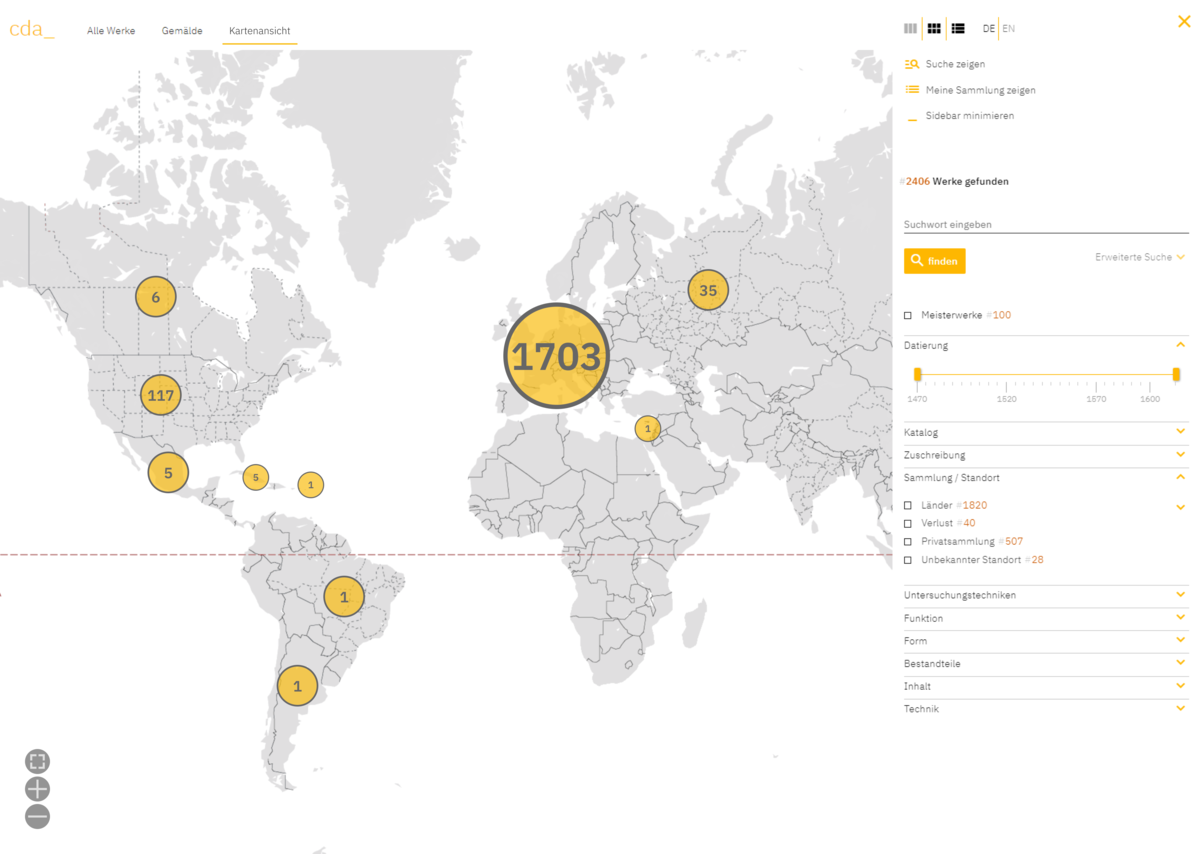
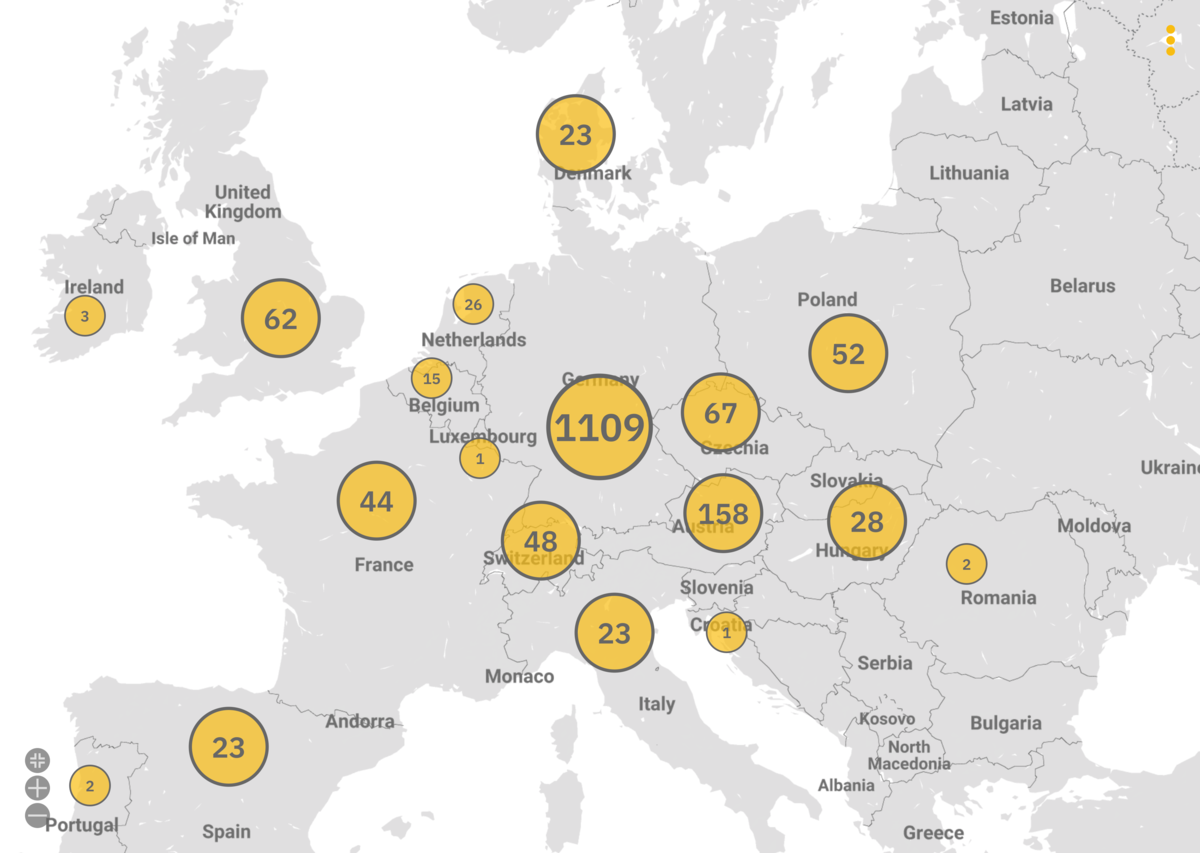
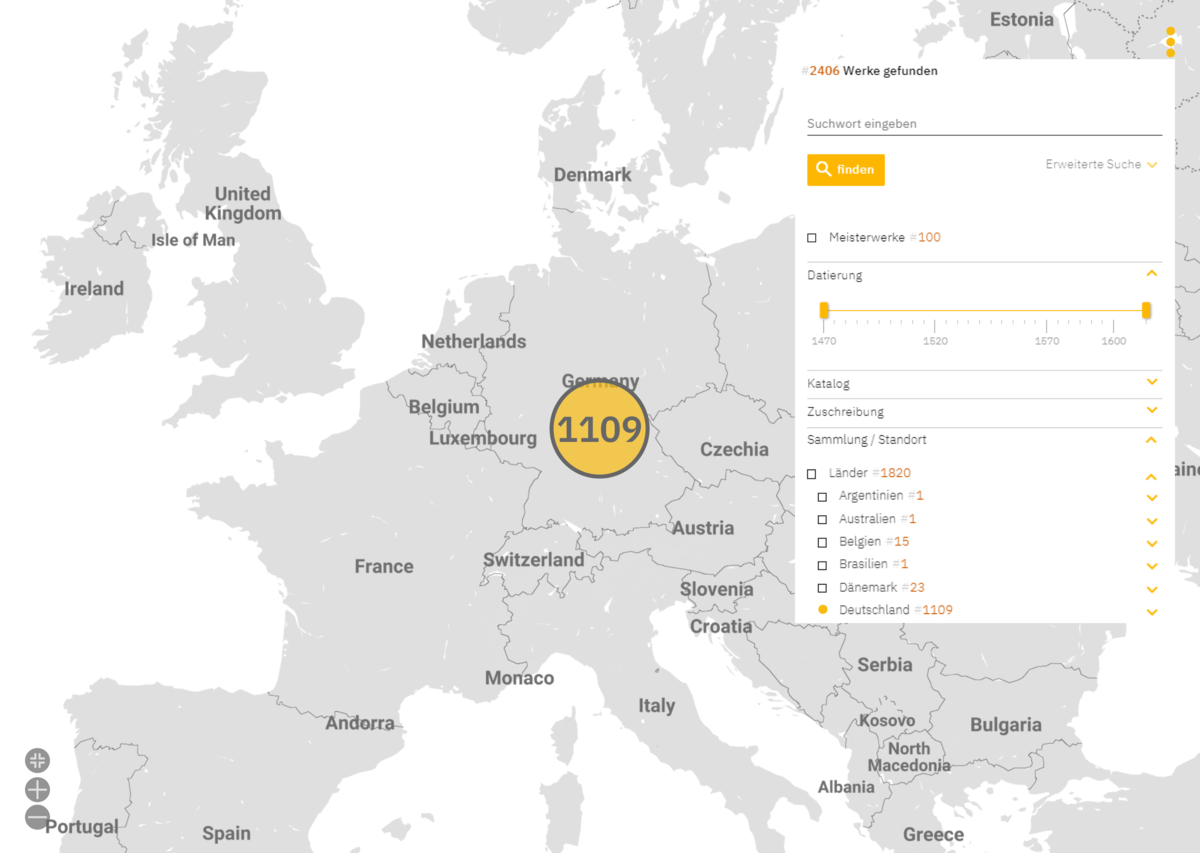
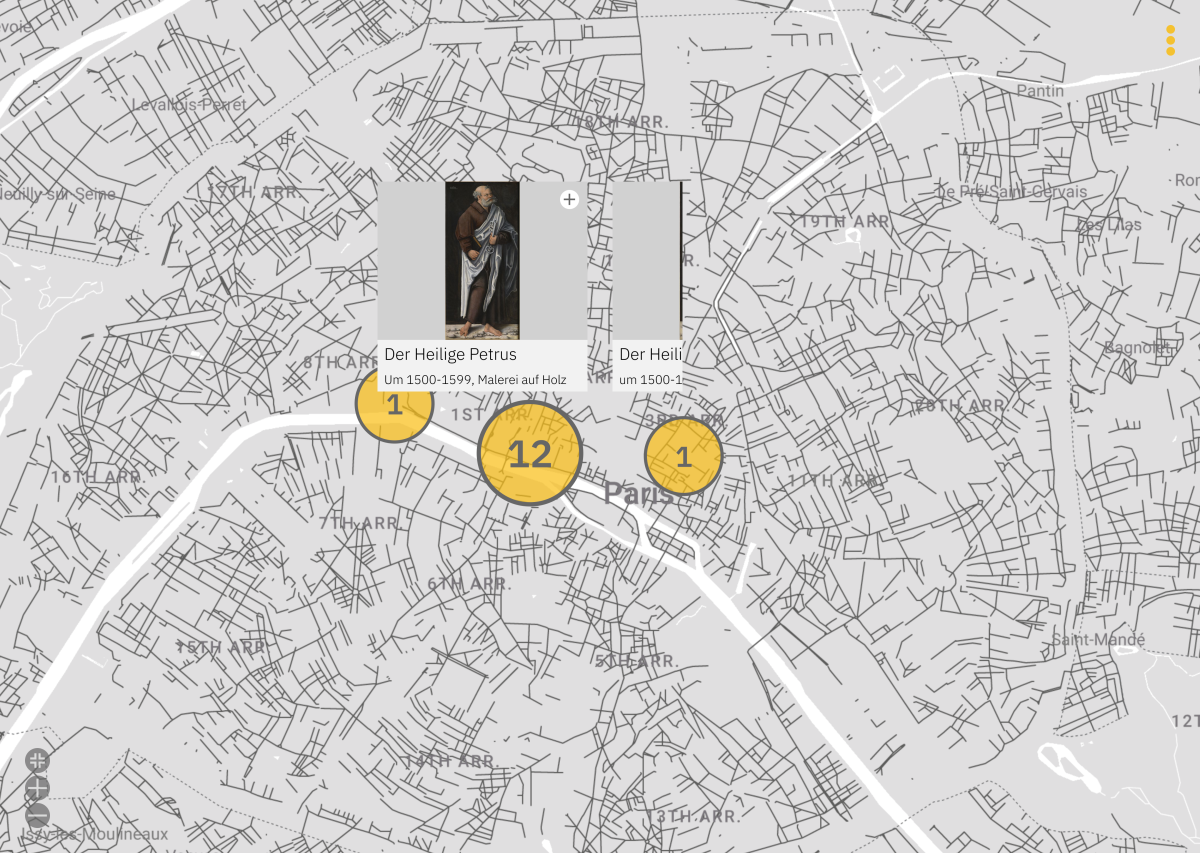
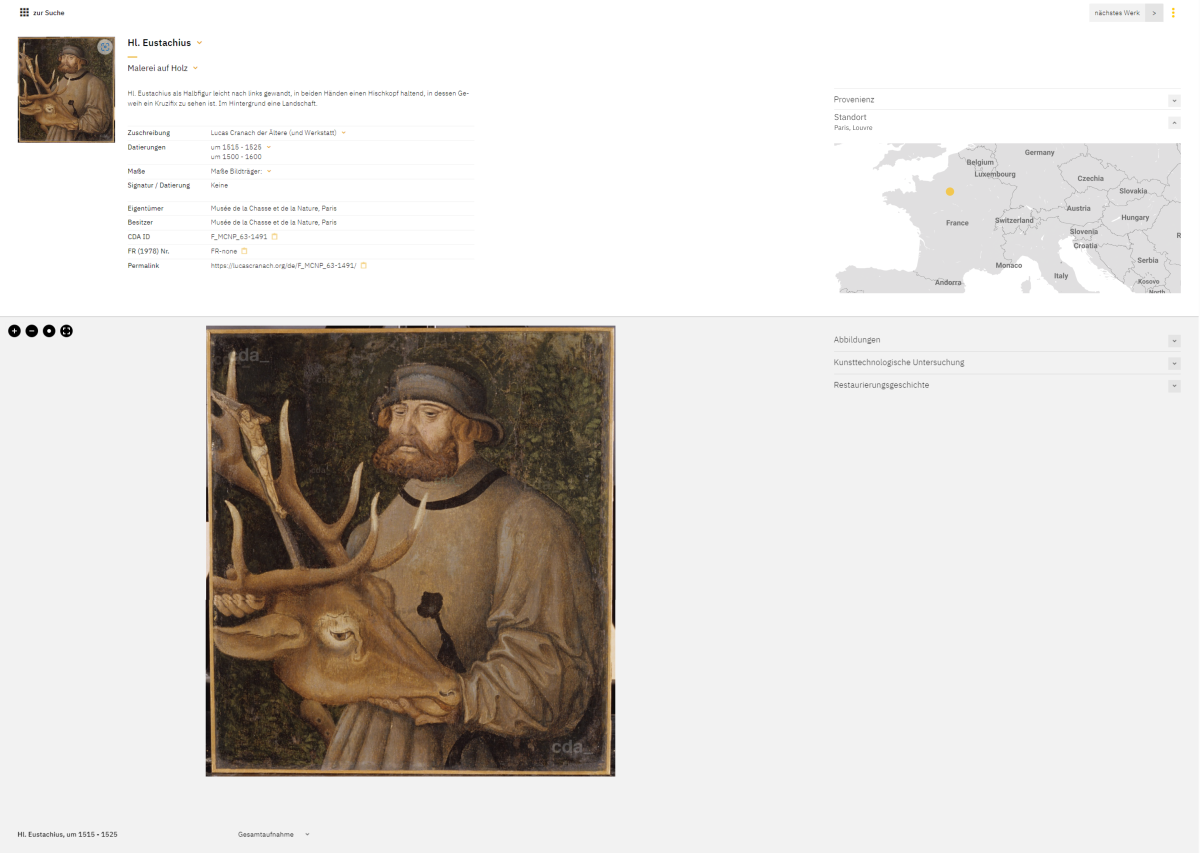
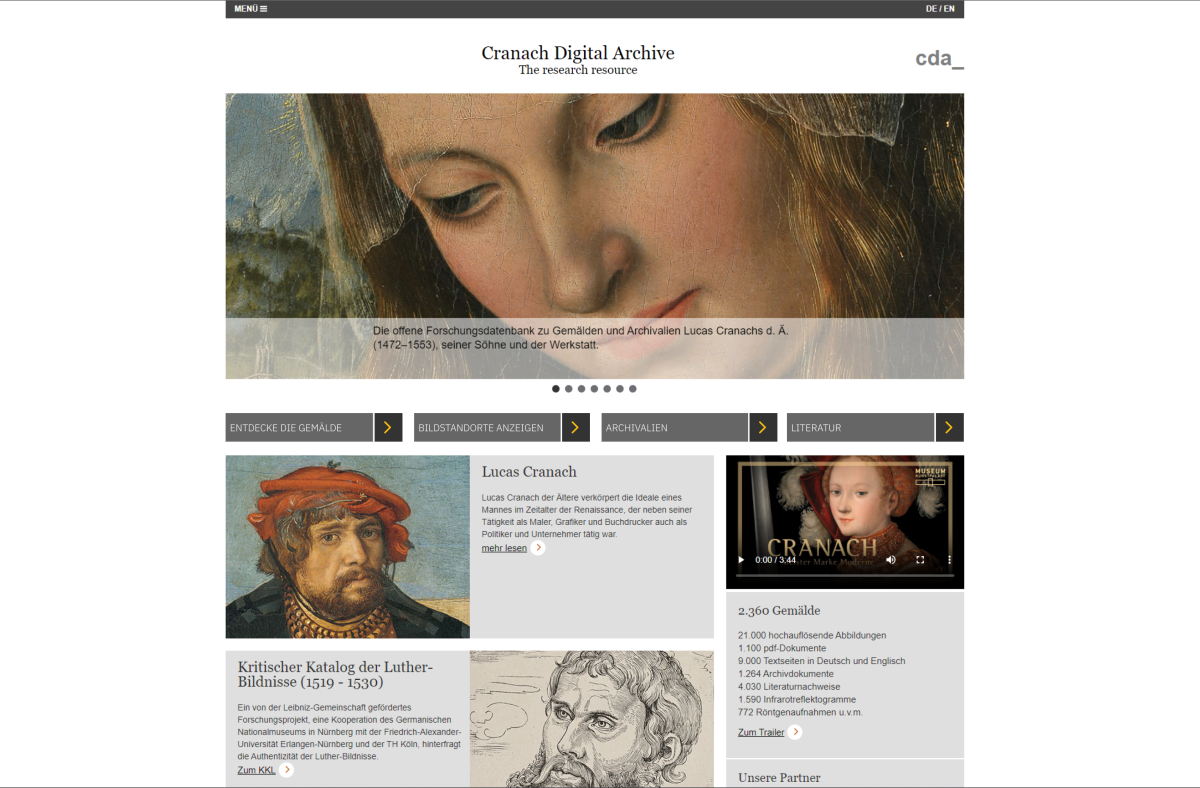
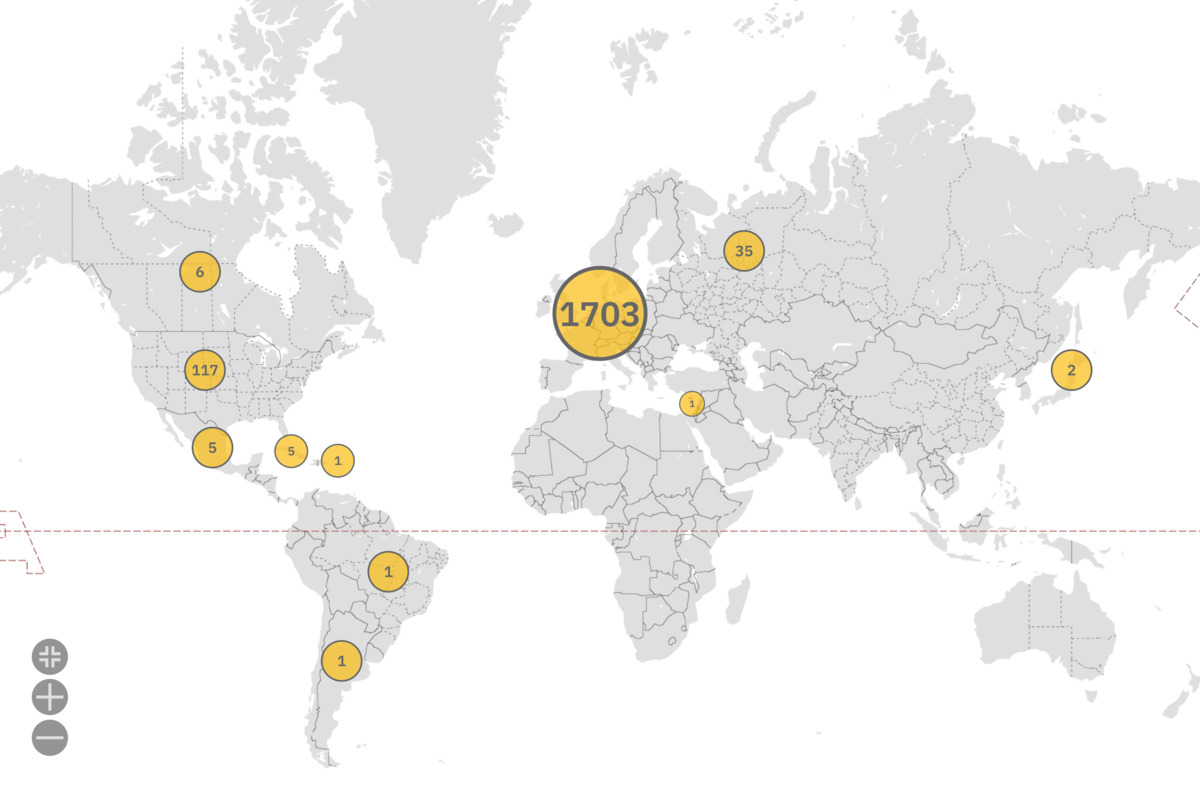
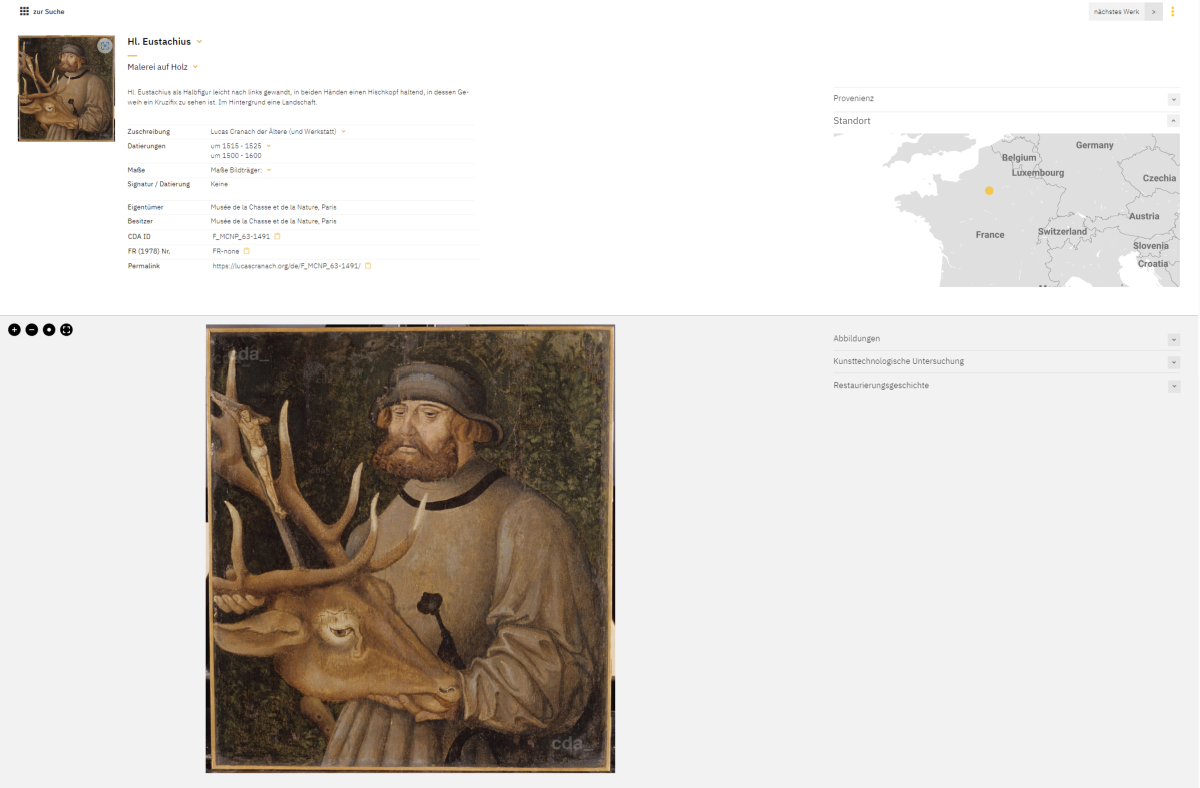
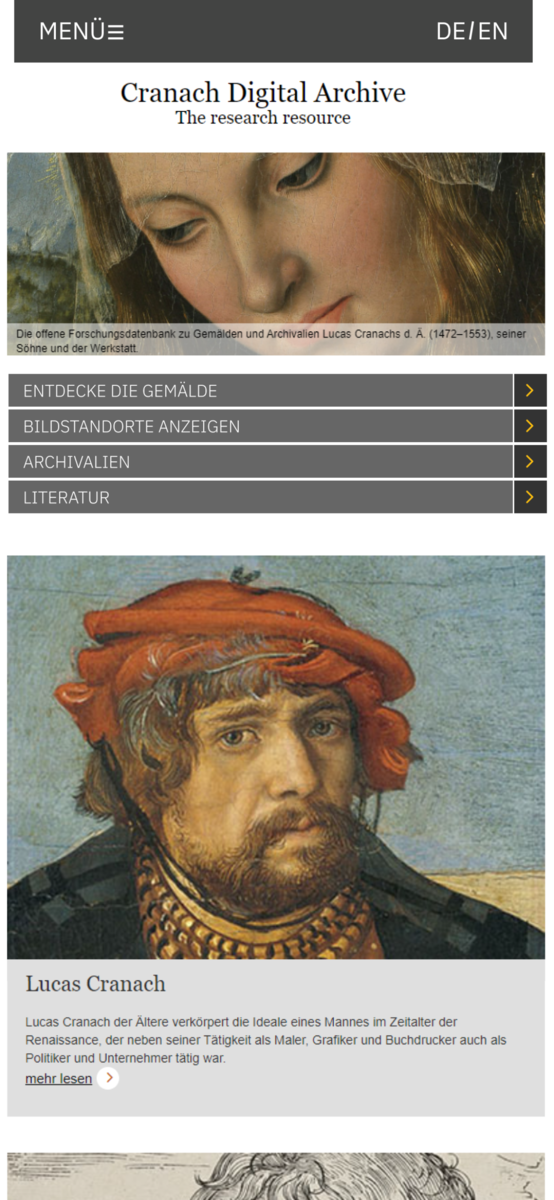
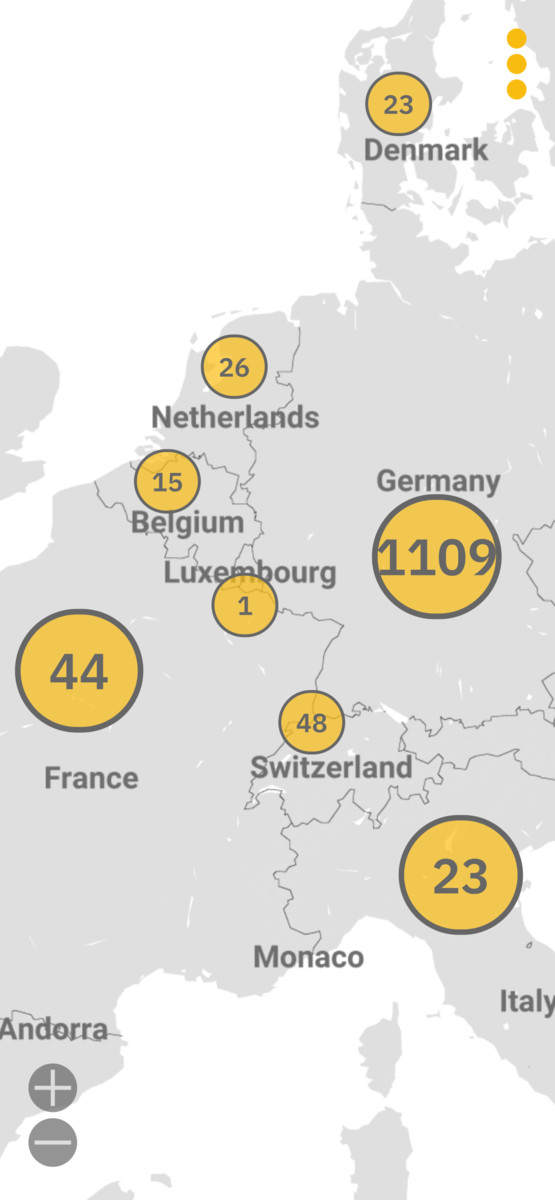
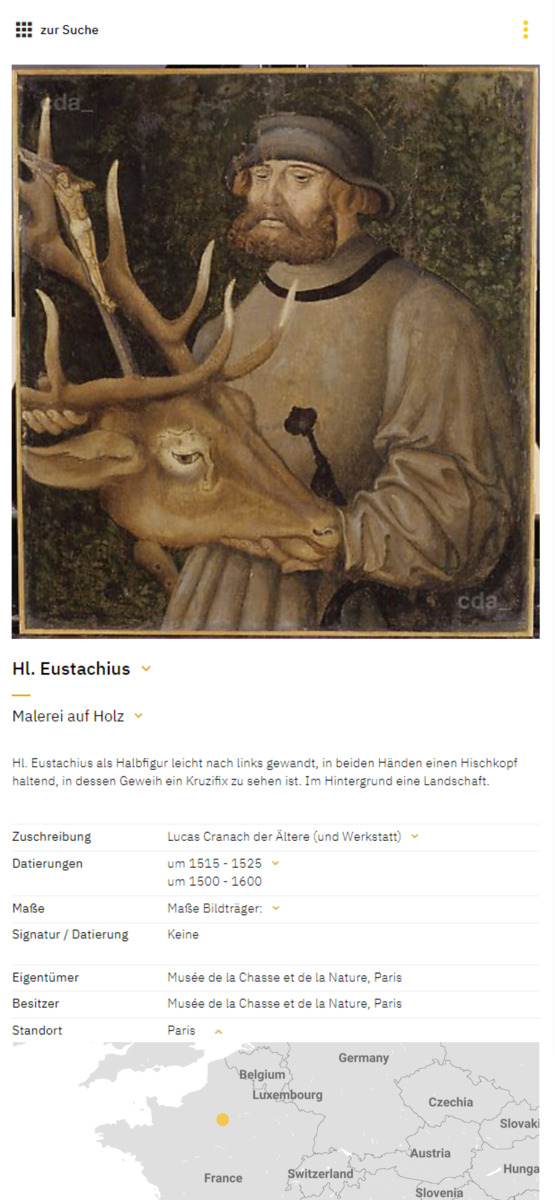
Die diesjährige Aufgabe für das Screen Design Projekt besteht darin ein neues Gestaltungs- und Interaktionskonzept, für die Webseite des Cranach Digital Archive (CDA) zu entwickeln. Es soll eine Interaktive Ansicht ausgearbeitet werden, mit der, der User die aktuellen Standorte der Werke aus dem Archiv auf einer Karte finden kann. Der User soll auf die Kartenansicht von einem der beiden Einstiegspunkte (Startseite oder Suchseite) wechseln können, da mit Hilfe von Filtern oder durch das Zoomen seinen gewünschten Standort aussuchen und mit den darin enthaltenen Werken interagieren, beziehungsweise zu der Detailseite des einzelnen Bildes gelangen können. Beim Designkonzept, kommt der User zu der neuen Ansicht von der Startseite. Dafür wurde das Design der vorhandenen Buttons kopiert und diese auseinandergeschoben, um Platz für einen vierten zu schaffen. Mit Hilfe des Knopfes kommt man in eine Ansicht, die fast identisch der Suchseite ist, außer, dass das Feld, wo sonst die einzelnen Werke angezeigt werden, man jetzt eine Weltkarte vorfindet. Die Karte selbst ist minimalistich gehalten. Es gibt nur einen Grauton, das Wasser ist in Weiß dargestellt und nur die Landesgrenzen sind angezeichnet. Links unten sind drei Knöpfe, Rein-, Rauszoomen und Vollbild positioniert. Durch das Betätigen des Vollbild Knopfes, wechselt man in die Vollbildansicht, wo nur die Karte zu sehen ist und die Filterfunktionen schließen sich. Die Filter kann man im Vollbild mit dem Drei Punkt Menu, oben rechts in der Ecke, aufrufen. der Karte werden die POIs als Gelbe Kreise mit einer schwarzen Umrandung und einer Zahl in der Mitte, die für die Menge der Gemälde in dem POI dargestellt. Dabei werden Einzelne Länder in der EU als nur ein POI angedeutet und nur beim Reinzoomen oder nach dem Anklicken vergrößert sich die Karte und einzelne Länder werden als POIs angezeigt. Der User kann durch das Zoomen mit dem Knopf beziehungsweise Pinchen auf Touchdevices die Karte vergrößern bis er/sie die Einzelnen Museen als Kreise angezeigt und nicht mehr zusammengeschlossen werden. Durch das Klicken auf einen Kreis, der nur einen Standort repräsentiert, öffnet sich ein Overlay mit Cards zu den Werken, die sich in diesem Museum befinden. Diese Cards enthalten ein Bild des Werkes, den Namen, die Datierung und das Medium. Oben rechts ist außerdem ein Knopf, um die einzelnen Werke zu einer Favoritensammlung hinzuzufügen. Die Cards sind gewollt identisch zu der Darstellung auf der Suchseite. Außerdem ist es möglich, falls es Mehrere Werke auf einem Standort gibt, durch diese Cards horizontal zu Scrollen. Beim Design der neuen Funktionen und Elemente hat man sich an der aktuellen Designsprache der CDA-Seite orientiert. Die reduzierte Farbpalette, die zum größten Teil aus Grautönen und seltenen Akzenten in Gelb, besteht wurde bei den neuen Elementen eingehalten. Ebenfalls hat man sich bei der Wahl der Fonts und der Erstellung benötigter Icons an die Bestehende professionelle Designsprache gehalten. Die Entstandenen Elemente führen somit die klare und möglichst einfache Gestaltung fort und fügen sich nahtlos ein.