Im Rahmen des Moduls “Screendesign” sollte ein Projekt ausgearbeitet werden, in dem eine neue Ansicht “Bilstandorte anzeigen” in die Webseite des Cranach Digital Archive (CDA) integriert werden sollte.
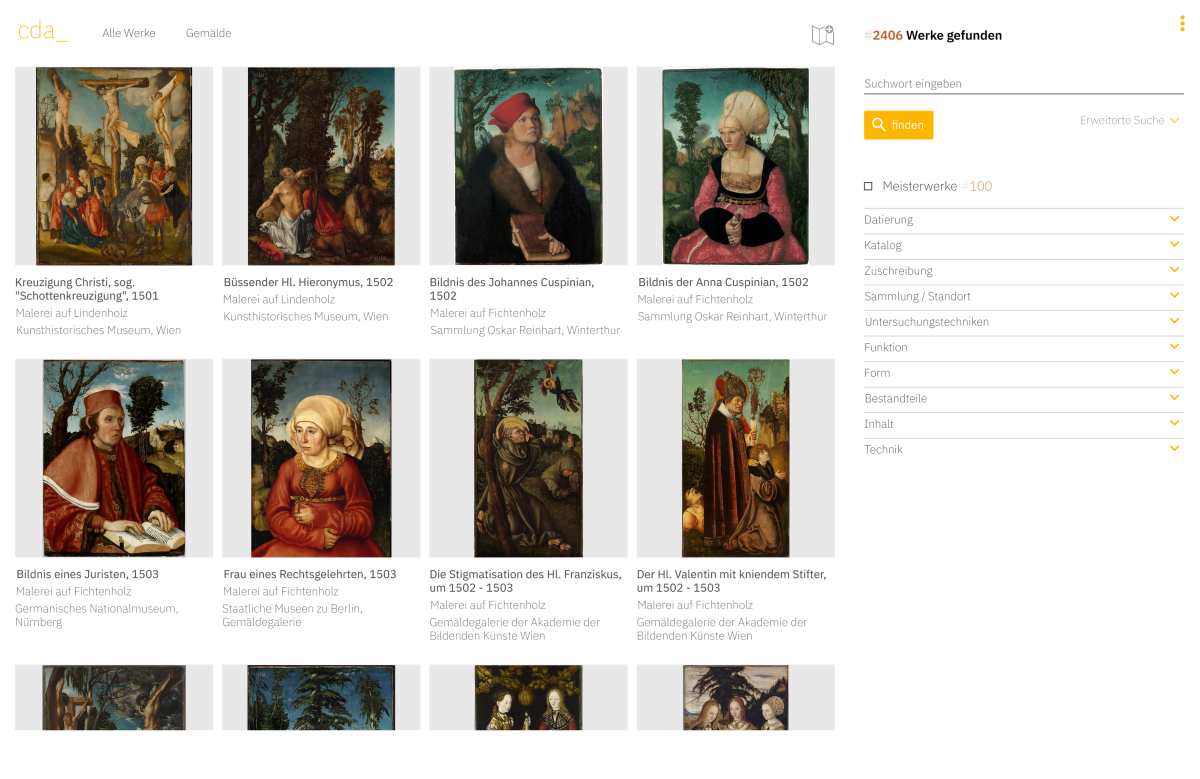
Bei Betrachtung der Webseite fiel auf, dass diese schlicht und minimalistisch beschaffen ist. Farben werden bedacht eingesetzt und Interaktionspfade sind einfach gehalten. Daher war das Ziel, ein Design zu entwickeln, welches sich ausschließlich an den Farben orientiert, die auch bislang verwendet wurden, um schlussendlich ein homogenes Endergebnis zu erlangen. Auch die Interaktionspfade sollten weiterhin verständlich sein und keinen neuen Lernprozess für die Nutzer darstellen.
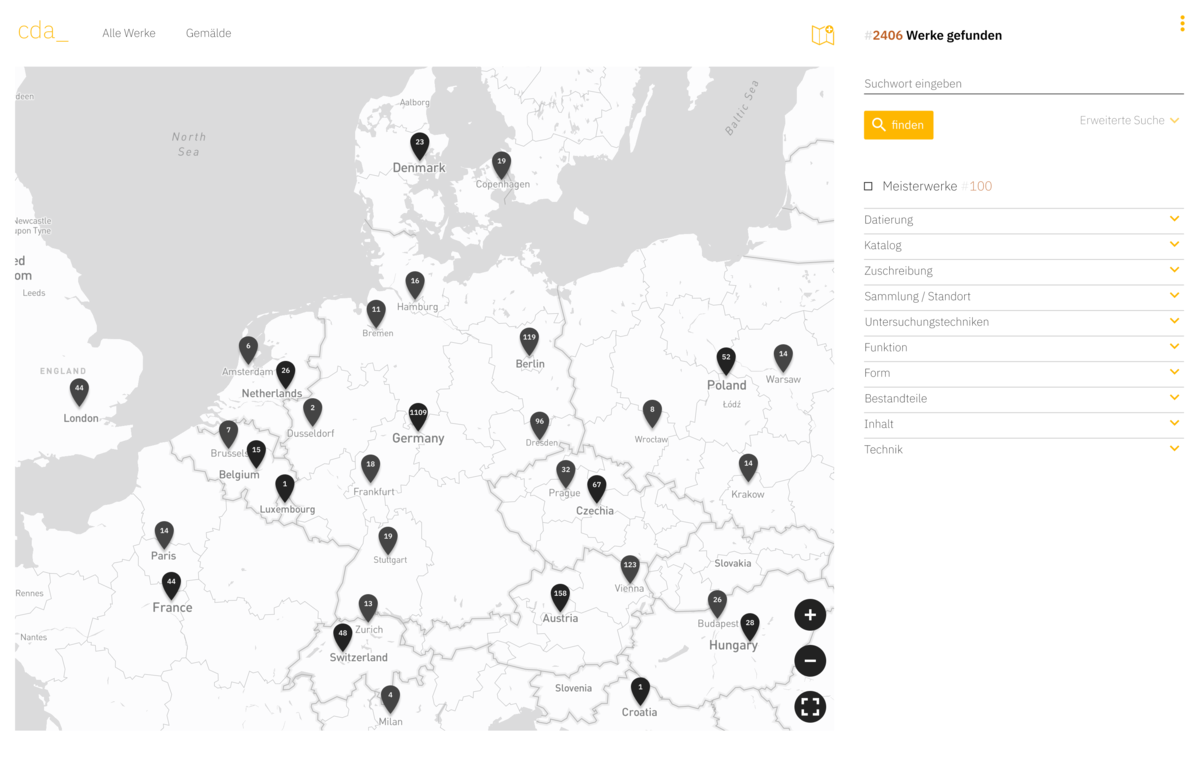
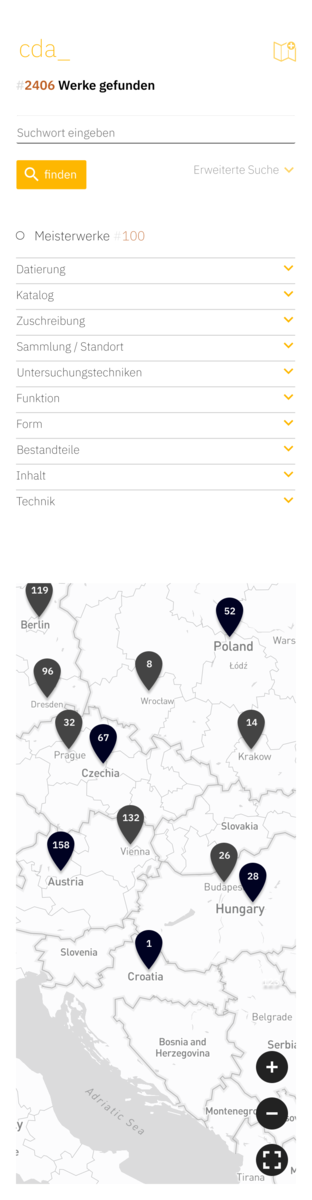
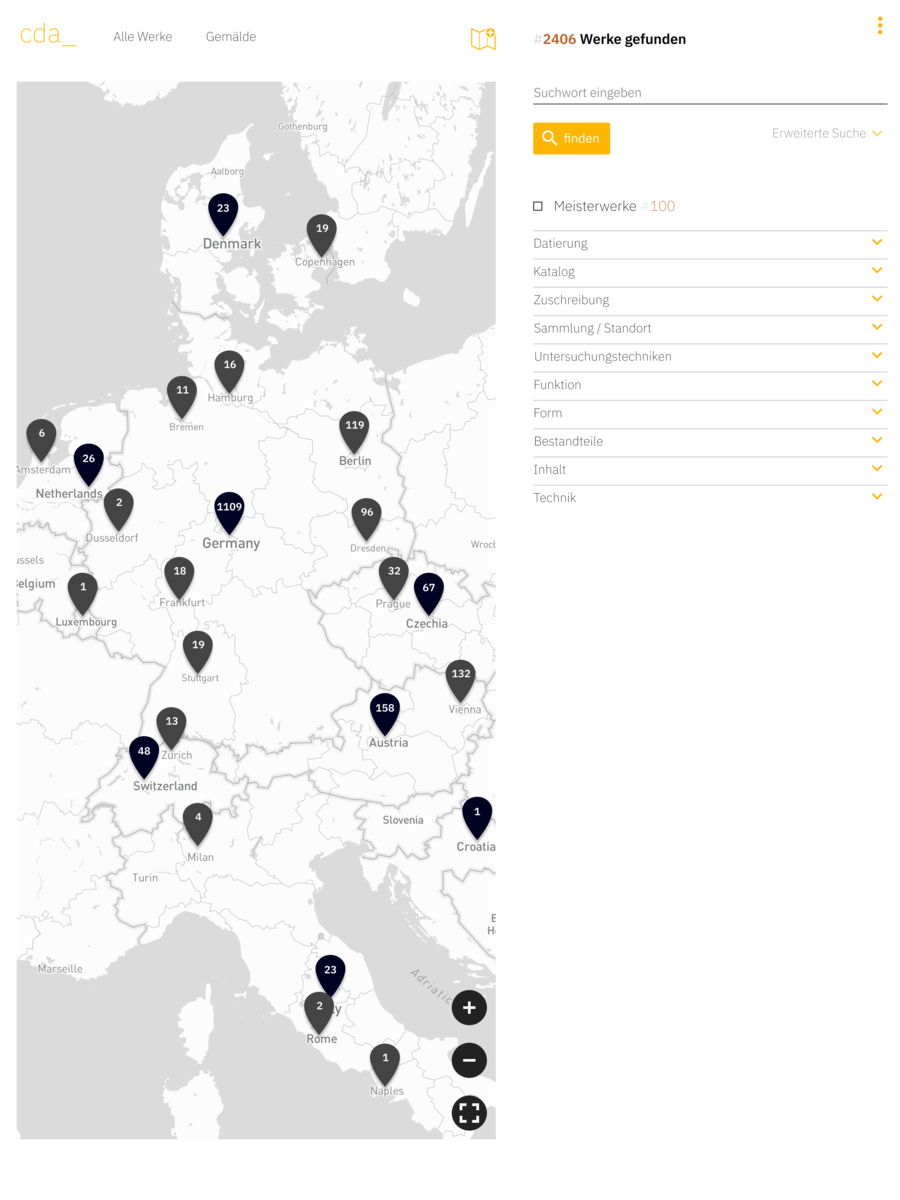
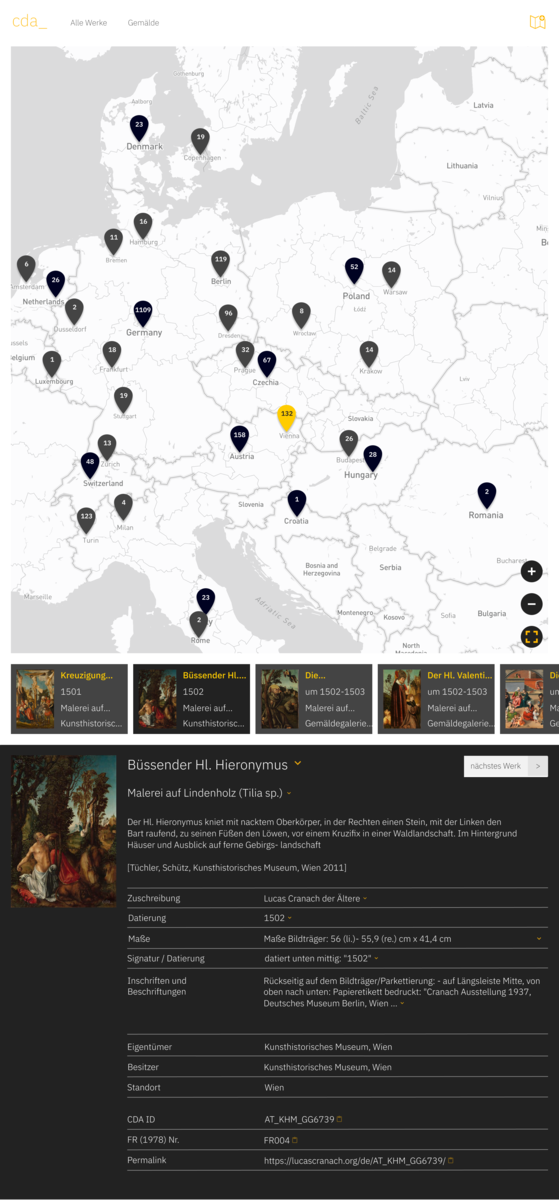
Da auf der Karte alle POIs zu sehen sein sollten, haben wir uns entschieden, die Ansicht in die Suchseite zu integrieren und von den dort vorhandenen Filtern Gebrauch zu machen. Durch dieses Vorhaben soll dem Nutzer ermöglicht werden, ausschließlich die für ihn relevanten Elemente angezeigt zu bekommen und gleichzeitig die Karte so reduziert wie möglich darzustellen.
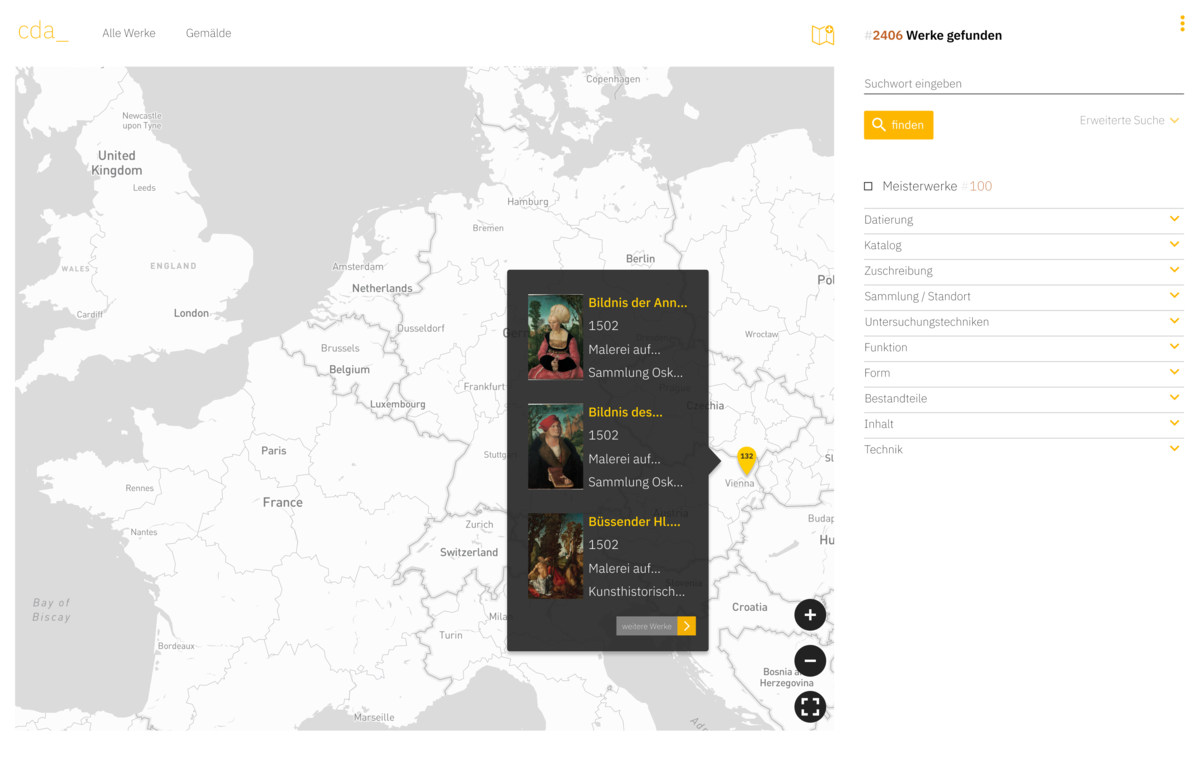
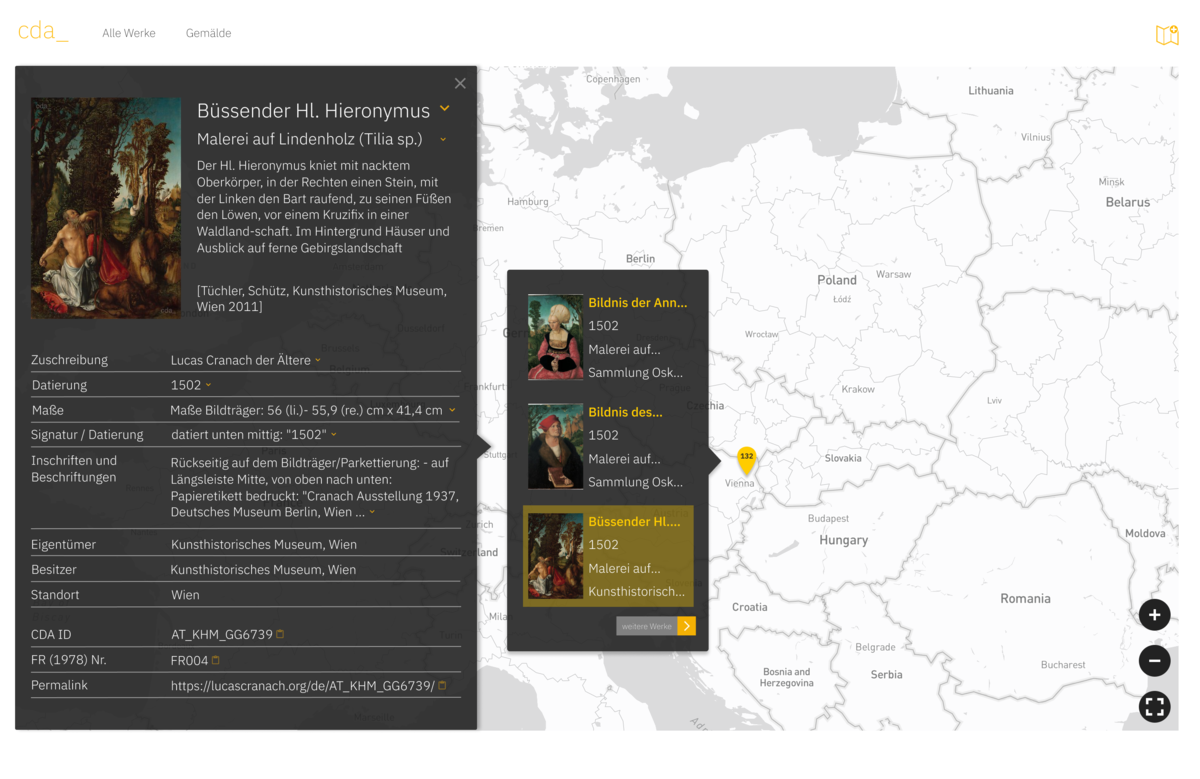
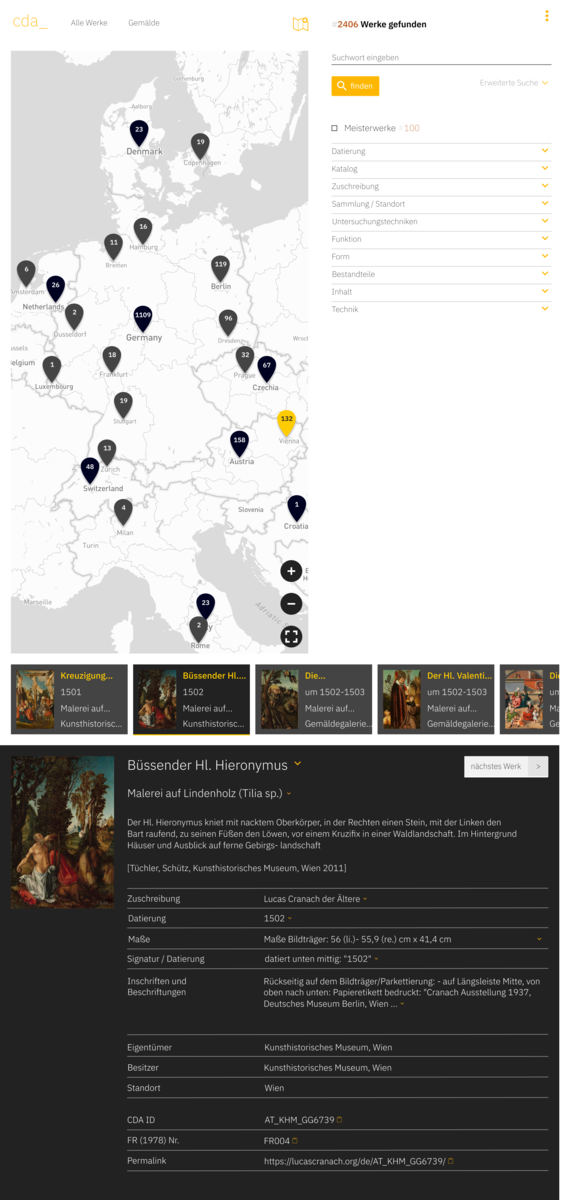
Im Bezug auf die Interaktion mit der Karte war das ursprüngliche Vorhaben, ein möglichst einheitliches Design für alle drei Endgeräte (Laptop, Tablet, Smartphone) zu entwerfen. Die Designphase haben wir mit dem Laptop begonnen. Die Cards, welche ein paar Informationen über das jeweilige Werk bereitstellen, sollten auf der Karte platziert werden, da die Bildschirmfläche sonst zu viele Leerstellen aufweisen würde. Beim Antippen eines Werks wird die Detailseite angezeigt, welche ebenfalls auf der Karte positioniert ist, um ein Scrollen zu vermeiden. Da die Filterfunktion während dem Lesen einer Detailseite redundant ist und zusätzlich in Kombination mit der offenen Detailseite die Karte in den Hintergrund rückt, haben wir dessen Verhalten manipuliert. Normalerweise kann die Filterfunktion manuell ein- und ausgeblendet werden. In unserem Fall wird aber diese immer beim Öffnen einer Detailseite automatisch geschlossen, sodass die Karte erweitert und wieder zum Augenmerk wird.
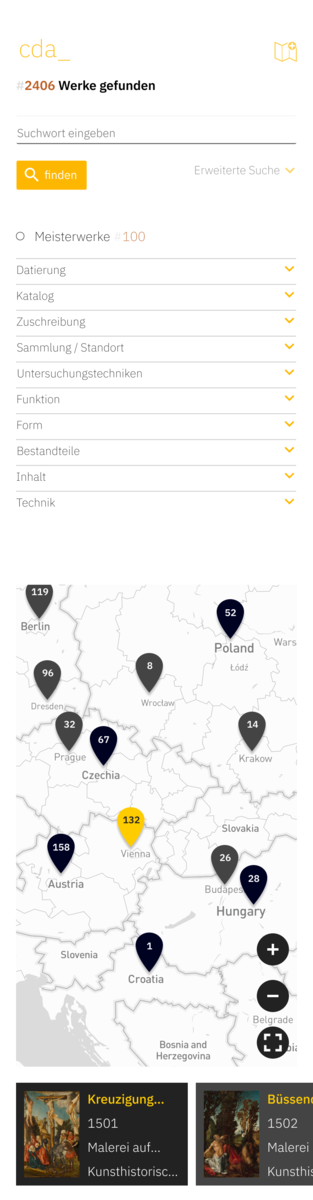
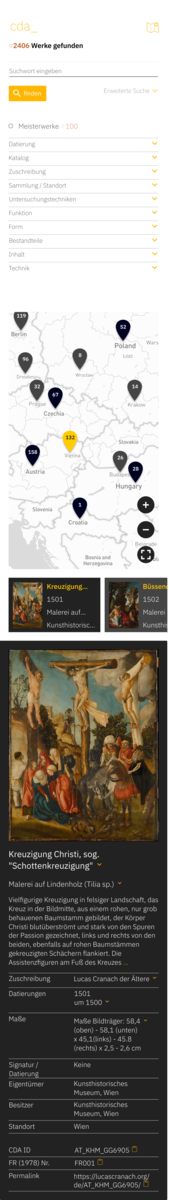
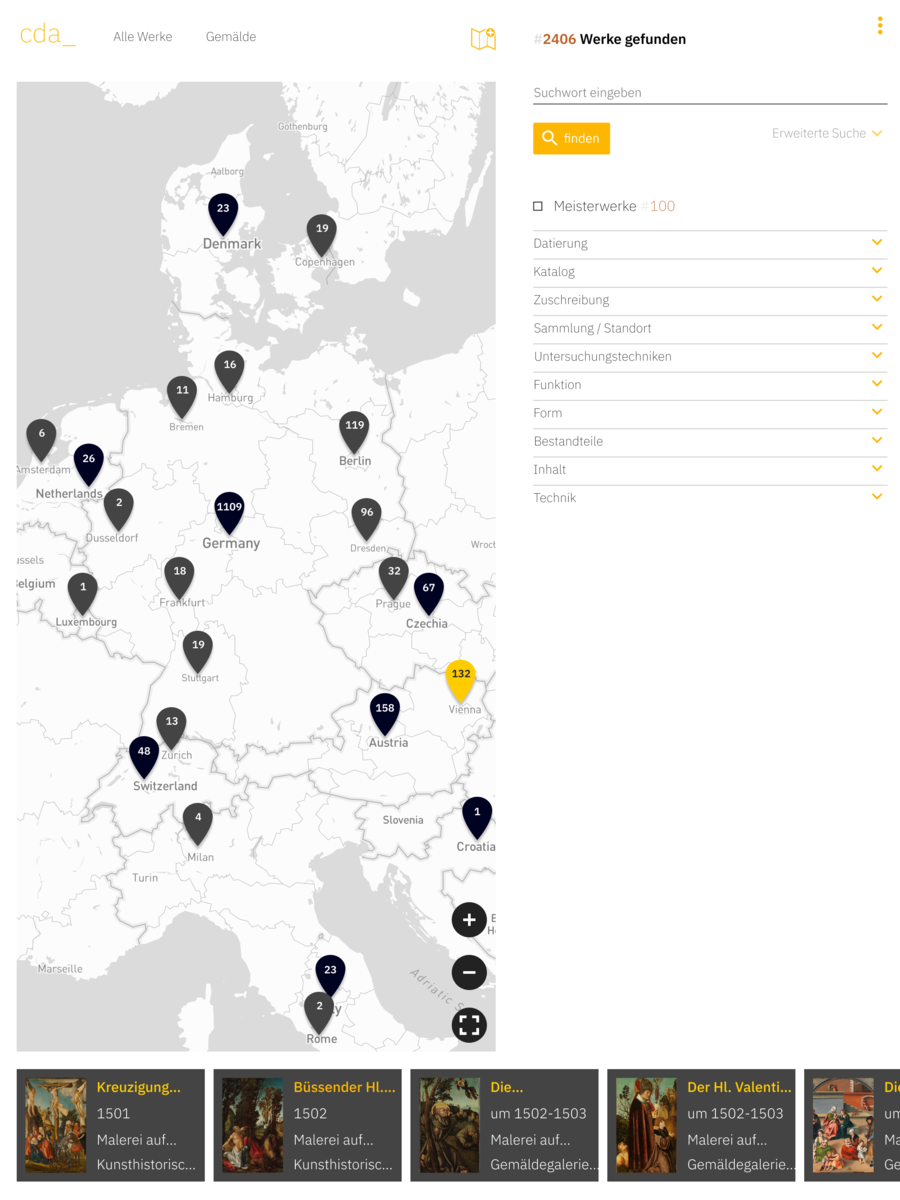
Da Tablet und Smartphone eine geringe Bildschirmfläche haben, wäre dieses Konzept hier nicht realisierbar. Daher haben wir beschlossen, für die Touch-Geräte ein anderes Designkonzept zu entwickeln. Beim Entwurfsvorgang hat sich herausgestellt, dass es am effizientesten ist, unter die Karte eine horizontal bewegbare Leiste zu integrieren, welche die Werke demonstriert und mit dem Finger durchstöbert werden kann.