Im Rahmen der Projektarbeit sollen neue «Stöber- und Entdeckerformate» für den Online-Buchhandel VINCENT&VOLTAIRE (im Folgenden V&V genannt) entwickelt oder vorhandene optimiert werden. Diese sollen sowohl für ein WIMP-Gerät als auch für ein Touchdevice gestaltet werden.
Zunächst gilt es V&Vbesser kennen zu lernen. Die Inhaberin legt großen Wert auf eine selektive Auswahl von inhaltlich und visuell ansprechende Bücher zu kreativen Themen und präsentiert diese dementsprechend. Anstelle einer Großbuchhandlung mit einer überfordernden Anzahl an Buchtiteln geht es hier um einen kleinen Online-Buchladen, bei dem die Inhaberin das Angebot noch persönlich auswählt.
Die Analyse und Inventarisierung der Webseite macht ersichtlich, dass die grundsätzlichen Ziele gut umgesetzt sind. Jedes Buch wird mit einigen großformatigen Bildern und einer ausführlichen Beschreibung präsentiert. Dadurch wird die Wertigkeit der Bücher klar erkennbar. Im Zusammenspiel mit dem vorhandenen White Space und die minimalistische Farbgebung wirkt das Design elegant, modern, hell und freundlich. Bei der genaueren Analyse fällt jedoch das Broken Grid Layout auf, welche insbesondere die einzelnen Buchseiten betrifft. Dadurch entsteht eine ungewollte Unruhe, welche das Erlebnis negativ beeinflusst.
Eine Inspirationsquelle für ein neues Format ist die „Entdeckungsliste“ auf der Plattform „Steam“. Dort werden Nutzern auf Basis ihrer bereits gespielten Spiele Genrepräferenzen zugeordnet. Auf Grundlage dieser Präferenzen werden neue Spiele angeboten, welche dann direkt gekauft, übersprungen oder auf die Wunschliste gesetzt werden können.
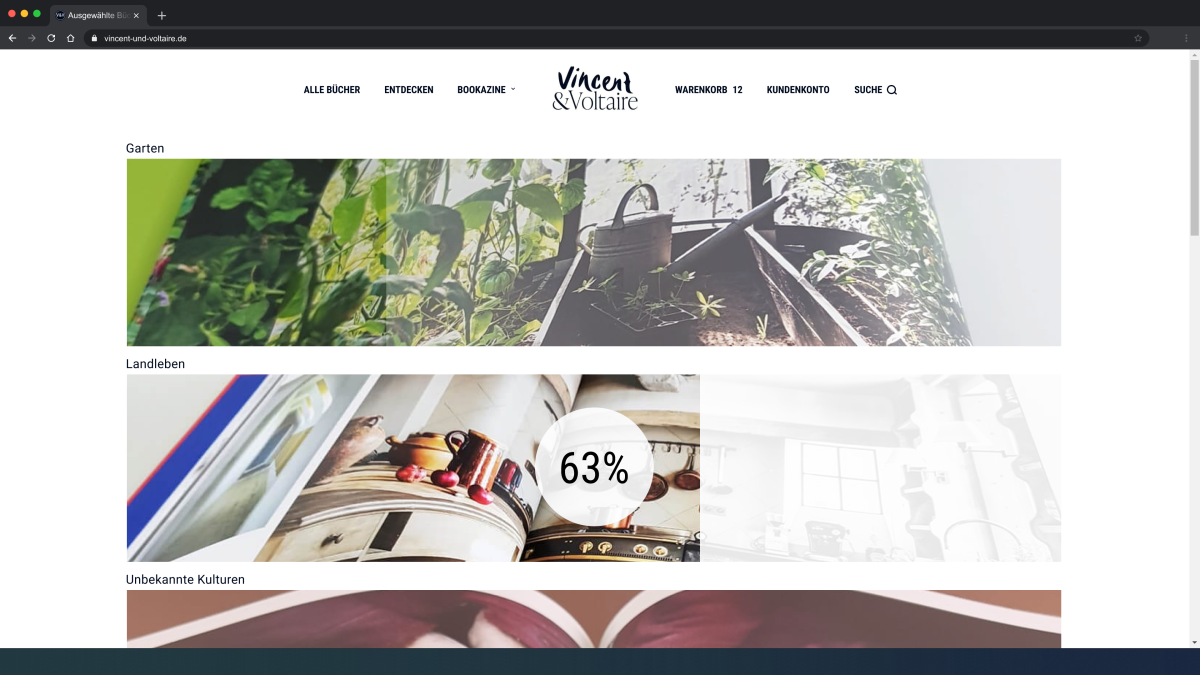
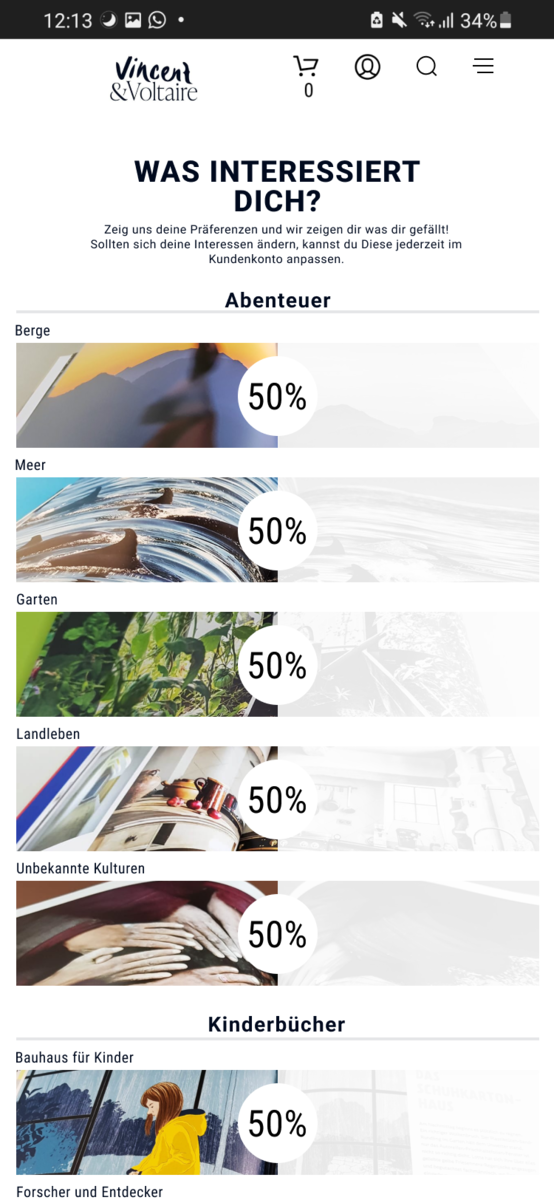
Da Steam im Gegensatz zu V&V seit langer Zeit am Markt ist können die Präferenzen der Nutzer bereits präzise bestimmt werden. V&V profitiert also von einer Möglichkeit, bei der Nutzer ihre Präferenzen direkt präzise auf Basis der vorhandenen Kategorien bestimmen können. Dafür wurde eine Seite gestaltet, in der Kategorien über Bilder von Büchern präsentiert werden. Beim Hovern mit der Maus über ein Bild blendet sich eine Skala als Overlay ein. Durch das Klicken in diese Skala kann der Nutzer sein Interesse an einer Kategorie mit einem Wert von 0% bis 100% festlegen. Durch die visuelle Präsentation können Nutzer intuitiver ihre Präferenzen auswählen und die Skala erlaubt feinere Abstufungen als die binäre Wahlmöglichkeit einer Checkbox.
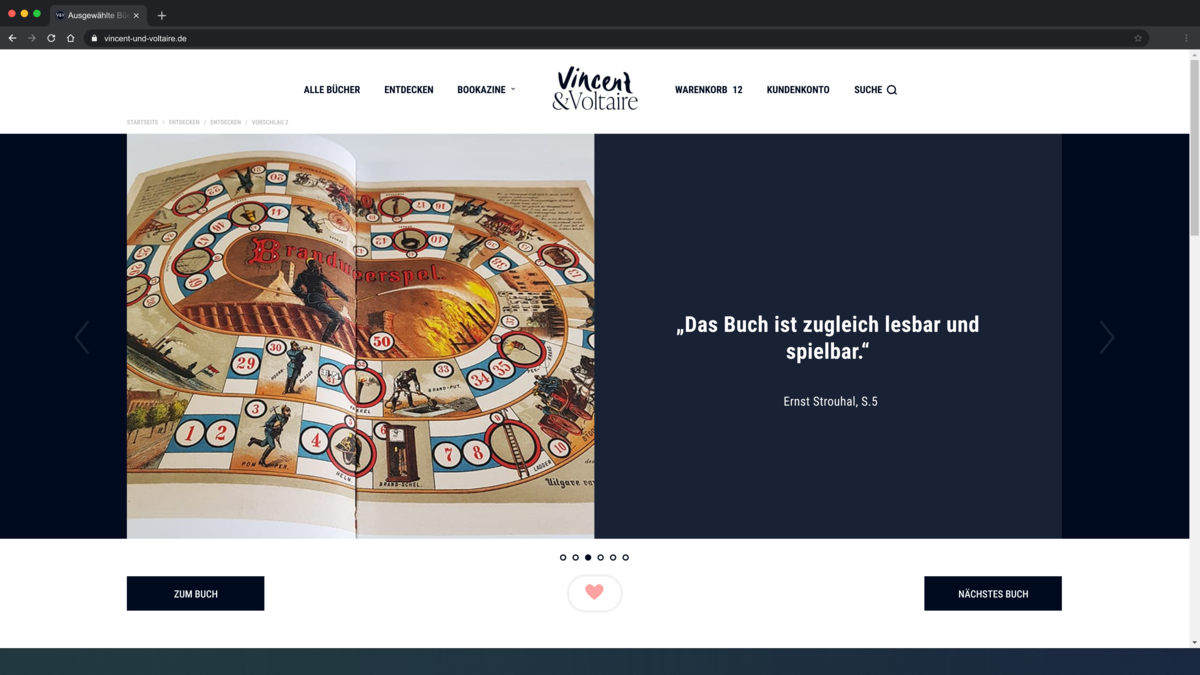
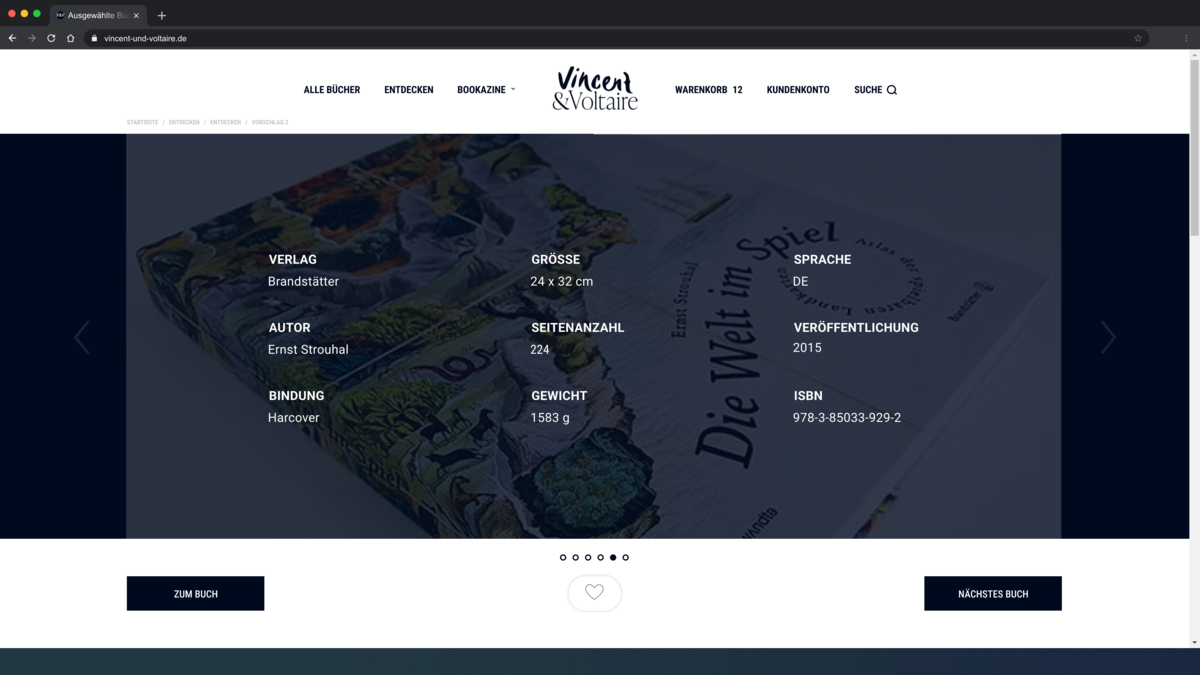
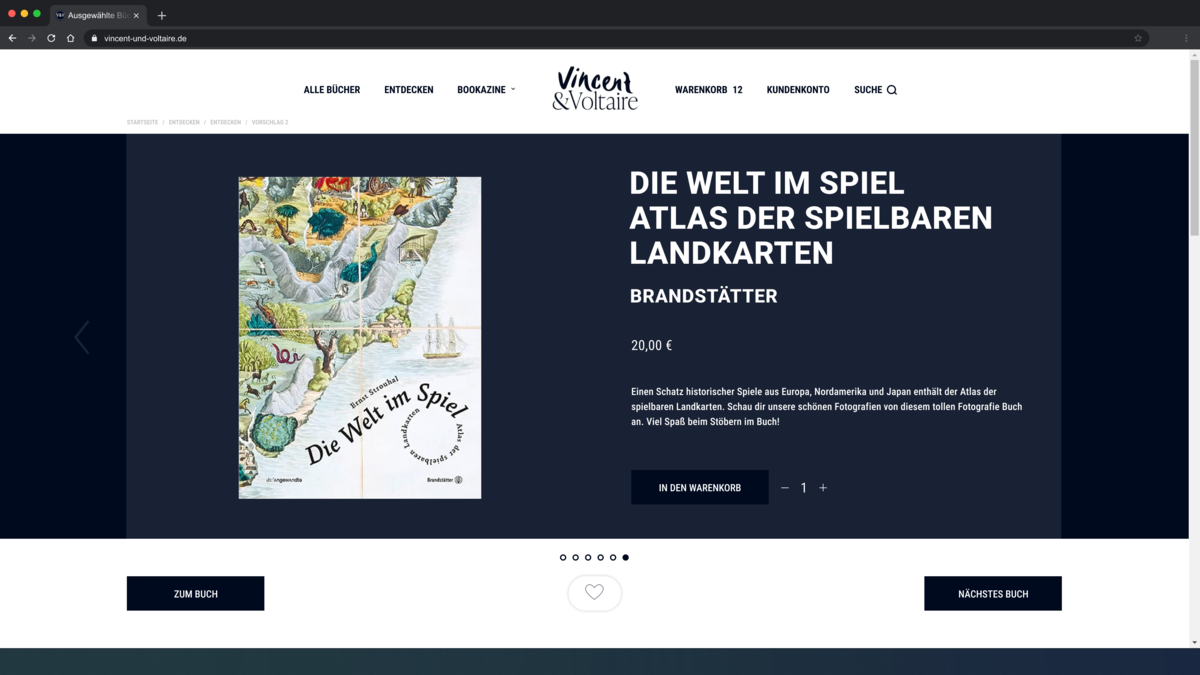
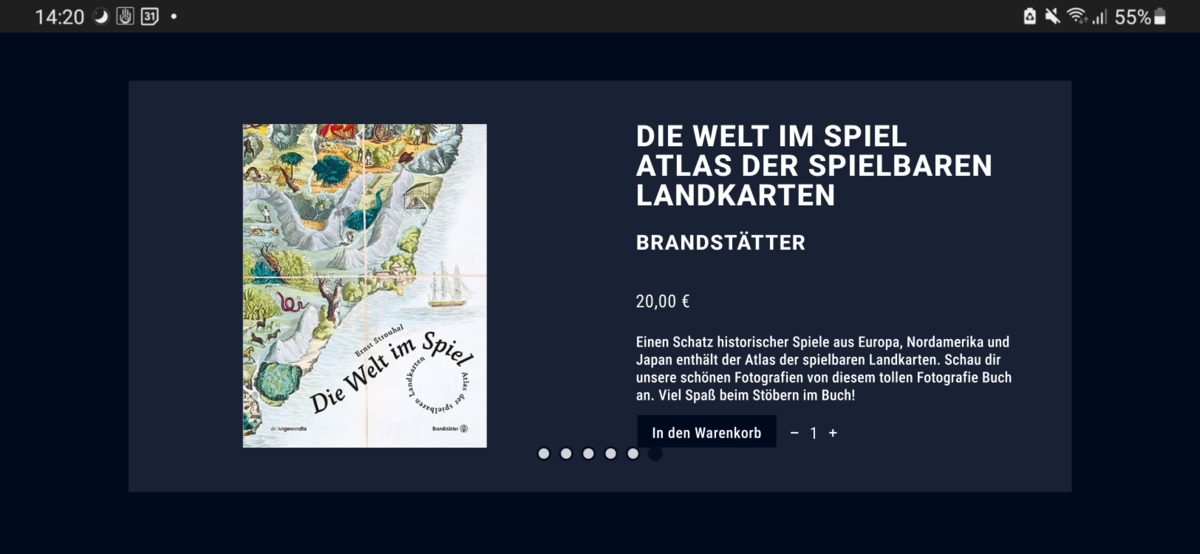
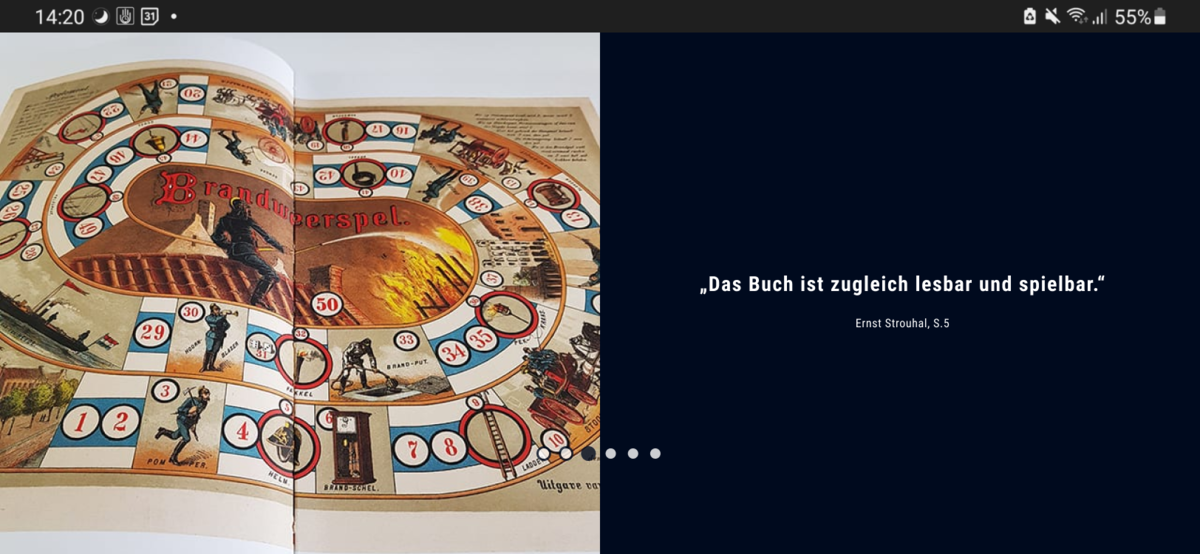
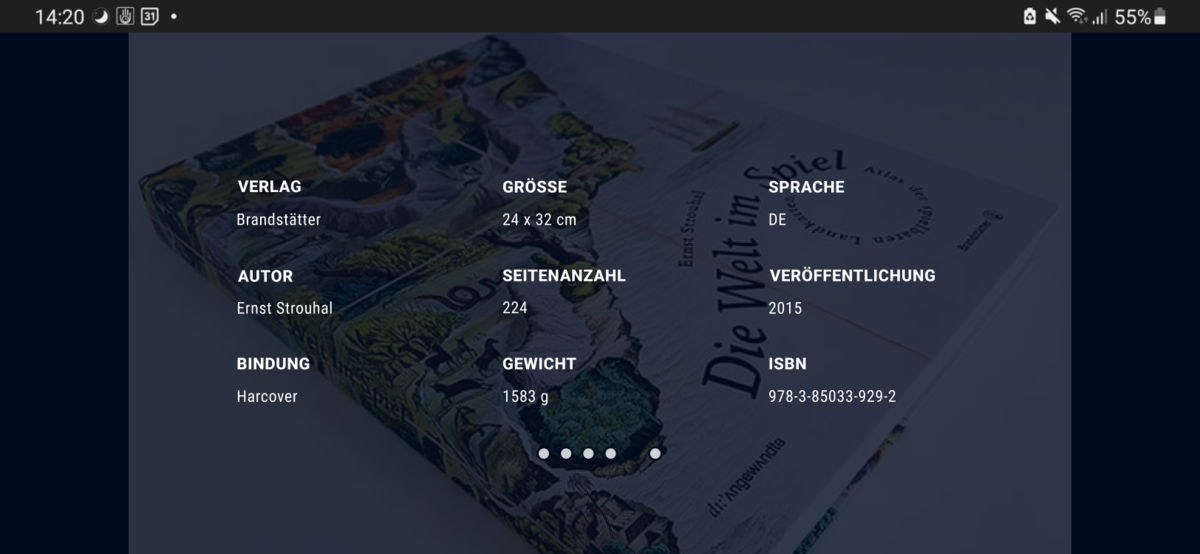
Mit der Angabe seiner Präferenzen kann der Nutzer nun neue Bücher entdecken. Die vorgeschlagenen Bücher werden dabei zunächst nur über großformatige, hochwertige Bilder präsentiert. Dieses Format ermöglicht dem Nutzer das Entdecken der visuellen Gestaltung eines Buches, ohne über das Cover bereits den Titel zu erfahren. Durch den Fokus auf die Bilder wird der Nutzer und ausgewählten Zitaten zum entdecken und stöbern eingeladen. Als vorletzte Seite werden Informationen über die Attribute des Buchs angezeigt, während ein abgedunkeltes Foto des Buchcovers im Hintergrund zu sehen ist. Auf der letzten Seite findet sich nun ein klar erkennbares Buchcover, der Titel des Buchs, der Name des Verlags und Preis. Natürlich können nun auch ein oder mehrere Exemplare es Buches dem Warenkorb hinzugfügt werden. Sollte der Nutzer auf Grund der präsentierten Bilder das Interesse verlieren, kann er jederzeit zum nächsten Buch wechseln. Auch ist es möglich sofort zur Buchseite zu gelangen, oder das Buch auf die Wunschliste zu setzen.
Im Anschluss wurde das Format für das Mobilgerät adaptiert.