Im diesjährigen Screendesign Projekt sollte eine Stöberfunktion für die Webseite des Online-Buchhandels Vincent & Voltaire entwickelt bzw. ausgebaut und verbessert werden. Der Inhaber geführte, ausschließlich online operierende Buchhandel, präsentiert sich modern und exklusiv, da sie nur eine speziell eigens kuratierte Auswahl an Büchern auf ihrer Seite zulassen und diese sehr ausführlich mit vielen Fotoeimpressionen festhalten. Das Ziel des Projektes war es den Kund*innen einen anderen, besseren Zugang für diese Bücher zu geben, sodass sie zum stöbern und entdecken eingeladen werden. Dabei sollte es jedoch auf keinen Fall ein Re-design des bestehenden Wordpress-Themes geben und die bisherige Persönlichkeit des Shops sollte erhalten bleiben.
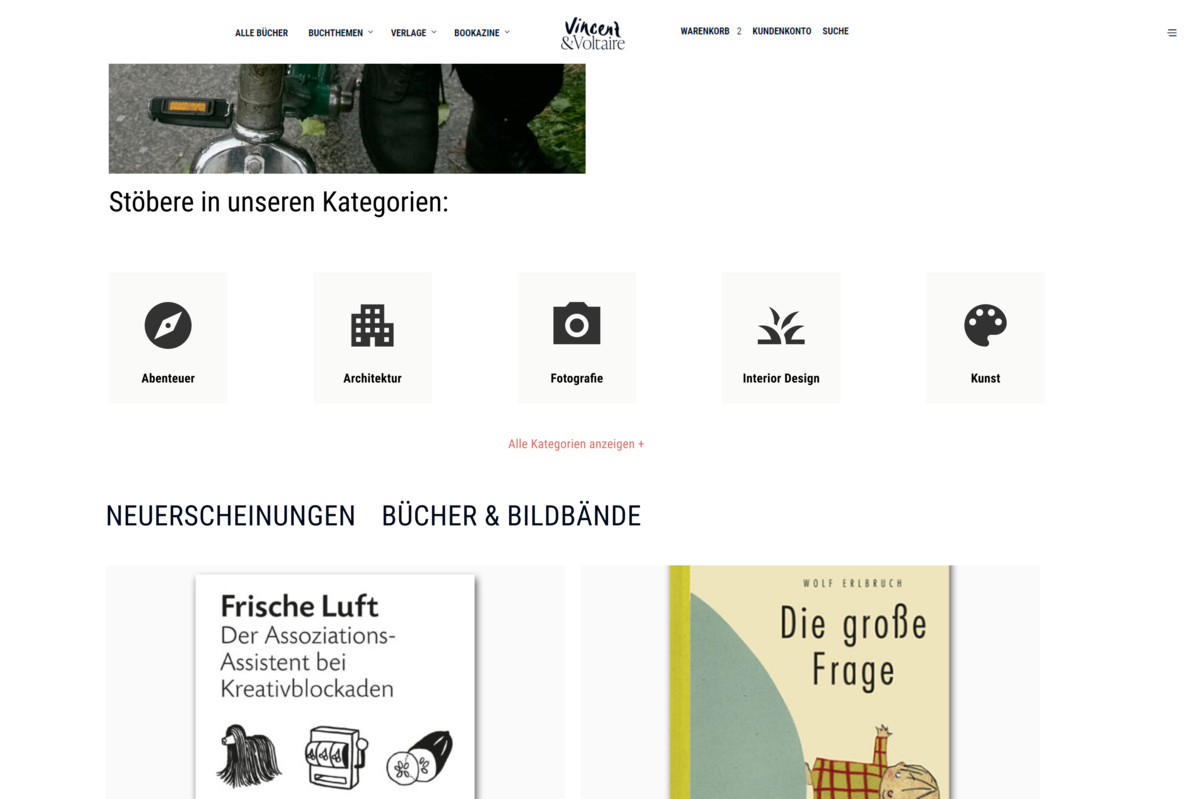
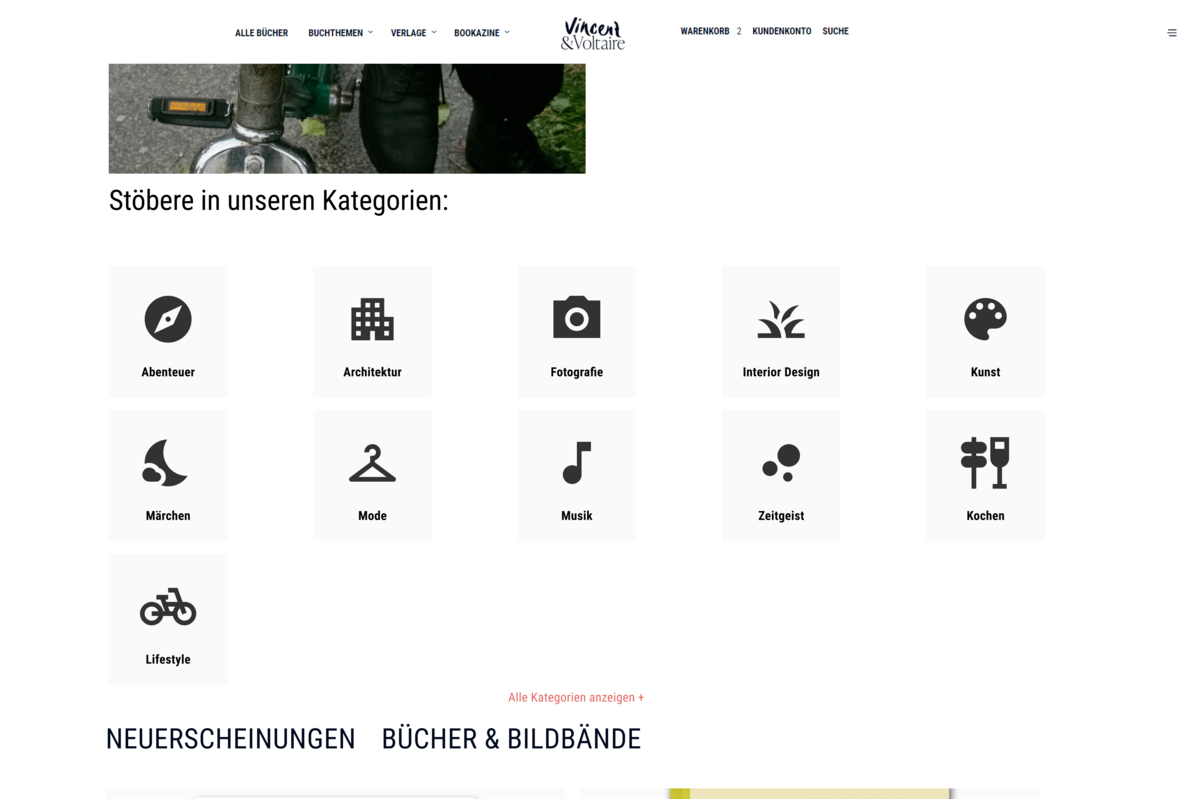
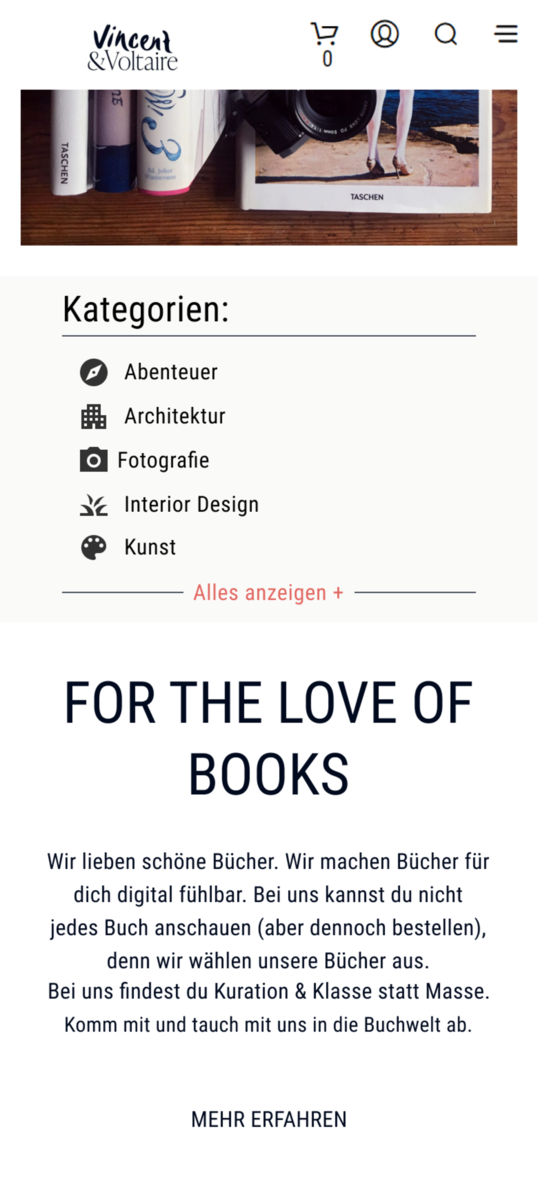
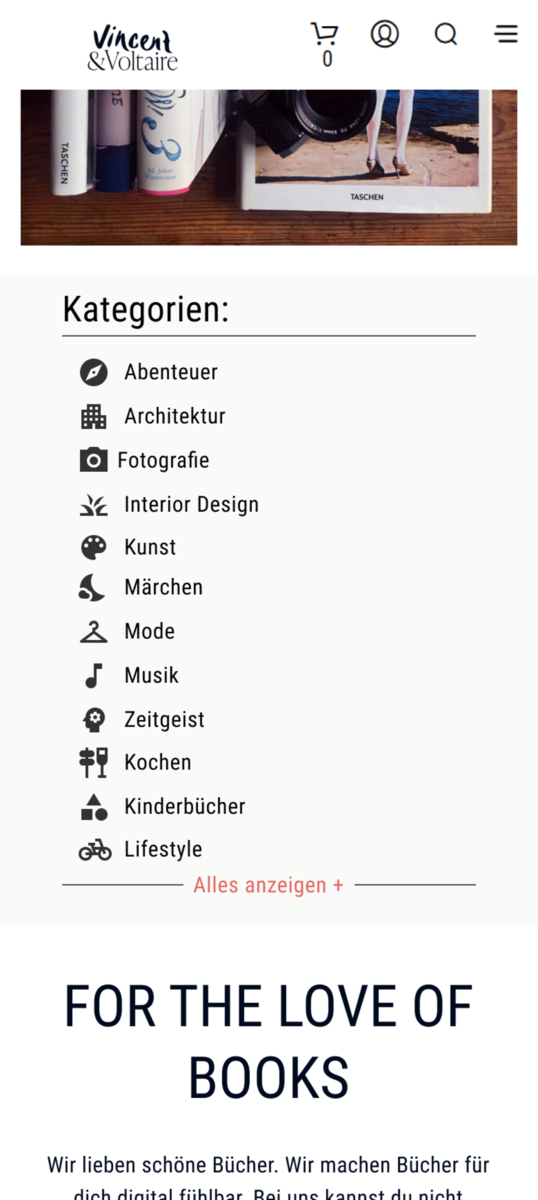
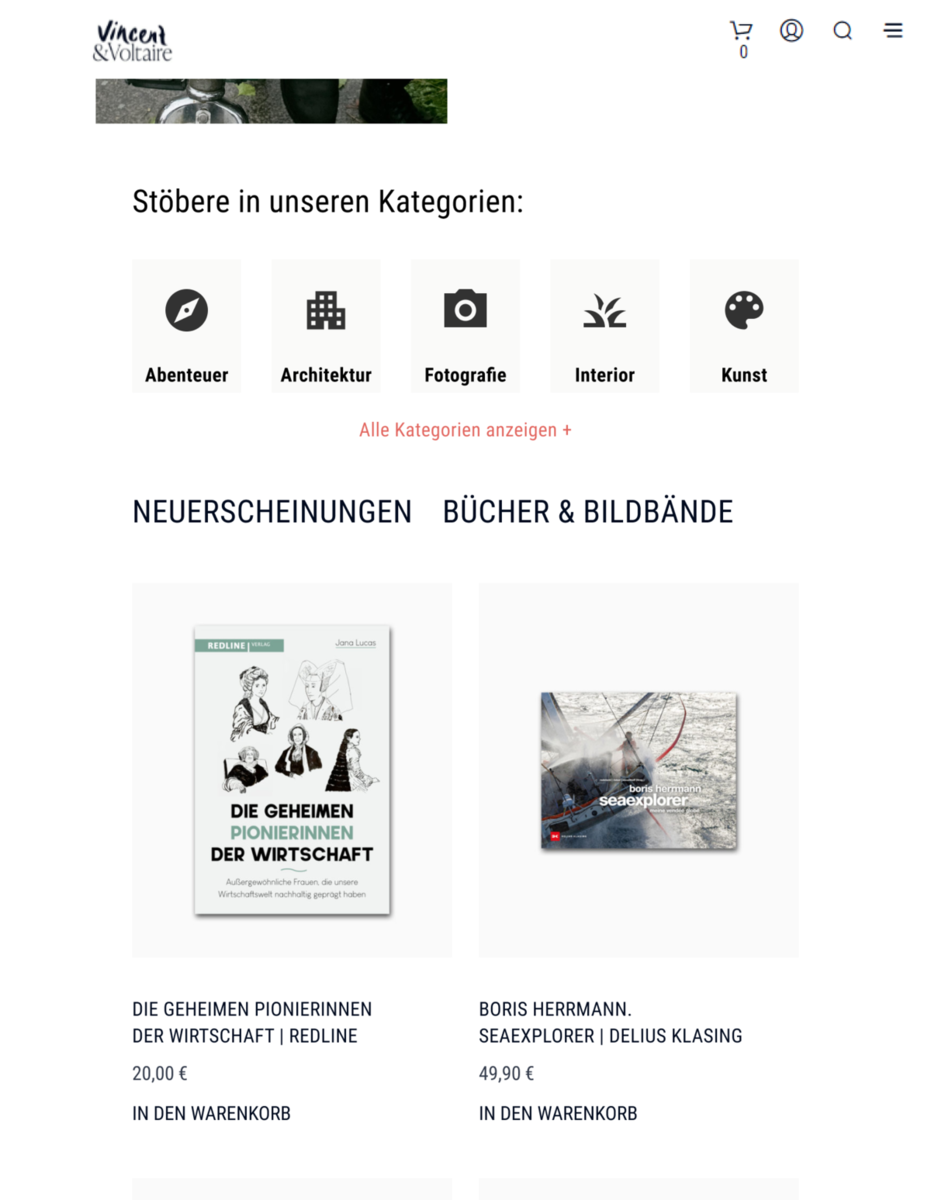
Bereits in der Analyse ergab sich sehr schnell, dass es nur einen umständlich Zugang zur Katgorieseite gab. Diese versteckte sich, sowohl in der Desktop Ansicht als auch in der Mobilen Ansicht, im Menü-Header bzw. unter dem Menü-Button. Eine andere Ansicht oder Darstellung der Kategorieübersicht war auf der Hauptseite nicht vorhanden, worunter, nach unserer Meinung, die Übersichtlichkeit deutlich litt und so der Zugang zu den einzelnen Kategorie- und Unterkategorieseiten, welche bereits mit hochwertigem, qualitativem Kontent aufwändig ausgestaltet waren. Daher entschieden wir uns den Fokus auf die simple Ausarbeitung einer Kategorieübersicht zu legen, sodass Besucher*innen, schneller und einfacher auf diese zugreifen konnten ohne lange suchen zu müssen. Das ist auch der Grund, weshalb wir haben die Übersicht direkt auf der Hauptseite für Mobile- und Desktop-Geräte realisieren wollten. Um den Seitenflow nicht zu unterbrechen sind die Kategorien in einem aufklappbaren Menü einsortiert. Dadurch soll auf dem ersten Blick der minimalitische, saubere Stil der Webseite beibehalten und der Fokus auf den Content maximiert werden. Wenn der Besucher interessiert ist nach Katgorien zu stöbern, kann die vollständige Übersicht aufgeklappt werden, sodass auch die Funktionalität und die Darstellung aller Kategorien keine Abstriche fürs Aussehen machen müssen. Eine ähnliche Funktionaliät findet sich bereits in größeren Online Shops wieder, wie zum Beispiel bei Apple oder Amazon. Um diese Kategorieübersicht umzusetzen, wurden die einzelnen Kategorien mit Icons aus der Materials Design Icons Familie dargstellt, da die verwendenten Custom Icons des Themes nicht zugänglich waren. Diese müssten in einem iterativem Prozess entsprechend den Vorlagen von Icomoons/Shopkeeper umgesetzt, bzw. gestaltet werden. Das erdachte Design System lässt sich sehr simpel in das bestehende System an jeder Stelle eingliedern, da die Kategorie, sowie die jeweiligen Subkategorien bereits sehr gut dokumentiert und ausgearbeitet sind. Wir haben uns für diese Darstellung entschieden dies direkt unter der Einleitung auf der Hauptseite einzubetten, da es dort nicht übersehen werden kann und zielsichere Besucher diese sofort nutzen können.