Der Maler und Grafiker Lucas Cranach galt im Zeitalter der Renaissance als einer der berühmtesten Künstler seiner Zeit.
Heutzutage werden seine Werke durch das Cranach Digital Archive gesammelt.
Dieses Archiv wurde durch die Andrew W. Mellon Foundation gefördert.
Hierbei arbeitet das Archiv zusammen mit über 270 Museen, Forschungseinrichtungen und Kirchengemeinden in 30 Ländern.
Angefangen hat das Archiv, mit einem Forschungsprojekt zur digitalen Erschließung der Gemälde einer der bedeutendsten Maler der deutschen Renaissance im Jahr 2009, welches durch acht Museen in Europa und in den USA und mit dem Museum Kunstpalast in Düsseldorf und der Technischen Hochschule Köln begann.
Das Archiv soll eine internetbasierte Infrastruktur vor allem für den Austausch und der Vermittlung von neuen kunsthistorischen, technologischen und naturwissenschaftlichen Forschungsergebnisse entwickeln. Diese Forschungsergebnisse sollen dazu beitragen, dass die Grenzen von Institutionen und internationalen Grenzen durchlaufen werden. Das ausgiebige Inventar an Text- und Bildinformationen soll der Gesamtheit die tiefere Aneignung der Kunst von Lucas Cranach autorisieren und zukünftig die Forscher unterstützen.
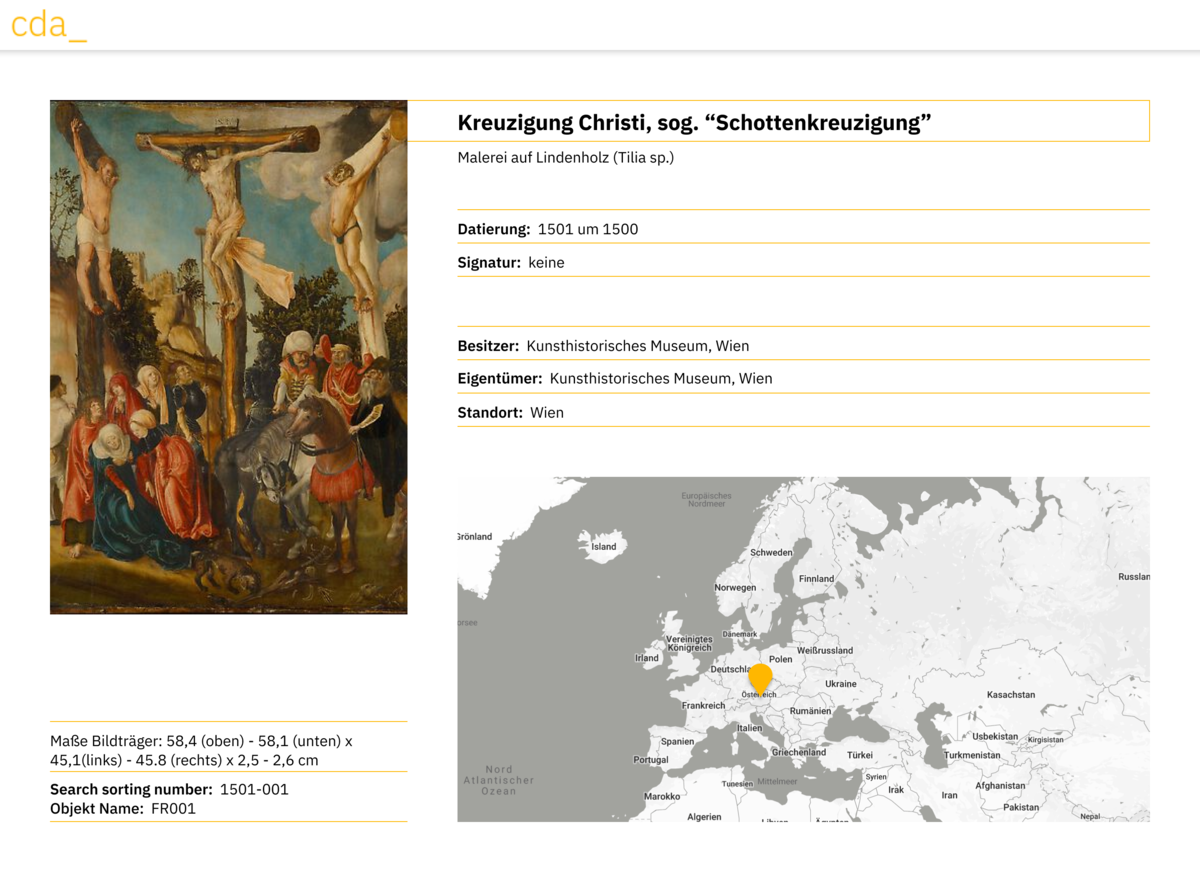
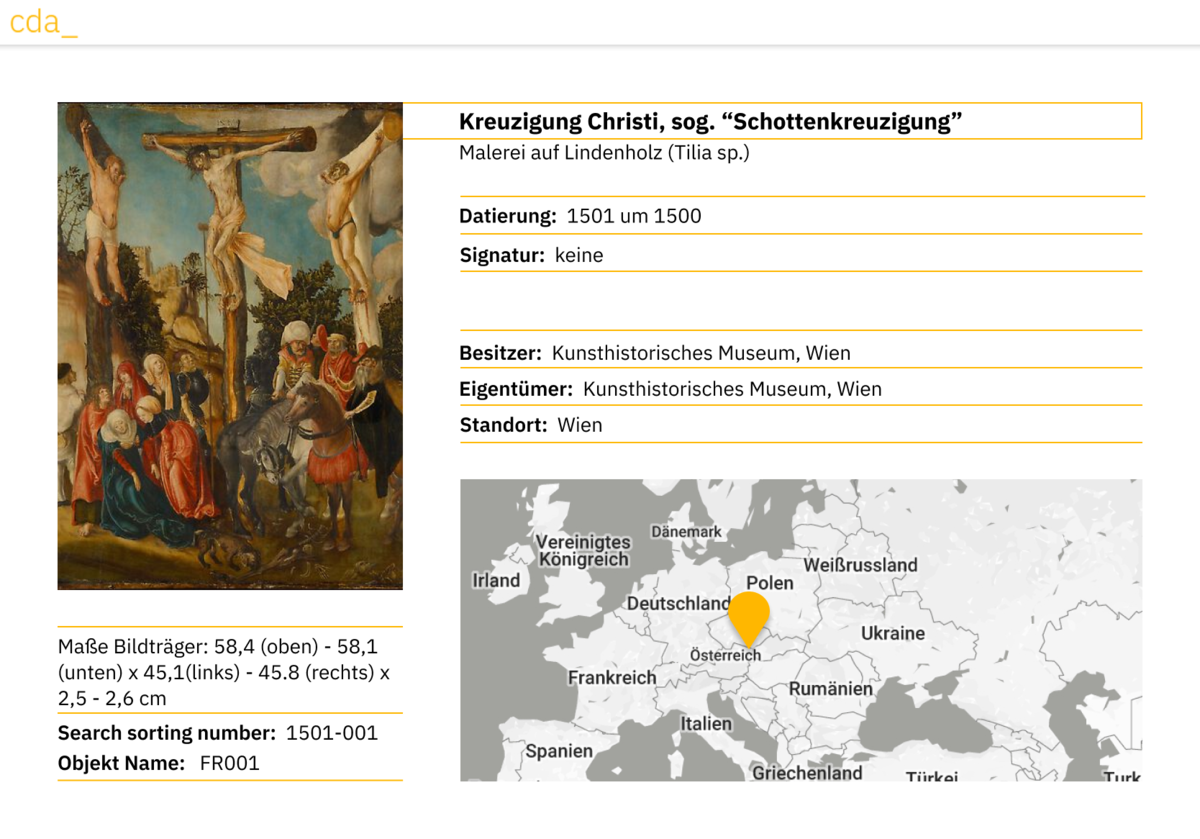
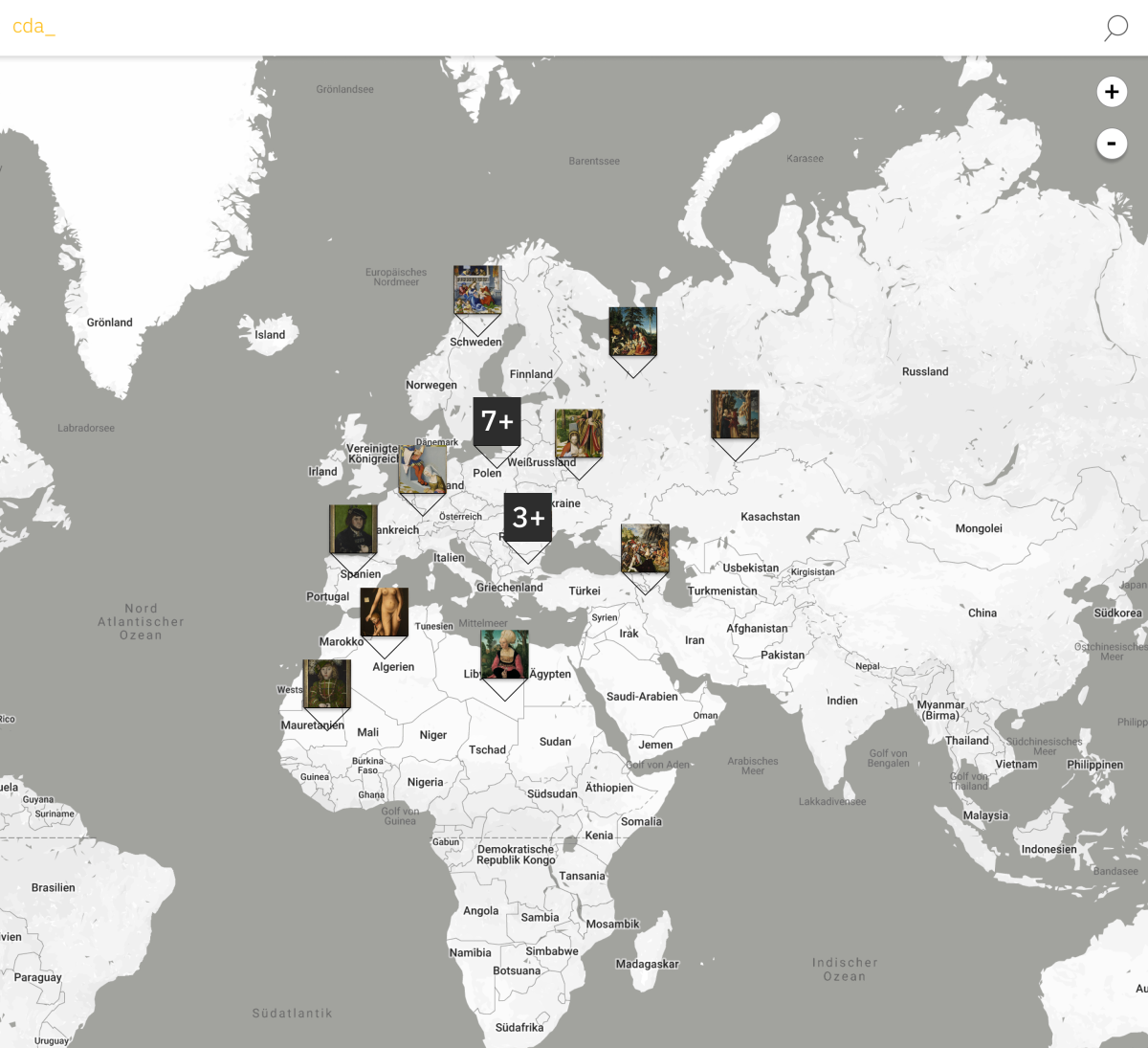
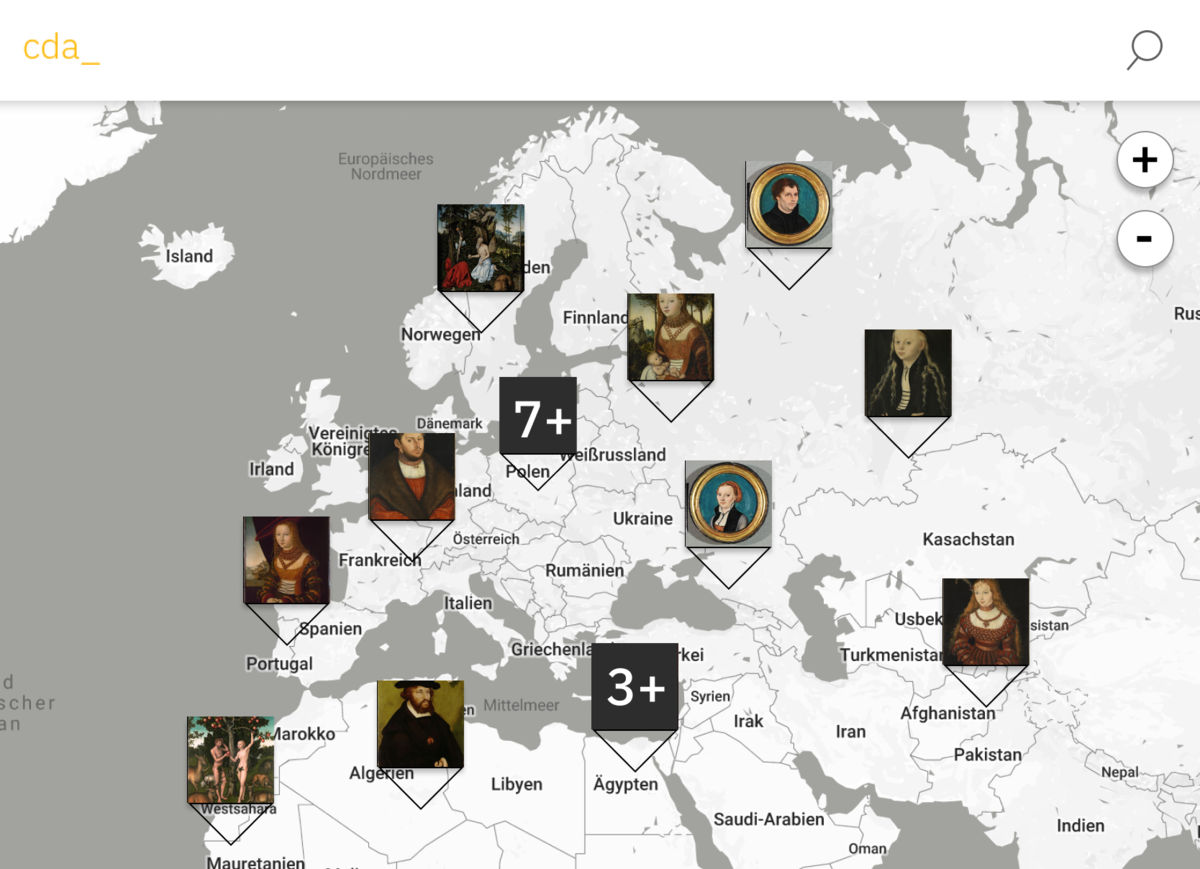
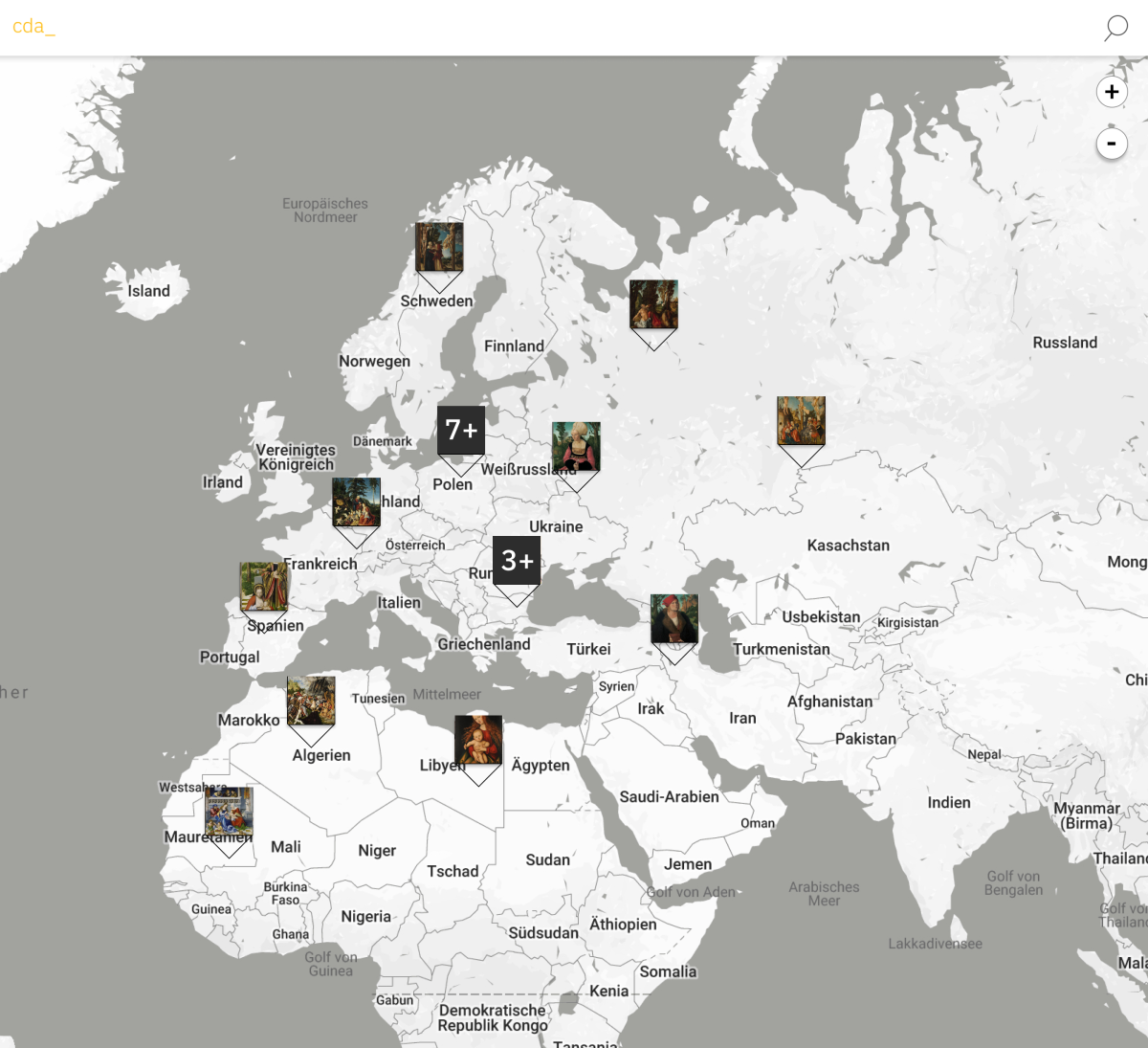
Für das diesjährige Projekt soll eine Standortbasierte Darstellung seiner Werke entwickelt werden. Ziel hierbei ist es, dass der Nutzer/ die Nutzerin vereinfacht auf die ortsbezogene Darstellung der Artefakte des Cranach Digital Archive zugreifen kann.
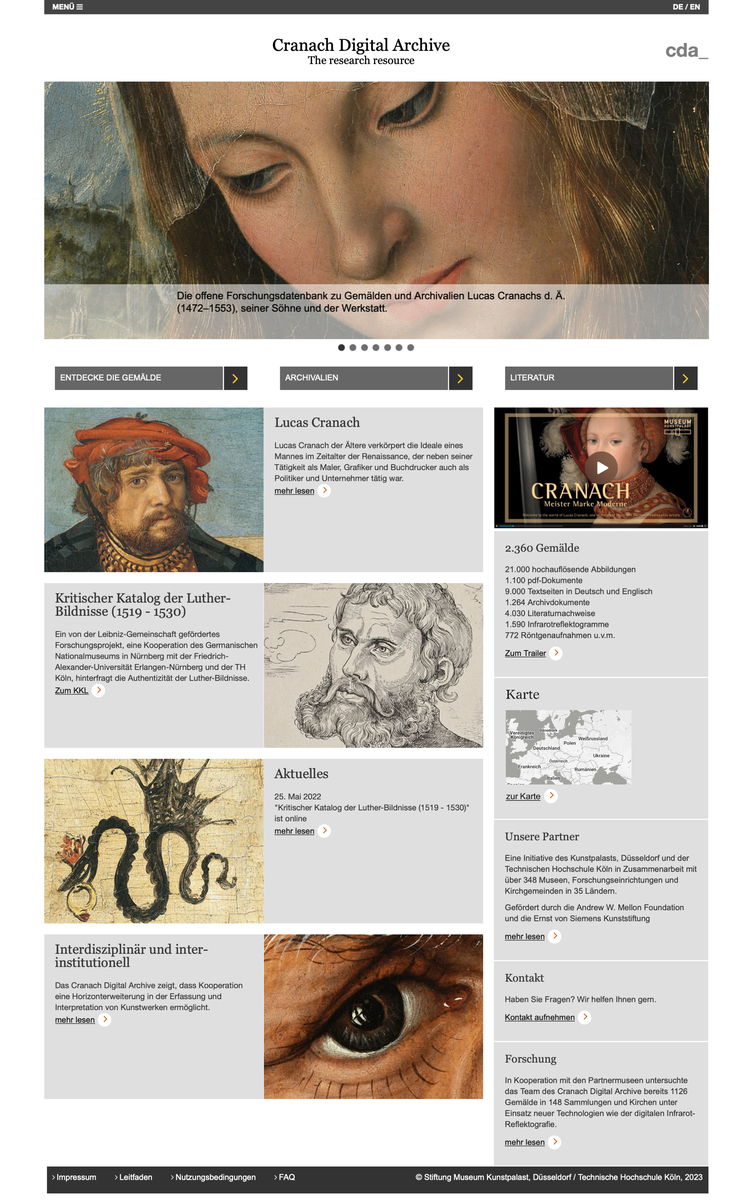
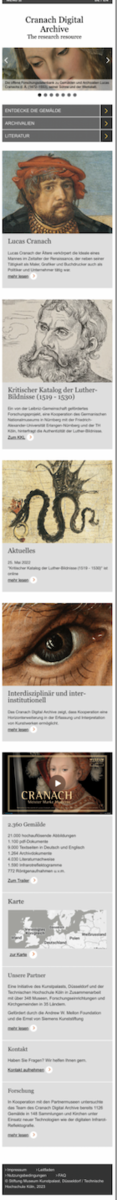
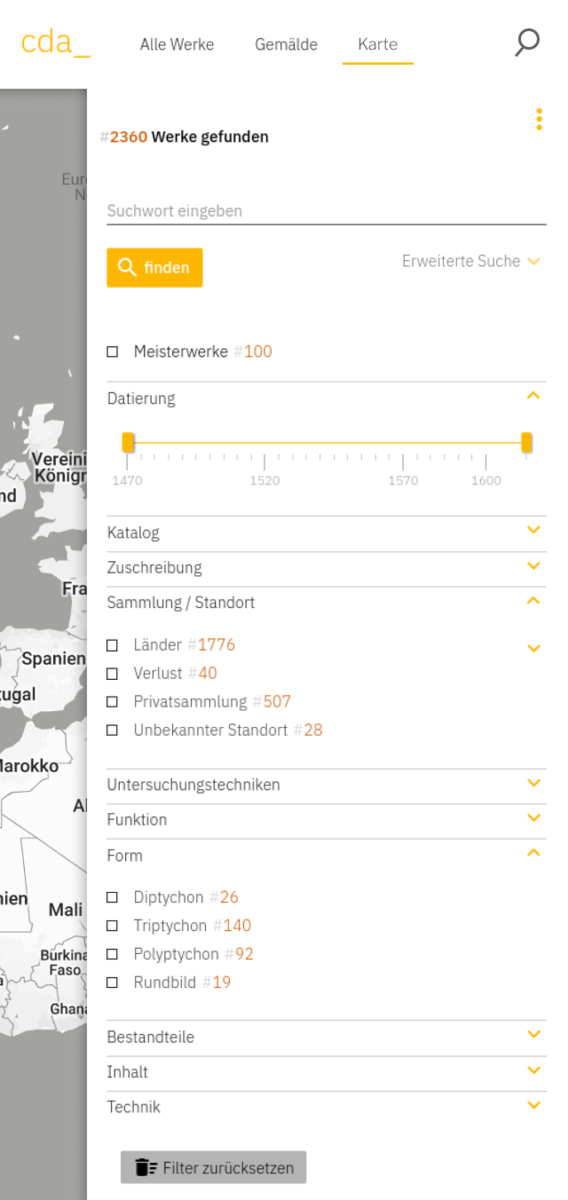
Um diese Darstellungen auf verschiedenen Geräten nutzen zu können, wurden Screens für Desktops, Tablets und Smartphones entworfen.
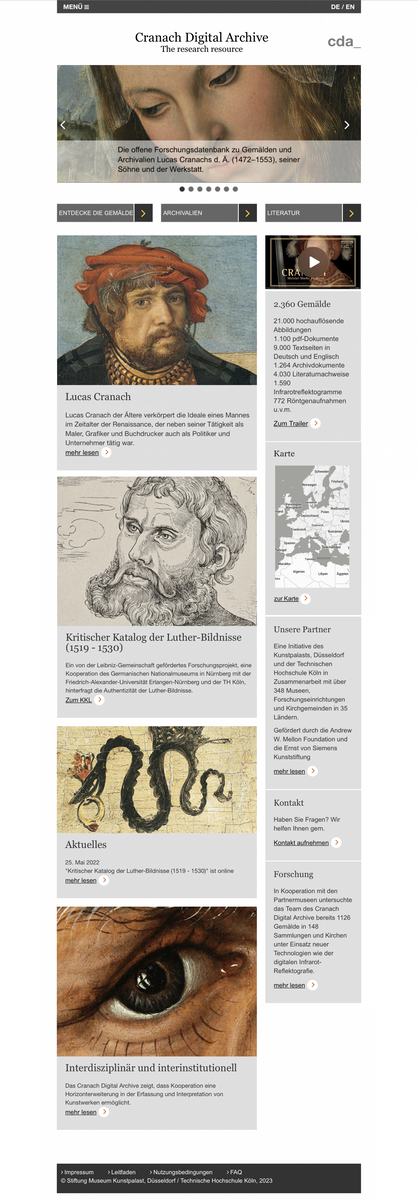
Hierbei haben wir darauf geachtet, dass sich die Schriftart und die Farbauswahl an der ursprünglichen Website orientiert.
Das Farbschema der Website beschränkt sich auf verschiedene Grautöne, sowie einen gelben und orangen Farbton. Die verwendete Schriftart orientiert sich an der Schriftart der Website und unterstützt die Kommunikationsziele, damit diese seriös und zeitlos wirkt.
Das Logo des Cranach Digital Archive wurde bei den verschiedenen Screen mit beibehalten, um die Ansicht einheitlich zu gestalten.
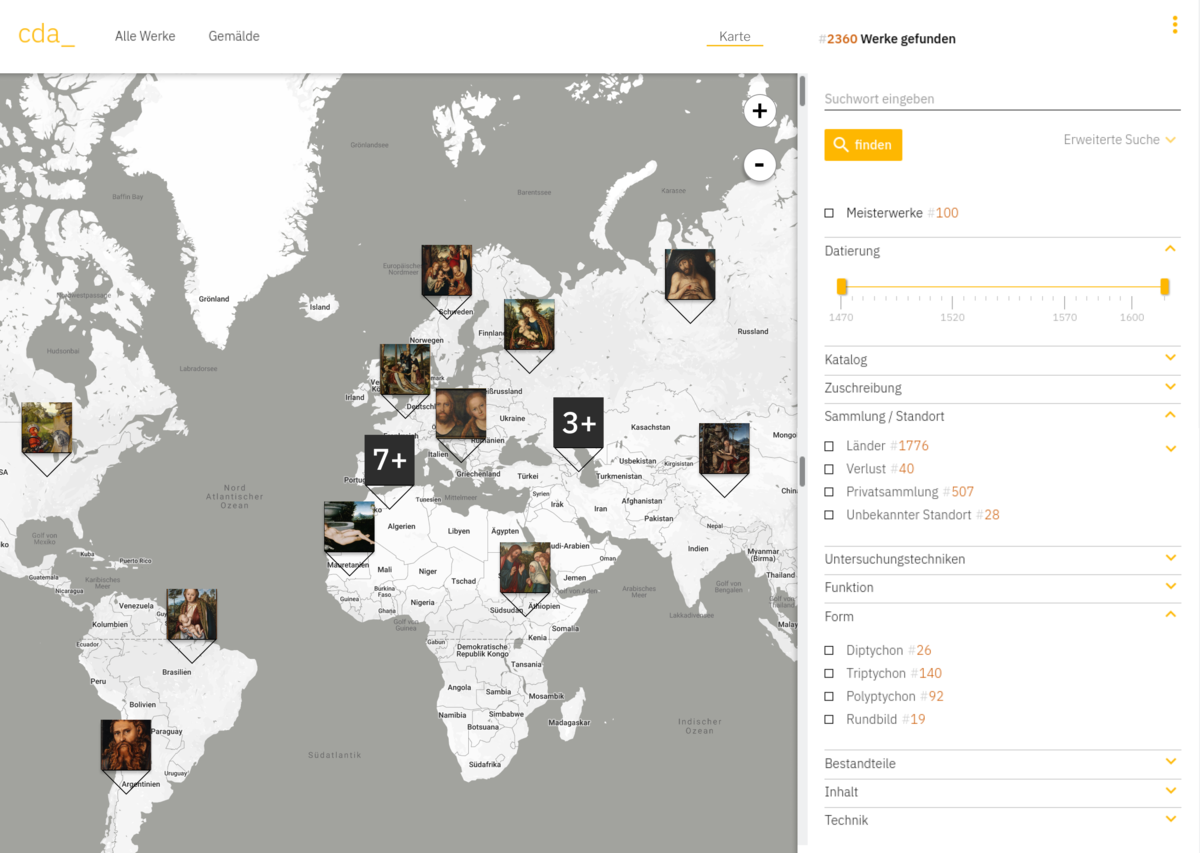
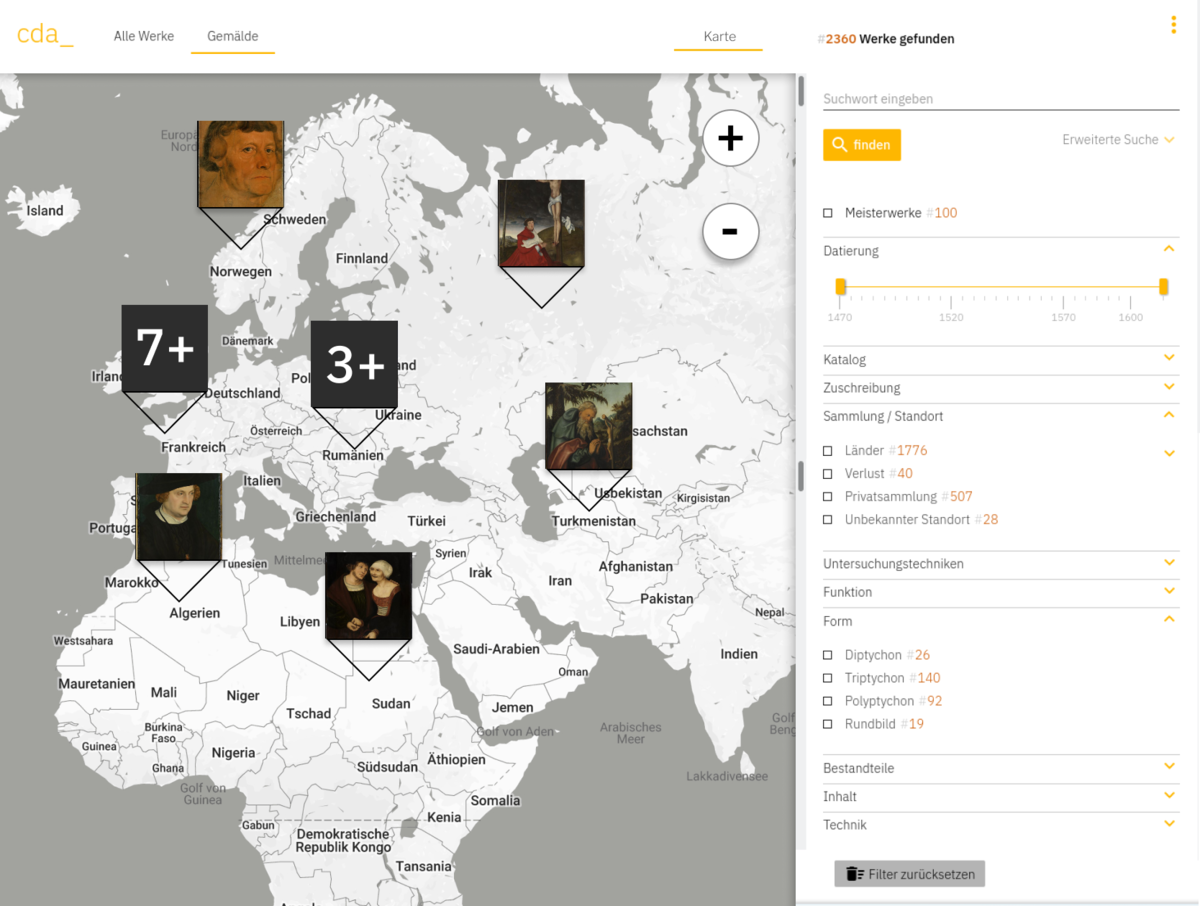
Auf der redaktionellen Startseite befindet sich der Einstiegspunkt, dieser leitet auf die Karte weiter, die eine Übersicht aller Bilder auf der Karte darstellt.
Zusätzlich enthält die Karte noch eine Zoom-Funktion, die den Nutzern eine detaillierte Ansicht erleichtert.
Bei der Interaktion mit der Maus werden die wichtigsten Informationen angezeigt, wobei der Nutzer sich dann entscheiden kann, ob die Detailseite des Kunstwerkes geöffnet werden soll oder nicht. Wenn sich die Detailseite öffnet, kann der Nutzer verschiedene Angaben einsehen, wie zum Beispiel die Datierung, den Besitzer, sowie eine Minikarte des aktuellen Standortes. Zusätzlich können mithilfe der Filterfunktion der Website die Vorschläge der Karte eingegrenzt werden. Darüber hinaus haben wir uns dazu entschieden, die Filterfunktion auf dem Smartphone aufklappbar zu gestalten, damit die Kartenansicht nicht beeinflusst wird und die Karte in einer angenehmen Größe dargestellt wird.