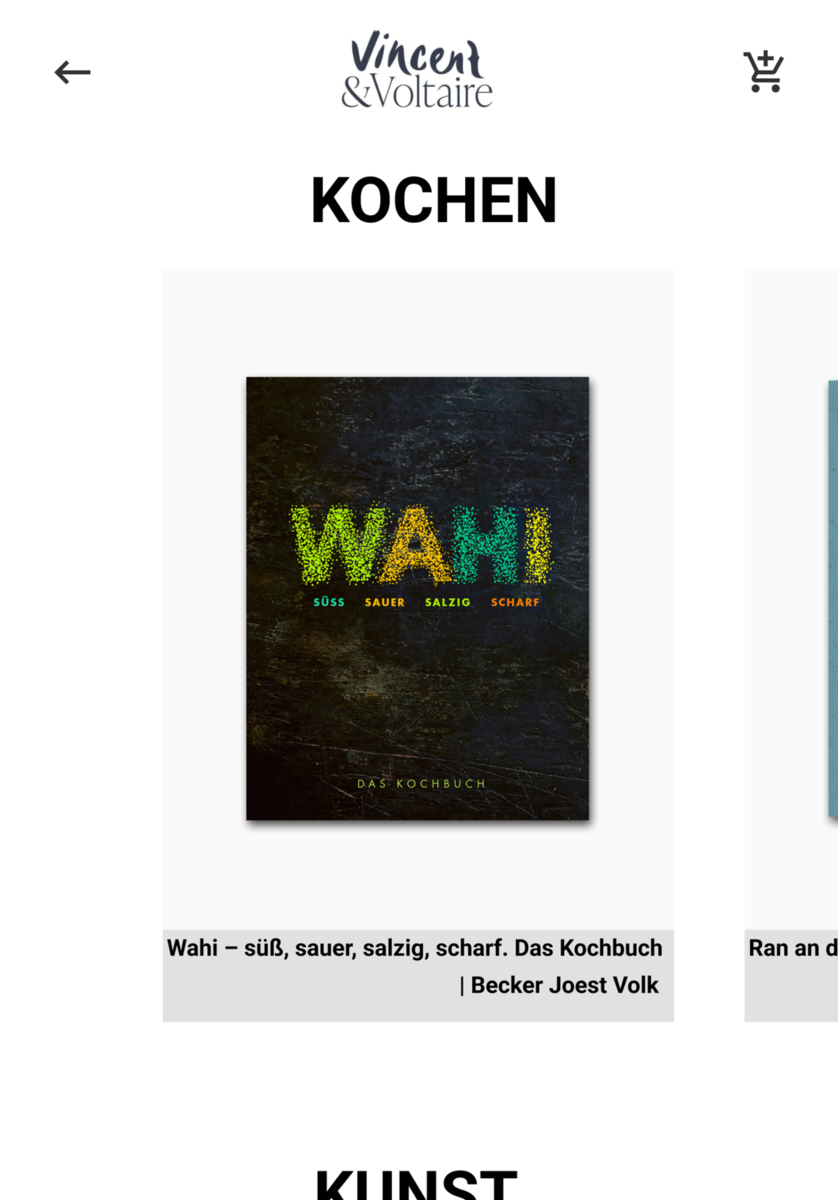
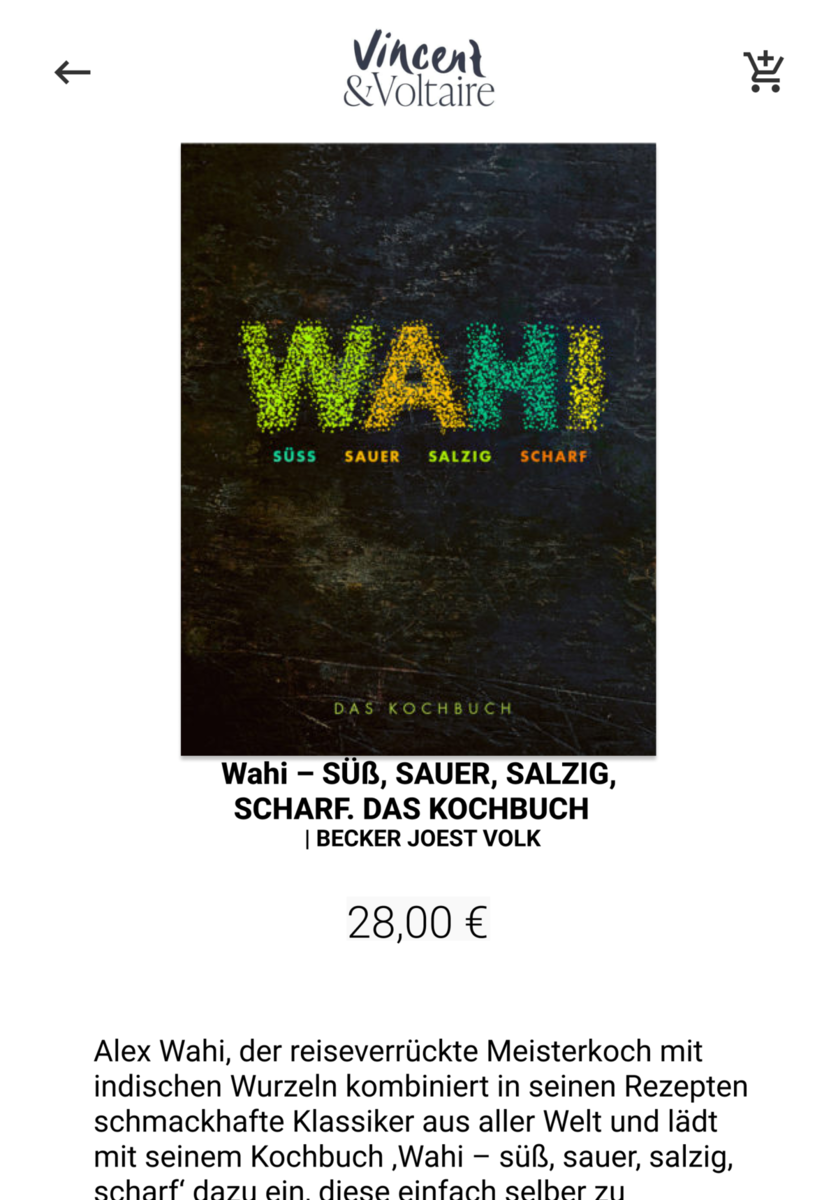
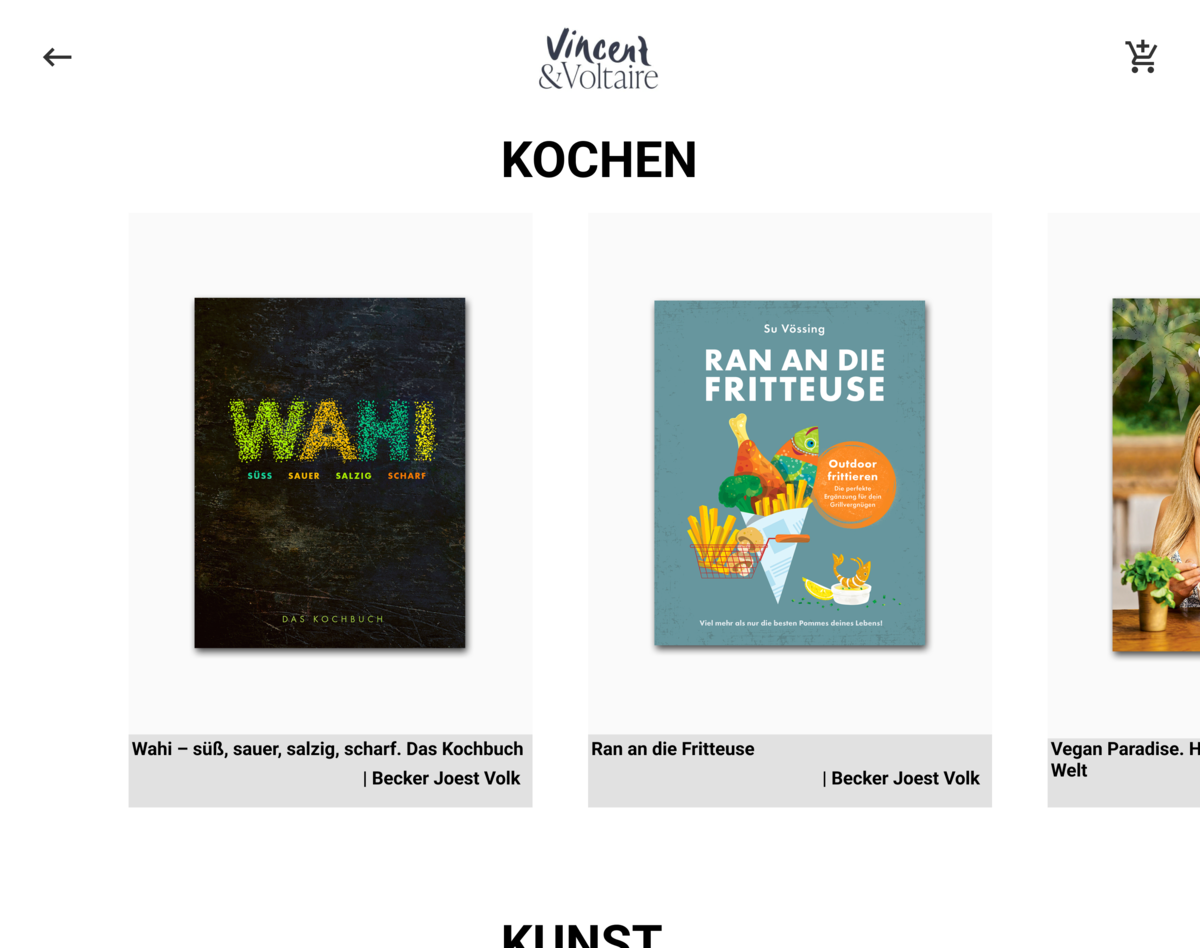
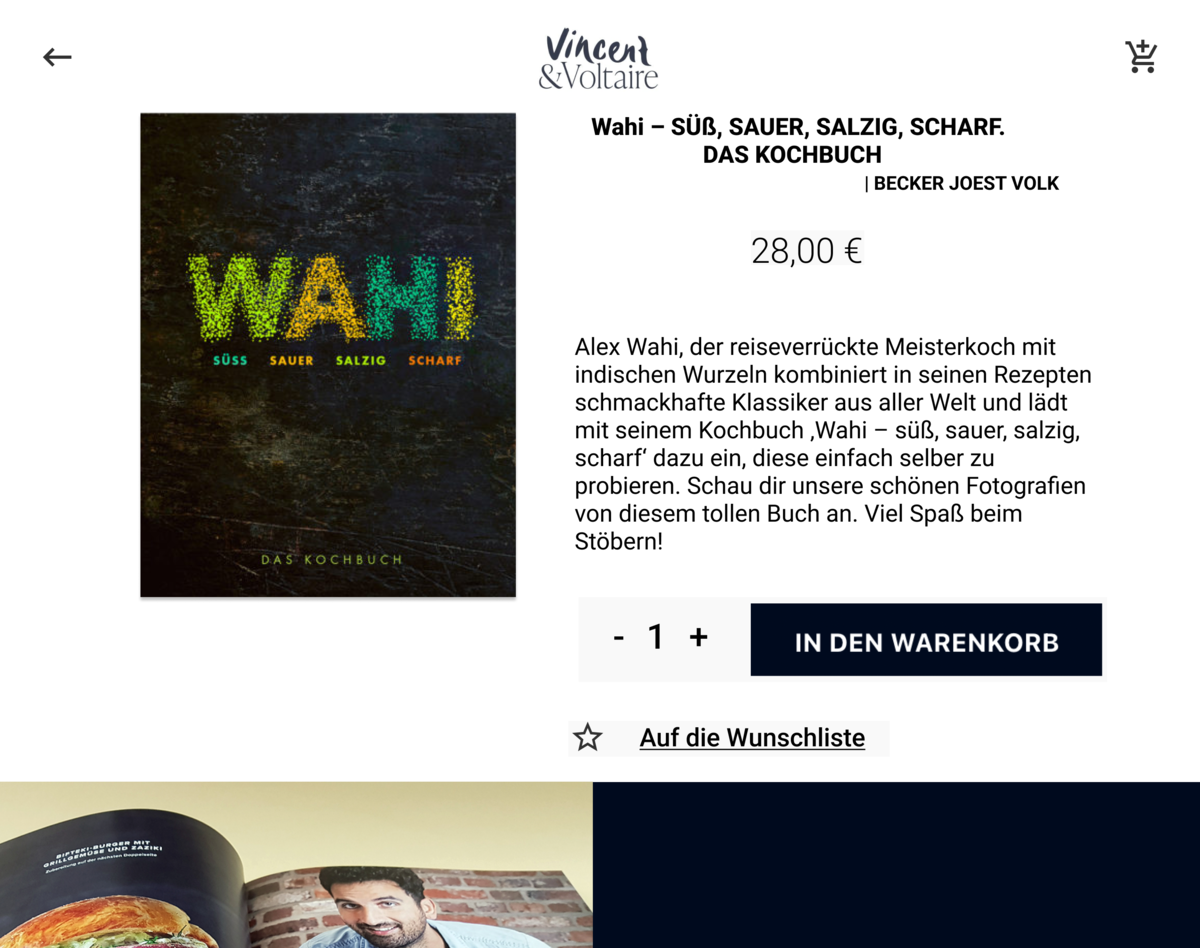
Ziel des Projekts für das Modul Screendesign sollte es sein, eine vorgegebene Homepage für Touchdevices ab 9” und WIMP-Geräte zu optimieren, zu variieren oder zu konzipieren. Im Zuge dessen ist eine Optimierung auf Grundlage des vorhandenen Designs entstanden. Das vorgegebene Design entsprach bereits einem minimalistischen und übersichtlichem Design. Dieser Ausgangspunkt wurde im Projekt übernommen, sowie die wesentlichen Gestaltungsrichtlinien, wie Farben und Typographie. Die Optimierung der vorgegebenen Homepage sollte durch ein interaktives Stöbern realisiert werden. Mit der Möglichkeit des interaktiven Stöberns wurde das bereits übersichtliche Design weitergehend reduziert, sodass das Augenmerk problemlos auf das Stöbern gelegt wird. Der Nutzer erhält durch das interaktive Stöbern die Möglichkeit, sich durch das Angebot an Büchern durchzuklicken, ohne vorher in der Menüleiste die für den Nutzer passende Kategorie auswählen zu müssen. Vielmehr scrollt der Nutzer künftig von oben nach unten und kann bei einer entsprechenden Kategorie innehalten. Hier beginnt das Stöbern anhand einer Wischfunktion. Die Wischfunktion wurde eingebaut, da diese Funktion das interaktive Design widerspiegelt. Außerdem hat sich diese Funktion bereits auf Touchdevices etabliert, weshalb die Funktion unter anderem auch kein Neuland für einige Nutzer sein dürfte und hiermit die Nutzerbedienung erleichtert wird. Der Nutzer kann von links nach rechts (oder auch rechts nach links) wischen und sich durch das Buchsortiment der ausgewählten Kategorie stöbern. Sollte dem Nutzer das Sortiment nicht zusagen, muss er nicht erst wieder zurück zur vorherigen Seite, sondern kann einfach weiter runterscrollen. Für den Fall, dass dem Nutzer das Sortiment zusagt, besteht die Möglichkeit, auf das Buch zu klicken bzw. zu tippen und mehr über das Buch zu erfahren. Auf dieser erhält der Nutzer ebenfalls die Möglichkeit, das Buch in den Warenkorb zu legen, aber auch das Buch zu favorisieren. Indem der Nutzer auf das Warenkorb-Icon in der rechten Ecke der Seite klickt, wird der Inhalt des Warenkorbs übersichtlich angezeigt, ohne dass sich hierbei eine neue Seite öffnet. Das bedeutet, dass sich die Ansicht nicht auffallend verändert. Vielmehr erscheint oben rechts ein transparentes Overlay, dass den Inhalt des Warenkorbs übersichtlich widerspiegelt. Mit einem Klick außerhalb des Overlays schließt sich dieses wieder. Die Nutzerbedienung ist hiermit einerseits nicht nur übersichtlicher geworden, sondern auch benutzerfreundlicher. Mit einem Klick auf das Pfeil-Zurück-Icon in der linken Ecke, kehrt der Nutzer zurück auf die Startseite und kann mit dem Stöbern fortfahren.
Prototypen:
https://www.figma.com/proto/yi4PgkBWLnLjslaMRKCl7e/V%26V-Tablet?page-id=0%3A1&node-id=31%3A17&viewport=241%2C48%2C0.13&scaling=scale-down&starting-point-node-id=31%3A17 https://www.figma.com/proto/J9cS8TvPcRdlHjzj2C3R7p/V%26V-WIMP?page-id=0%3A1&node-id=31%3A17&viewport=241%2C48%2C0.31&scaling=scale-down&starting-point-node-id=31%3A17