Im Rahmen des Moduls “Screendesign” wurde der Auftrag erteilt für die Online-Buchhandlung “VINCENT & VOLTAIRE” Stöber- und Entdeckerformate zu konzipieren, welche auf den bisherigen Gestaltungskonzepten der Website aufbauen.
Die Markenpersönlichkeit von VINCENT & VOLTAIRE zeichnet sich durch ihre Ruhe und Einfachheit aus. Die Seite soll nicht überladen wirken, was mithilfe von viel Negativraum erreicht wird. Außerdem soll alles einladend und herzlich wirken. Zurzeit wird die Seite durch interessante Texte und Fakten begleitet, welche dieser ihren eigenen Charme verleiht. Auf diesen Beobachtungen wurde aufgebaut und um die Interessen der Gründerin erweitert. Hauptaugenmerk des Auftrags lag darin die Kunden/-innen dieser Website mehr zum kaufen zu animieren und zusätzlich besser zu beraten. Desweiteren sollen die Ziele und Werte des Unternehmens berücksichtigt werden und der bisherige minimalistische Stil übernommen werden. Das bisher einfache Design lässt vermuten, dass die Seite eine Informationsplattform für Buchinteressierte ist, was diese auch sein soll, jedoch rückt der Kauf der Bücher in den Hintergrund.
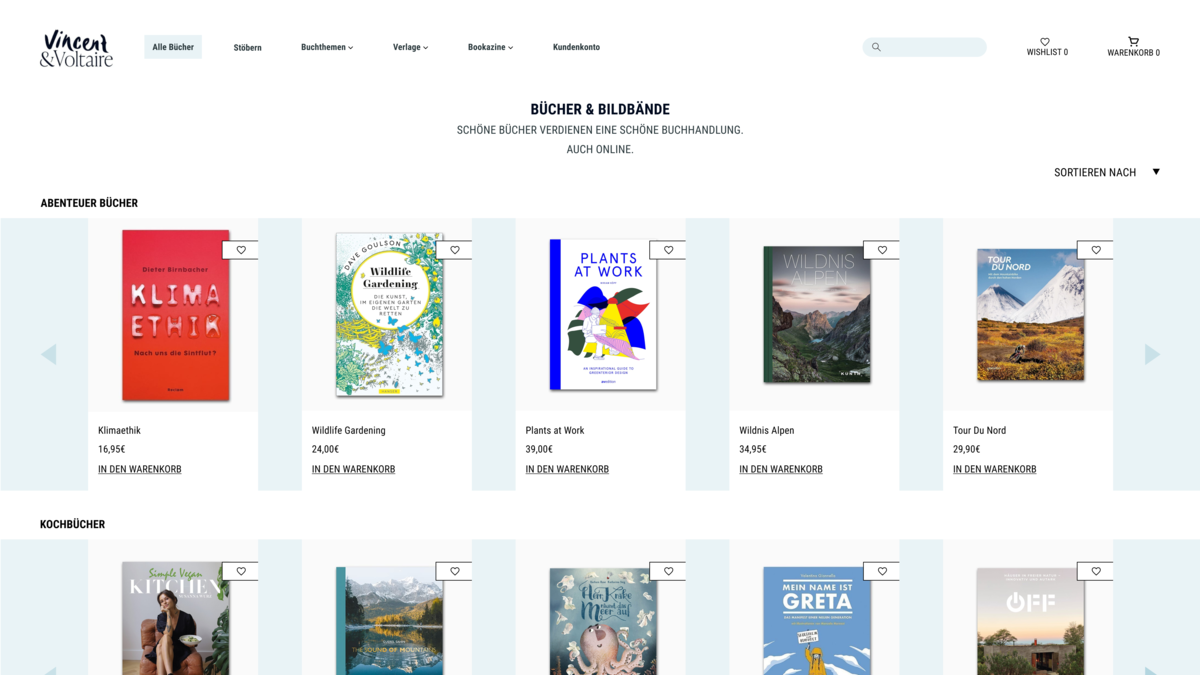
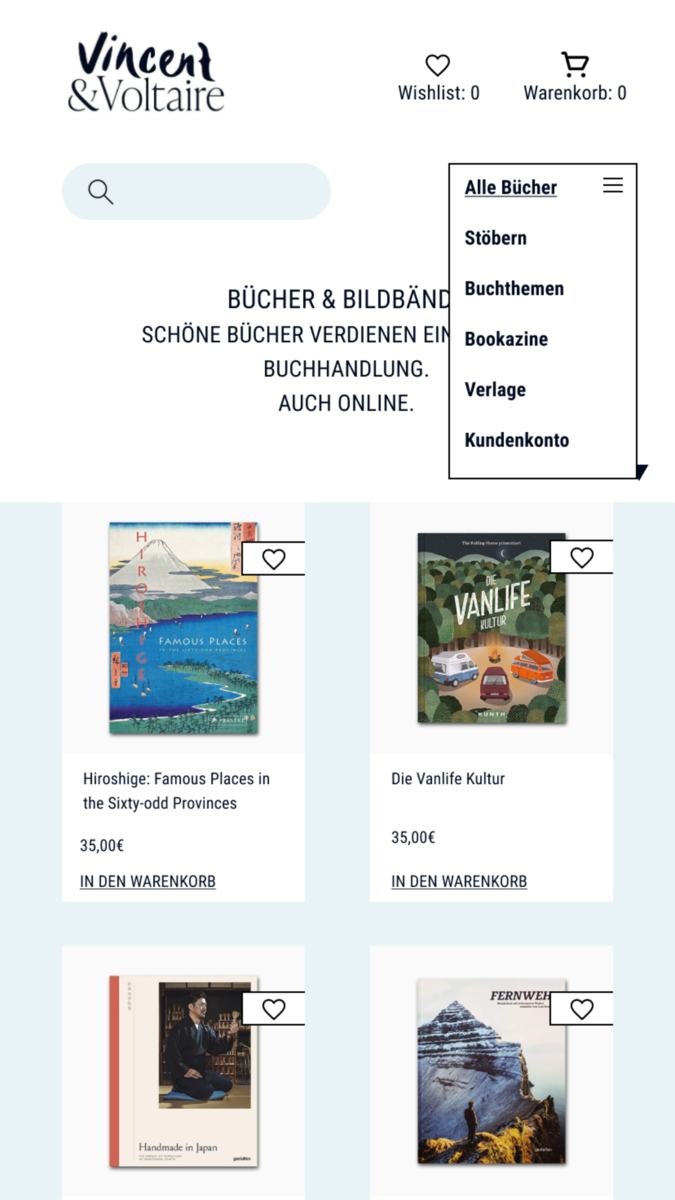
Um diesen Auftrag zu erfüllen, musste man sich zunächst mit dem Original auseinandersetzen. Bei näherer Betrachtung wurde sehr schnell klar, dass der/die Kunde/-in beim Anblick der “Alle Bücher” - Seite überwältigt wird. Bei der WIMP Version von VINCENT & VOLTAIRE ist es nicht möglich ein Produkt samt Bildvorschau, Titel, Preis und Wishlistbutton auf eine Seite zu bekommen. Es ist immer etwas abgeschnitten vom Gesamtbild. Zudem hat man, ohne weiteres Scrollen, nur zwei Produkte gleichzeitig auf dem Bildschirm. Das Team entschloss sich demnach zum Einen die Produkte von der Gesamtgröße her zu reduzieren und zum Anderen mehr als nur zwei Produkte gleichzeitig auf den Schirm zu bringen. Daraus entstand ein regalähnliches Feeling, welches bei einem Klick auf einen Pfeil, links oder rechts, die Möglichkeit bietet entweder weitere Bücher zu durchstöbern oder auch wieder zu vorherigen Büchern zurückzukehren. Zusätzlich kann dieses “Regal” nach belieben sortiert werden.
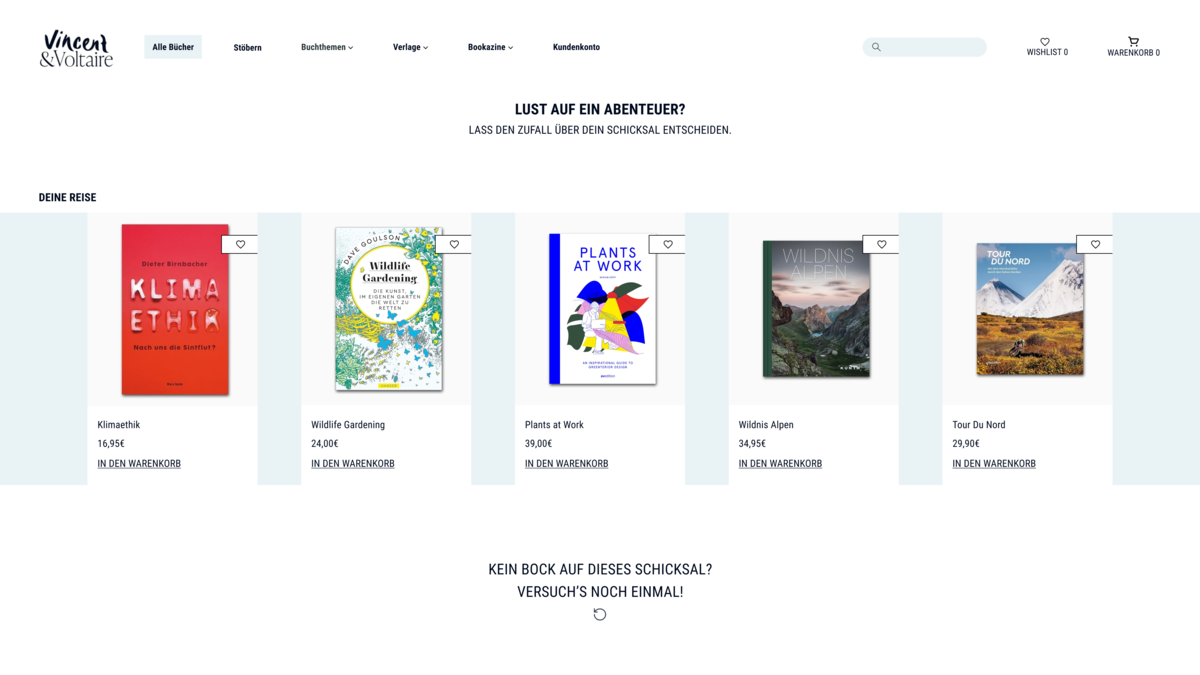
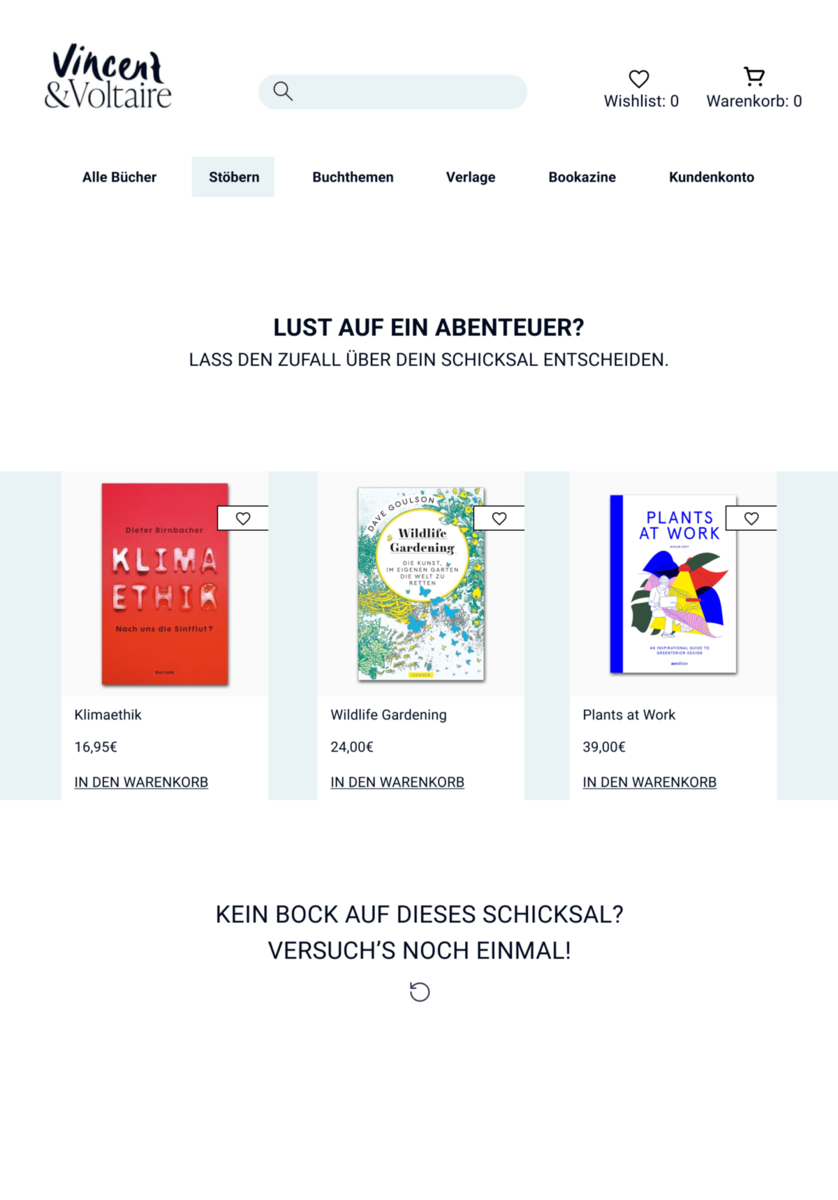
Zudem entwickelte das Team eine völlig neue Funktion. Bei einem Klick auf den Button “Stöbern” gelangt der/die Kunde/-in auf eine Seite, die ihm/ihr die Möglichkeit bietet durch Bücher zu stöbern, selbst wenn der/die Kunde/-in noch nicht weiß wonach er/sie auf der Suche ist. Dabei werden fünf zufällig ausgewählte Bücher vorgeschlagen, welche sich, bei einem Klick auf den darunter positionierten Pfeil, erneut zufällig auswürfeln lassen.
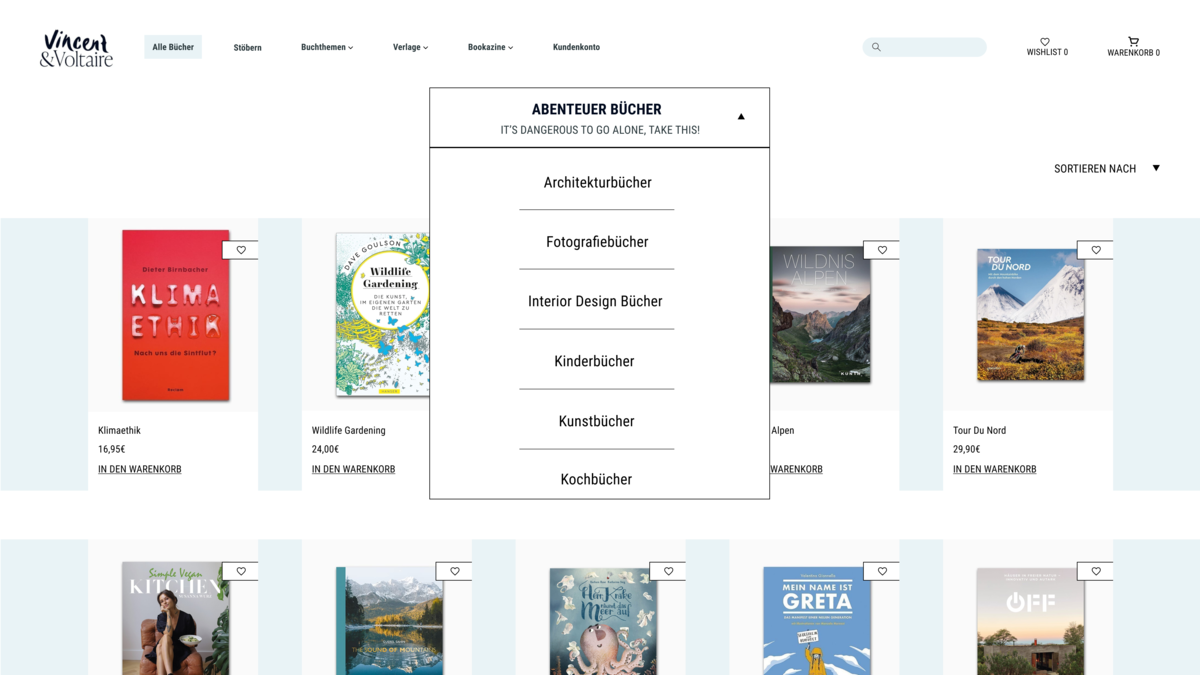
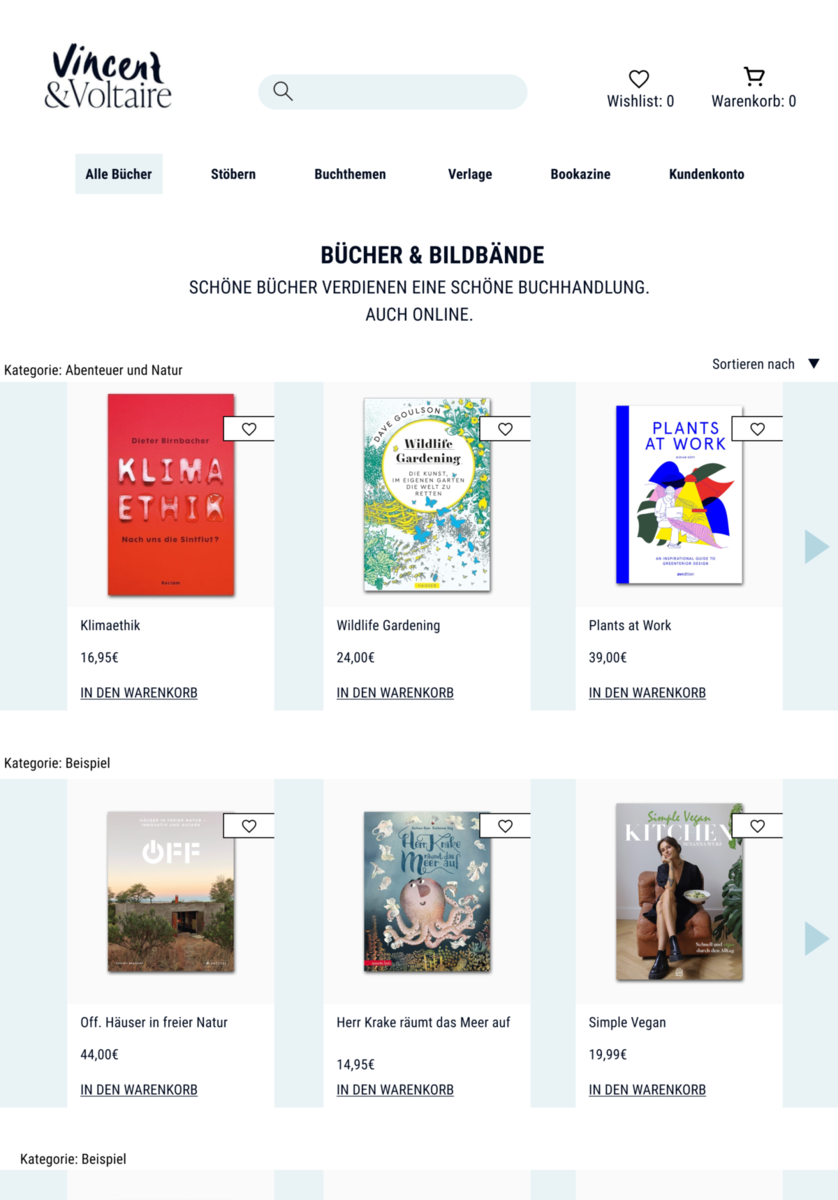
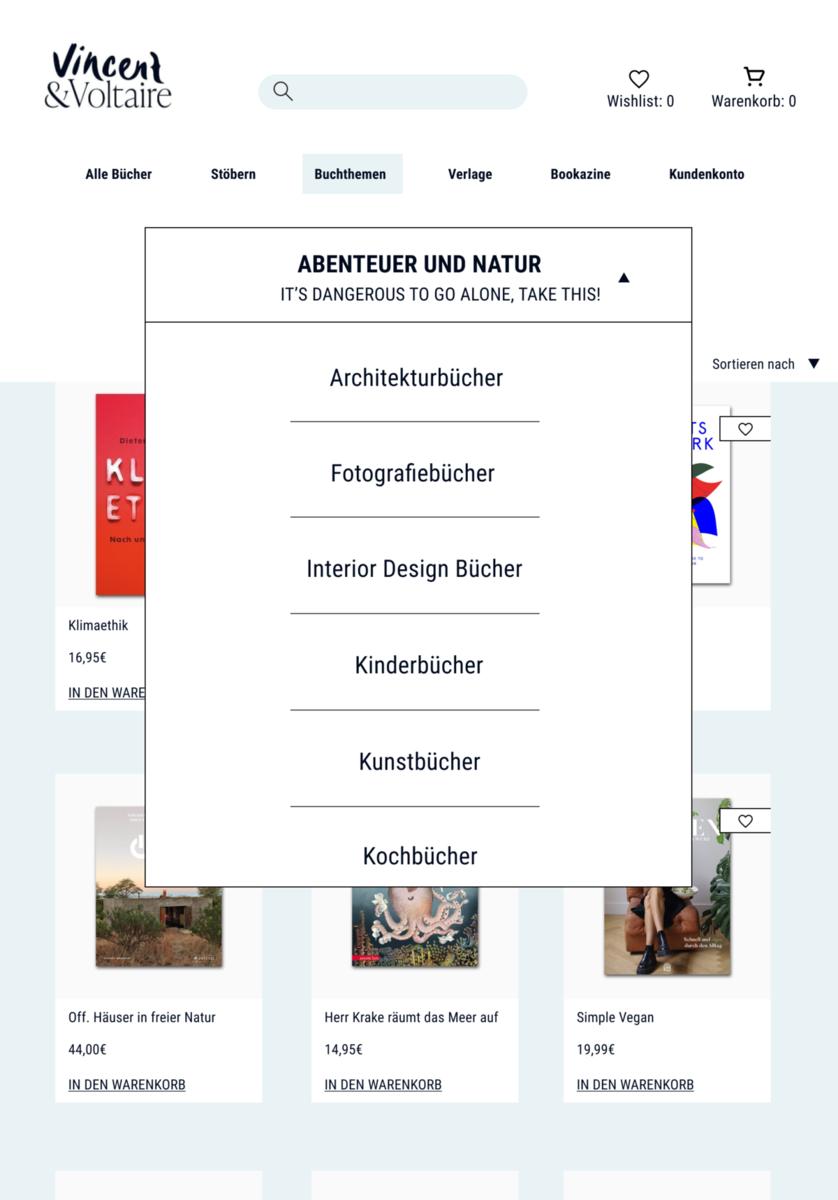
Abgesehen von den Stöberkonzepten wurde noch die Navigationsleiste minimal verändert. Das Icon von VINCENT & VOLTAIRE wurde nach links oben verschoben, um sich dem Zeitgeist anzupassen. Das Bürgermenü wurde komplett weggelassen, um Redundanzen zu vermeiden. Zudem wurden Icons für den Warenkorb und für die Wishlist hinzugefügt, damit auch die Navigationsleiste mehr nach einem Onlineshop aussieht.
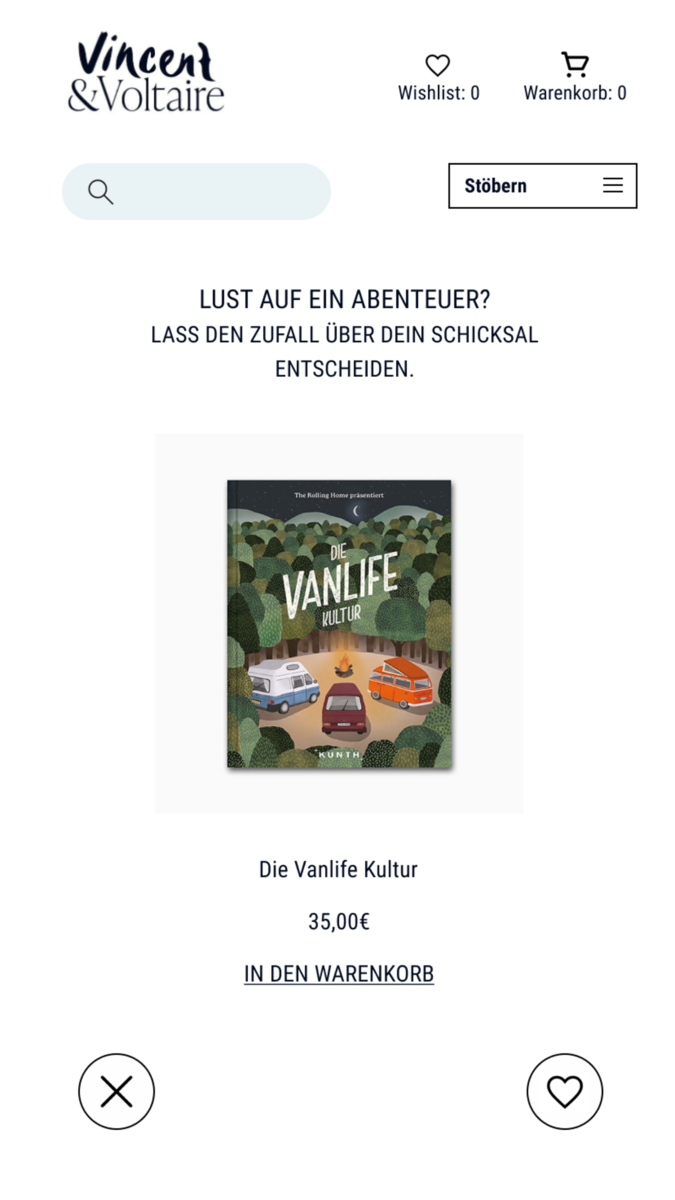
Desweiteren wurde überlegt zukünftig in der mobilen Darstellung eine Swipeversion zu erstellen, die den Stöbervorgang gamifiziert. Bücher, die nach links geswiped werden, werden nicht mehr vorgeschlagen und die die nach rechts geswiped werden, werden auf die Wunschliste geschrieben. Ein Algorithmus kann dann dem/-r Kunden/-in Bücher vorschlagen, die den Büchern in der Wunschliste ähnlich sind.
Das Ziel, Kunden mehr zum Kaufen zu animieren, wurde erreicht, da man jetzt mehr Bücher auf einmal sehen kann und somit schneller das gewünschte oder ansprechende Buch finden kann. Außerdem ist jederzeit an der oberen rechten Ecke der Warenkorb zu sehen, welcher dem Kunden suggeriert gerade einzukaufen. Das Durchsuchen der einzelnen Kategorien wurde vereinfacht und das Sortieren unterstützt.