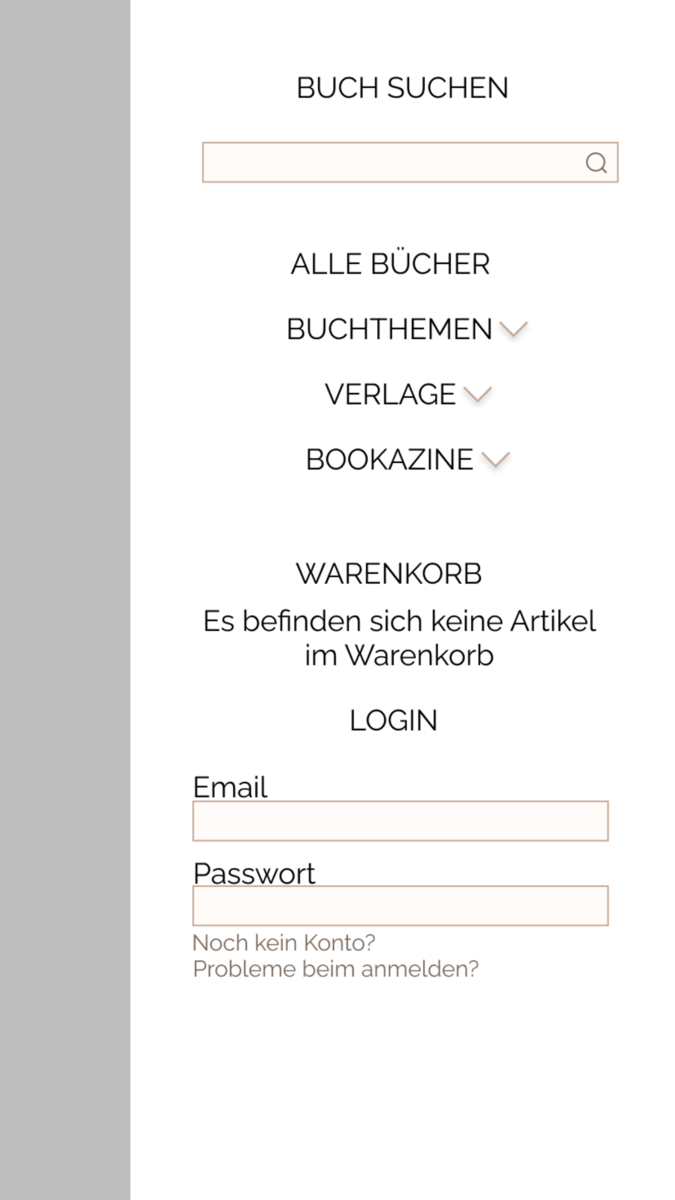
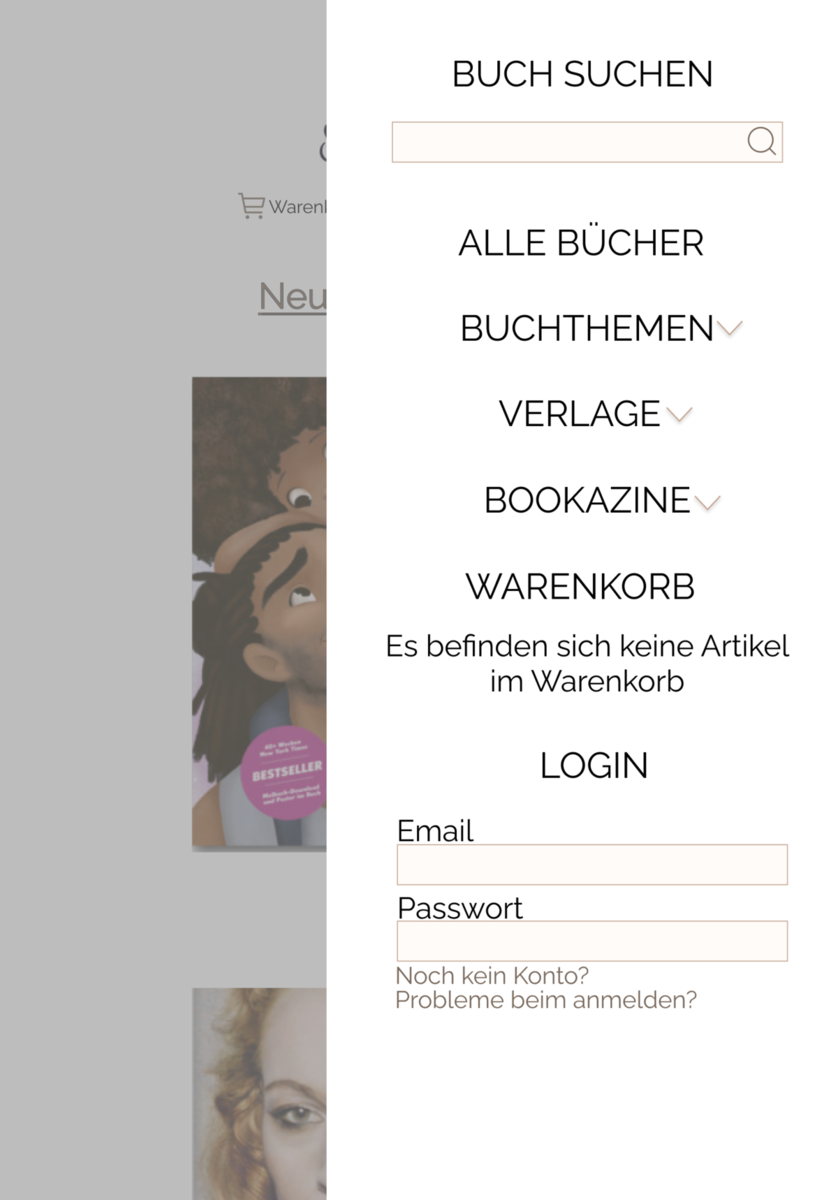
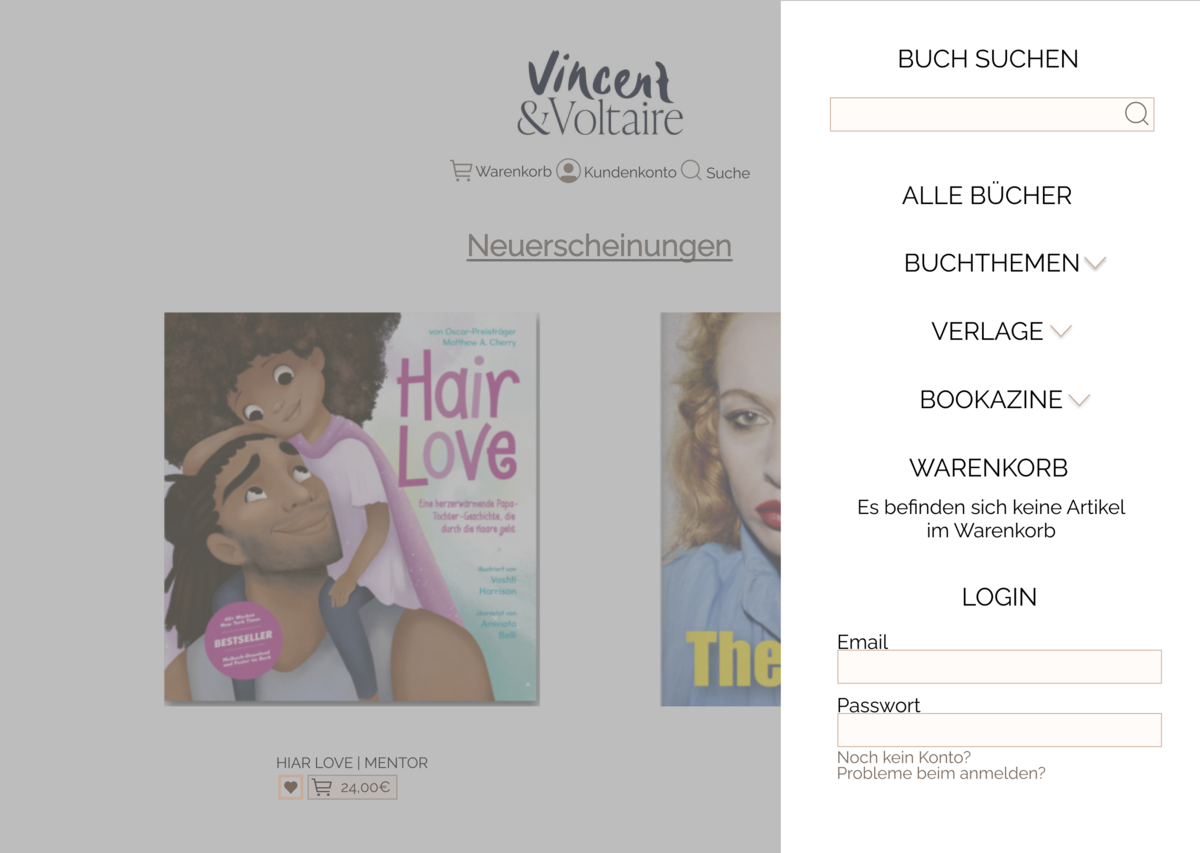
Jedoch ist uns aufgefallen, dass uns die Gestaltung der Webseite teilweise nicht gefällt, da wir mit der Bildergrößen nicht ganz einverstanden waren. Einige Bilder waren randlos und nur über mehrere Scrolls einsehbar. Diese Art und Weise haben wir in unseren Screens optimiert, sodass der Fokus zwar auf den Bildern bleibt, aber nicht überhandnimmt. Dies wollten wir ändern, in dem wir die Bilder von ihrer Größe etwas verkleinern und somit die Webseite anschaulicher und ordentlicher wirkt. Auf der Webseite werden die Bücher auch mit einzelnen Seiten gezeigt, dies wirkte auf uns wie eine Art Kunstgalerie, welche wir beibehalten wollen, jedoch die Gestaltungsweise etwas verändert haben. Dies führte zum Ziel, dass die Webseite übersichtlicher wird und man einen professionellen Charme einbringt. Um diesen Effekt zu verstärken haben wir die asymmetrische Darstellung der Bildelemente in eine symmetrische Form umgeändert. Außerdem kam es zu weiteren Verwirrungen durch eine zu hohe Anzahl an Bildern auf einem Screen, da dort teilweise 3 - 4 Screens nebeneinander ohne jegliche Ordnung auftauchten. Daraufhin haben wir die Bilder anders verteilt, so dass an zwar scrollen muss um diese Bilder zu sehen, aber die Bilder auch ihren Platz haben den sie brauchen um, ihre Wirkung entfalten zu können. Diese Optimierung führt zu einer besseren Lesbarkeit der Webseite und die durch die asymmetrisch dargestellte irreführende Präsentation der Inhalte fällt nun weg. Schlussendlich hat die Webseite eine leicht veränderte Gestaltung bezüglich der Bildelemente, jedoch verlor sie kein Stück ihres Charmes. Die Lesbarkeit wurde optimiert unter Berücksichtigung, des Interessensaufbaus des Lesers durch ihre ehemalige Gestaltung. Somit erhoffen wir durch die neue Gestaltung einen besseren Flow beim stöbern für die Viewer der Webseite erreicht zu haben.
© 2022 GitHub, Inc. Terms Privacy Security Status Docs Contact GitHub Pricing API Training Blog About















-WISKIRCHEN-FELS.png)
-WISKIRCHEN-FELS.png)
-WISKIRCHEN-FELS.png)
-WISKIRCHEN-FELS.png)
-WISKIRCHEN-FELS.png)
-WISKIRCHEN-FELS.png)