Im Rahmen des Screendesign Projektes „Survival4All“ sollte eine Wissensplattform geschaffen werden, die an einem zentralen Ort Wissen rund um Projekte und Projektarbeit zugänglich macht. Die Website sollte für Smartphones, Tablets und WIMP-fähige Computer funktionieren. Des Weiteren sollte das Projekt als Teil der TH Köln wahrgenommen werden, gleichzeitig aber eigenständig sein. Die Zielgruppe besteht primär aus Studierenden der Informatik und Medieninformatik (aber auch anderer Studiengänge), sekundär aus Dozenten und Externen. Das Design sollte klar, aufgeräumt, systematisch, einfach und lebendig sein.
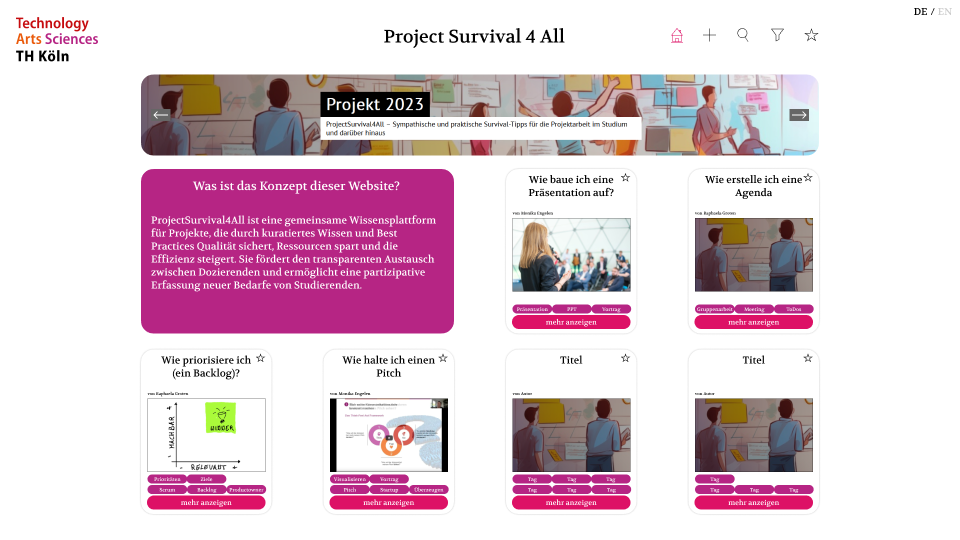
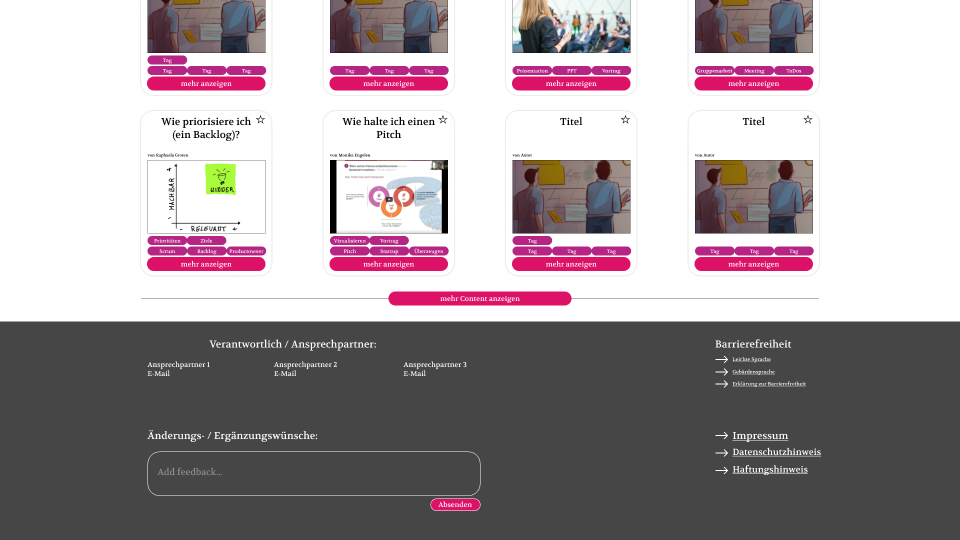
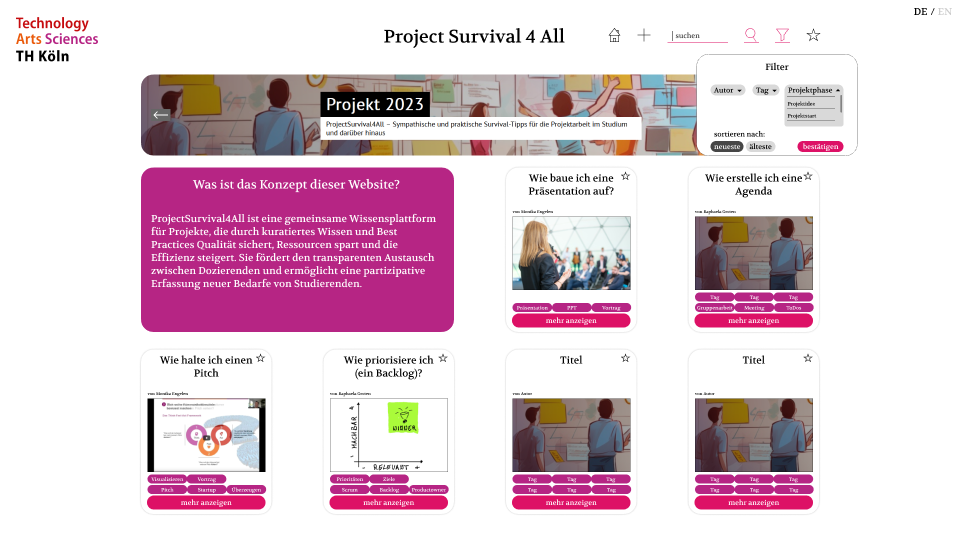
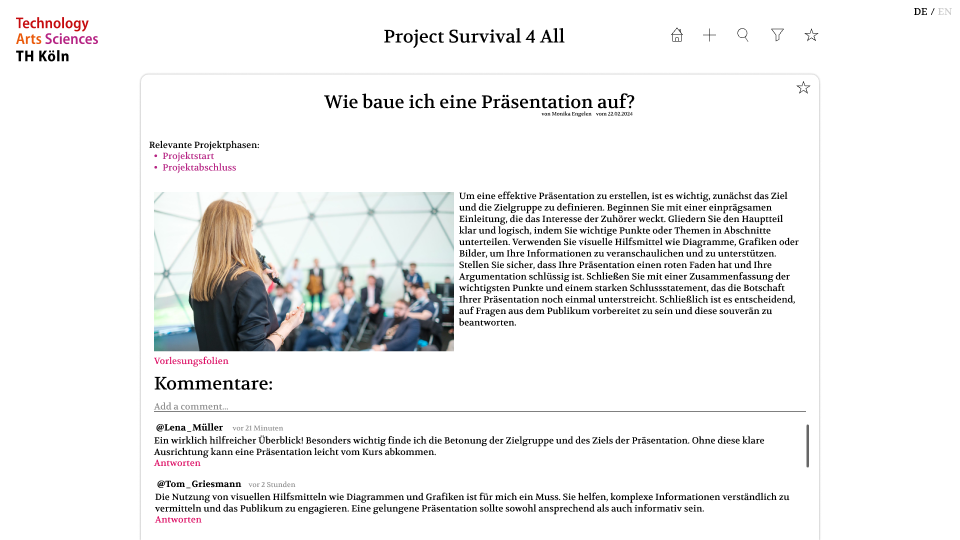
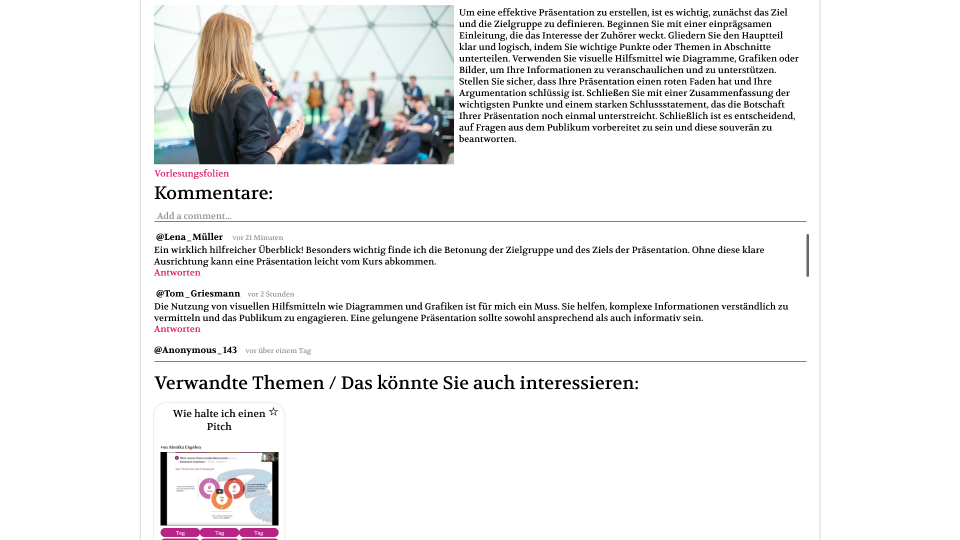
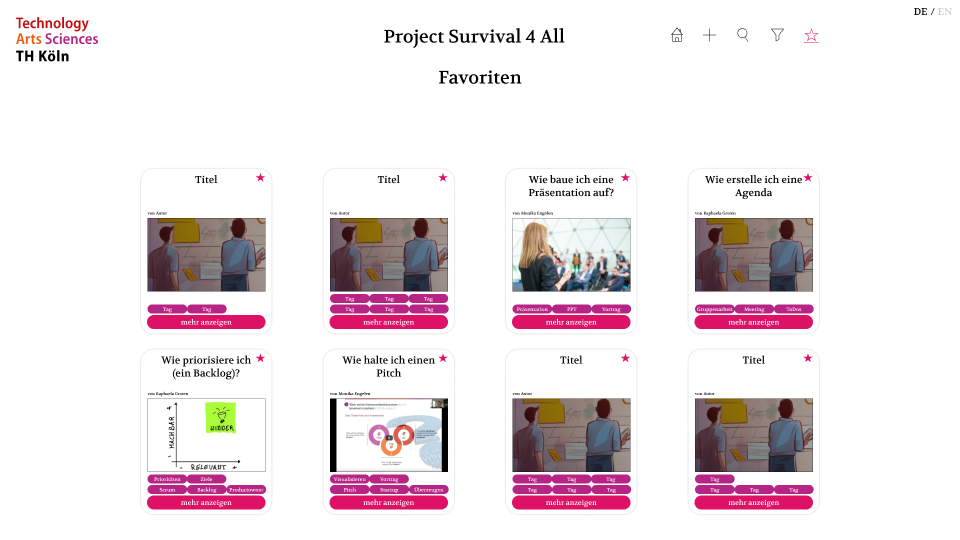
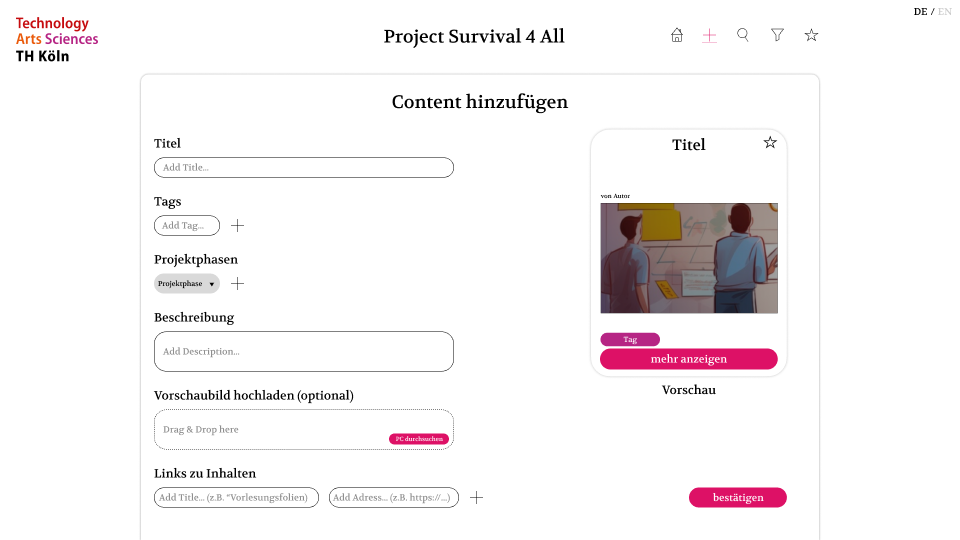
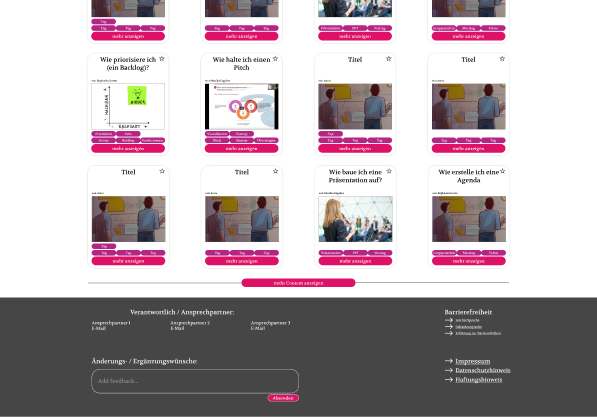
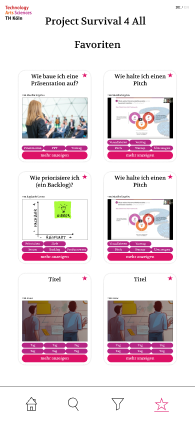
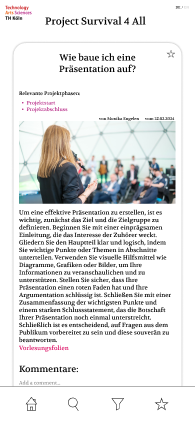
Auf der Startseite der Website werden alle Content-Items in Kacheln angeordnet angezeigt. Die Informationen der Kacheln wurden auf das Nötigste beschränkt, um schnell den gewünschten Inhalt abfragen zu können und die Übersicht zu behalten. Als Bereich für Neuigkeiten dient ein Banner, das sich über den Content-Items erstreckt. Dieses ist über zwei Pfeile an den Seiten navigierbar. Dabei wurden die weißen Pfeile mit einem dunklen Hintergrund versehen, um diese unabhängig vom Content im Banner gut erkennbar zu halten. Die Erklärung des Konzepts der Website wird aufgrund der Leserichtung oben links auf der Hauptseite angezeigt. Aufgrund des konventionellen Designs erwarten die meisten User die Suchfunktion und Navigation oben rechts. Daher wurde die Navigationszeile dort platziert. Das jeweils ausgewählte Icon wird für bessere Orientierung eingefärbt und unterstrichen. Der untere Rand wurde grau eingefärbt, damit sofort erkennbar ist, dass es sich um den unteren Rand der Website handelt und sich kein Content darunter befindet. Aufgrund des Gesetzes der Schwerkraft liegt der graue Kasten unten auf der Website auf. Wenn das „Suchen“-Symbol angeklickt wird, erscheint eine Suchleiste links daneben. Das wurde so gewählt, damit so viel Negativraum wie möglich vorhanden ist. Bei Auswahl des „Filter“-Symbols klappt ein Fenster unter dem Symbol auf, in dem verschiedene Optionen zum Sortieren und Filtern verfügbar sind. Alle interagierbaren Elemente der Website haben die gleiche Farbe, damit der User intuitiv weiß, ob er mit einem Element interagieren kann. Bei Auswahl des „mehr anzeigen“ Buttons auf einem Content-Item gelangt man auf die Seite des jeweiligen Contents. Die dortigen Informationen werden von Rändern eingeschlossen, die eine starke Ähnlichkeit mit den Rändern der Kacheln aufweist. Das unterstreicht für den User, dass er sich symbolisch „in einer Kachel“ befindet. Aufgrund der Leserichtung wurden die Projektphasen oben links platziert. Sie wurden durch eine Einfärbung für bessere Sichtbarkeit hervorgehoben. Durch Klicken auf das „Favoriten“-Symbol in der Icon-Leiste wird man auf die Seite „Favoriten“ weitergeleitet. Dort werden alle Content-Items angezeigt, die der User als Favorit markiert hat. Auf diesem Screen erkennt man, dass bei einem als Favorit markierten Content der Stern auf der Kachel ausgefüllt wird. Bei Auswahl des „Hinzufügen“-Symbols gelangt man nach erfolgreicher Anmeldung auf der TH-Köln Seite auf den „Content-Hinzufügen“-Screen. Dort werden verschiedene Textfelder mit Überschriften angezeigt, die dem Gesetz der Ähnlichkeit folgen. Auf der rechten Seite befindet sich eine Vorschau der Kachel, die sich in Echtzeit an den eingetragenen Content anpasst. Für Smartphones wurde die Icon-Leiste nach unten verschoben und durch eine Linie vom Rest des Screens getrennt. Dies wurde so gewählt, damit die Icons leichter mit dem Finger zu erreichen sind. Zusätzlich wird dies von den meisten Usern aufgrund des konventionellen Designs dort erwartet, da viele Apps ihre Icons unten platzieren.
Durch das TH-Köln-Logo und die Farben der Medieninformatik-Seite ist schnell erkennbar, dass die Website der TH zugehörig ist. Trotzdem unterscheidet sich das Design aufgrund des hohen Anteils von Negativraum und den Abrundungen von Kanten stark von der TH-Köln-Seite. Es wirkt klar, übersichtlich und modern. Die Ziele konnten vor allem aufgrund von erstellten Personas, User Stories und Analyse der Zielgruppe erreicht werden. Der Fokus wurde auf Benutzerfreundlichkeit und Intuition gelegt.