Im Rahmen des Screendesign Projekts im WiSe 2023/24 sollte ein Gestaltungs- und Interaktionskonzept für die Website “ProjectSurvival4All” entwickelt werden. Das Ziel von ProjectSurvival4All ist es, eine zentrale Wissensplattform rund um Projekte zu erschaffen, dessen Inhalte von Dozenten geprüft werden und den Studenten somit manchen Rechercheaufwand spart. Die Gestaltungsprinzipien und das daraus resultierende Gestaltungskonzept orientiert sich am Internetauftritt der TH-Köln und dessen Partnerseiten. Weitergehend wurde das Konzept auf Smartphones, Tablets und WIMP-fähige Computer angepasst.
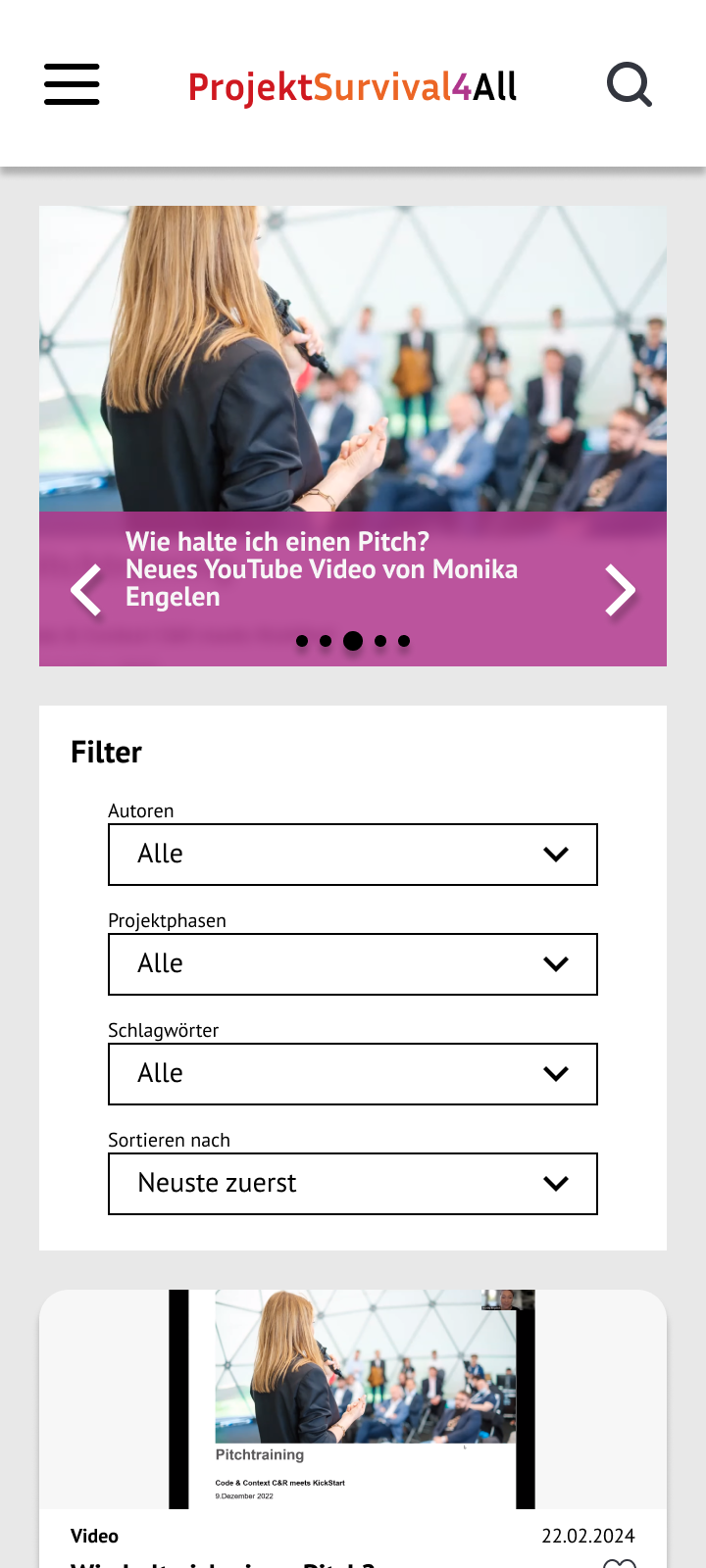
Zu Beginn des Projekts haben wir uns die Websites der TH-Köln und ähnliche Websites angeschaut und dessen Gestaltungsprinzipien analysiert. Mit der Analyse als Grundlage wurde ein erstes Style-Guide für die Website ProjectSurvival4All erstellt, welches im Laufe des Projekts iteriert wurde. Mithilfe des Style-Guides konnten wir das Design der TH-Köln Website innerhalb unseres Designkonzepts beibehalten. Für das Layout haben wir uns die gängigen Bildschirmauflösungen mit 360x800px für Smartphones, 768x1024px für Tablets und 1920x1080px für Computer gewählt. Die Elemente des Designkonzepts wurden mit Content-Grids angeordnet.
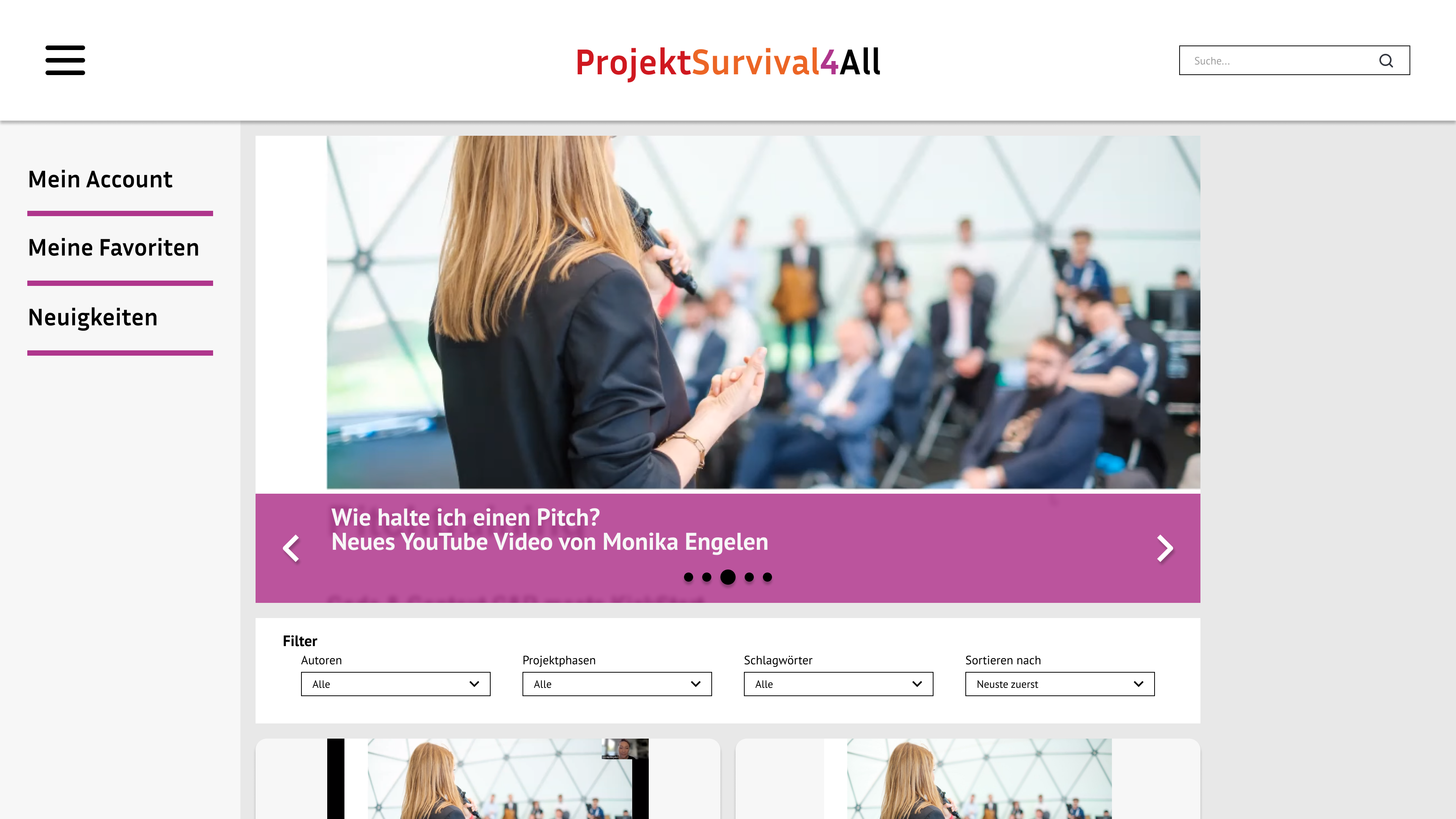
Die im Projekt verwendeten Farben wurden der TH-Köln Website entnommen, wodurch dem Nutzer der Website eine Assoziation zur TH-Köln Website hervorgerufen wird. Auch die farbliche Gestaltung des Schriftzuges auf der Navigationsleiste soll an das TH-Köln Logo erinnern. Für die Website wurde ein klares, helles Design angewendet, um Professionalität und Ordnung auszustrahlen. Dadurch werden ebenfalls einige Akzentfarben besser hervorgehoben und bestimmte Elemente in den Vordergrund gesetzt.
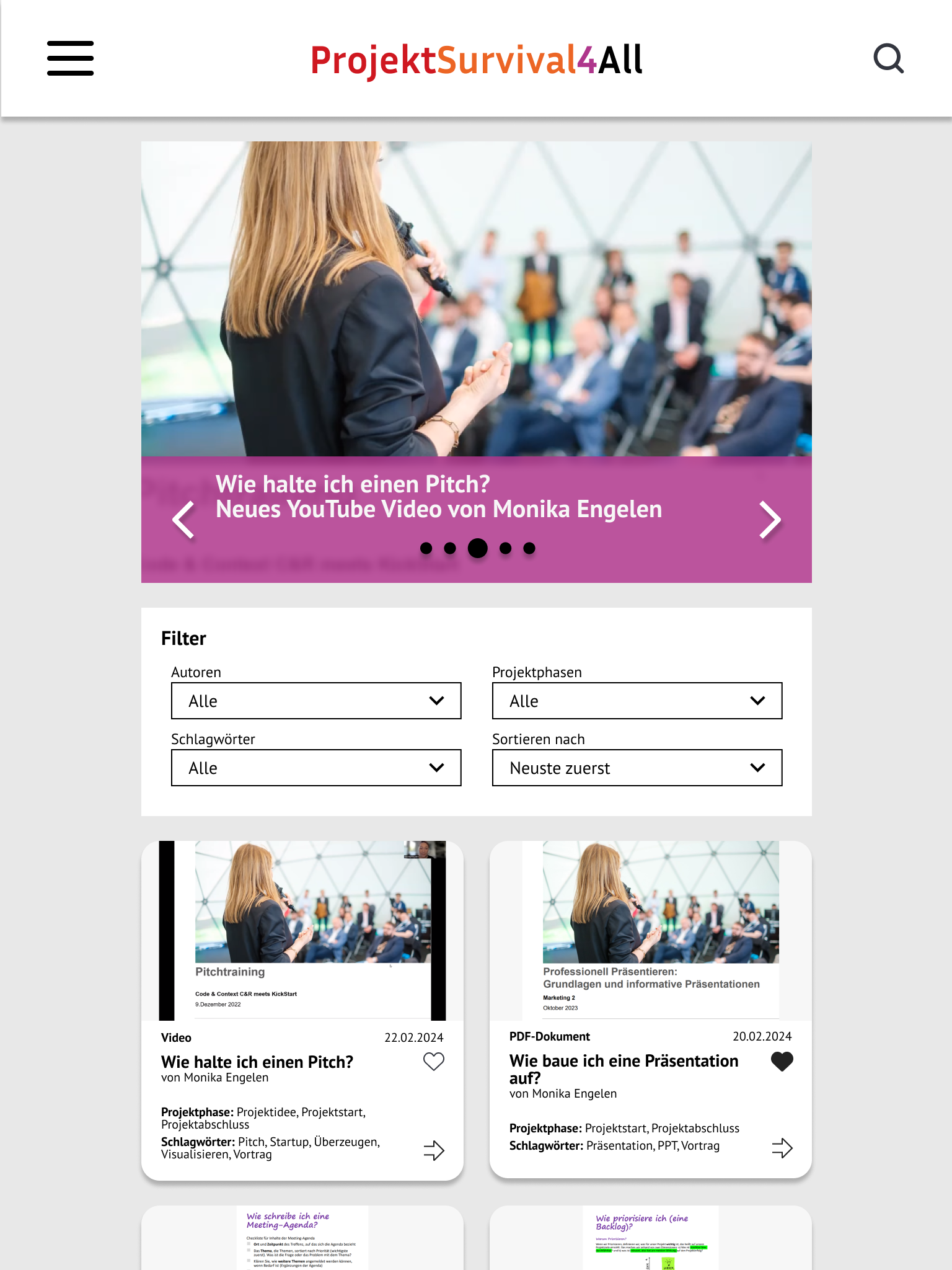
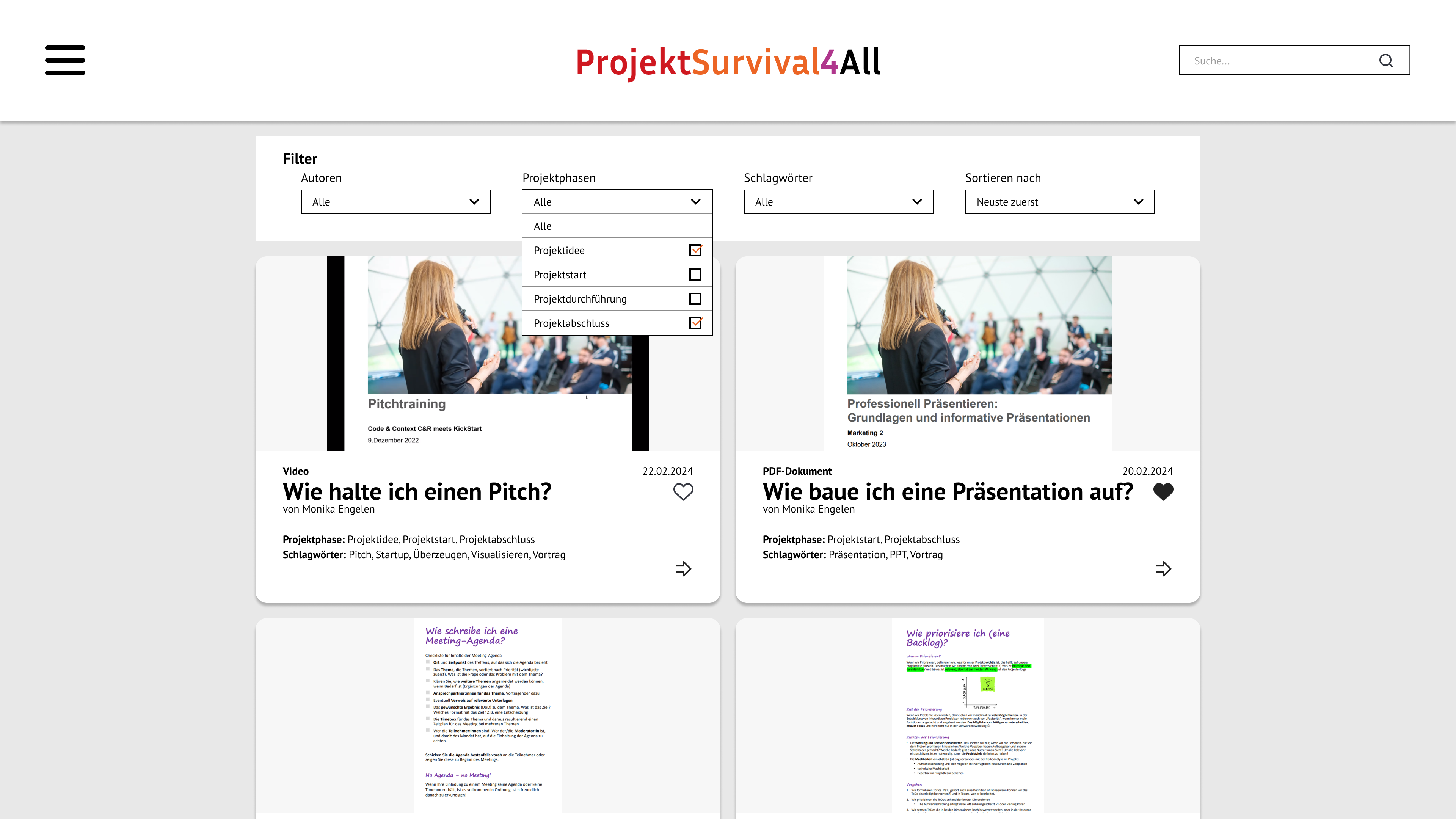
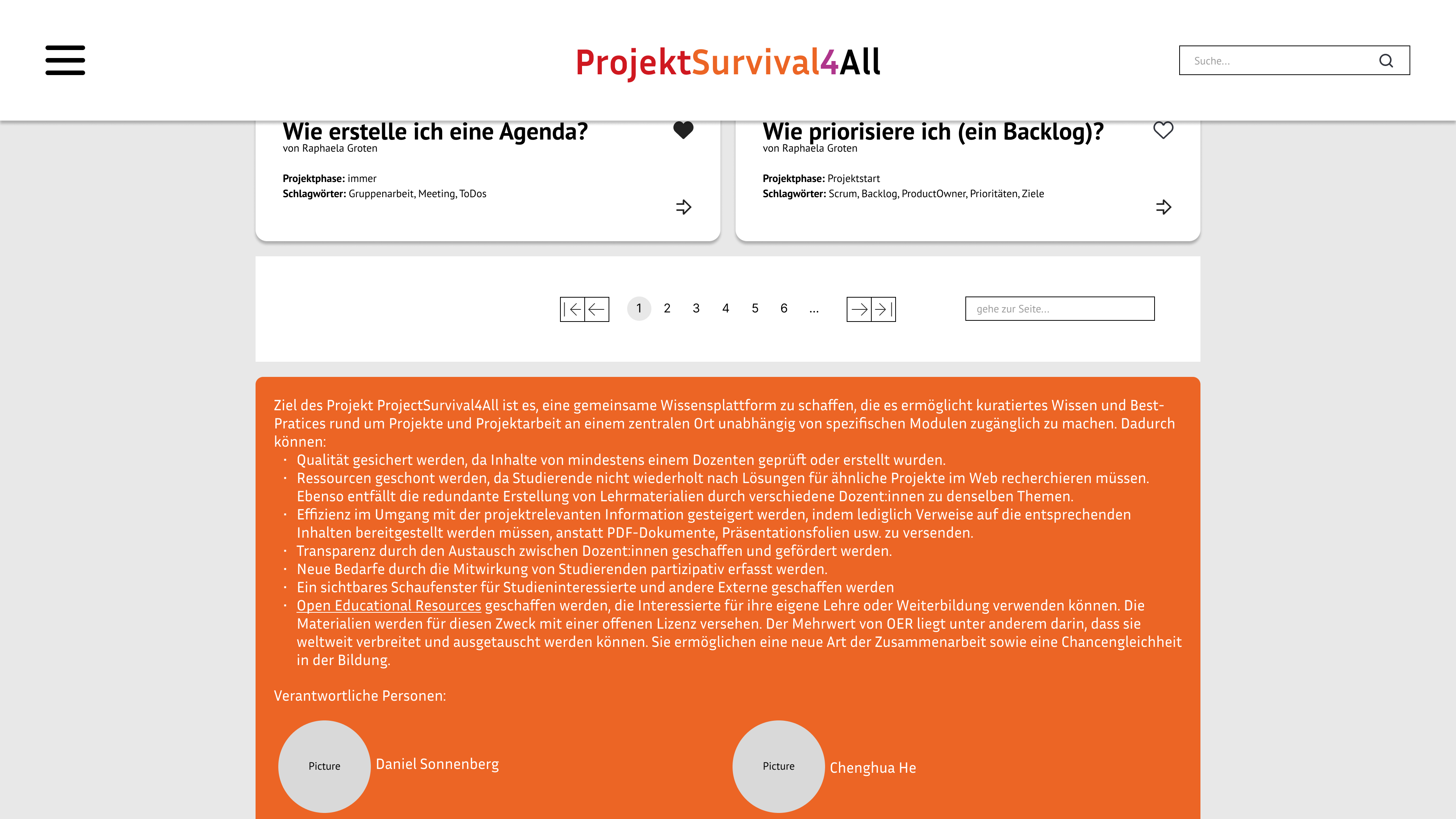
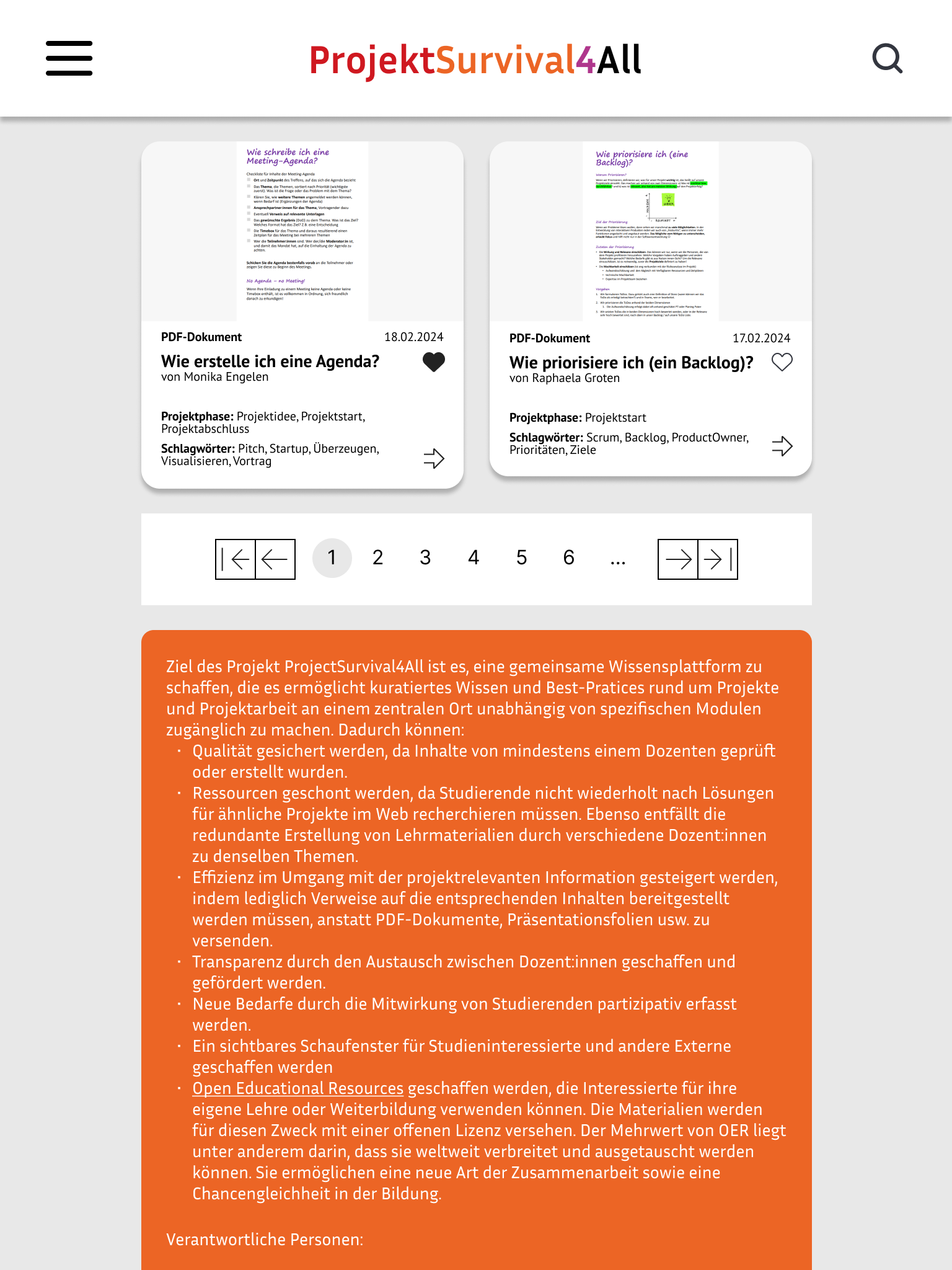
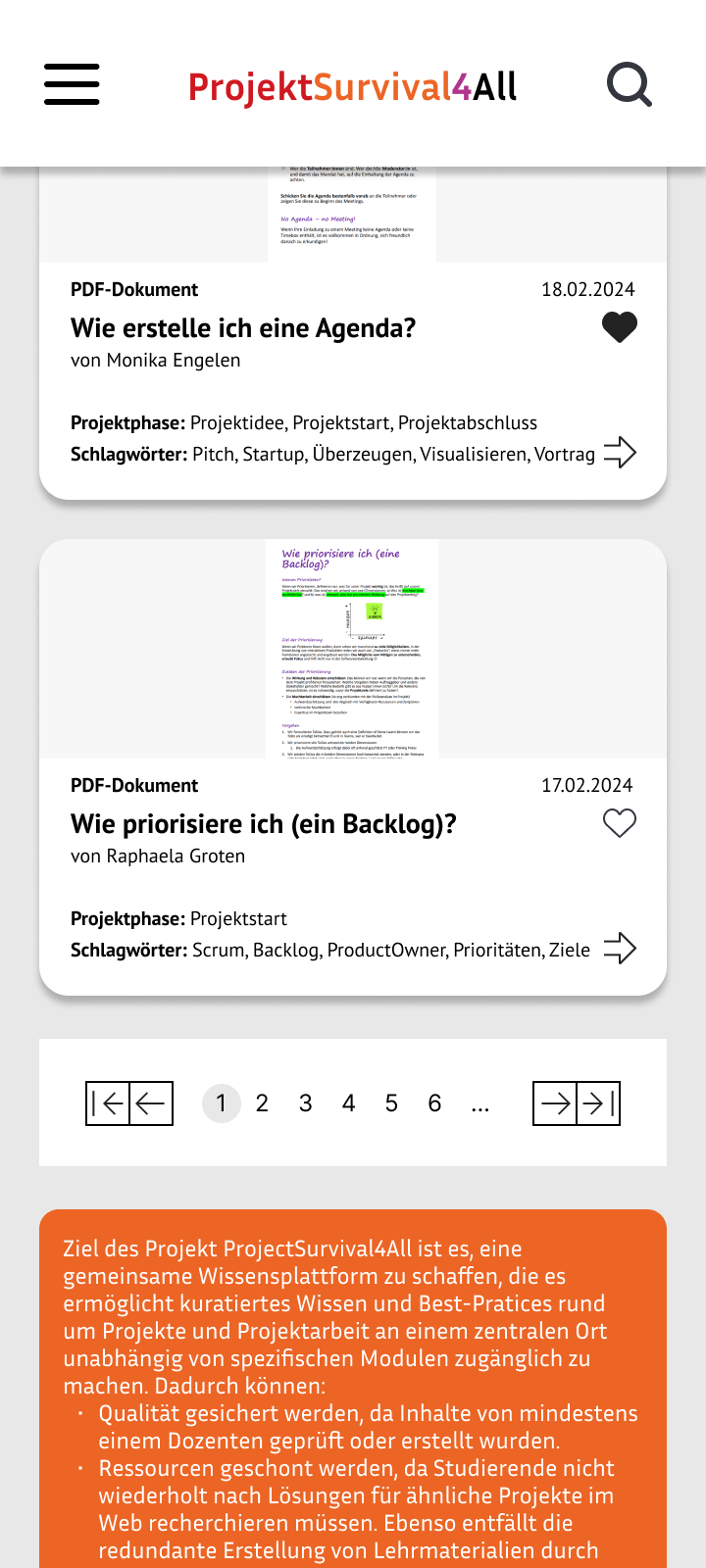
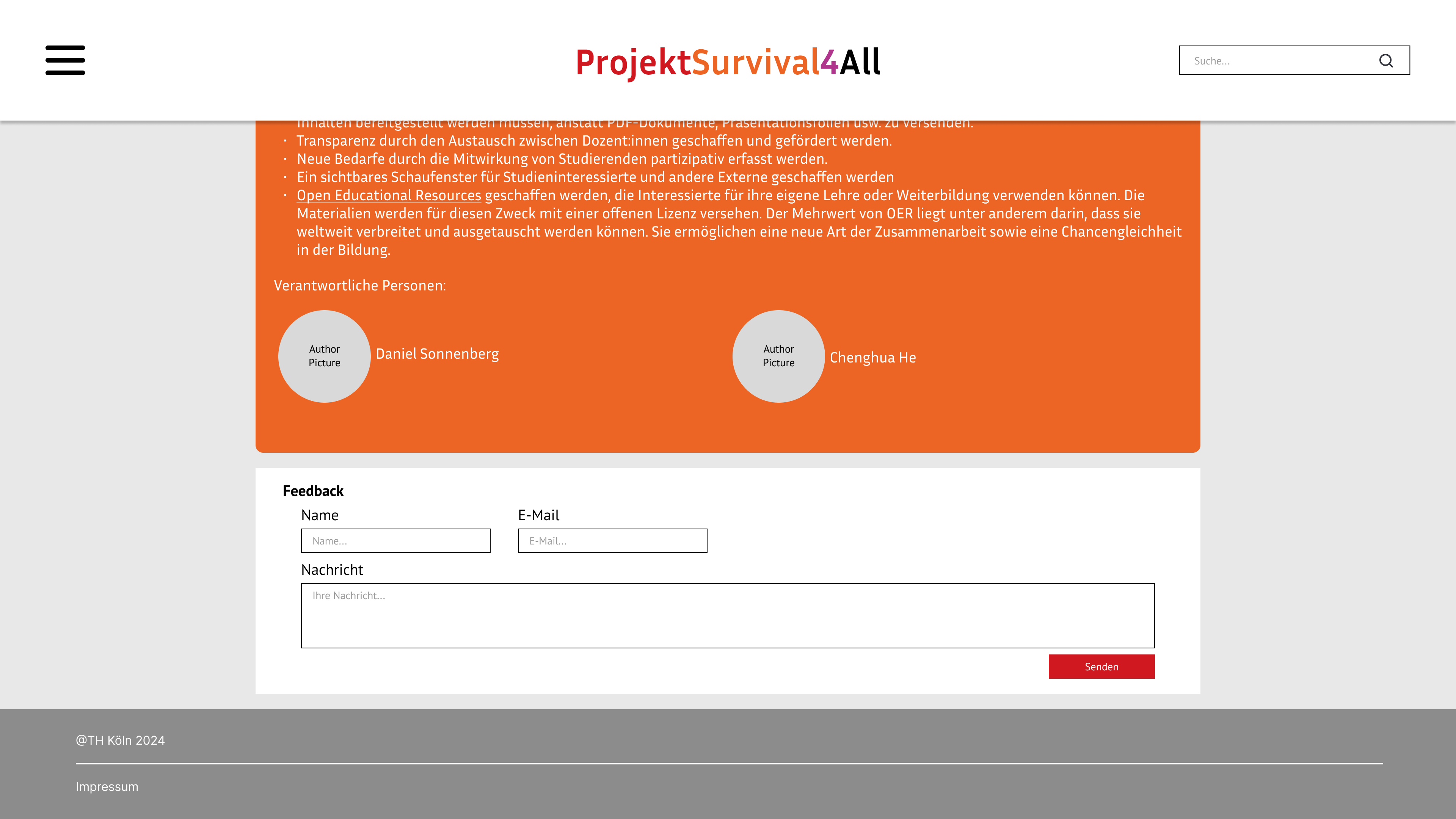
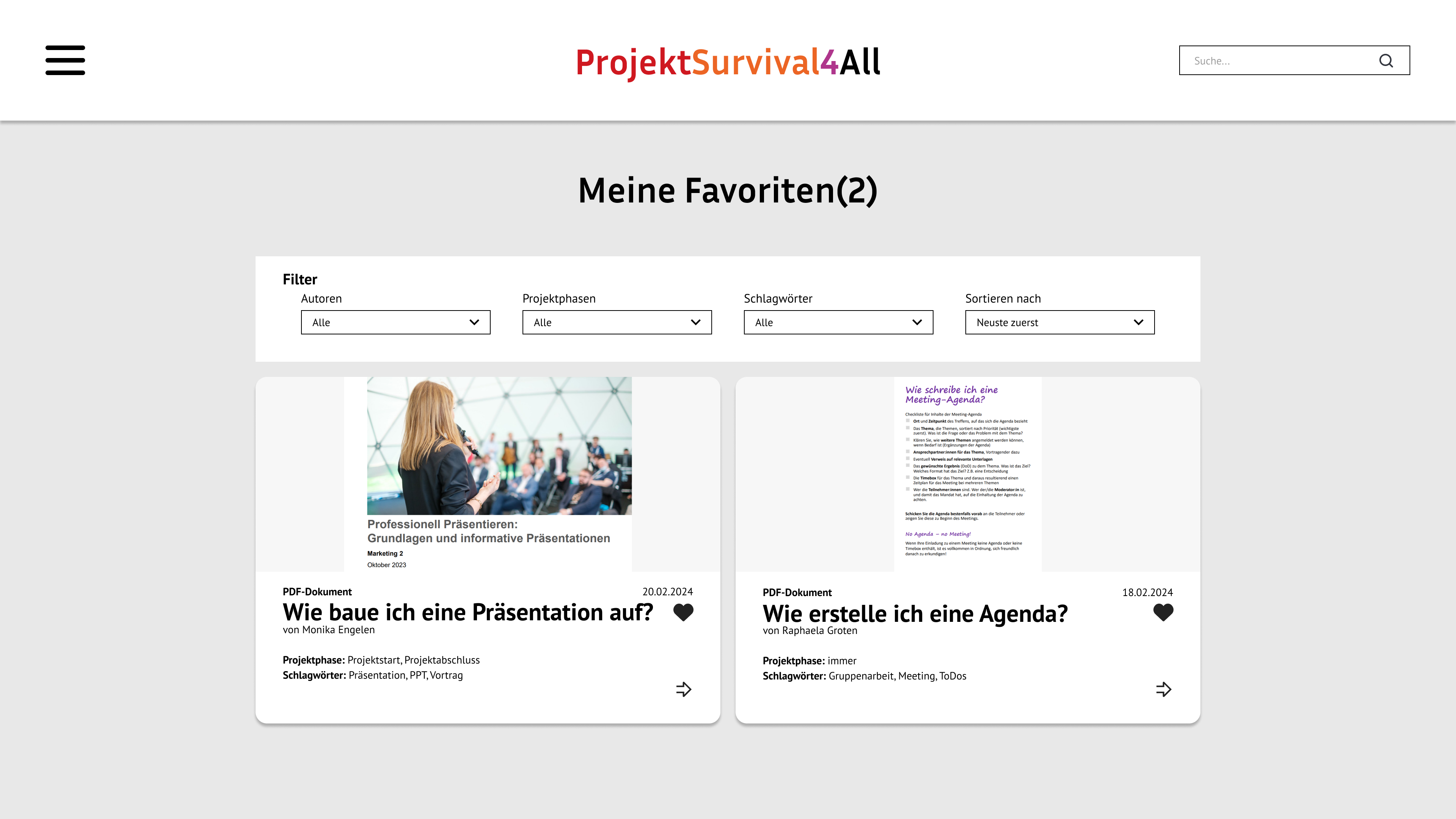
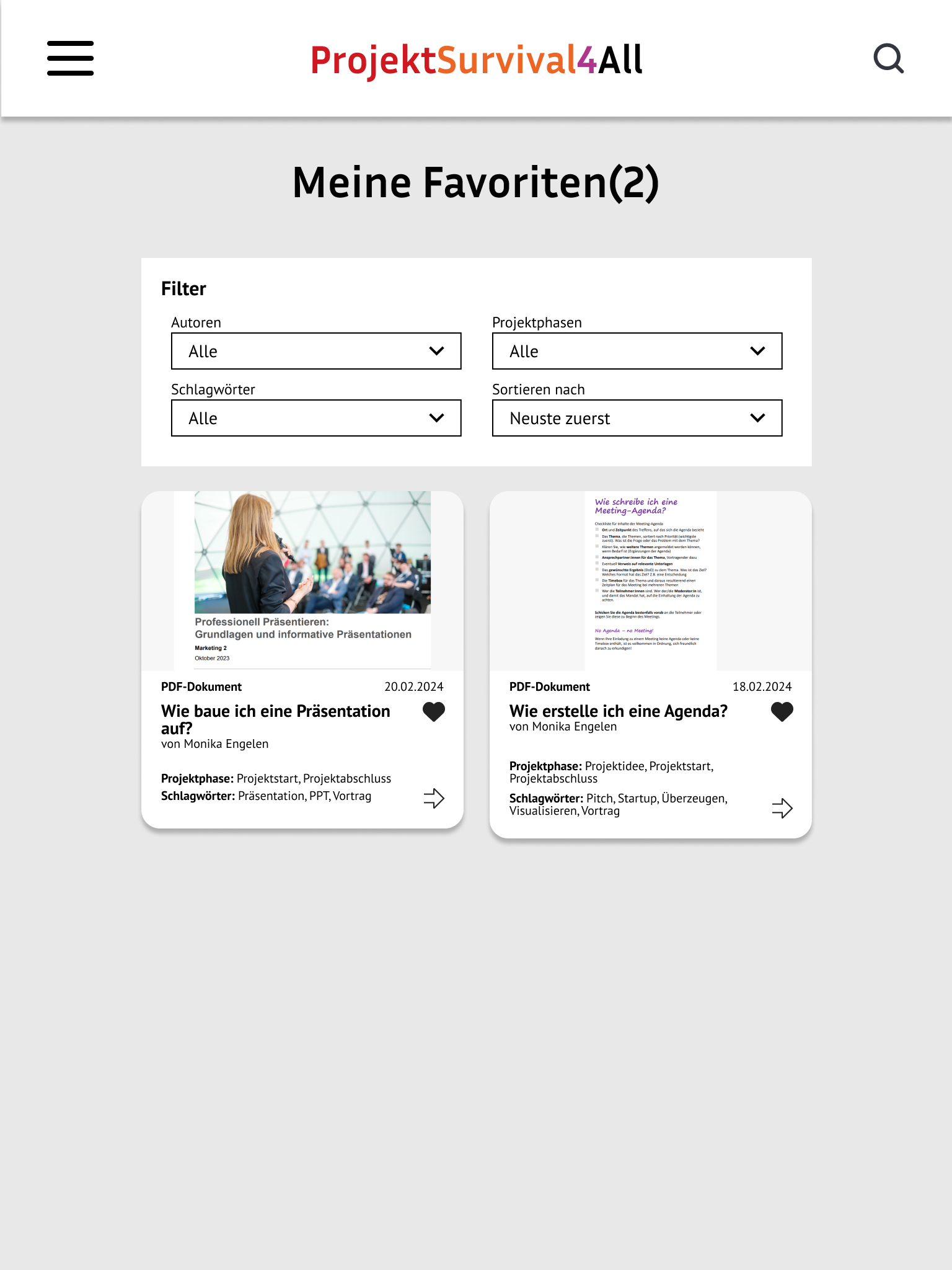
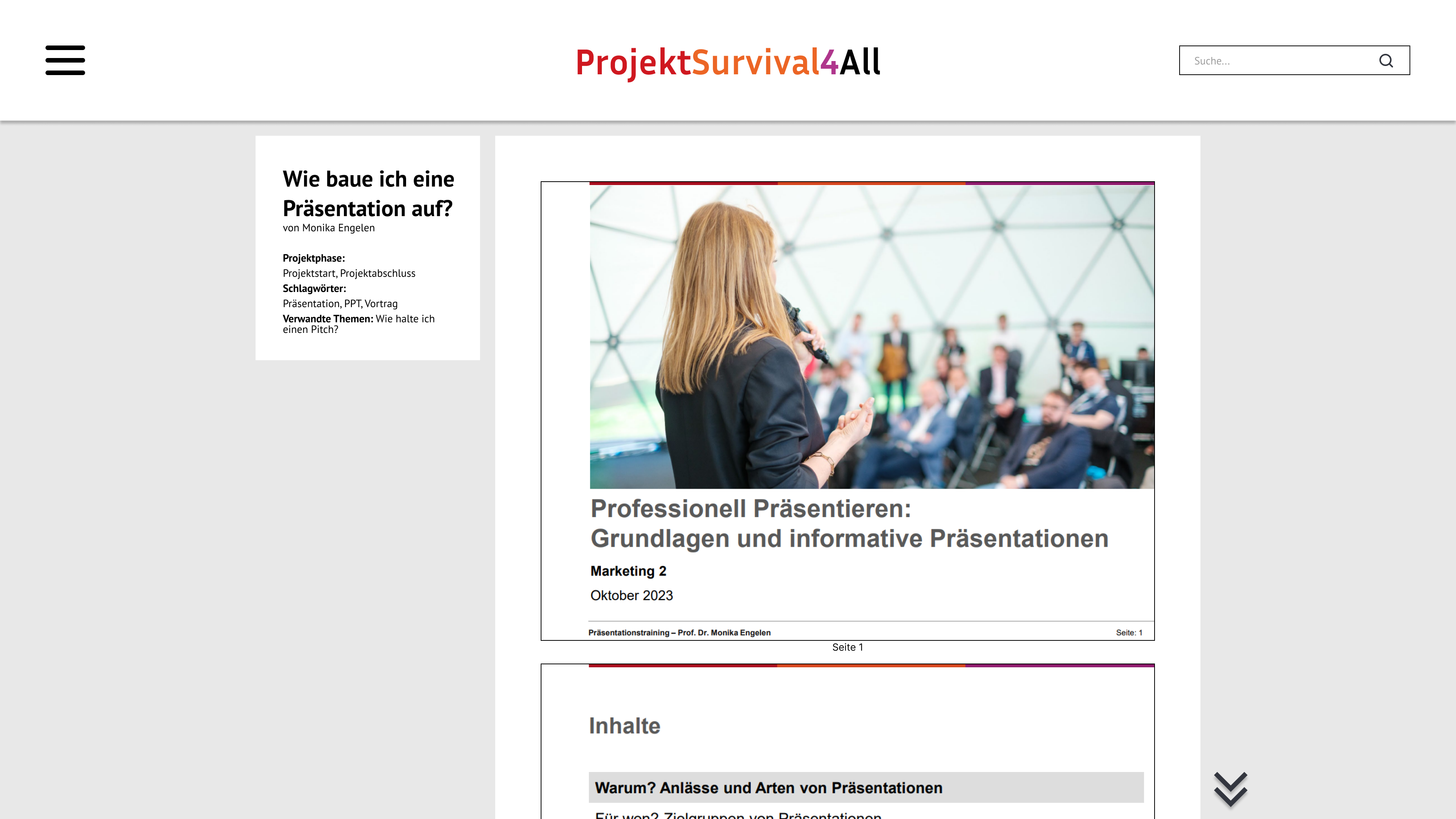
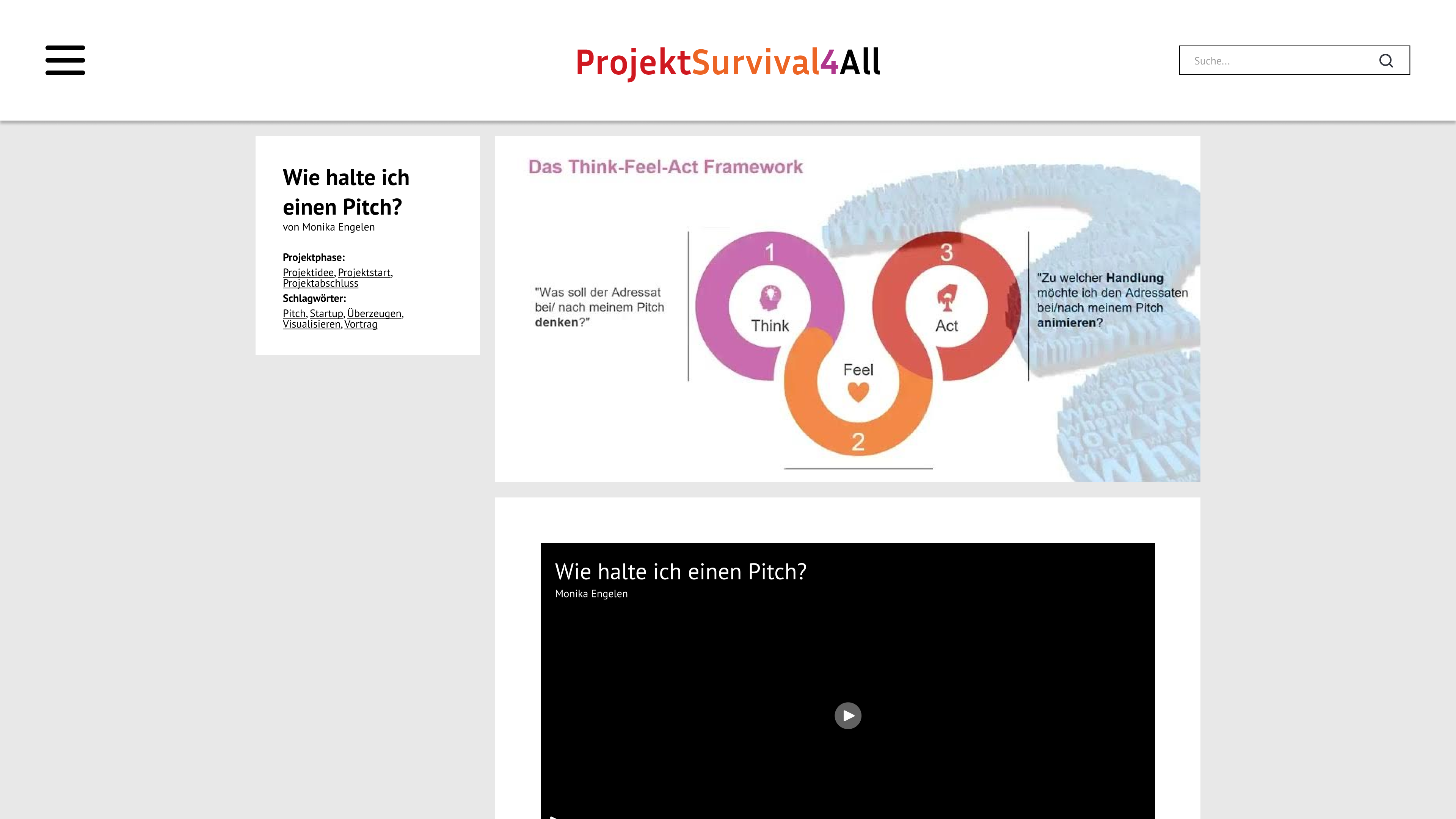
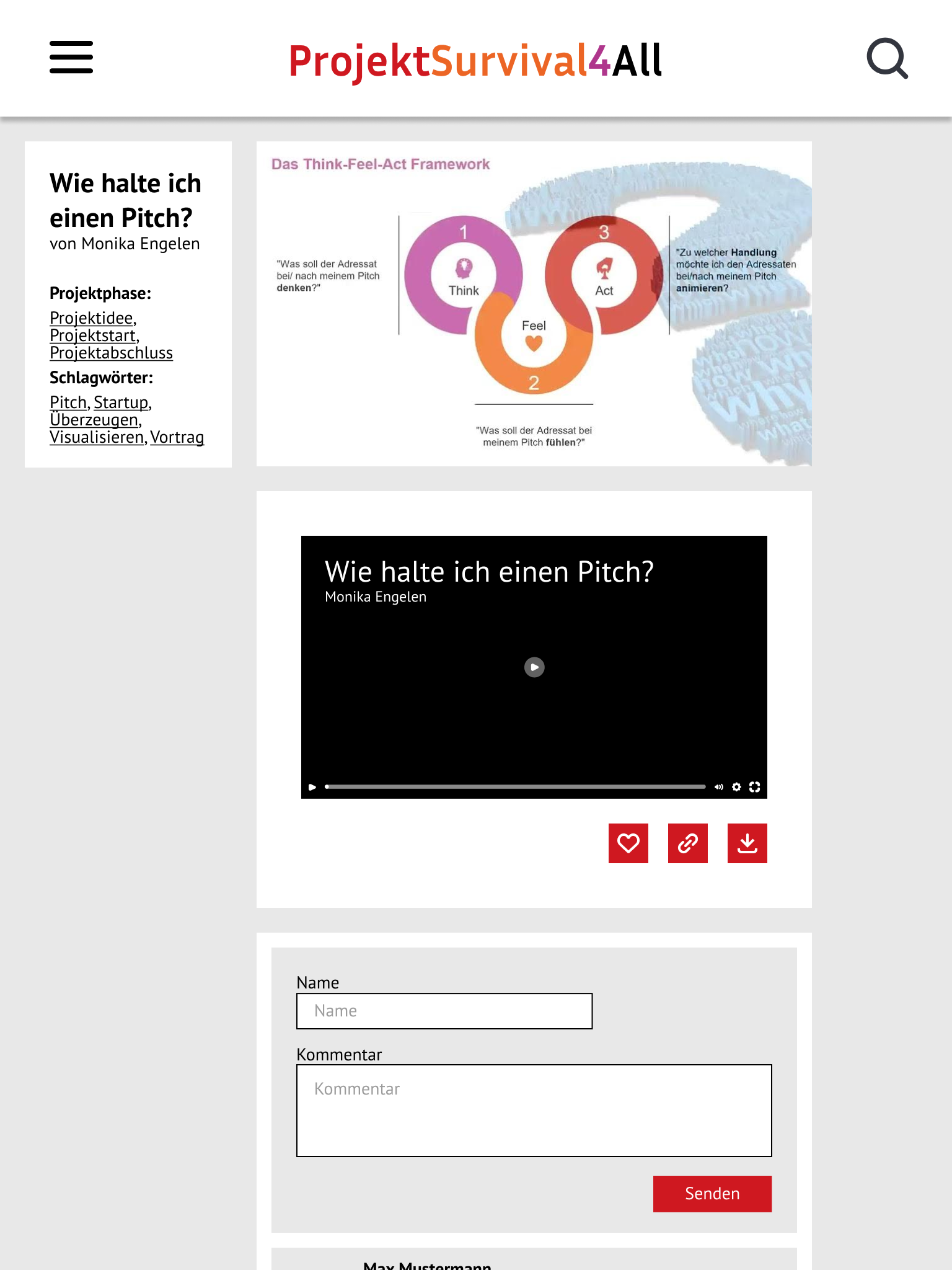
Die Navigationsleiste ermöglicht dem Nutzer entweder über ein Hamburger-Menü wichtige Seiten aufzurufen oder durch das Suchfeld eine bestimmte Seite zu finden. Auf der Hauptseite wird der Nutzer zunächst von den Neuigkeiten der Seite begrüßt. Die Neuigkeiten werden durch dessen Farbe hervorgehoben. Unter den Neuigkeiten befinden sich dann direkt die Karten mit den Lerninhalten. Diese können anhand der Filter- und Sortieroptionen konkretisiert werden. Mit der Seitennavigation unter den Karten kann der Nutzer zwischen den Seiten wechseln, was die Skalierbarkeit der Quantität von Content-Items möglich macht. Unter der Seitennavigation befindet sich eine Beschreibung der Seite samt verantwortlichen Personen und einem Feedback-Bereich, bei welchem man Verbesserungsvorschläge für die Website äußern kann. Die Seite endet dann mit dem Impressum. Die Karten mit Lerninhalten zeigen eine grobe Übersicht über den inhaltlichen Rahmen. Dadurch wird dem Nutzer ersichtlich, ob die Inhalte für ihn relevant sind. Um sich bestimmte Inhalte zu merken, kann man auf den Karten ein Herz anklicken, um es in seinen Favoriten zu speichern. Durch das Anklicken der Karte gelangt man auf die Content-Page, welches den gewünschten Inhalt mit allen Informationen anzeigt. Zudem gibt es unter den Inhalten eine Kommentarfunktion. Dadurch können sich Nutzer der Seite untereinander über die Inhalte austauschen und Feedback geben. Außerdem fördert diese Funktion die Transparenz der Inhalte.