Die vorliegende Projektarbeit wurde im Wintersemester 2023/24 im Modul Screendesign entwickelt und beschäftigt sich mit der Umsetzung einer gemeinsamen Wissensplattform namens ProjectSurvival4All. Das Projekt hat sich zum Ziel gesetzt eine gemeinsame Wissensplattform zu schaffen. Diese Plattform soll kuratives Wissen und Best Practice rund um Projekte und Projektarbeiten an einem zentralen Ort zugänglich machen, unabhängig von spezifischen Modulen. Die Vorteile sind vielfältig, Qualitätssicherung durch Prüfung oder Erstellung der Inhalte durch Dozenten, Ressourcenschonung durch Vermeidung redundanter Recherche und Erstellung von Lehrmaterialien, sowie Steigerung der Effizienz durch die Bereitstellung von Verweisen anstelle von Dokumenten. Zudem fördert die Plattform den transparenten Austausch zwischen Dozenten, erfasst neue Bedürfnisse durch die Beteiligung von Studierenden und dient als Schaufenster für Interessierte und Externe.
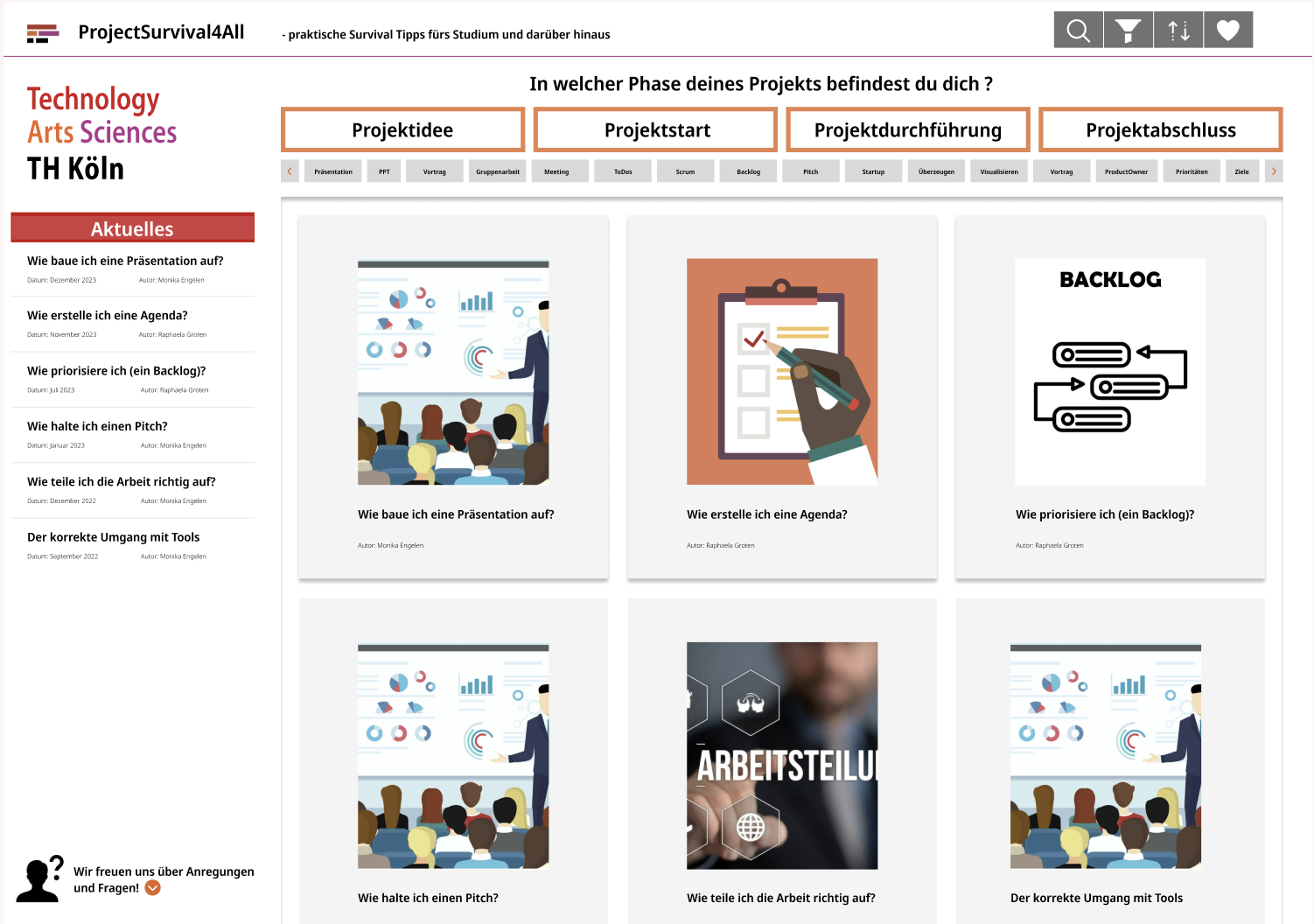
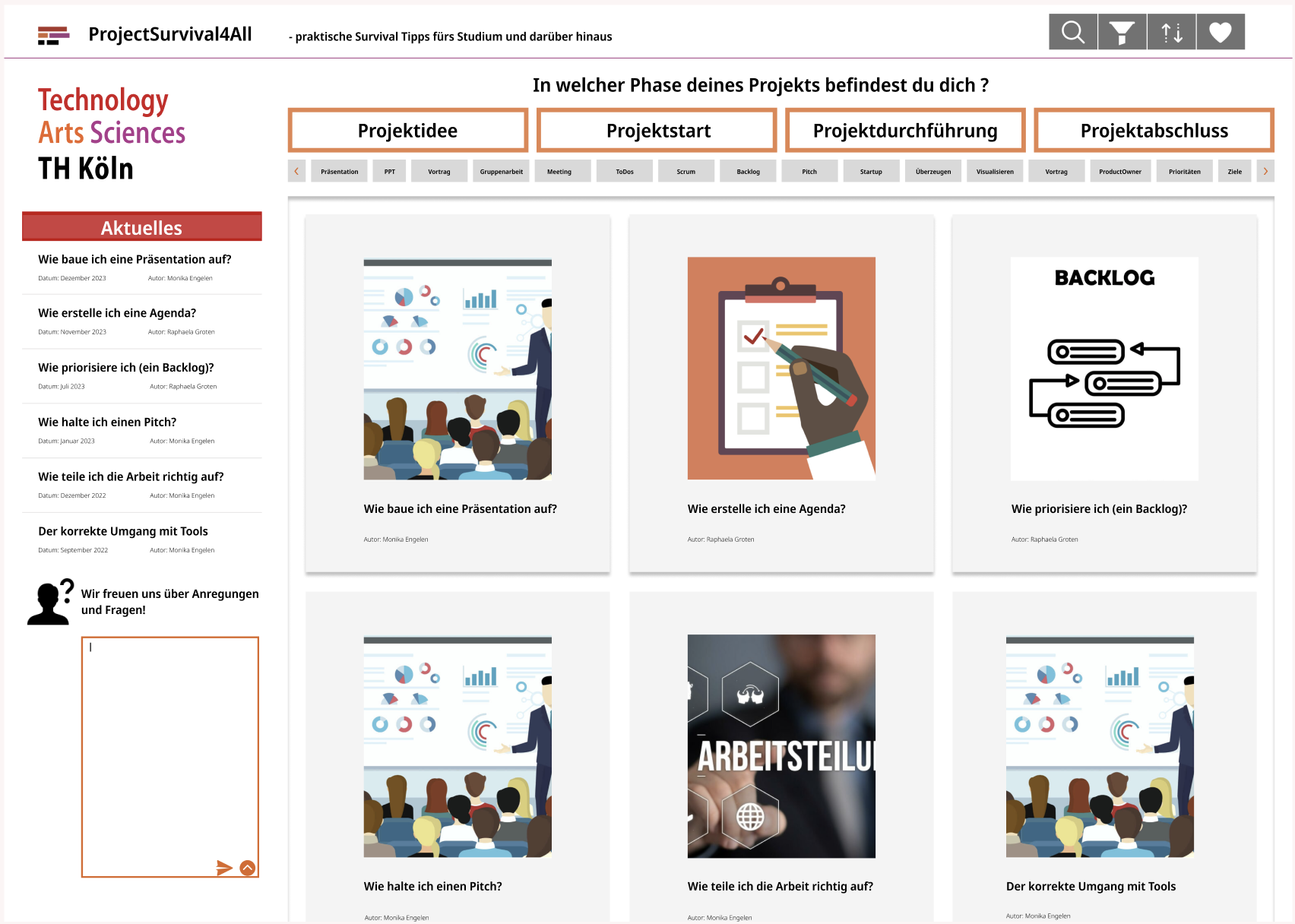
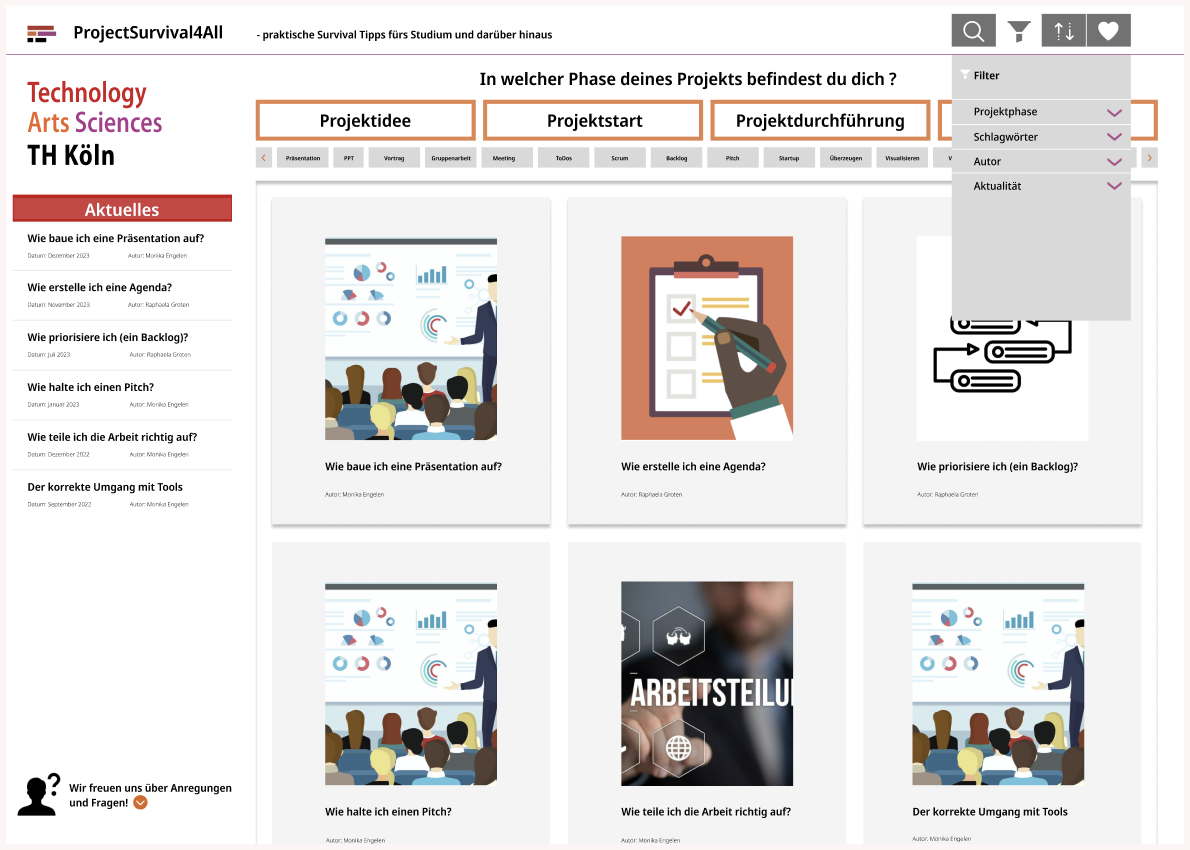
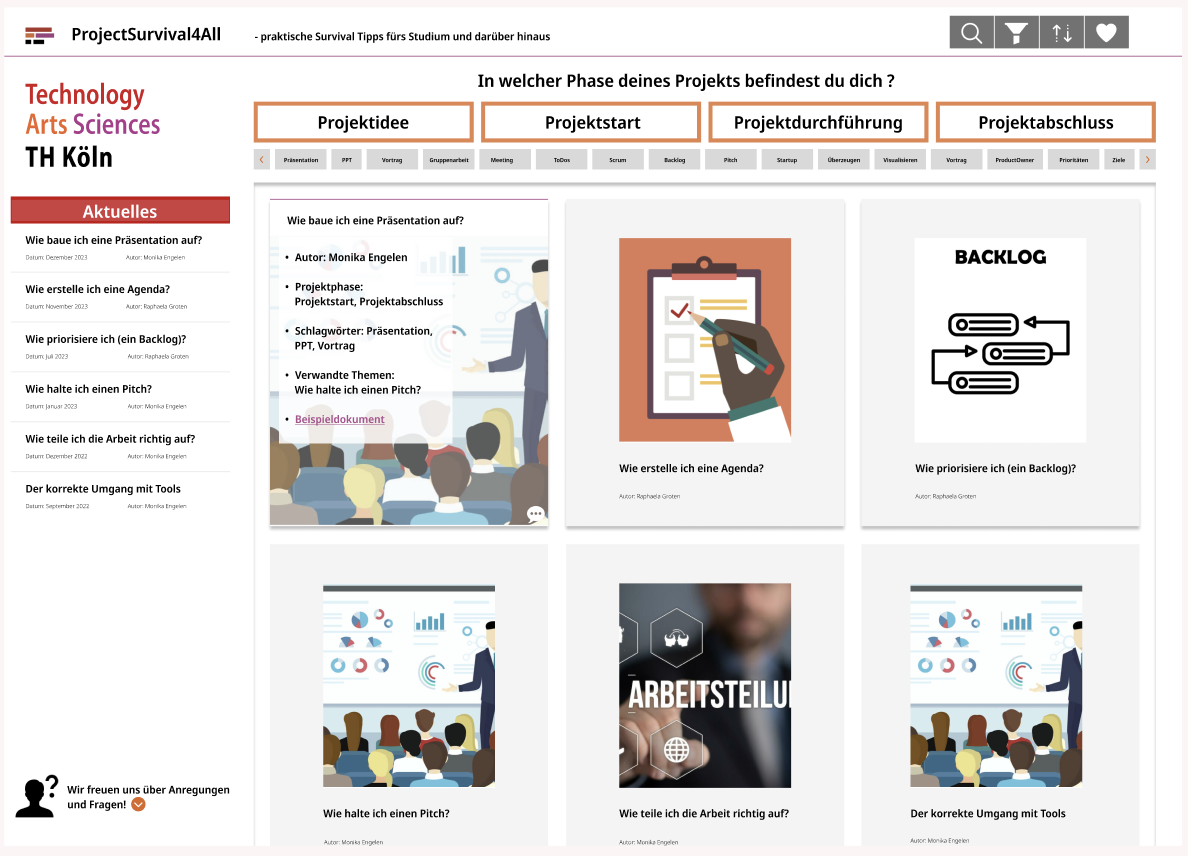
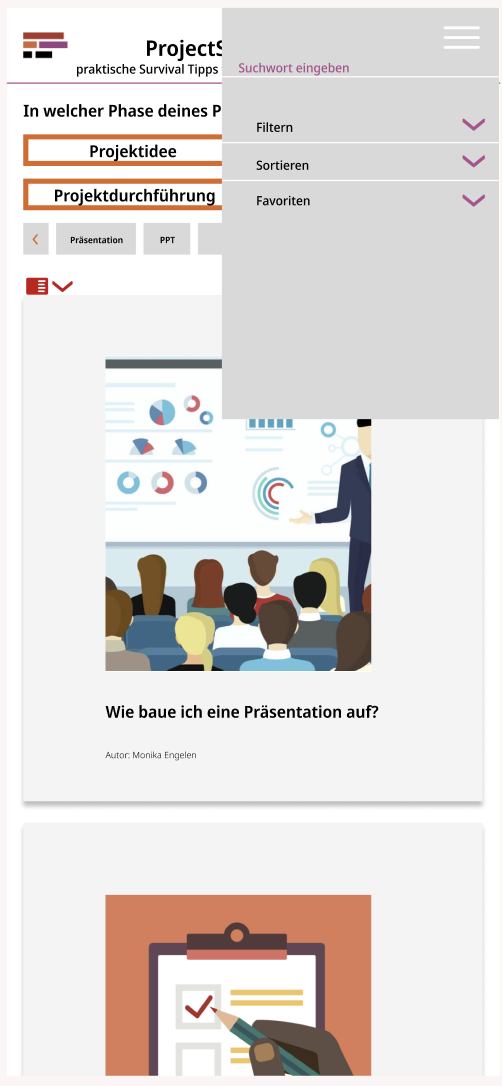
Für die Umsetzung der Webseite habe ich zuerst das bestehende Design der Hochschule und hochschulnaher Websites analysiert. Auf dieser Grundlage habe ich mein eigenes Gestaltungskonzept entwickelt. Die Typographie und das Farbschema sorgen für den klassischen Th Köln Look. Die Webseite ist aufgeräumt und folgt dem klaren weiß grauem Aufbau der Hochschulseiten. Durch Akzente mit den TH Köln Logo Farben wird das Auge auf besonders wichtige Komponenten wie Projektphasen und aktuelle Themen gelenkt. Hauptaugenmerk der Wissensplattform ist die Startseite. Der Name und das Konzept der Plattform sind direkt in der Symbolleiste dargestellt, damit der Nutzer den Nutzen der Webseite sofort einordnen kann. Der Aufbau der Wissensplattform lenkt den Benutzer sofort auf die verschiedenen Content Items und legt nahe das man diese nach den verschieden Projektphasen einordnen kann. Auf den zweiten Blick erkennt das Auge, dass man die Content Items auch nach relevanten Schlagwörtern ausgeben kann. Die Content Items werden auf der Startseite durch ein schlichtes Preview dargestellt, wodurch dem Benutzer sofort klar wird welche Frage das jeweilige Content Items beantwortet. Durch einen Click auf ein beliebiges Preview zu einem Content Item, werden alle relevanten Informationen des Content Items angezeigt, und dass entsprechende Dokument referenziert . In der Symboleiste hat der Benutzer die Möglichkeit Items zu suchen, zu filtern und zu sortieren, sowie sich seine Favoriten anzeigen zu lassen. Die Funktionen werden durch verschiedene simple Items suggeriert um die Plattform sauber zu halten. Wenn man eines der verschiedenen Icons anklickt öffnet sich jeweils ein ausklappbares Fenster indem die Funktion ausformuliert ist, Zuletzt wird das Auge durch den Lesefluss auf die Möglichkeit links unten auf der Startseite aufmerksam, Anregungen und Fragen zu bestehenden und wünschenswerten Content Items zu kommentieren. Diese Funktion lässt sich auch durch ein Icon aufklappen.
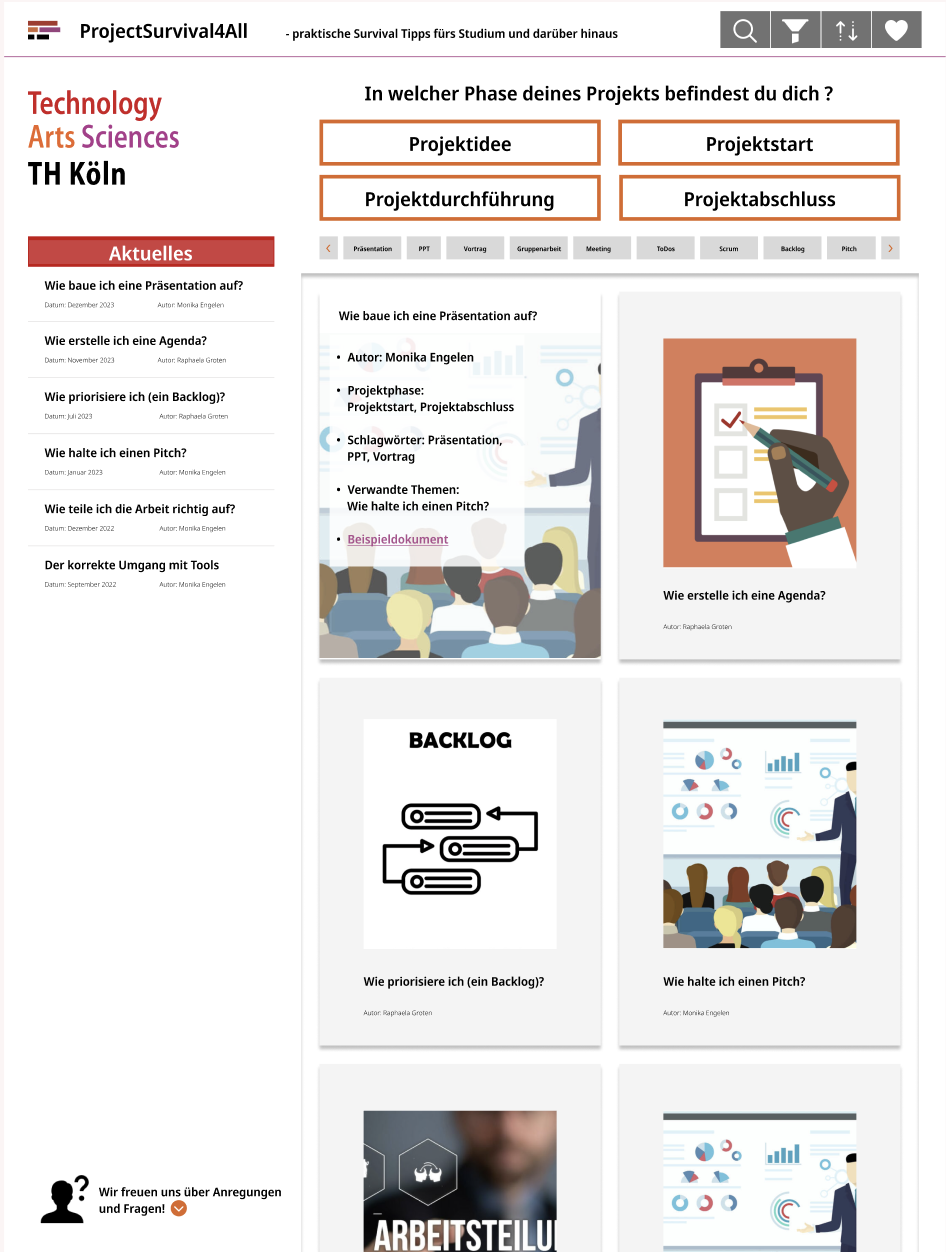
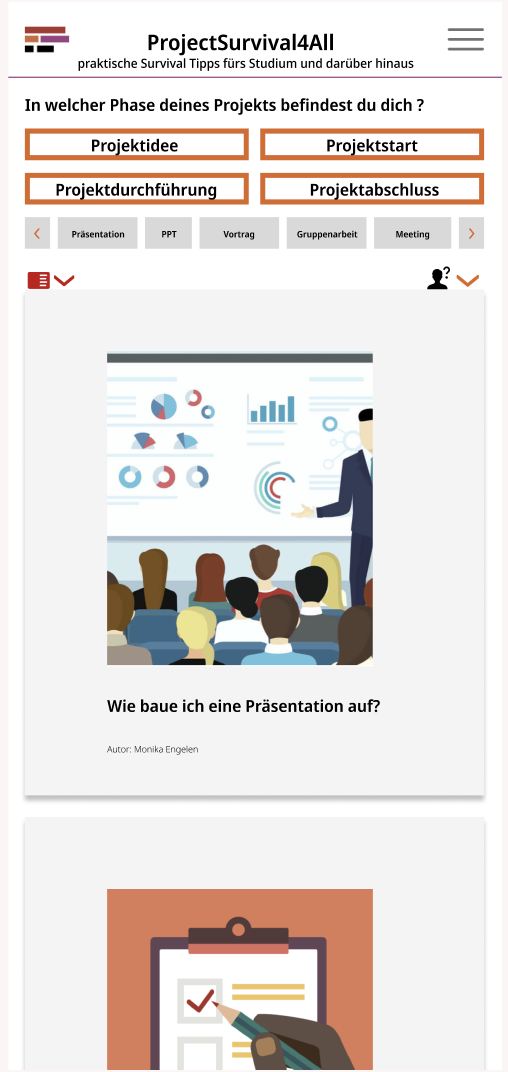
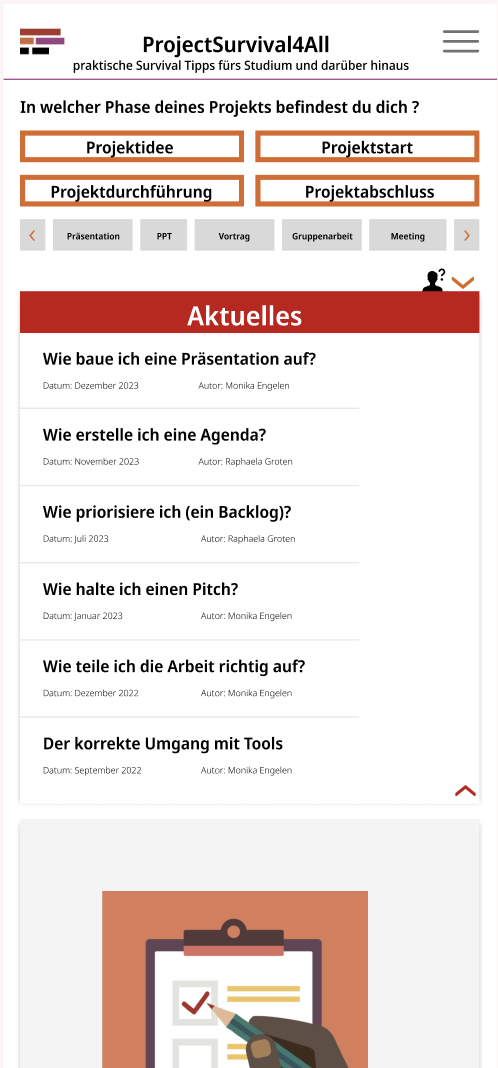
Des Weiteren wurde darauf geachtet, dass die Website auf allen gängigen Endgeräten gleichermaßen gut aufgebaut und interaktiv benutzbar ist. Da die Sicht gerade bei Smartphones und Tablets durch die Gerätegröße eingeschränkt ist, ist das Menü der Suche aufklappbar gestaltet. Die verwendeten Maße für die Desktop Version sind 1440x1025px, bei dem Tablet wurden die Maße eines iPad Pro 12.9“ (1024x1366px) entnommen. Für das Smartphone wurde das Gerät iPhone 13 mit einer Maße von 390x844px verwendet.