Das Ziel des diesjährigen Projekts im Modul Screendesign besteht darin, ein Gestaltungskonzept für eine gemeinsame Wissensplattform für Informatikstudiengänge an der TH Köln zu entwickeln. Diese Plattform soll kuratiertes Wissen und Best Practices rund um Projekte und Projektarbeit an einem zentralen Ort zugänglich machen.
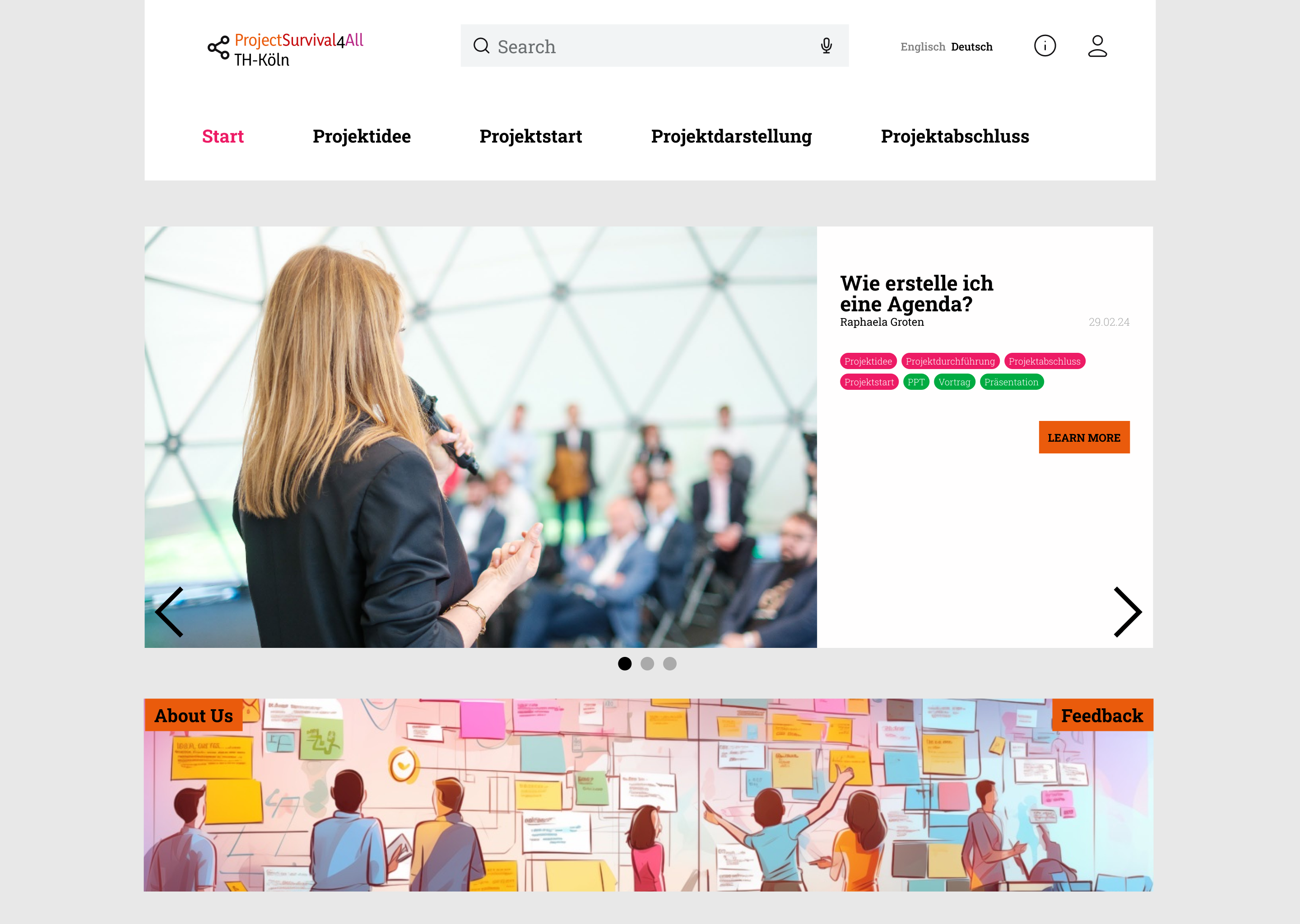
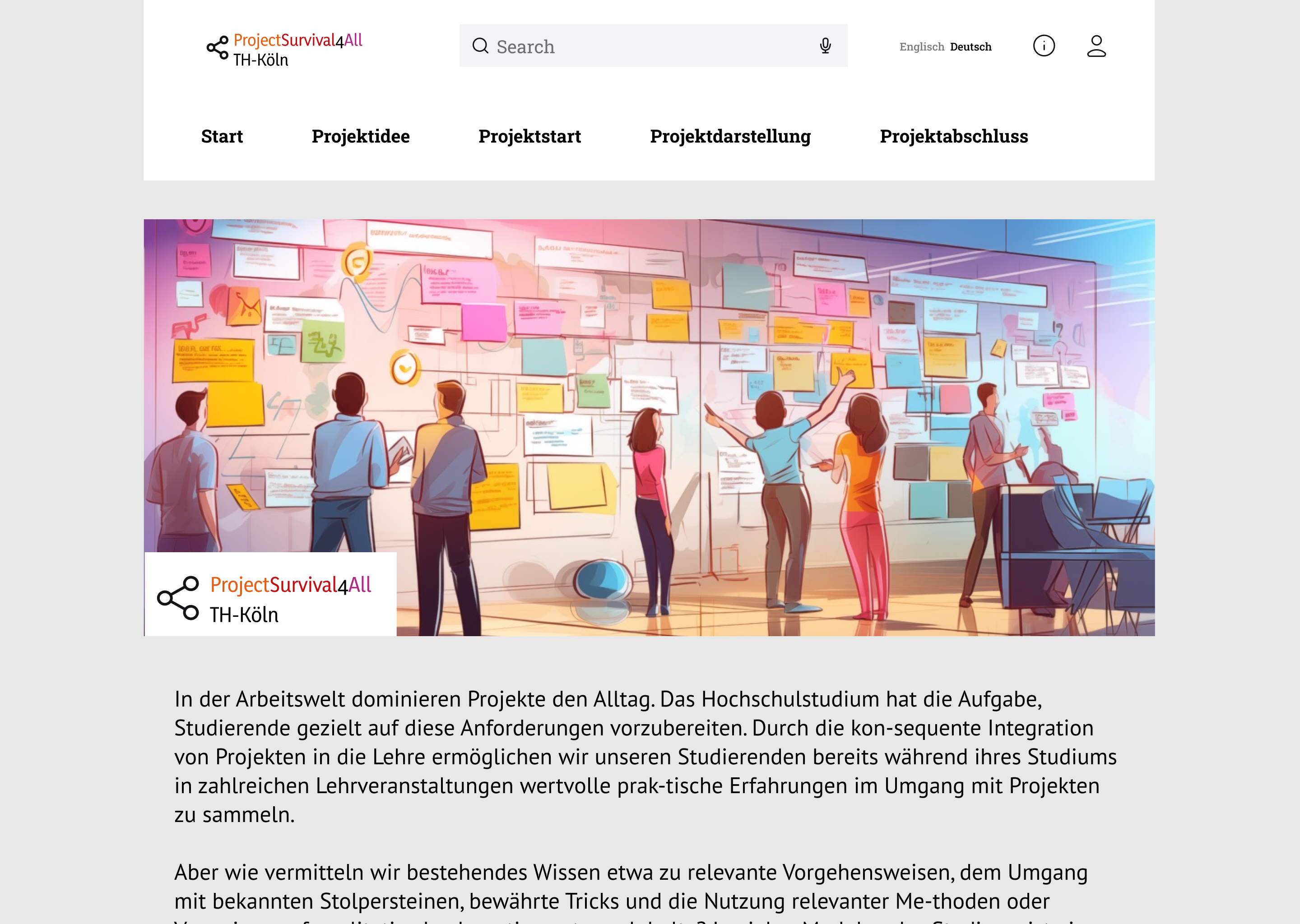
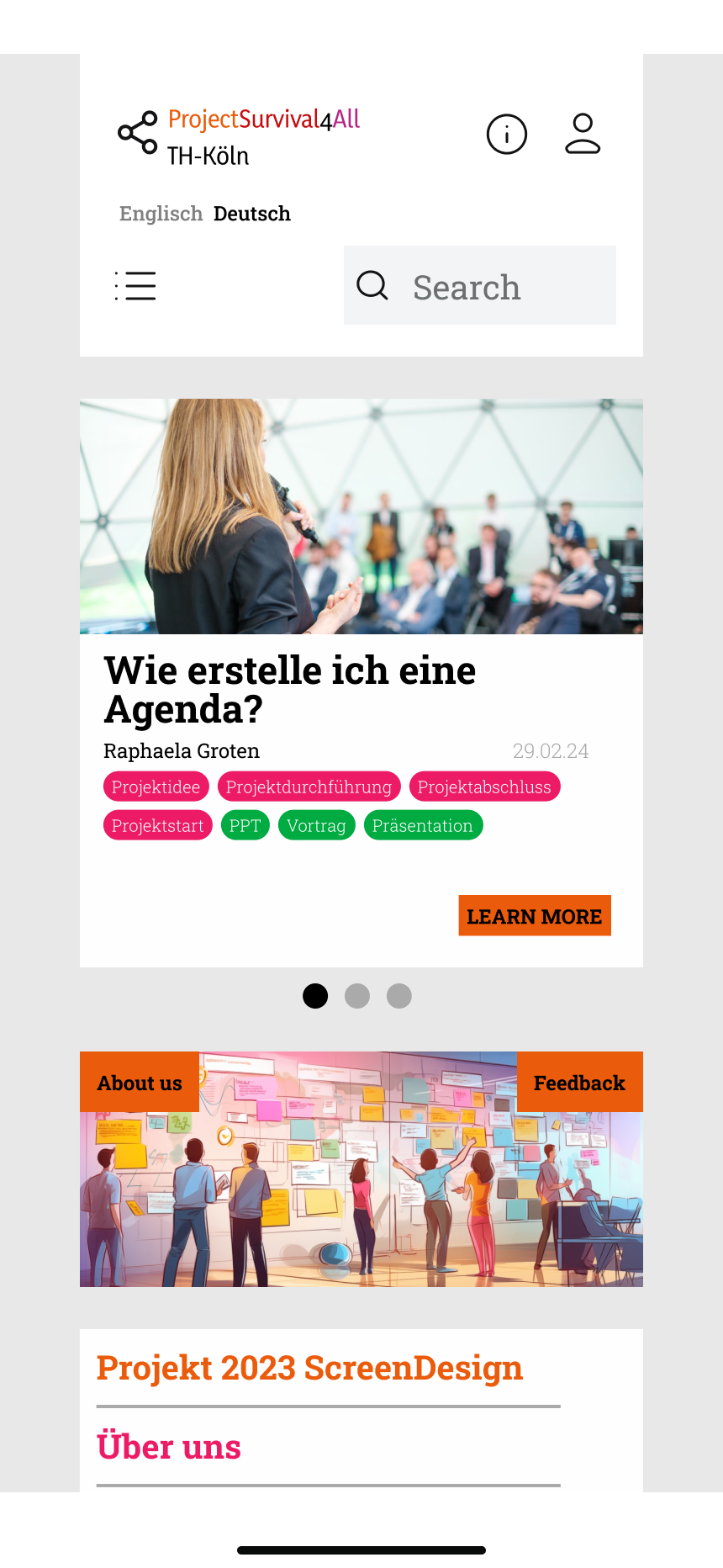
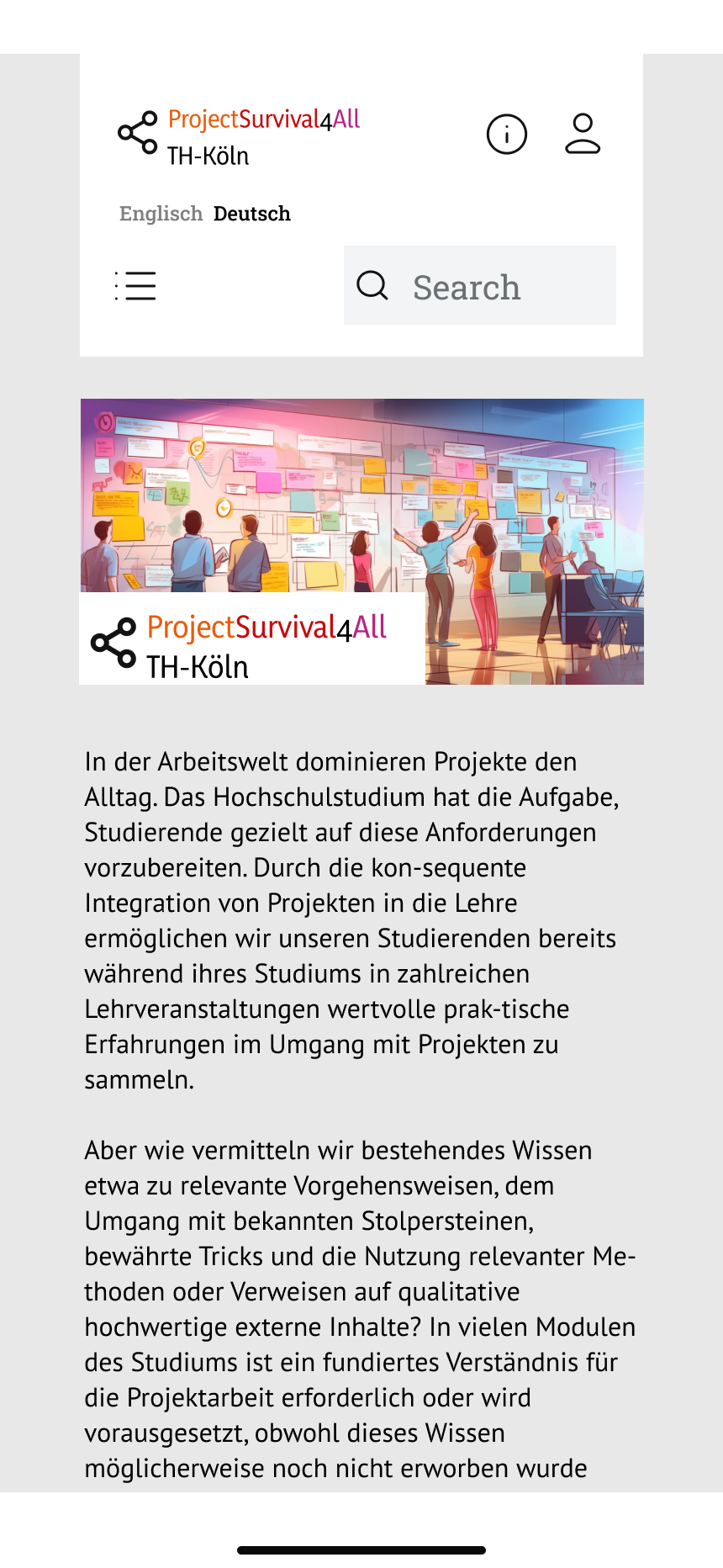
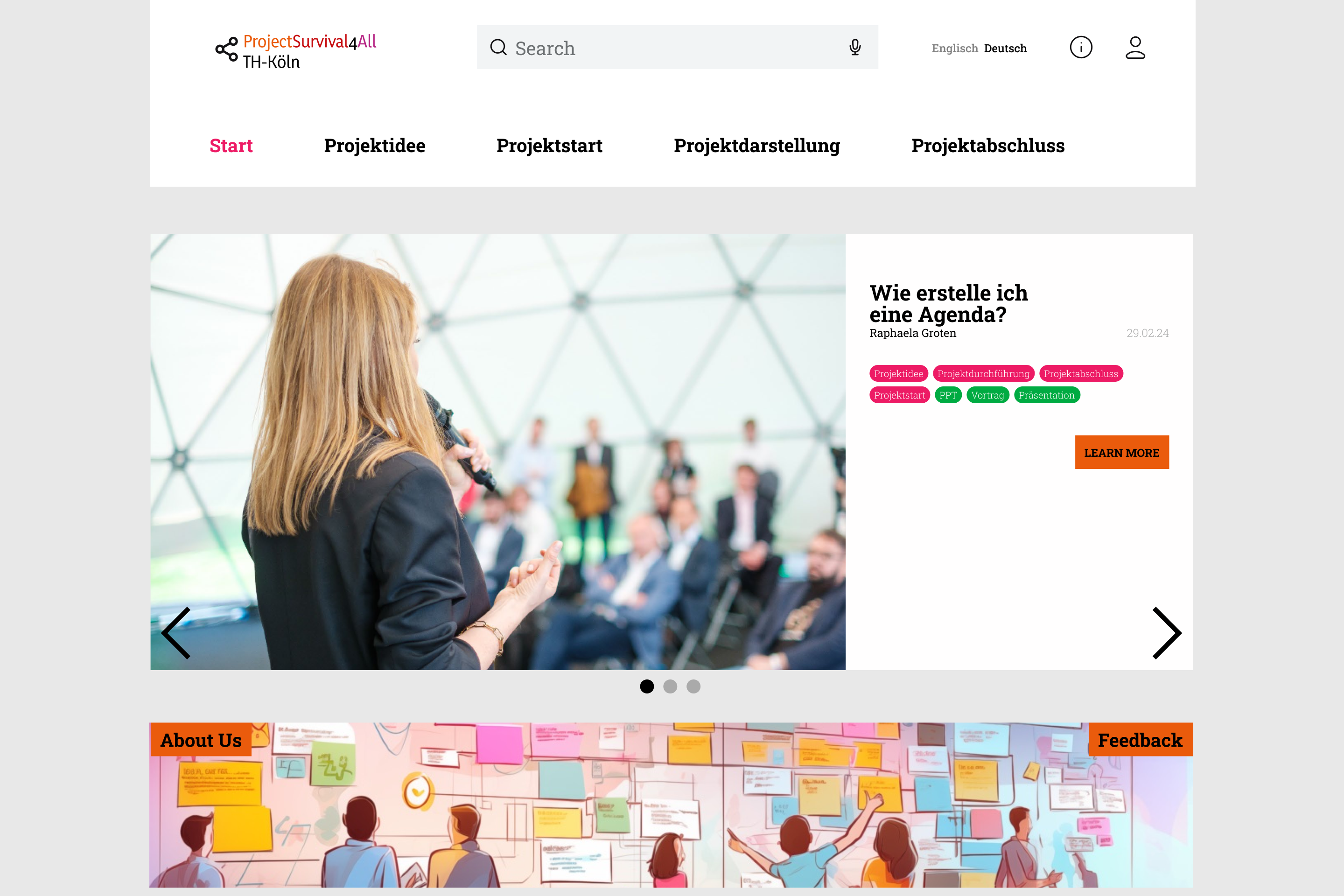
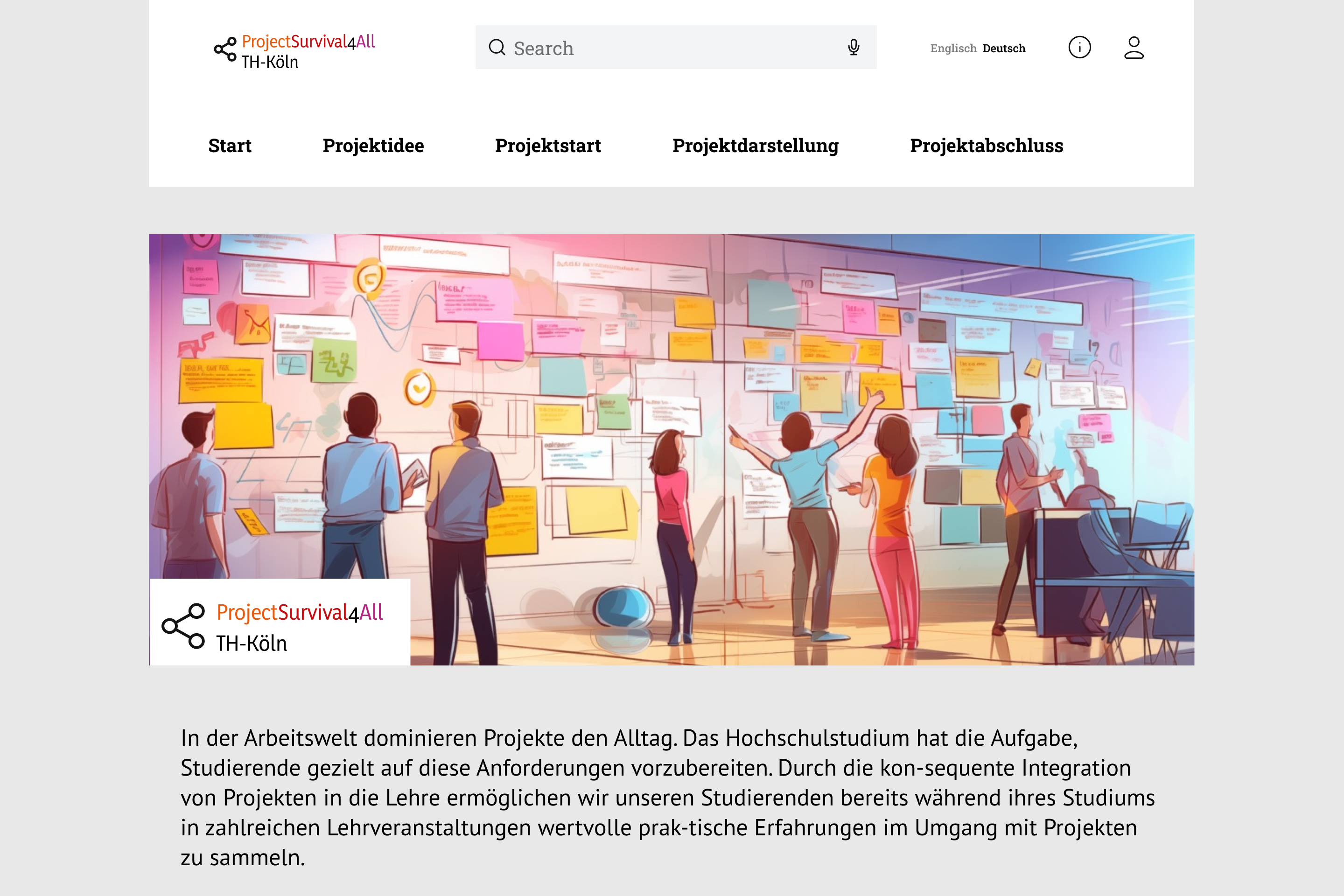
Die Plattform soll Nutzern auf verschiedenen Endgeräten die Möglichkeit bieten, projektrelevante Informationen abzurufen. Dazu gehören nicht nur Inhalte zu den einzelnen Projektphasen, sondern auch angrenzende Themen wie Gruppenarbeit und die Gestaltung von Meetings. Für die Umsetzung wurden Screens für Desktops, Tablets und Smartphones entworfen. Um das Projekt als Teil der TH Köln zu kennzeichnen, wurden gestalterische Konzepte von der TH Köln übernommen und teilweise ergänzt. Beispielsweise wurde das Aussehen des Headers entsprechend angepasst und übernommen. Die Startseite der Webseite bietet verschiedene Funktionen:
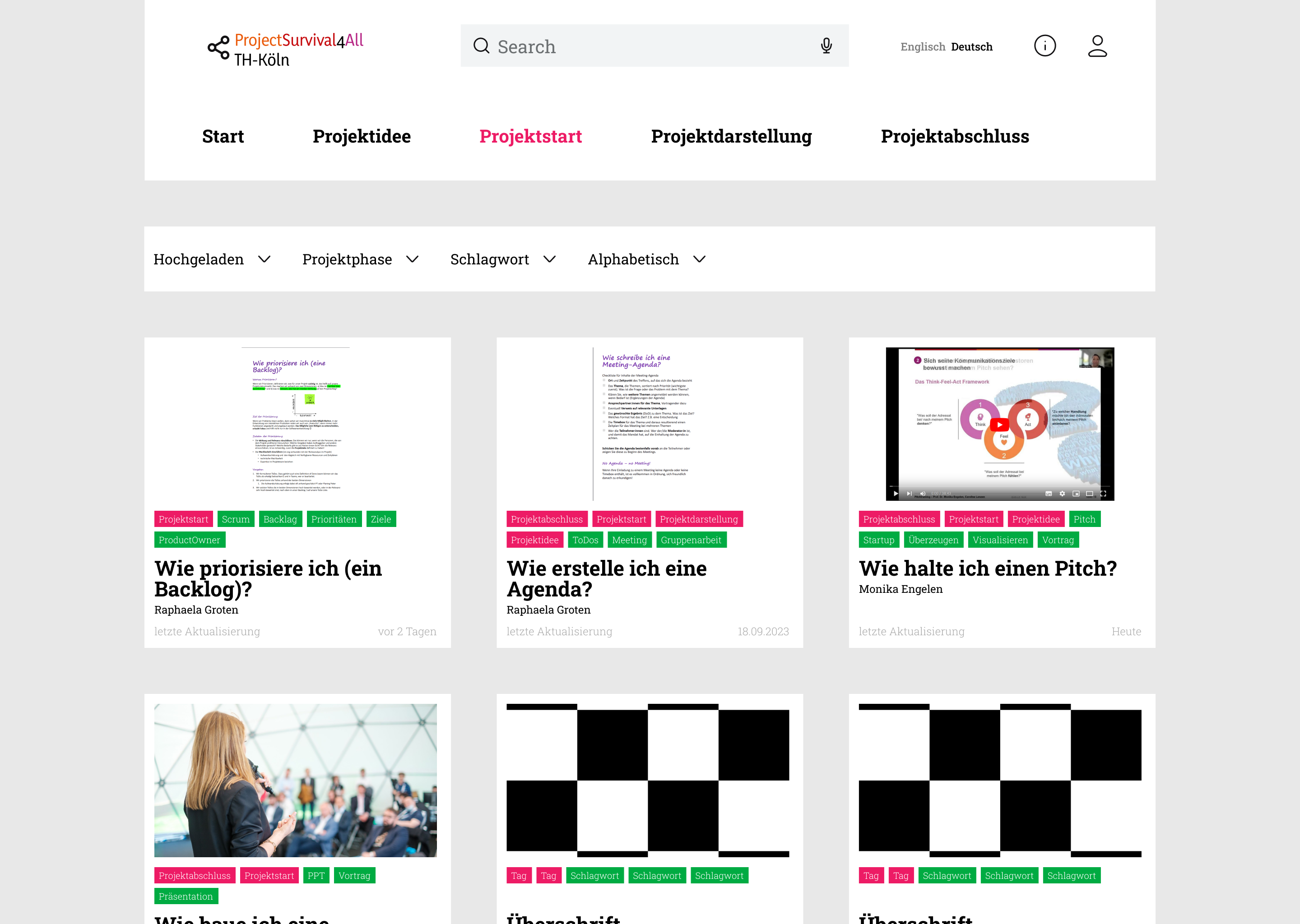
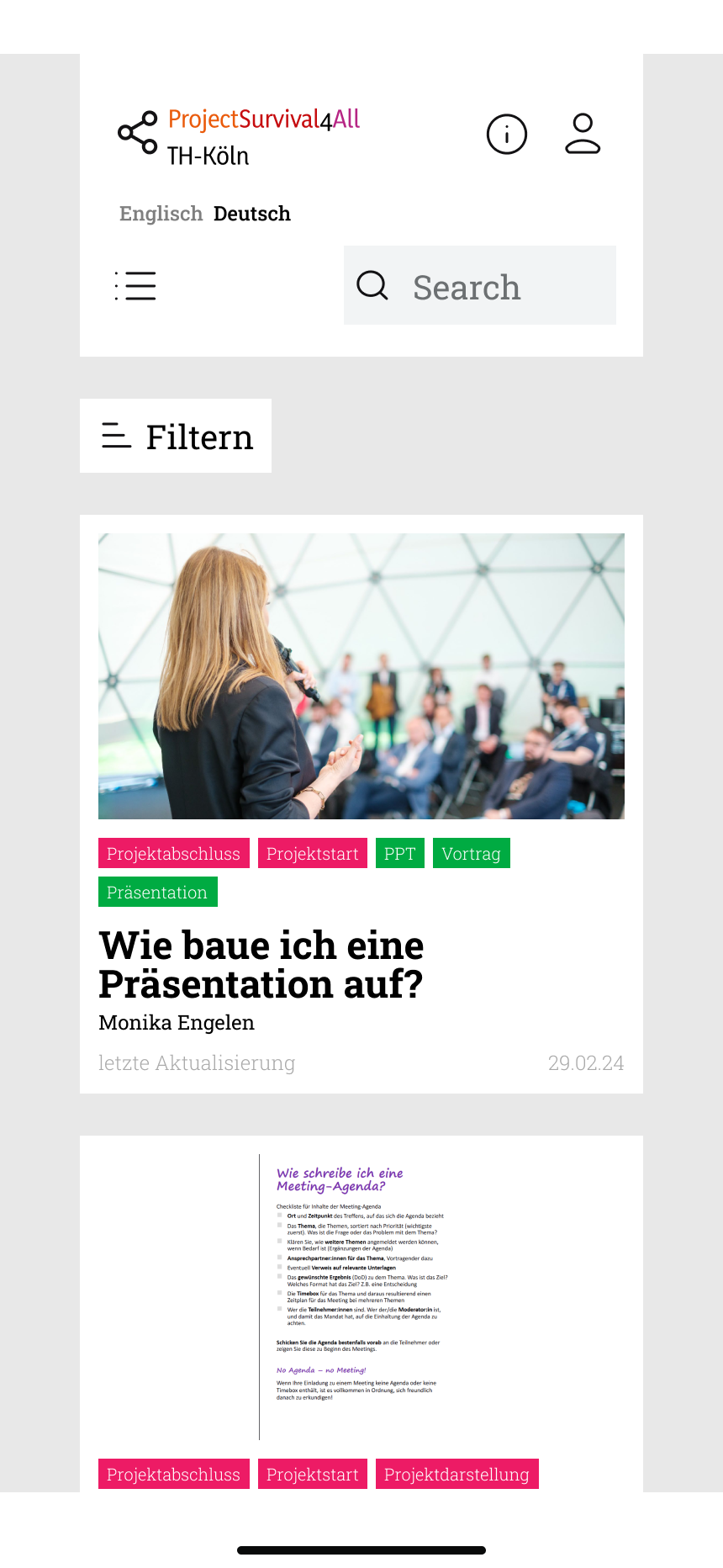
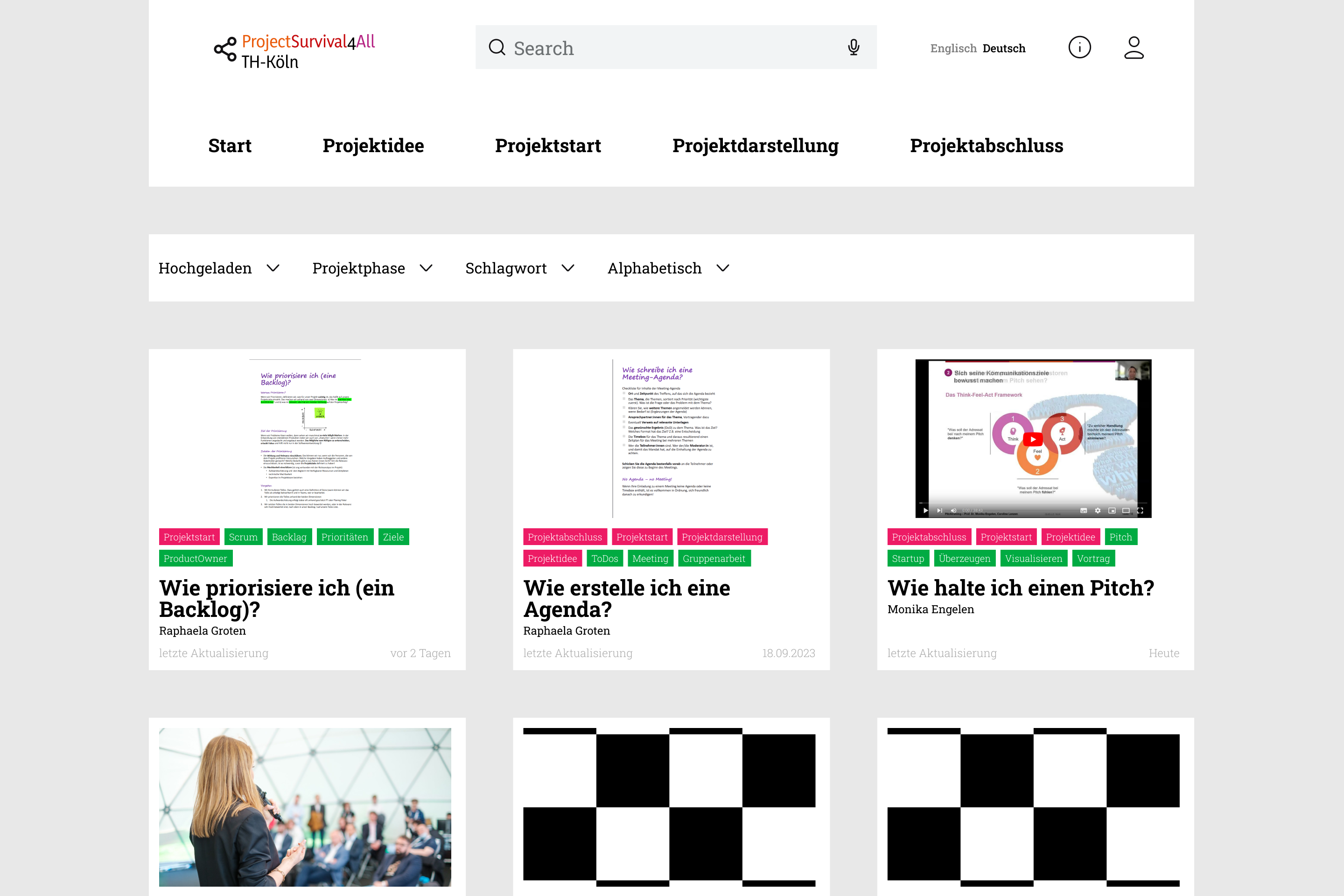
Für die Suchfunktion wurde beachtet, dass der Benutzer auch nach Projektphasen und Schlagwörtern filtern kann, um den benötigten Inhalt zu finden. Daher besitzen die Cards neben einer Überschrift auch Tags zu relevanten Schlagwörtern oder Projektphasen, welche der Autor beim Hochladen der Card festlegt. Beim Filtern wurde zusätzlich darauf geachtet, dass bei dem zunehmenden Inhalt im Laufe der Zeit eine leichte Filterung möglich ist, zum Beispiel indem der Benutzer im Filter nach bestimmten Schlagwörtern suchen kann.
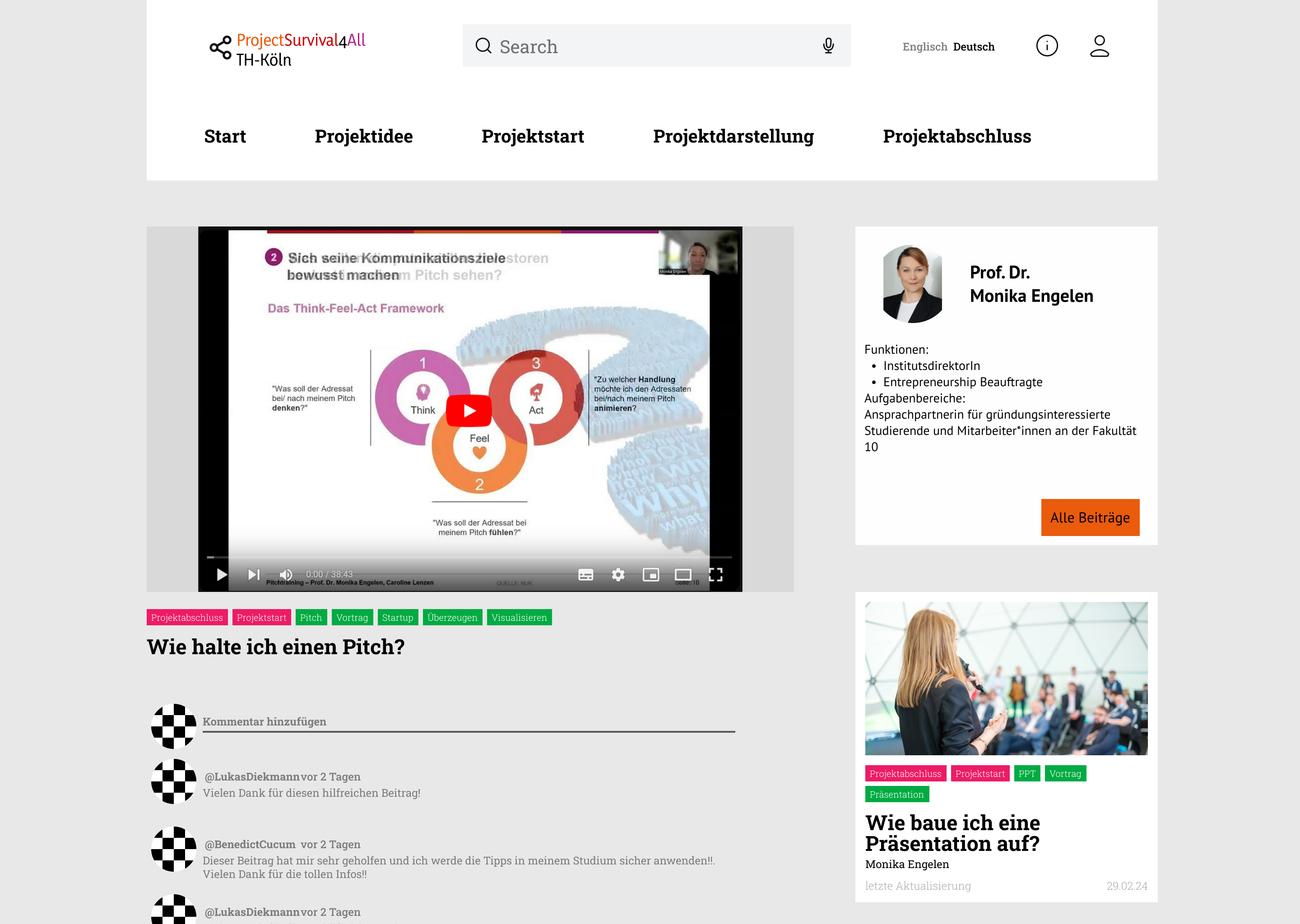
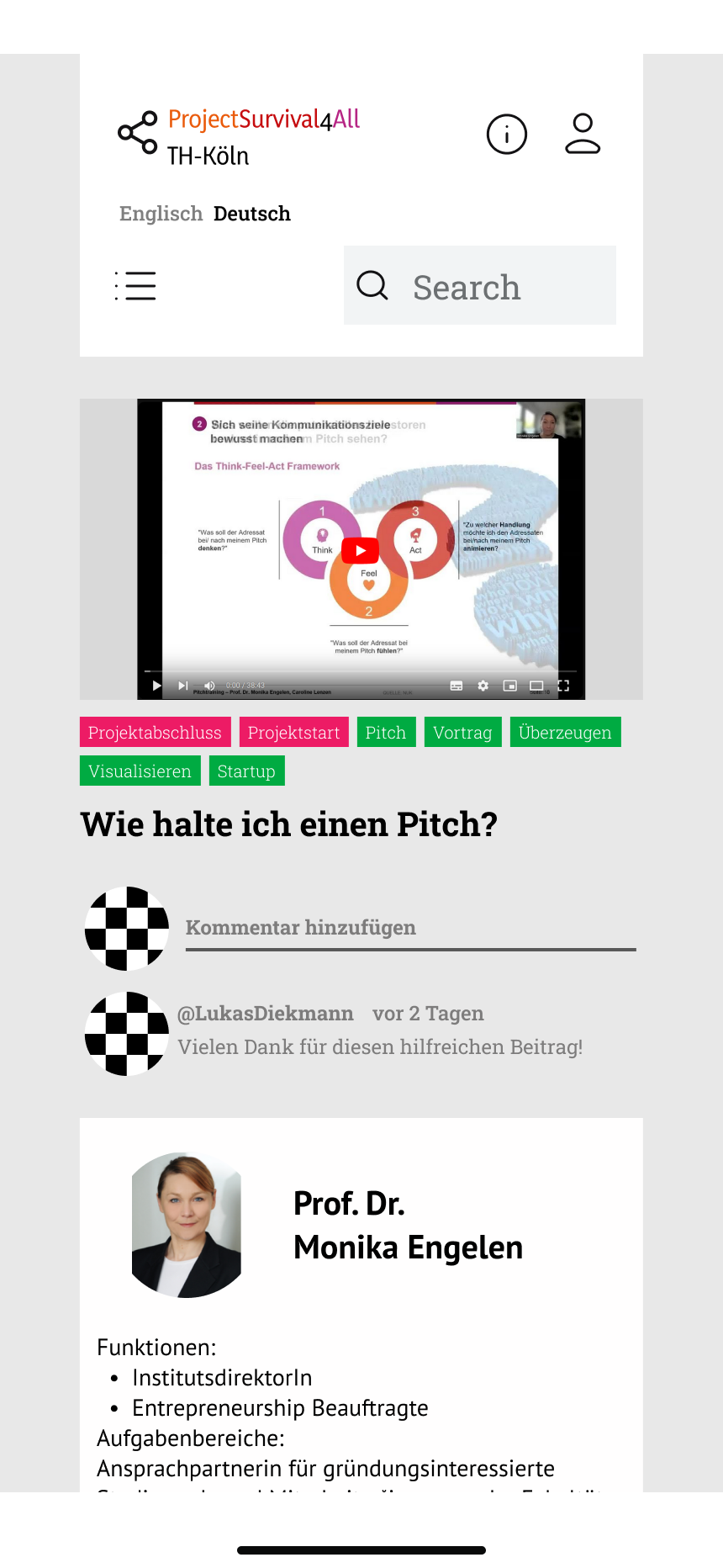
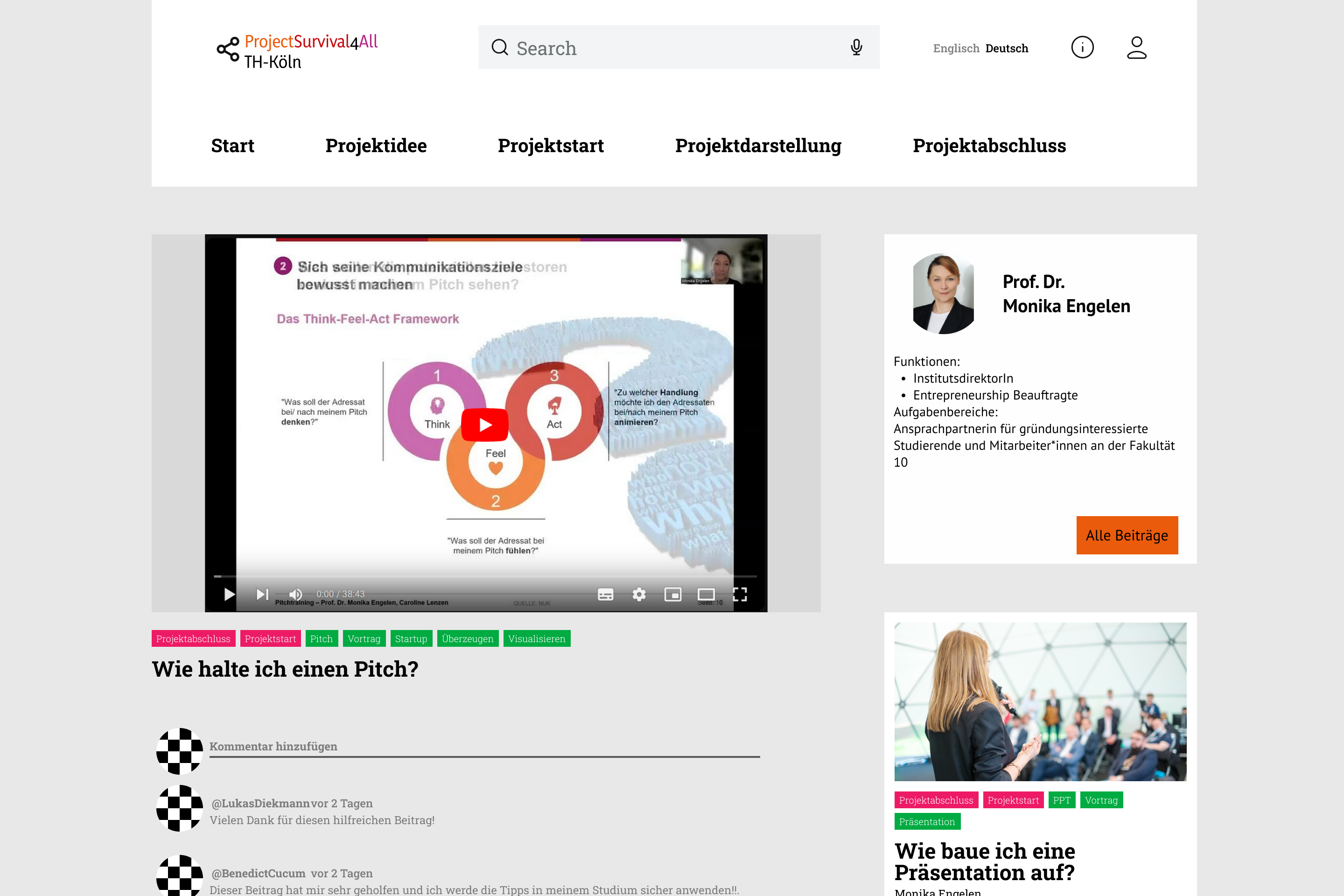
Im Header kann der Benutzer zusätzlich nach den einzelnen Projektphasen filtern. Ein Klick auf das User-Icon ermöglicht den Zugriff auf persönliche Favoriten oder die Abmeldung. Das Informations-Icon bietet Informationen zum Projekt und die Möglichkeit, Feedback zu hinterlassen. Die Content-Items auf den betroffenen Seiten können vom Benutzer interaktiv genutzt werden. Beim Überfahren mit der Maus oder dem Finger erhält der Benutzer eine kurze Vorschau des Inhalts. Über einen Button kann er dann zur vollständigen Content-Seite gelangen, wo er den Inhalt zu seinen Favoriten hinzufügen oder herunterladen kann. Außerdem sind ähnliche Beiträge und Kommentare verfügbar, sowie Informationen zum Autor des Inhalts. Bei der Erarbeitung der Content-Items wurde zusätzlich auch auf ein einheitliches Template geachtet, was dem Autor das Hochladen von Cards und Inhalten erleichtern soll.
Bei der Farbauswahl wurde sich an das Farbschema der TH Köln Medieninformatik gehalten, um den Bezug zur TH Köln kenntlich zu machen und auch bei den Entwürfen der Icons ist man den Kommunikationsziel professionell, klar, möglichst einfach und reduziert nachgegangen.