Die vorliegende Projektarbeit wurde im Wintersemester 2022/23 im Modul Screendesign entwickelt und beschäftigt sich mit der Umsetzung einer ortsbezogenen Darstellung von Gemälden des Cranach Digital Archive (CDA). Das CDA ist ein 2009 gegründetes Forschungsprojekt an dem das Museum Kunstpalast Düsseldorf und die Technische Hochschule Köln beteiligt sind. Es dient der digitalen Erschließung der Werke von Lucas Cranach dem Älteren. Ziel der diesjährigen Projektarbeit ist es, die gesammelten Werke ortsbezogen zu visualisieren. Besucher der Webseite können so auf einen Blick erkennen, in welchen Teilen der Welt Bilder von Lucas Cranach ausgestellt sind.
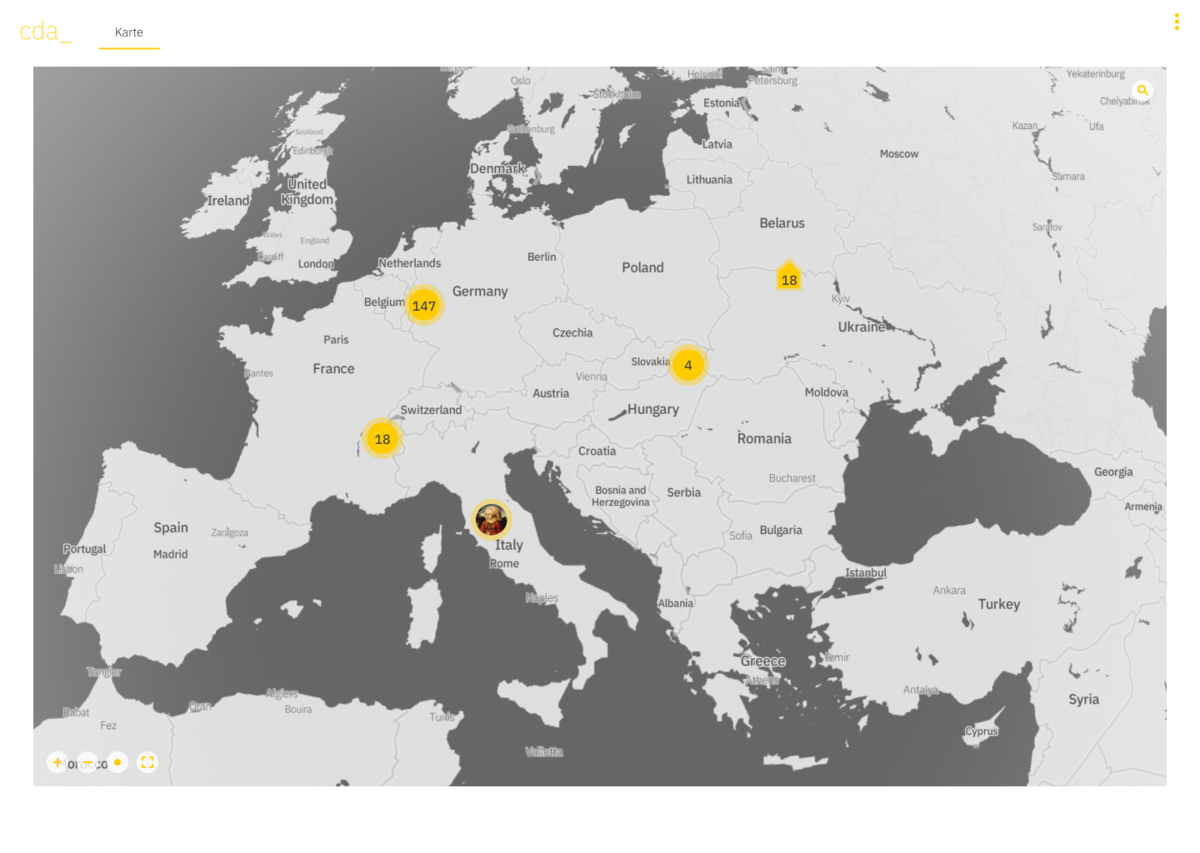
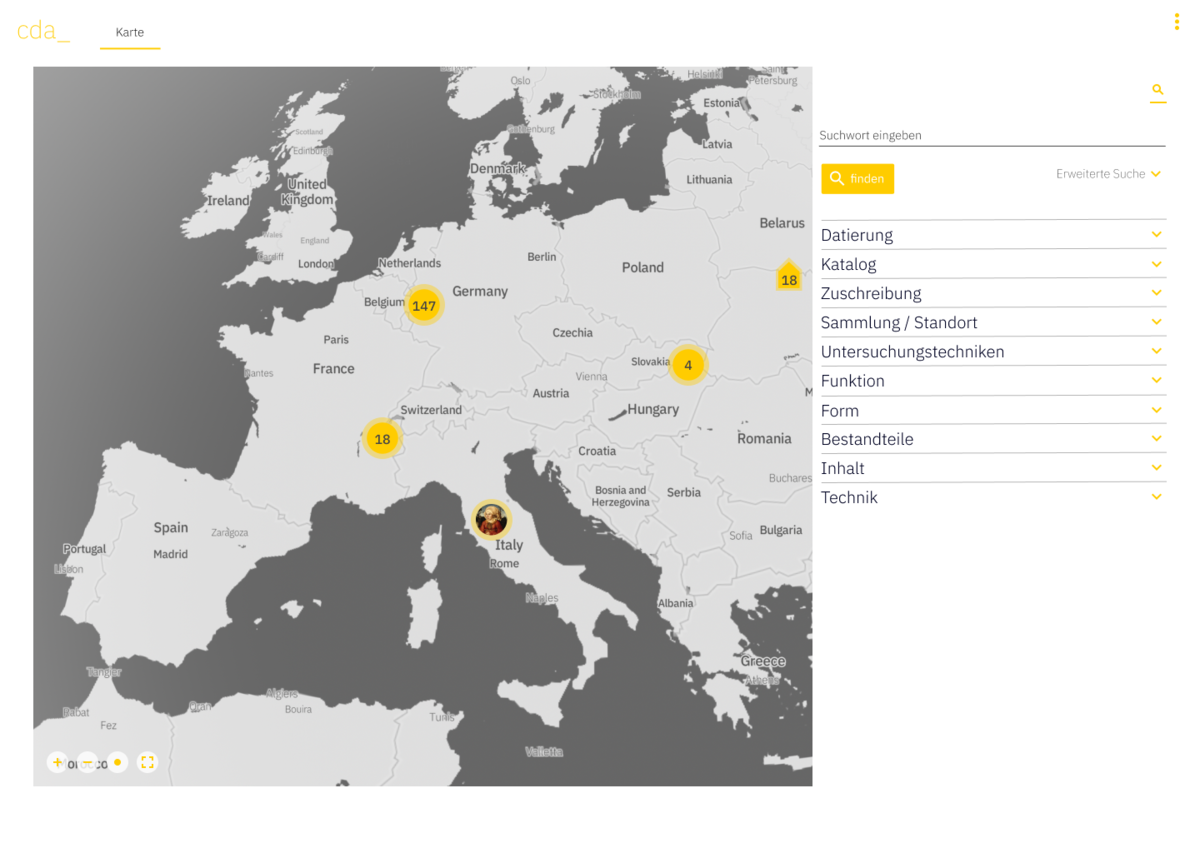
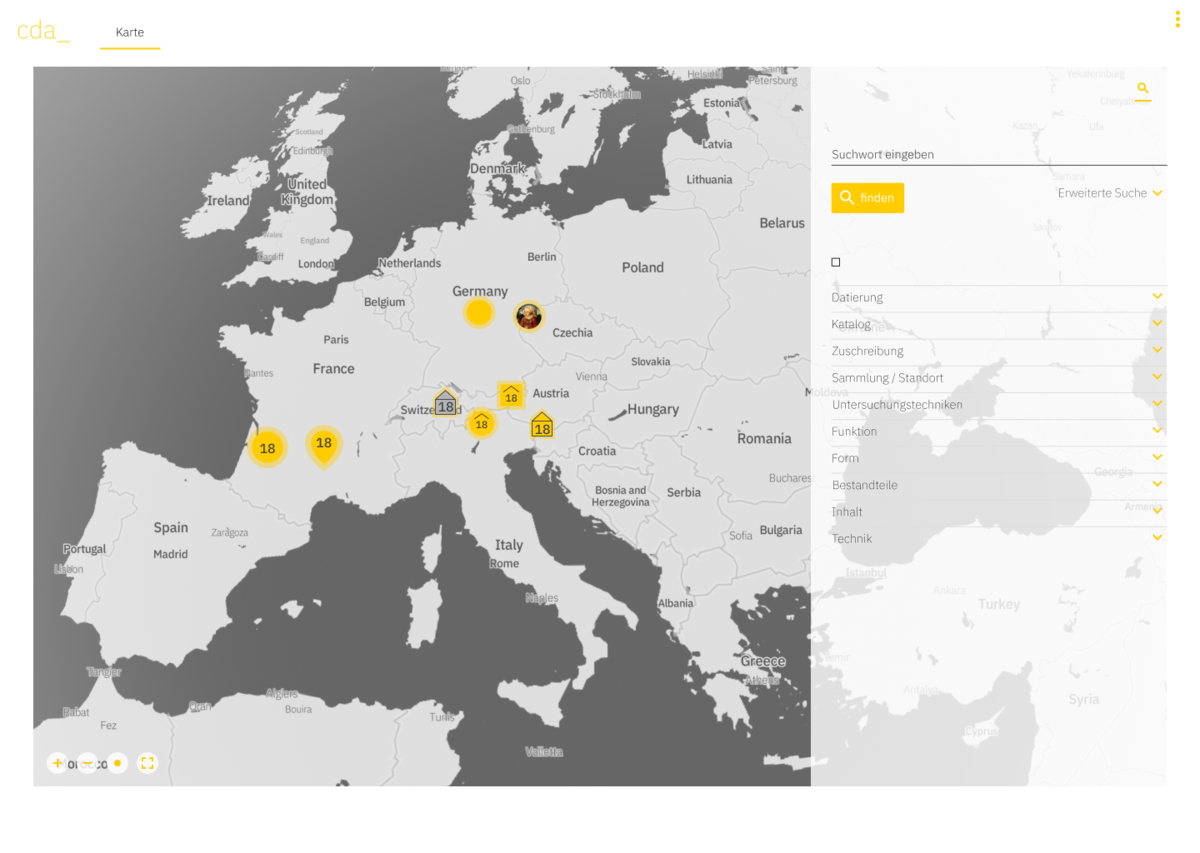
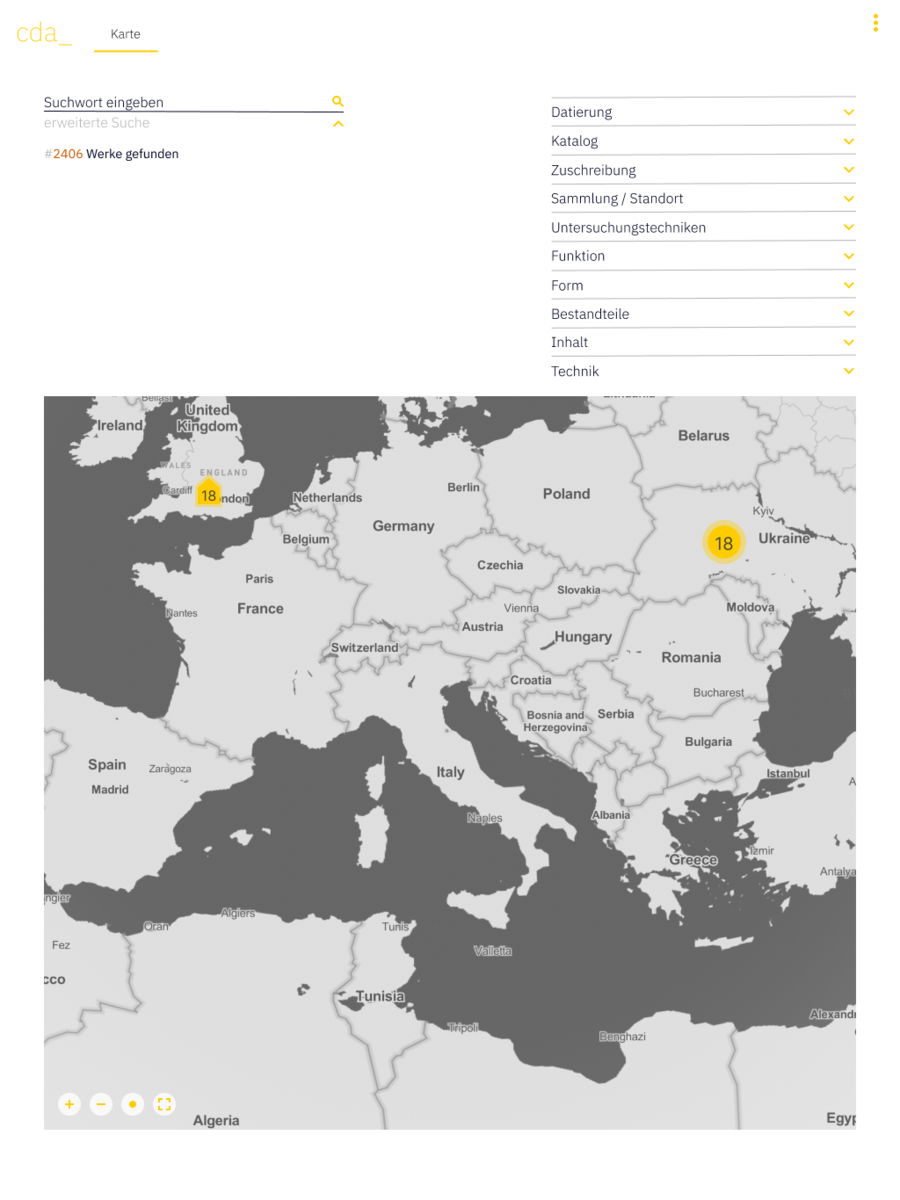
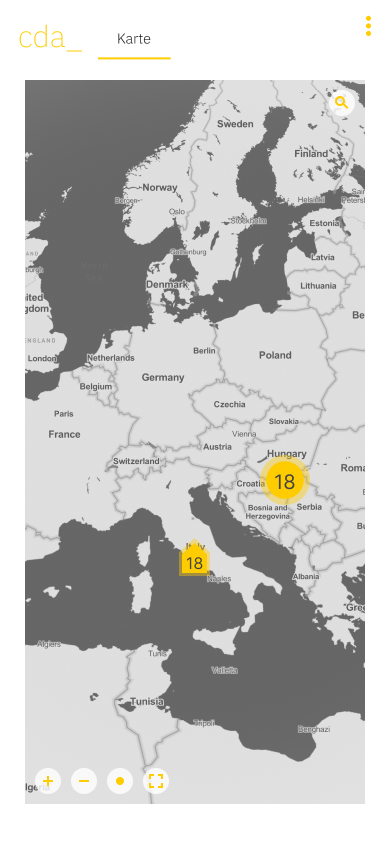
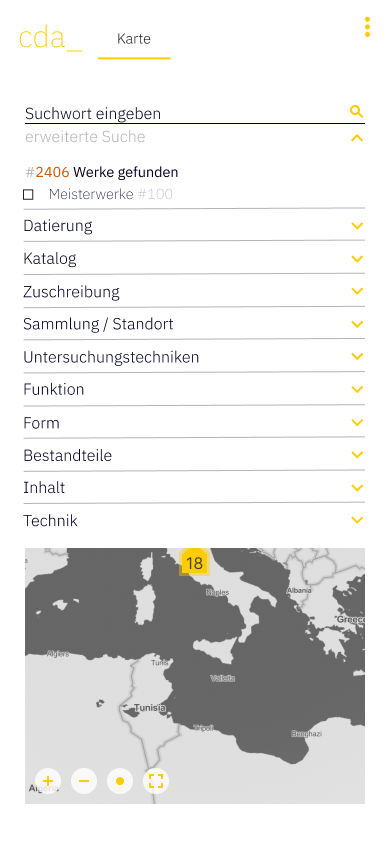
Um die globale Darstellung realisieren zu können, wurde mit der externen API Mapbox gearbeitet. Mit Mapbox können Karten nach individuellen Bedürfnissen angepasst werden. Somit ist sichergestellt, dass die Karten demselben klaren Stil der Webseite des CDA folgen können. Bei der Auswahl des passenden Karten-Dienstes lag der Fokus nicht nur in der individuellen Anpassbarkeit, sondern auch die Einhaltung einiger Punkte der „Ziele für nachhaltige Entwicklung“. Mapbox wirbt auf ihrer Seite damit, dass sie einen großen Wert auf soziale und ökologische Nachhaltigkeit legen und dass ihr Produkt für selbiges steht. Mittels selbst erstellter Buttons kann in die Karte rein oder raus gezoomt werden. Dadurch kann globaler oder detaillierter nach Gemälden gesucht werden. Durch einen weiteren Button gelangt man zurück zur herausgezoomten Gesamtübersicht. Alle Standorte sind dann wieder sichtbar. Über die Lupe kann das Menü für erweiterte Suchkriterien geöffnet werden. Entsprechend kann man mit einem Fullscreenbutton die Karte im Vollbildmodus öffnen. Die Kartendarstellung ist sowohl über die Startseite, als auch über die Detailseite eines Gemäldes erreichbar. Des Weiteren wurde darauf geachtet, dass die Website auf allen gängigen Endgeräten gleichermaßen gut aufgebaut und interaktiv benutzbar ist. Da die Sicht gerade bei Smartphones und Tablets durch die Gerätegröße eingeschränkt ist, ist das Menü der Suche aufklappbar gestaltet. Die verwendeten Maße für die Desktop Version sind 1440x1025px, bei dem Tablet wurden die Maße eines iPad Pro 12.9“ (1024x1366px) entnommen. Für das Smartphone wurde das Gerät verwendet, welches laut Internet, 2022 am häufigsten verkauft wurde. Das Ergebnis ist das iPhone 13 mit einer Maße von 390x844px.
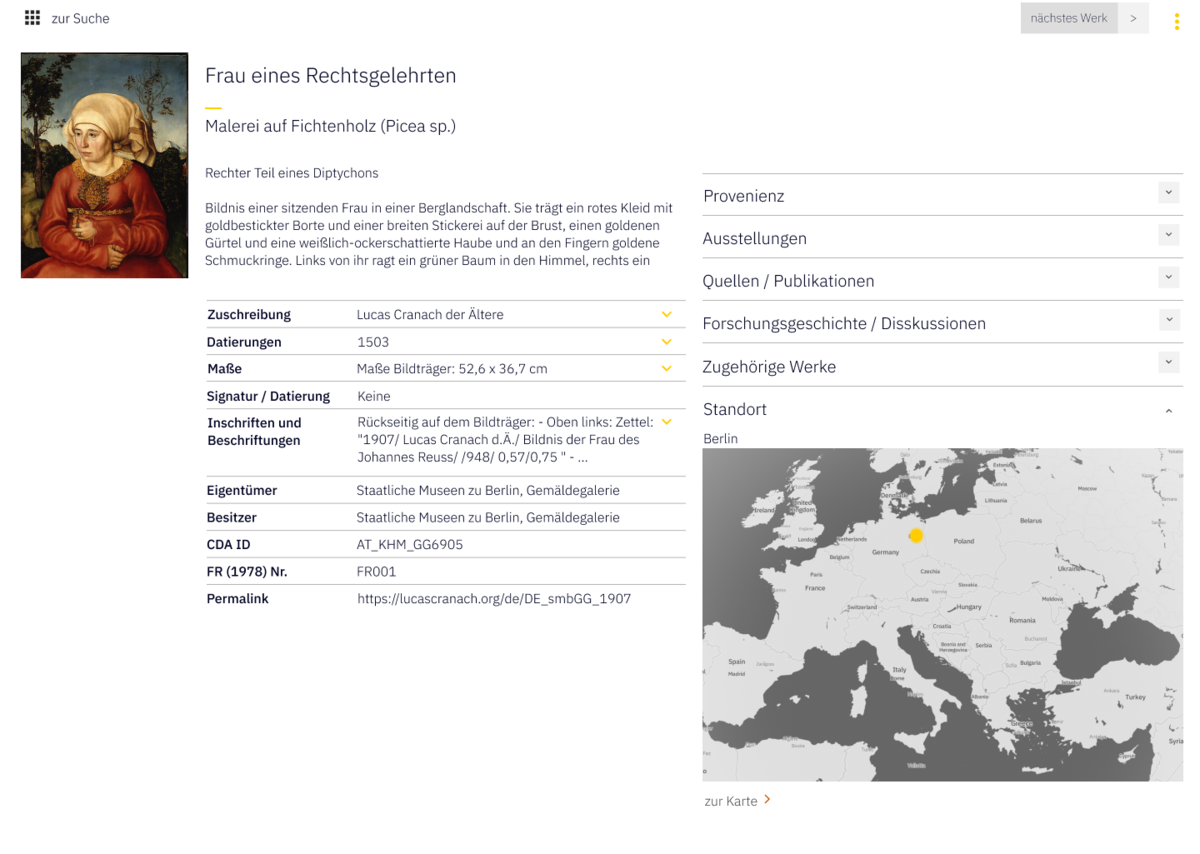
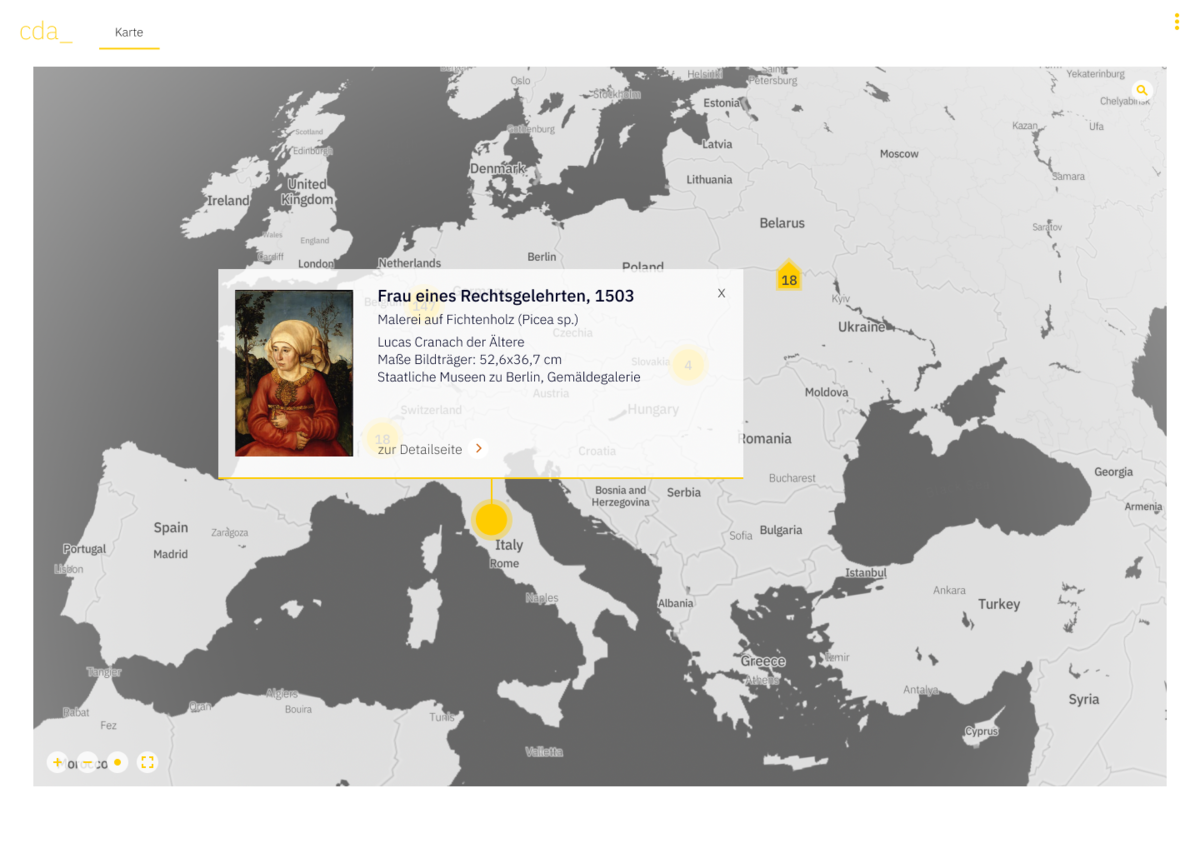
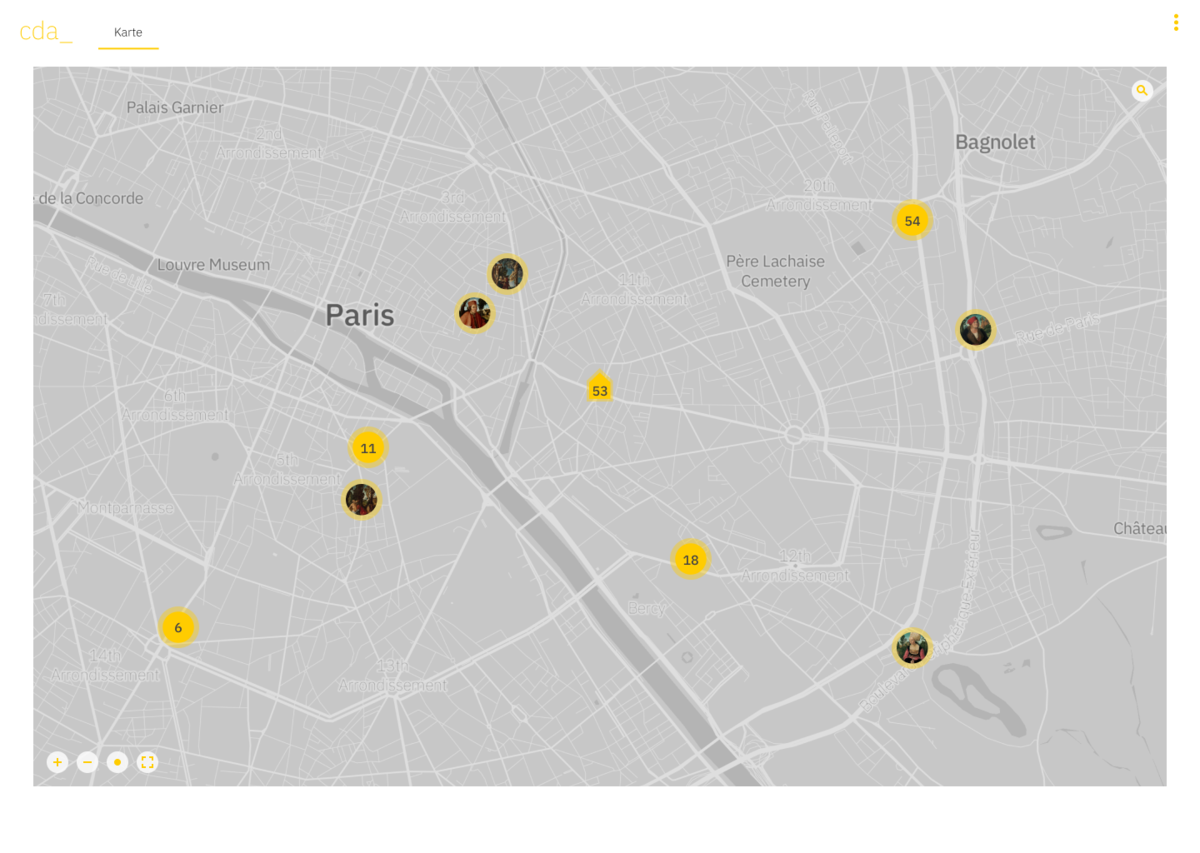
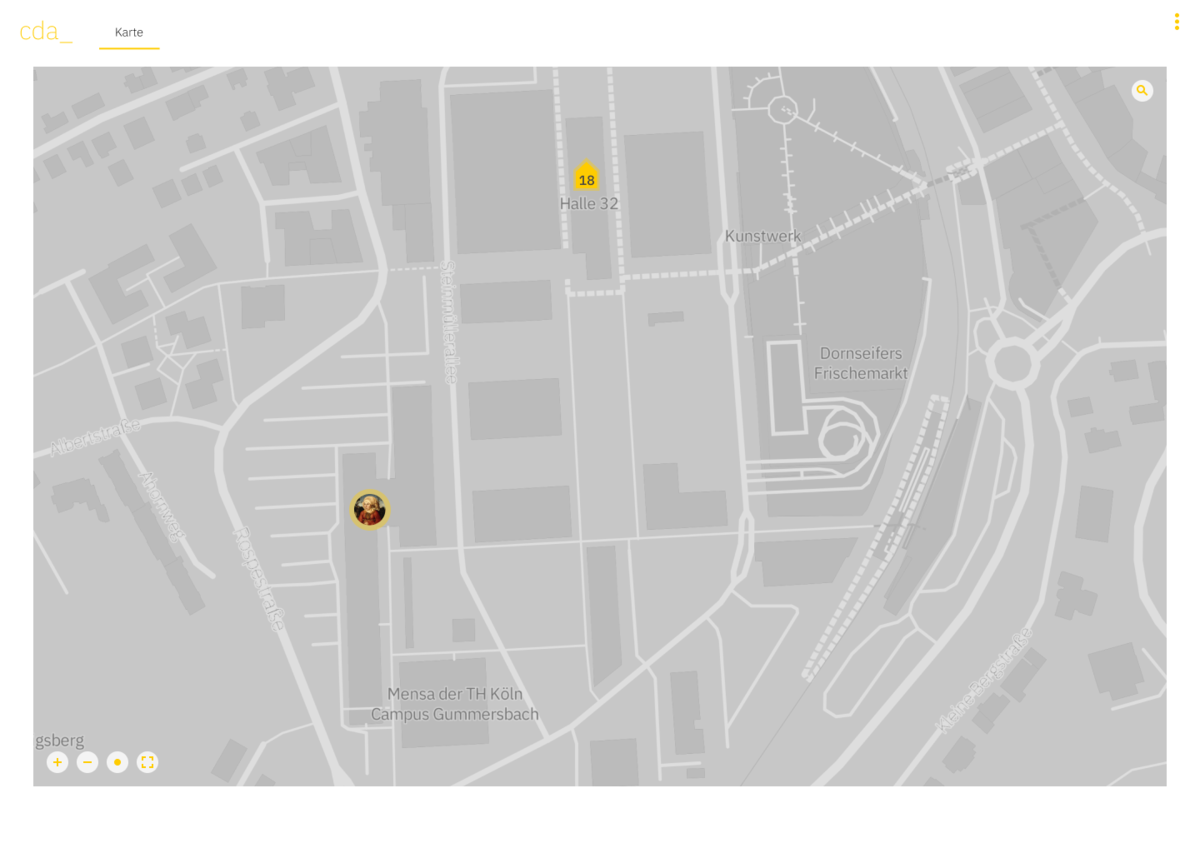
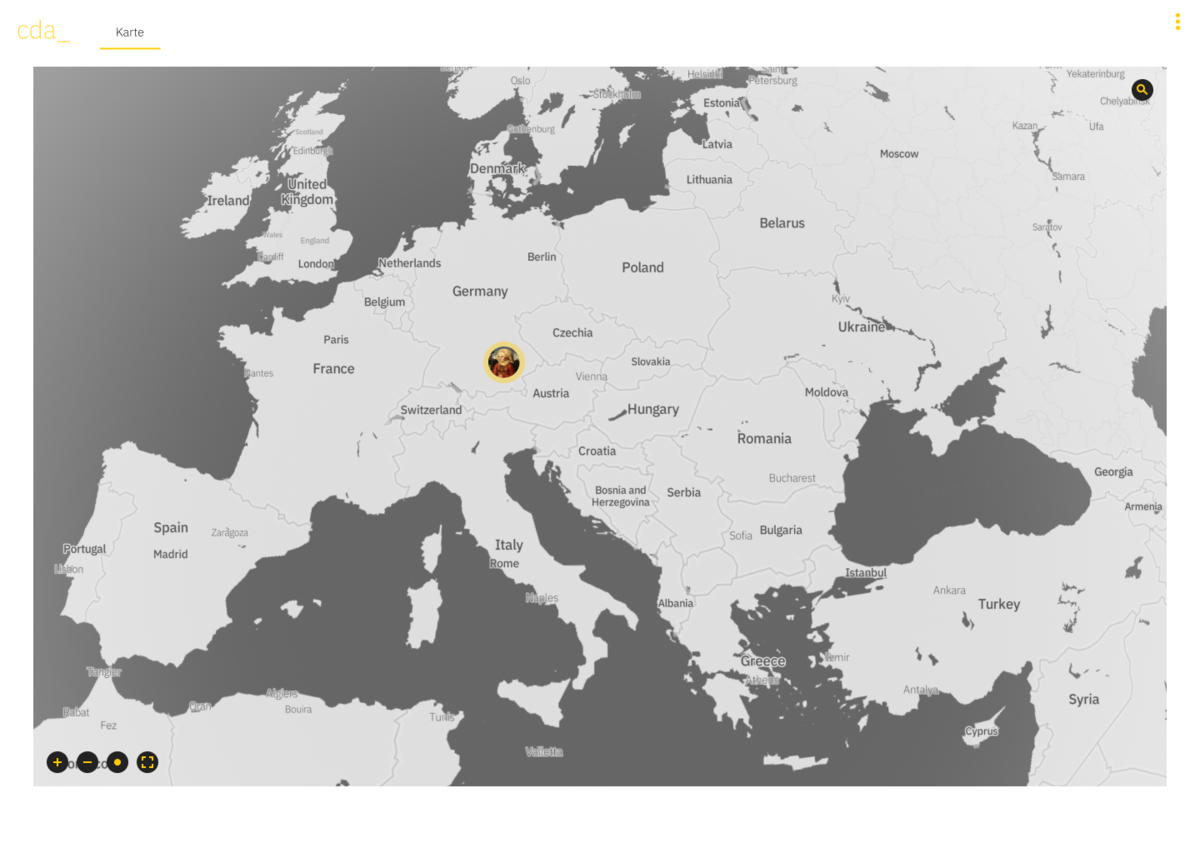
Zur besten Übersicht bietet die Karte drei verschiedene Icons für die Lokalisierung der Gemälde an. Der Kreis mit einer Zahl bedeutet, dass dort entsprechend viele Gemälde des Künstlers ausgestellt werden. Zoomt der Besucher näher in die Karte hinein oder klickt auf dieses Icon, zeigt die Karte eine nähere Darstellung. Falls die Standorte der Gemälde weit genug auseinander liegen, entstehen statt der Zahl in einem Kreis neue Icons: ein Kreis mit einem Gemälde oder ein Gebäude mit einer Zahl. Ersteres Symbol bedeutet, dass in dieser Gegend lediglich ein Gemälde von Lucas Cranach ausgestellt ist. An dem Icon lässt sich bereits erkennen, um welches Gemälde es sich dabei handelt. Das Icon mit dem Gebäude bedeutet, dass sich an jenem Ort eine Galerie bzw. ein Museum befindet, welches mehrere Werke des Künstlers ausstellt. Der Kreis mit einer Zahl ist immer ein Indikator dafür, dass in die Karte weiter hinein gezoomt werden kann. Klickt der Besucher auf das Icon eines einzelnen Gemäldes, so öffnet sich ein kleines Pop-up mit ersten Informationen zum Werk und der Möglichkeit, sich dazu die Detailseite anzeigen zu lassen.