Das diesjährige Screendesignprojekt dreht sich um die Entwicklung der Wissensplattform “ProjectSurvival4All”. Ihr Ziel liegt darin, How-Tos und bewährte Methoden für die Projektarbeit zu sammeln und Studierende bei der Bewältigung ihrer Projekte zu unterstützen. Zudem trägt “ProjectSurvival4All” sogenannte Open Educational Resources bei: Die bereitgestellten Lehrinhalte können von Interessierten weiterverwendet werden.
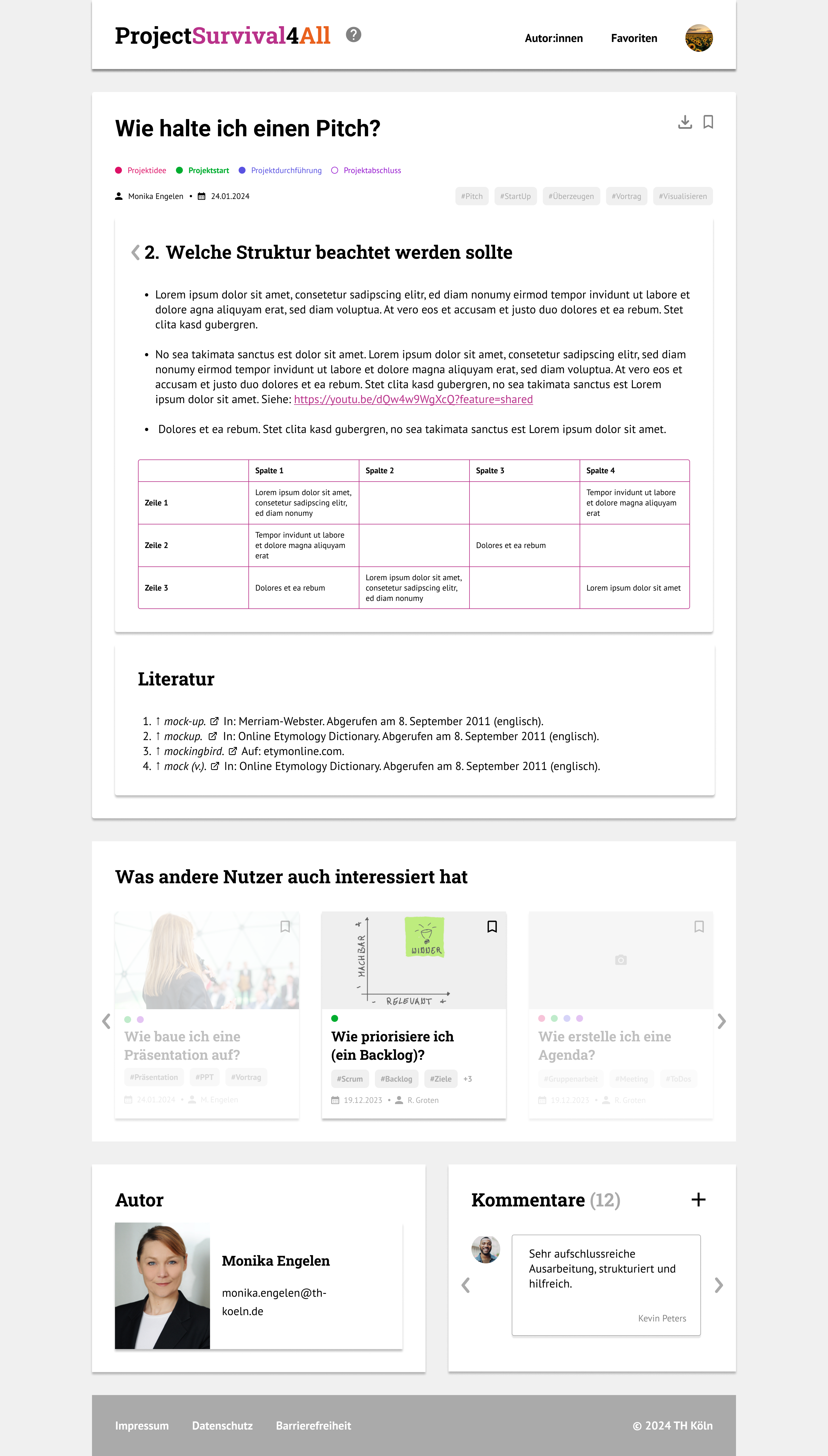
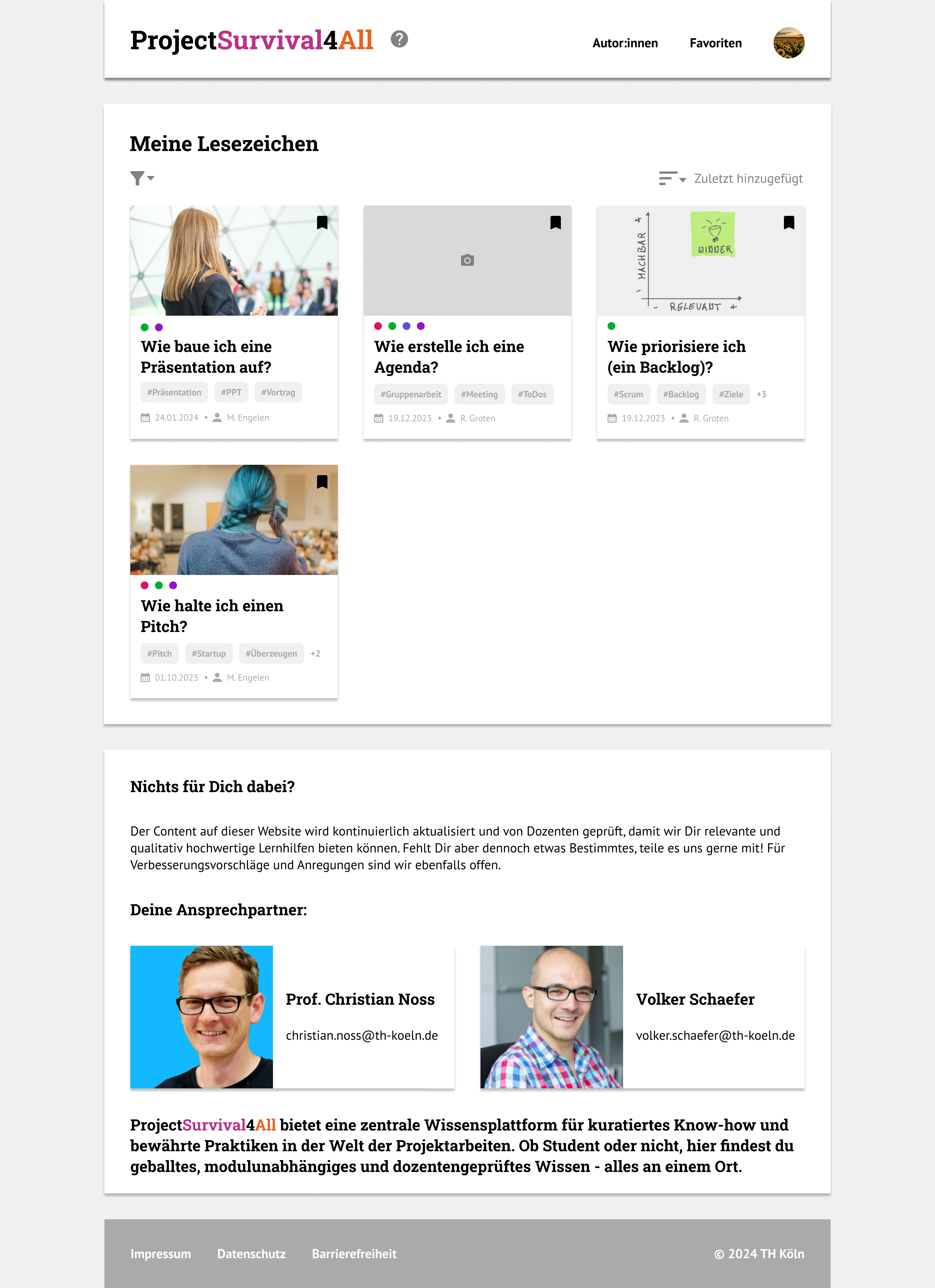
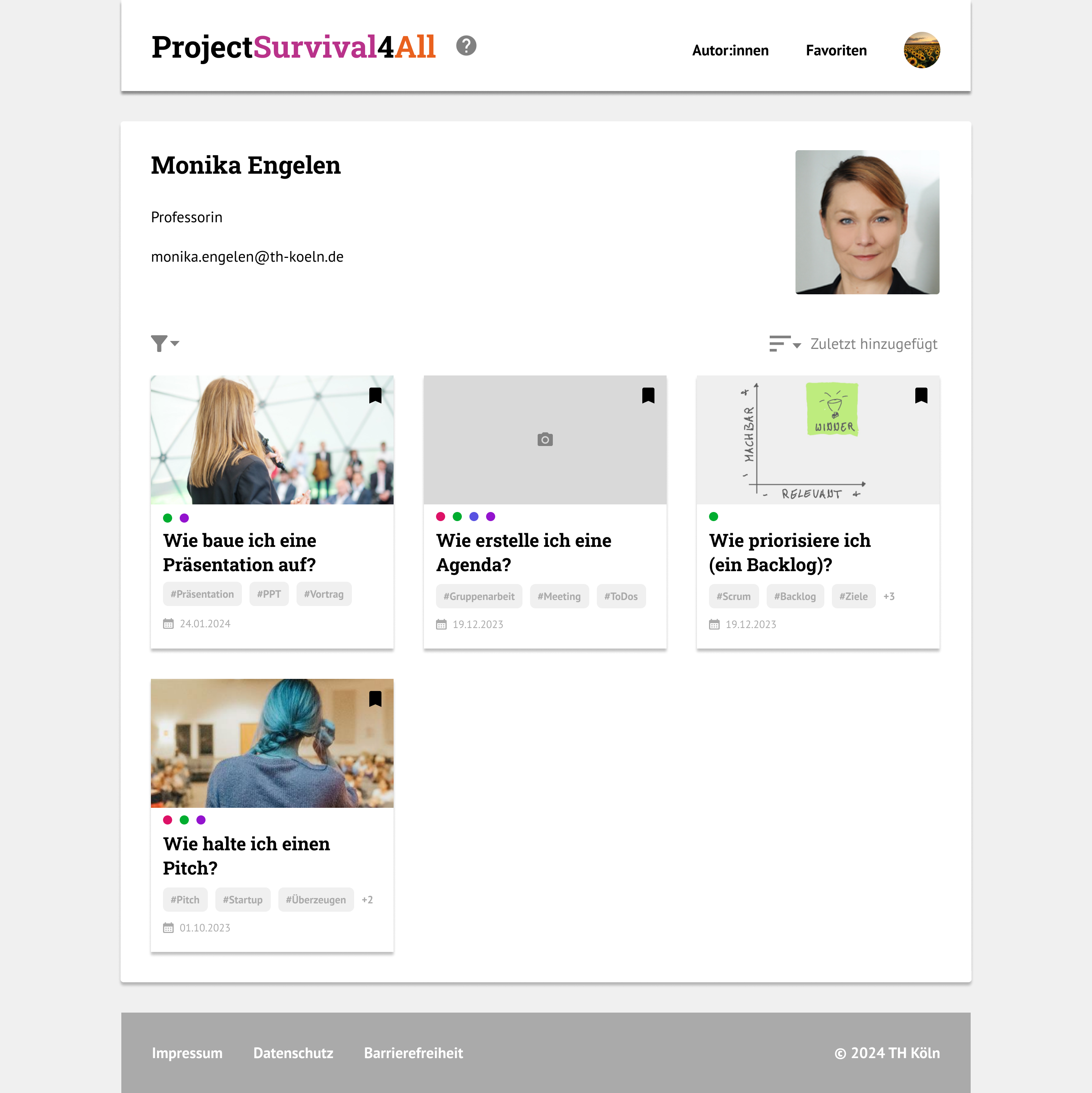
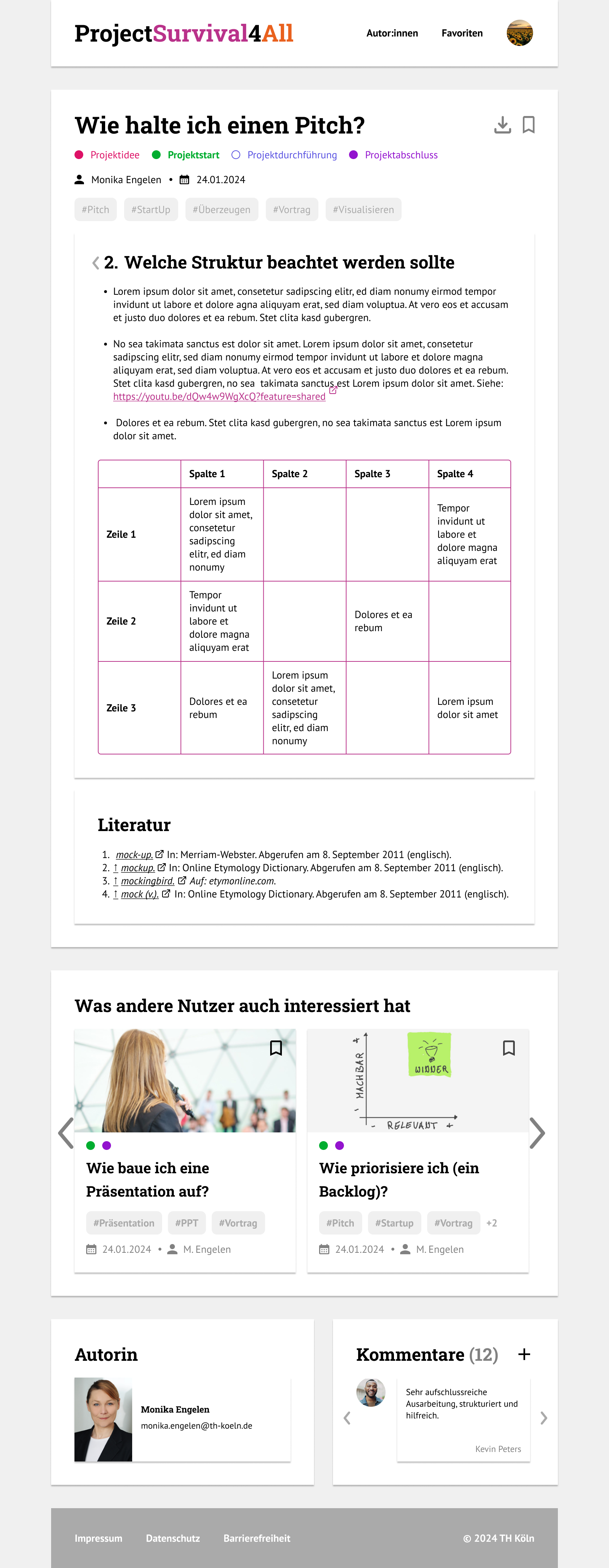
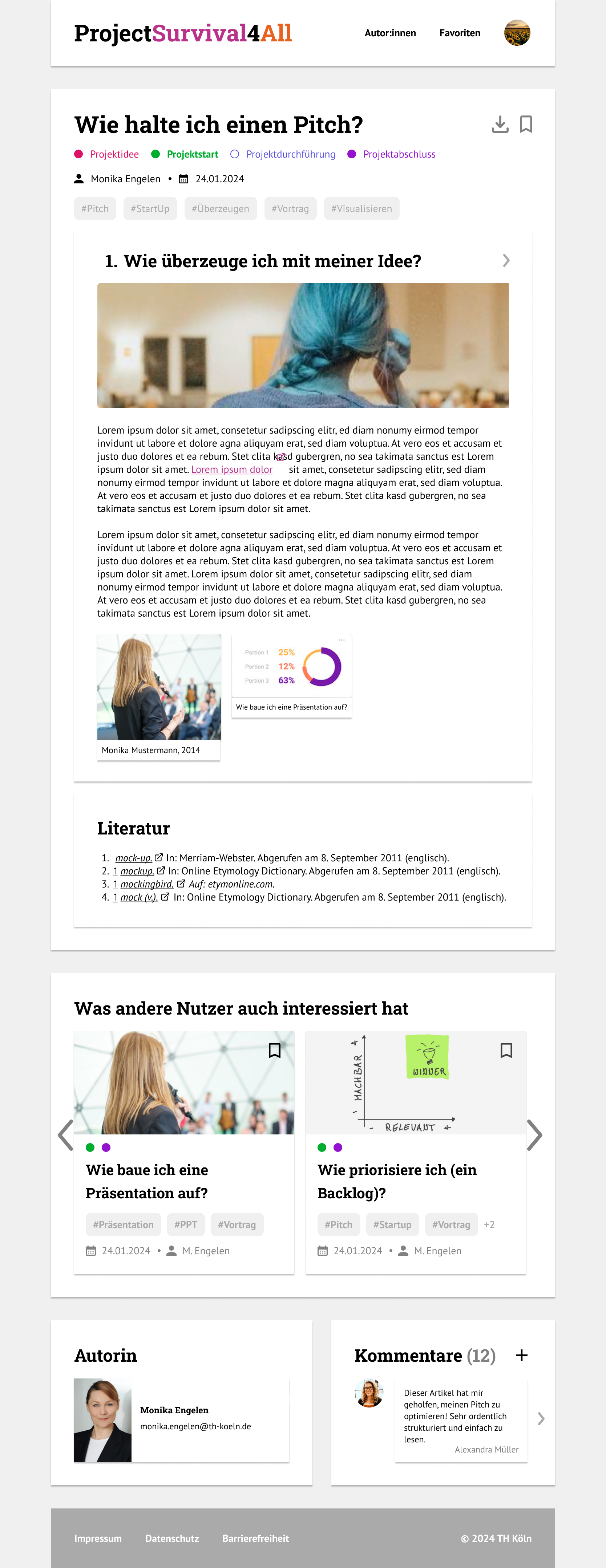
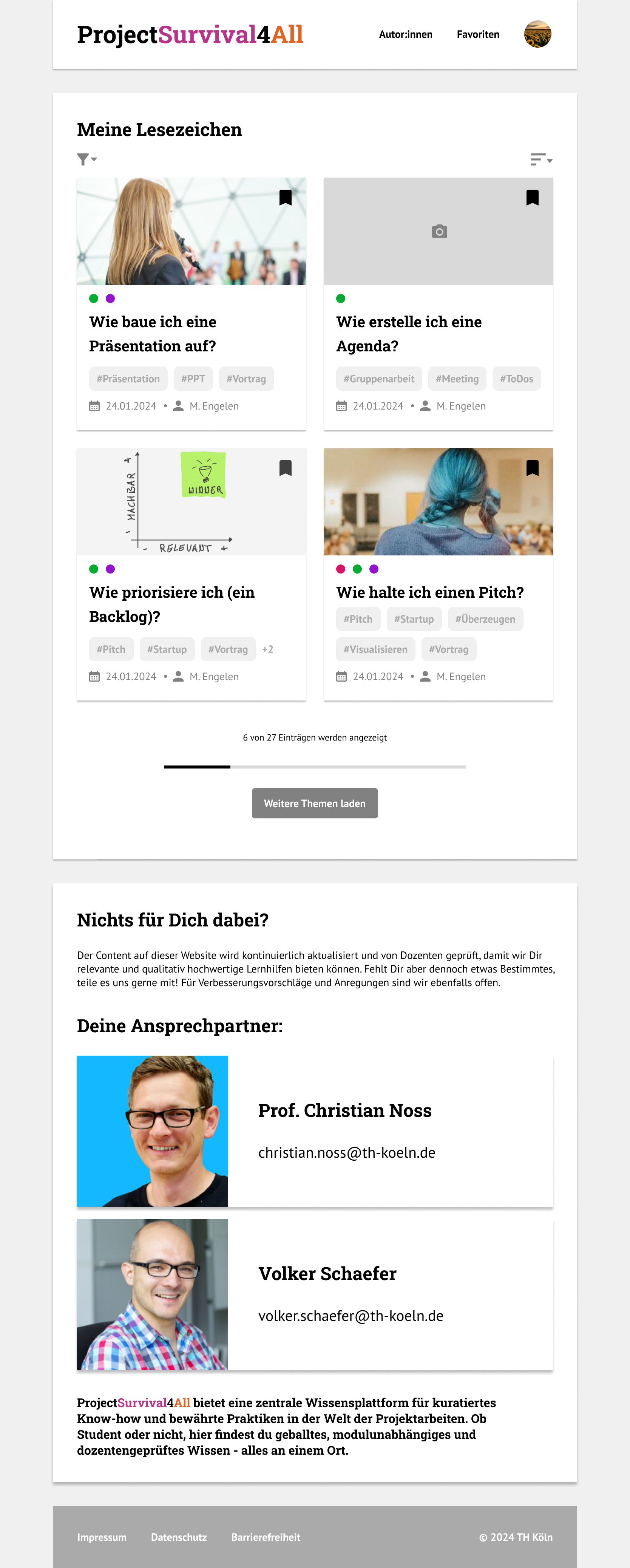
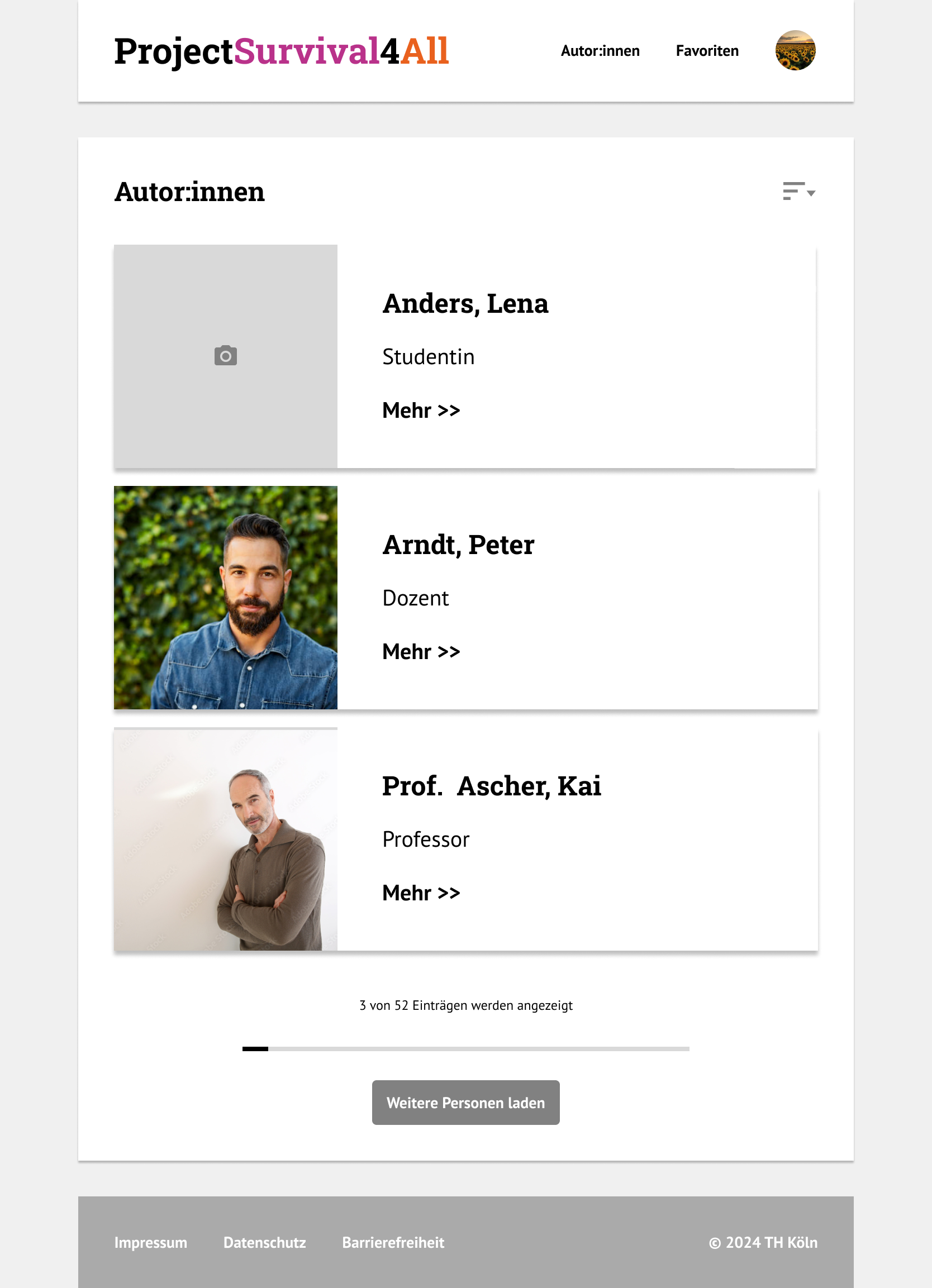
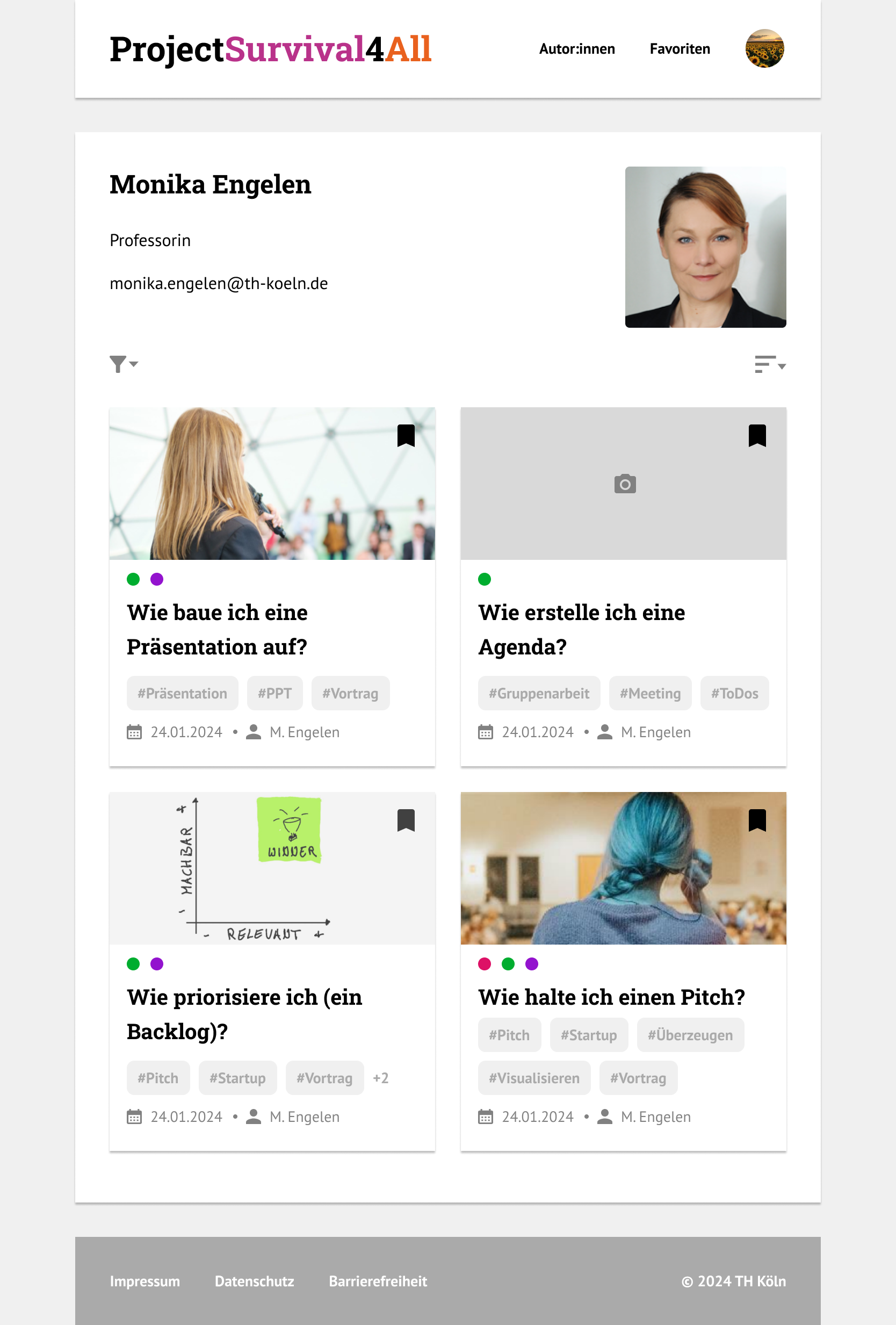
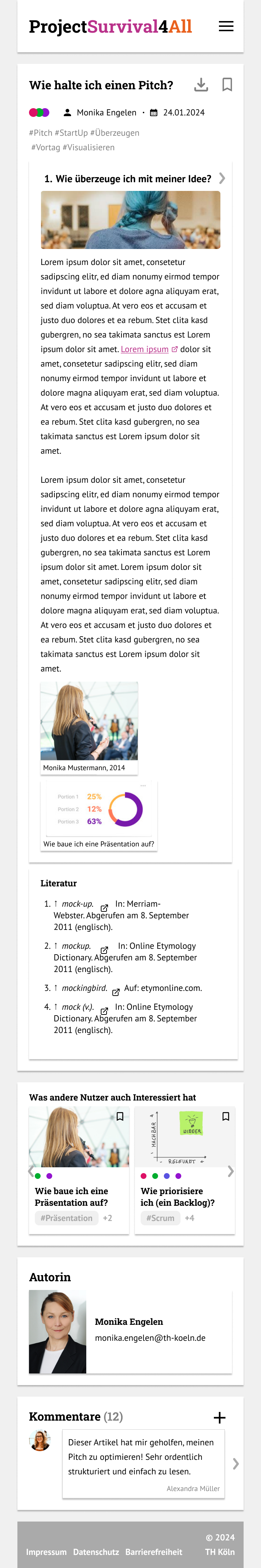
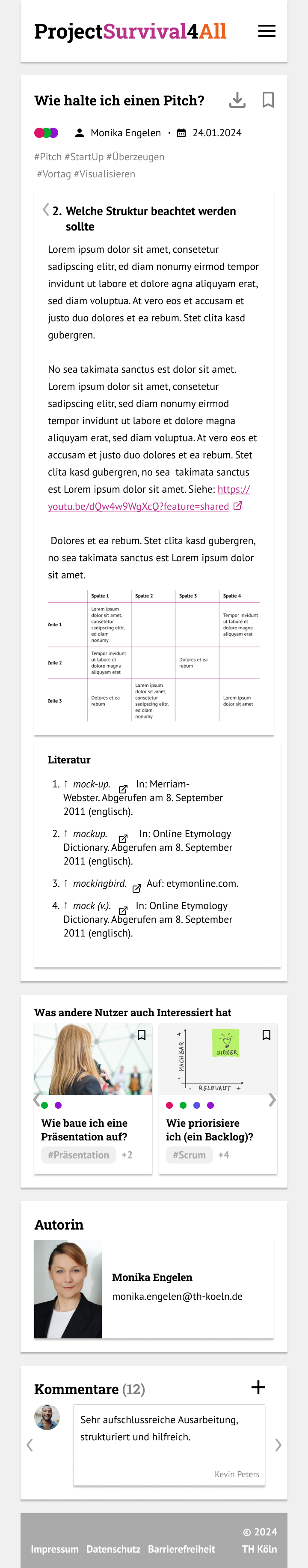
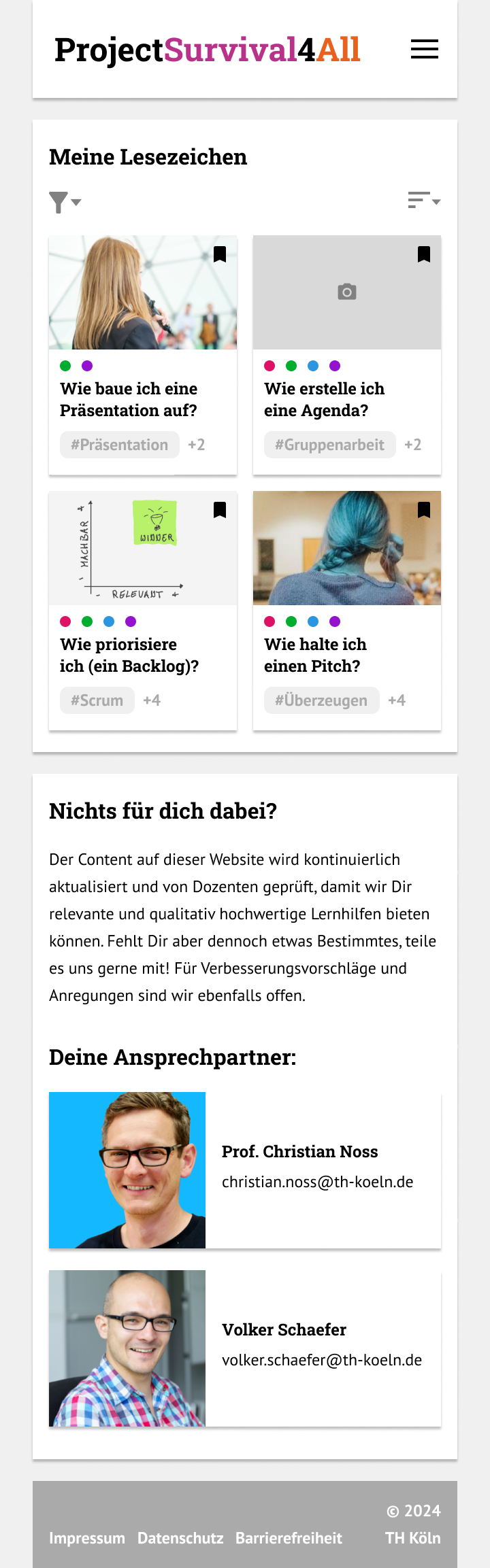
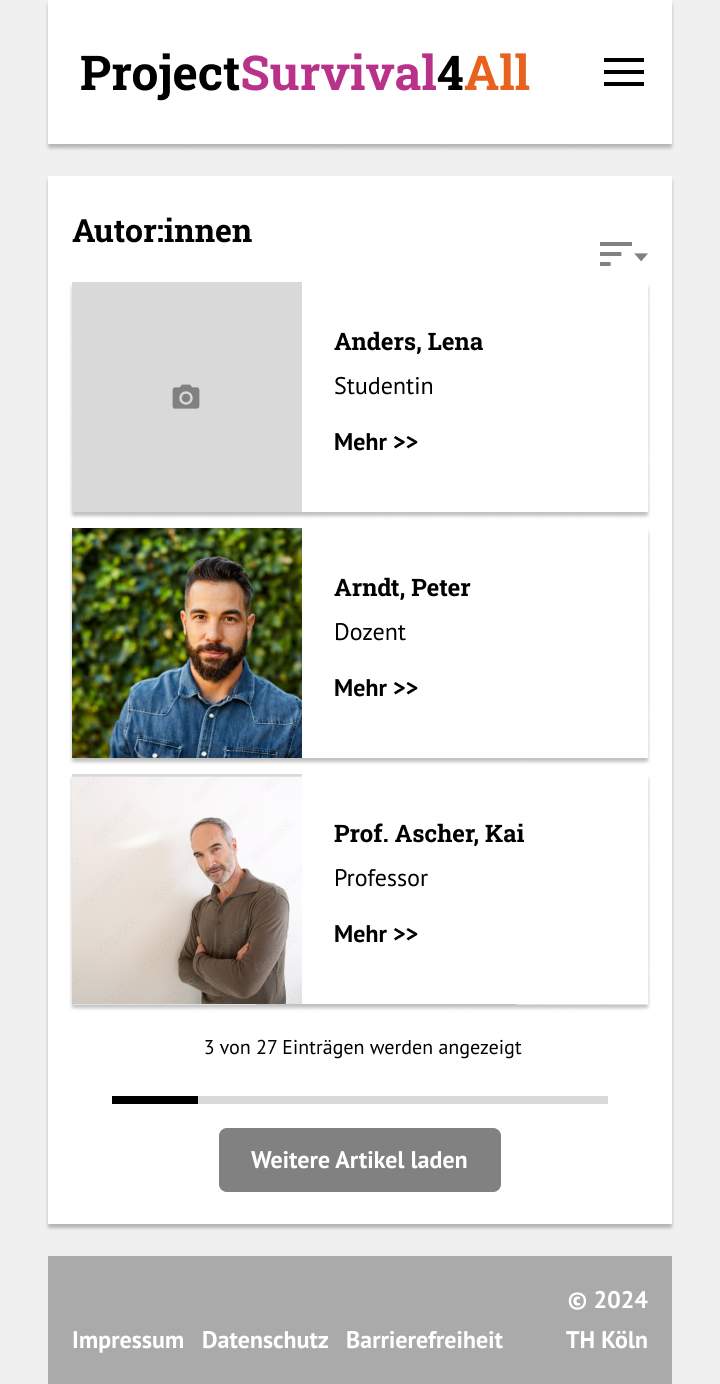
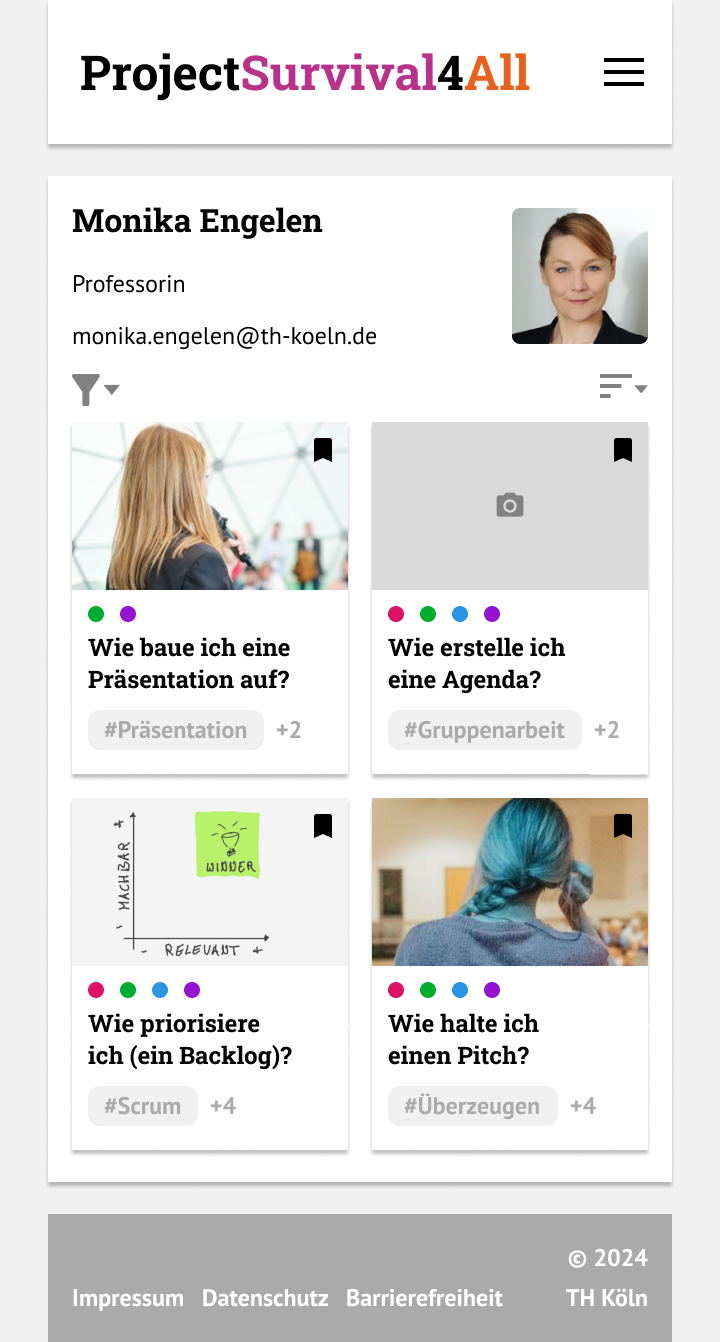
Die erstellten Screens umfassen die Homepage, Detailseiten verschiedener Inhalte, die Favoritenseite eines Nutzers, die Übersichtsseite der Autoren und eine Detailseite eines Autors.
Aufgrund ihrer Rolle als primäre Stakeholder wurden die funktionalen Ziele der Webseite hauptsächlich von den Studierenden, die im laufenden Betrieb der Seite diese immer wieder besuchen, abgeleitet. Für diese Studierenden soll es möglich sein, die benötigten Ressourcen in möglichst wenigen Schritten zu finden. Aus diesem Grund wurde das zugrundeliegende Seitenlayout der Homepage horizontal in der Reihenfolge News Banner -> Content-Übersicht -> Kontakt/Beschreibung der Seite aufgebaut. Neue Benutzer und Externe können sich schon aus dem intuitiven Seitenaufbau deren Zweck und Funktionalität ableiten, zu der Seitenbeschreibung unten gelangt man aber auch durch einen Klick auf das Fragezeichen neben dem Logo.
Um eine Nähe zum Design der TH Köln zu schaffen, wurden die Farben der Hochschule sowie Farben und Schriftarten aus dem Bereich Medieninformatik verwendet. Dadurch wird eine gewisse Intuitivität in der Nutzung für Besucher erreicht, die bereits mit der Homepage der TH Köln vertraut sind. Eine Abhebung des Designs von der TH-Köln-Homepage zeichnet sich durch die gewählten Schriftarten und die spezielle farbliche Zuordnung der Projektphasen aus.
Darüber hinaus wurde das Design hauptsächlich in Graustufen gehalten, um Klarheit und Seriosität zu vermitteln. Durch Einrahmungen und das Gesetz der Nähe werden Elemente gruppiert und so als zusammengehörig wahrgenommen. Die einzelnen Bestandteile der Elemente werden hierbei durch Schriftgrößen und Farbkontraste hierarchisiert, womit die Aufmerksamkeit des Lesenden bewusst gesteuert wird, und dessen wichtigste Frage (“Ist dieses Thema relevant für mich?”) schnell geklärt werden kann.