Das finale Projekt des Moduls Screendesign verlangt ein Designkonzept zur Umsetzung einer Plattform, auf der Lehrende Ressourcen zur Verfügung stellen, die Nutzern bei der Bearbeitung ihres Projekts unterstützen.
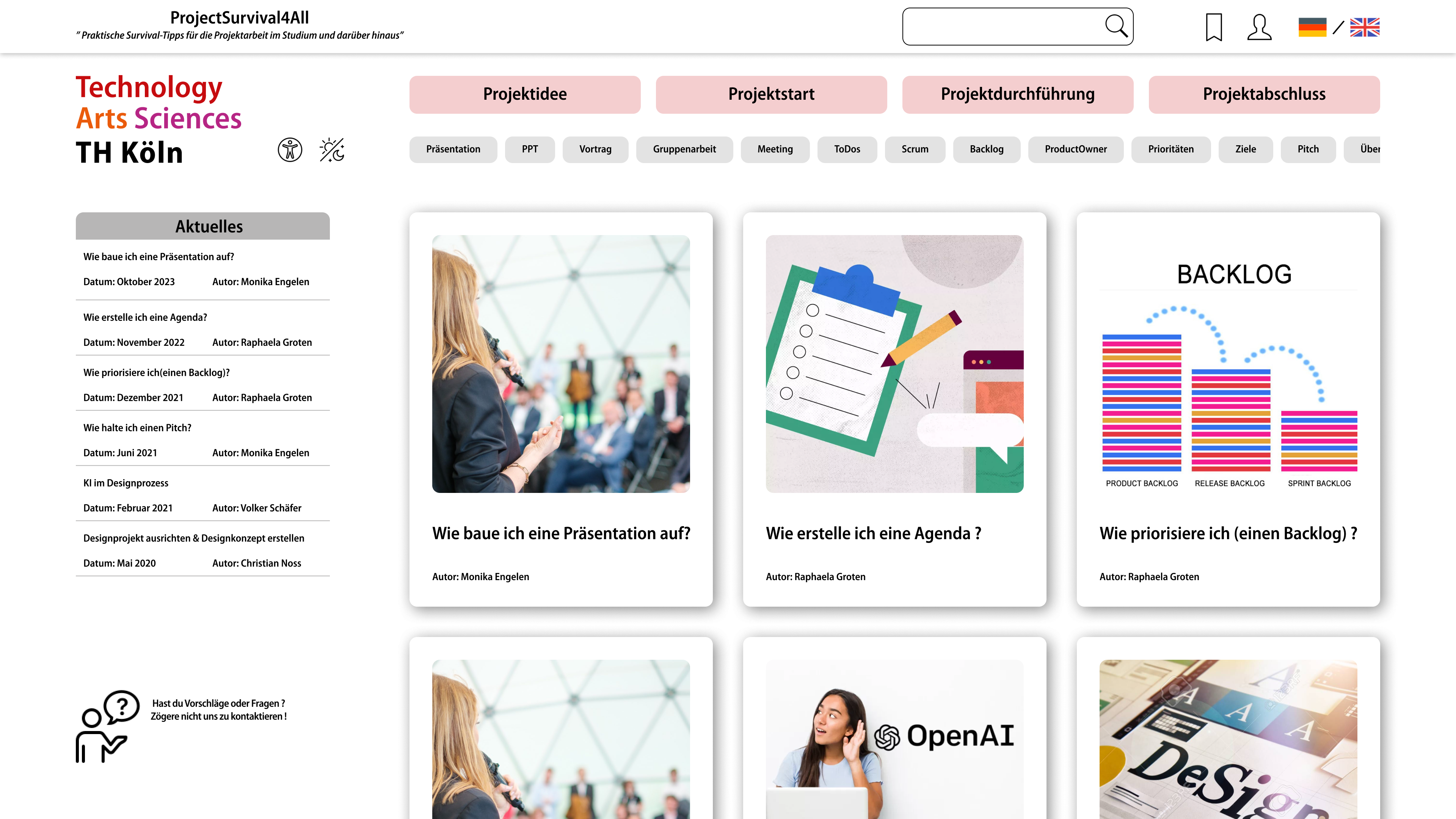
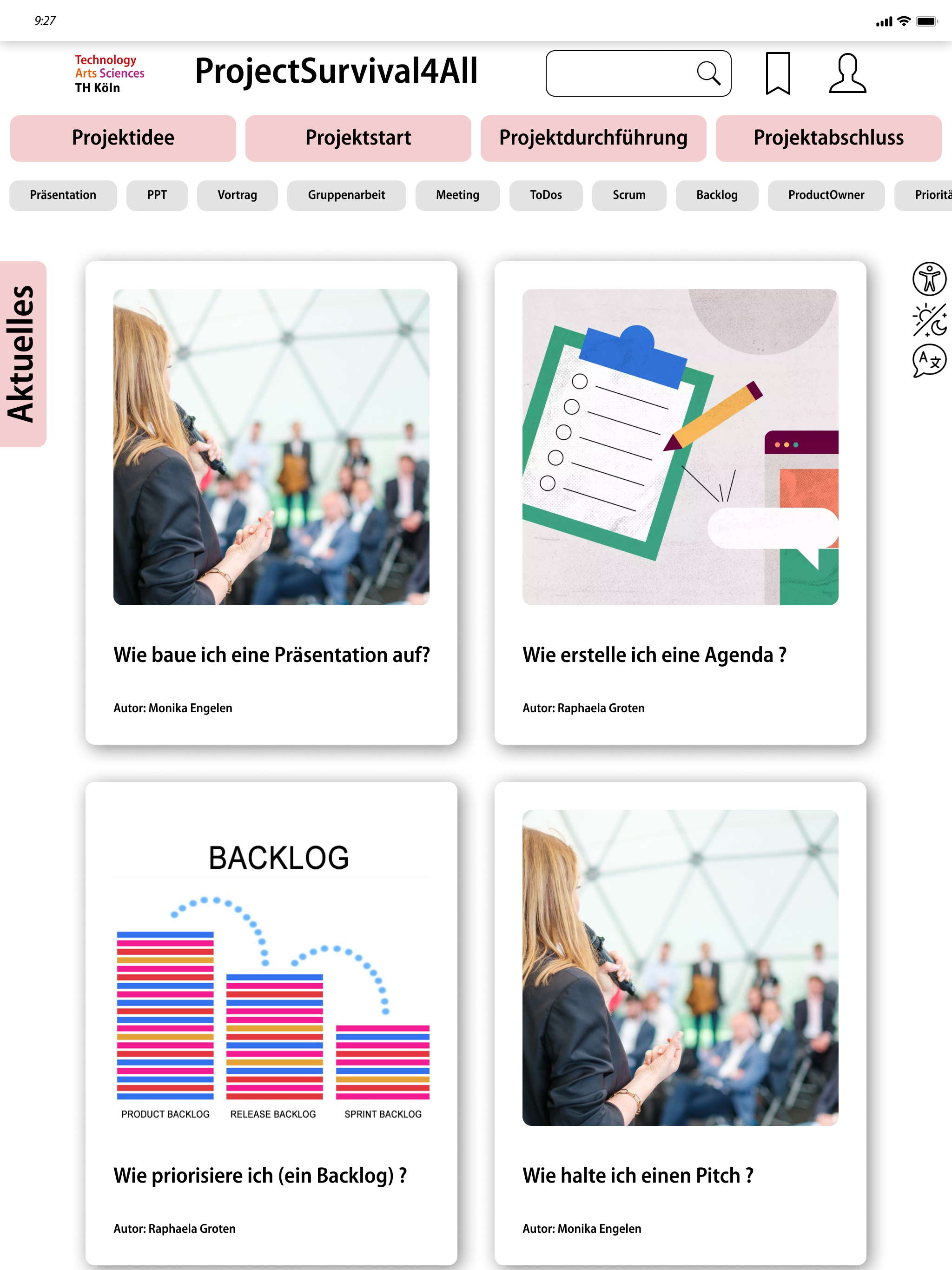
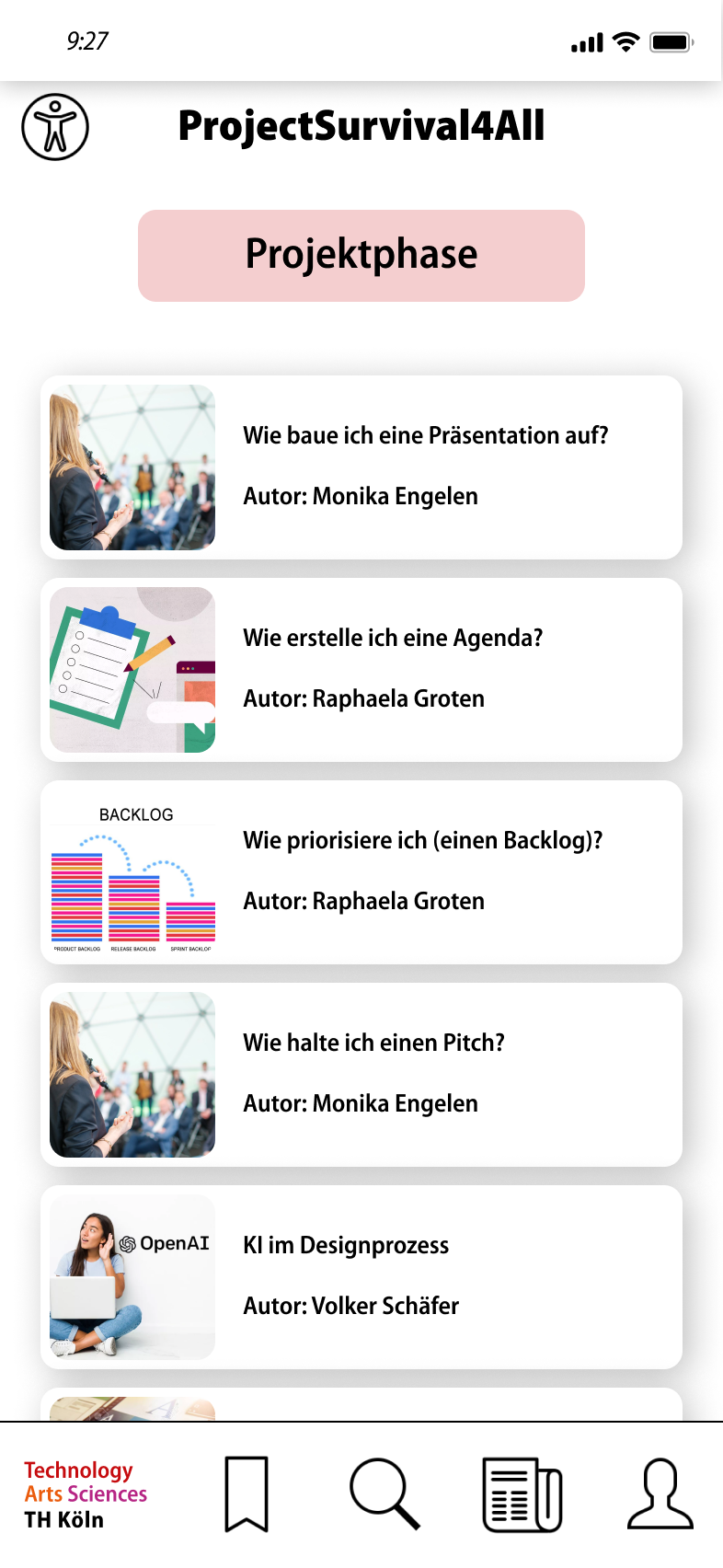
Das allgemeine Layout der Startseite auf den 3 Geräten (Desktop, Tablet, Smartphone) ist aus Platzgründen unterschiedlich. Die Desktop-Startseite ist in Viertel aufgeteilt, das Tablet in zwei Teile und das Smartphone hat nur eine Spalte. Die Aufteilung ist immer ein Kompromiss zwischen sinnvoller Nutzung des gegebenen Platzes und der Größe der abgebildeten Artefakte. Zusätzlich haben wir auf dem Smartphone das Design der Artikelkarten geändert, um den gegebenen Platz effizienter zu nutzen.
Der Stil der Seite ist nahe an die TH Köln Seite angelehnt, aber hat trotzdem noch einige Alleinstellungsmerkmale, die zeigen, dass es eine eigen konzipierte Wissensplattform ist. Die Gemeinsamkeiten liegen in z.B. der Typographie, der Nutzung des gleichen Logos oder auch den Farben, aber durch die hinzugefügten leichten Rundungen und das grundlegende Design der Karten weist unsere Plattform Merkmale auf, die sie als eigenständige Plattform erkennen lassen.
Uns war es ebenfalls wichtig, Buttons für die barrierefreie Nutzung der Seite einzubauen. Beispielsweise bieten wir Funktionen an, die es ermöglichen, Hauptaktionsbereiche vorlesen zu lassen oder eine virtuelle Lupe einblenden, die Nutzern bei der Nutzung der Plattform hilft. Da nicht alle Nutzer der Seite Deutsch unbedingt als Muttersprache haben, möchten wir ebenfalls die Möglichkeit anbieten, den Text der Funktionsbuttons in der englischen Sprache bereitzustellen.
Unser Hauptfokus für die Umsetzung des Screendesign-Endprojekts “ProjektSurvival4All” war die explorative und intuitive Nutzung der Plattform. Dies spiegelt sich in der Filter-Sektion auf der Startseite wieder, bei der man mit einem Klick seine aktuelle Projektphase angeben kann, um daraufhin die dazu passenden Artikel vorgeschlagen zu bekommen. Um die Filterung noch weiter zu verfeinern, können zusätzlich spezifische Filter-Tags hinzugeschaltet werden, um besonders bei einer steigenden Anzahl von Artikeln auf der Plattform eine noch genauere Auswahl von potenziell hilfreichen Ressourcen angeboten zu bekommen. Diese Filterung hat auf allen 3 Geräten die gleiche Logik und unterscheidet sich nur in Größe und direkter Verfügbarkeit der Buttons, was den unterschiedlichen Formaten geschuldet ist.
Trotz des Fokus auf eine explorative Nutzung der Seite haben wir ein normales Suchfeld in den Header eingebaut, mit dem man direkt nach Begriffen suchen kann.
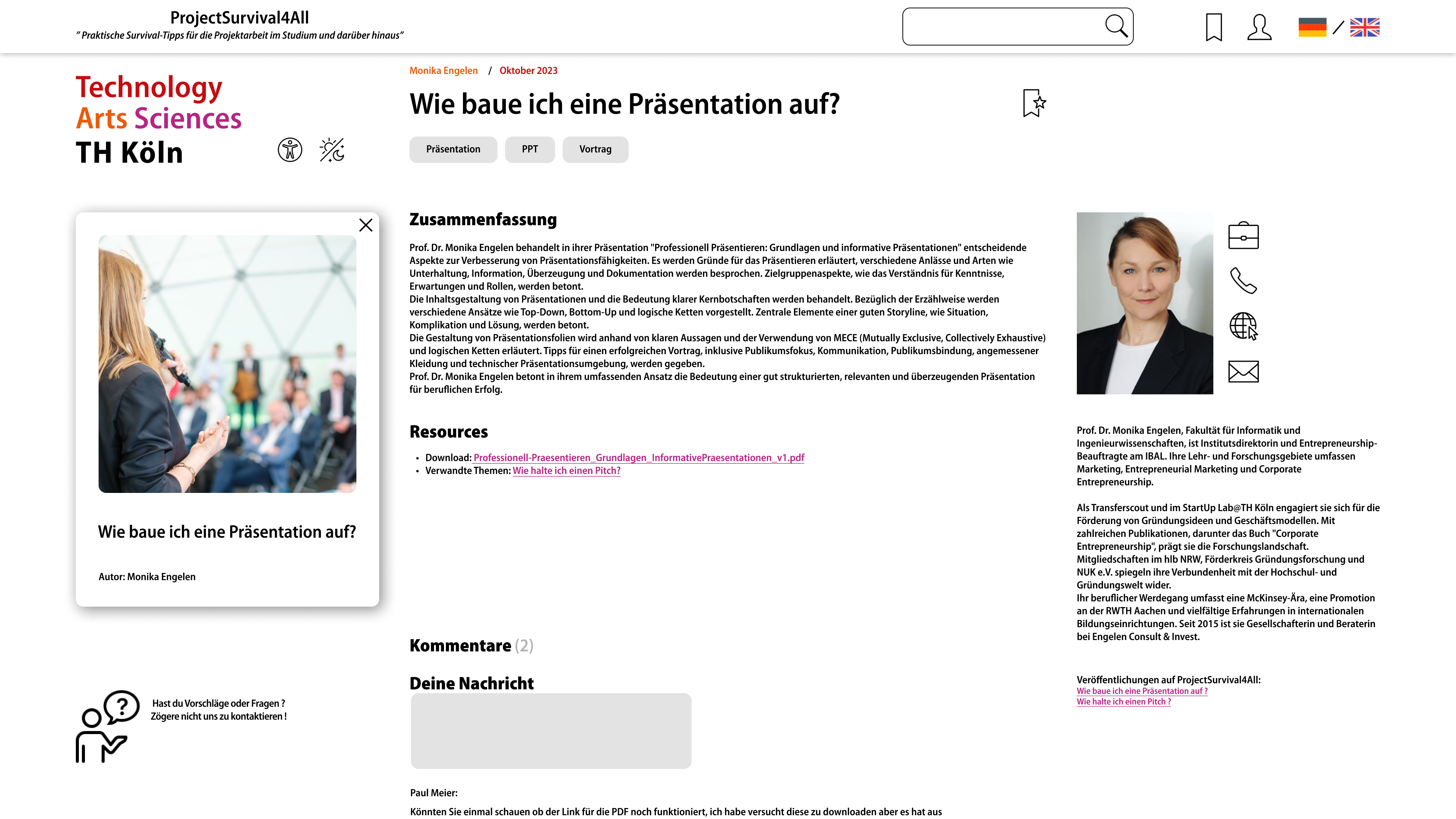
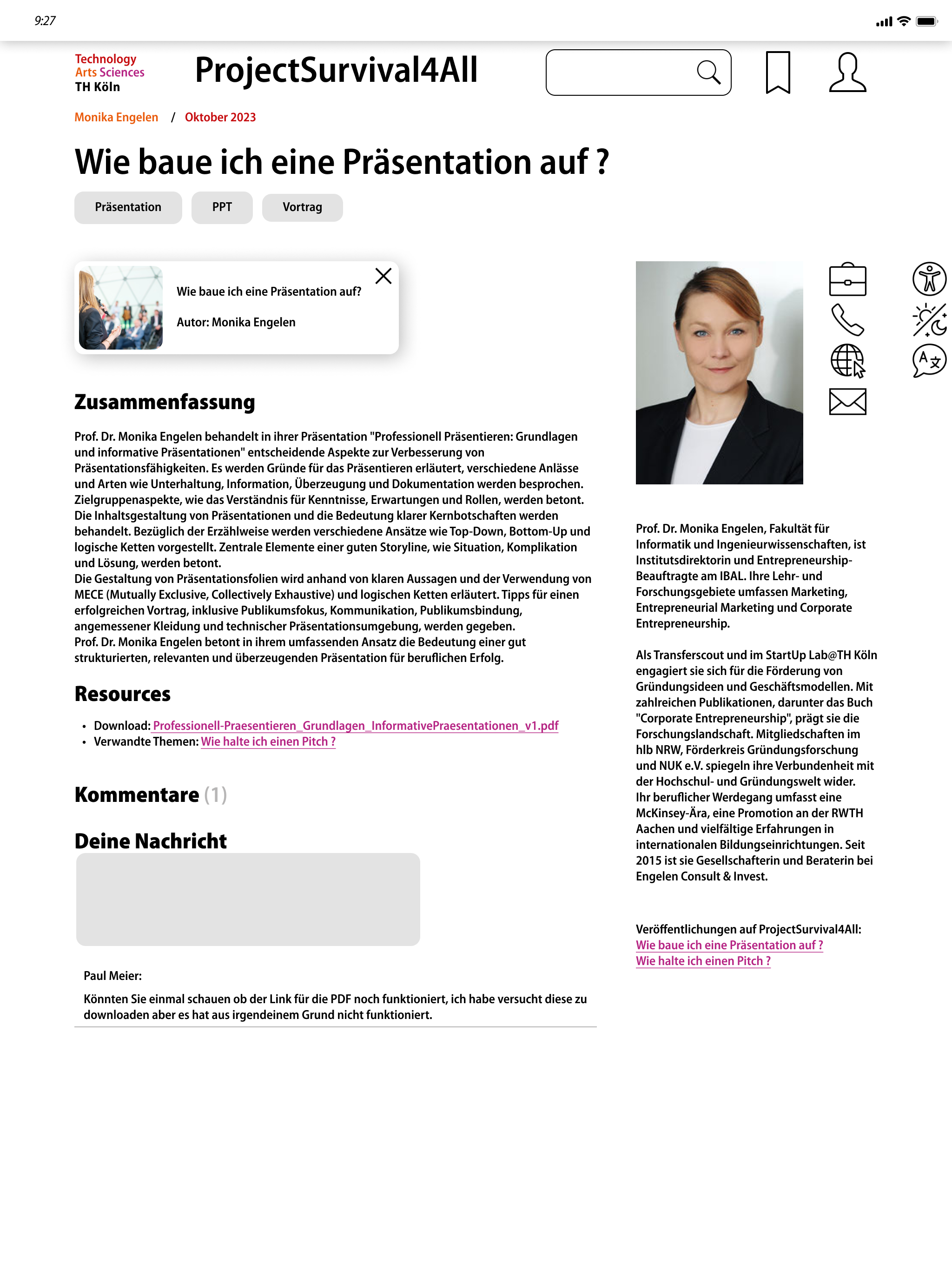
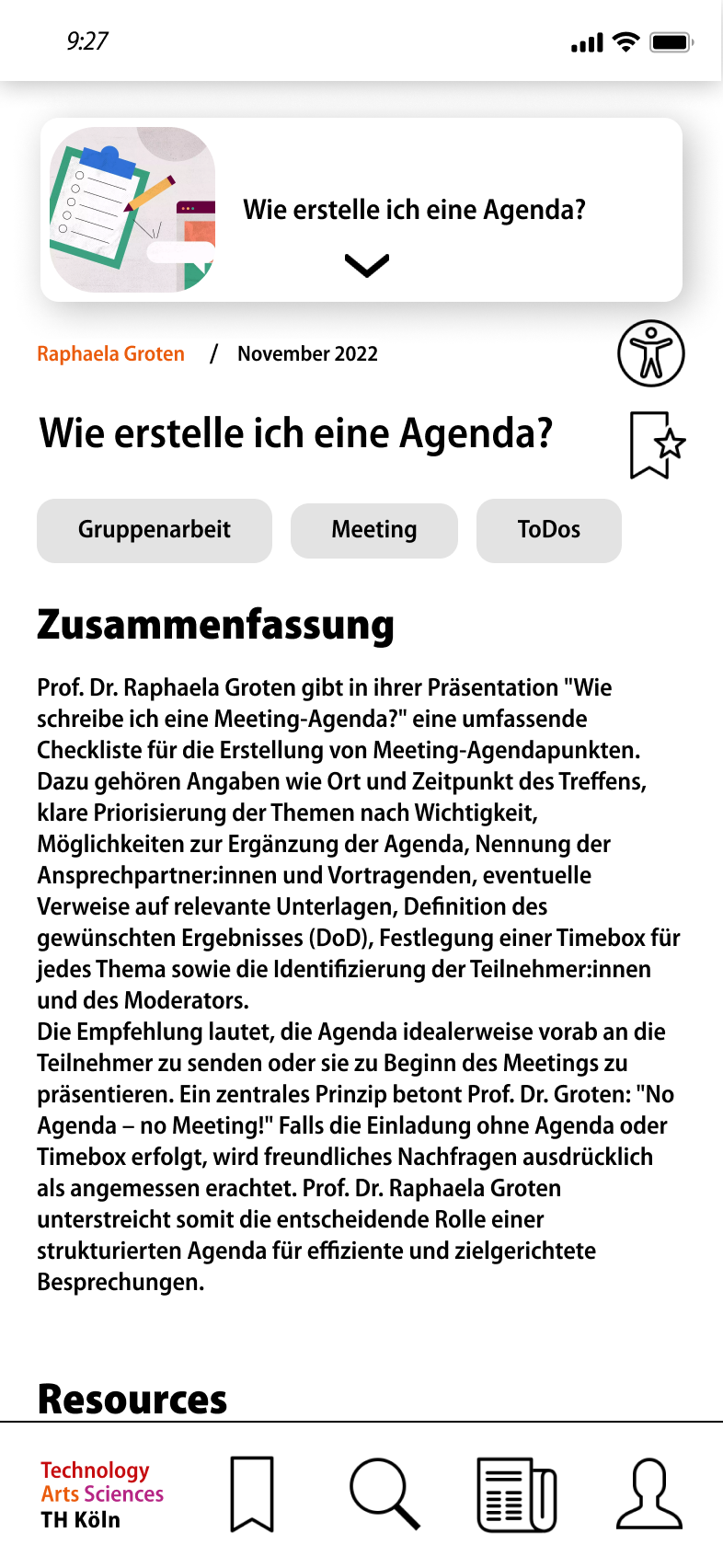
Der Aufbau der Artikelseite folgt der Priorität der Inhalte. Der Maincontent in der Mitte nimmt 2/4 der Seite ein und wird auf der linken Seite von der Artikelkarte und auf der rechten Seite von der Autorenbio eingerahmt. Die Zusammenfassung hilft dem Nutzer der Seite besser einschätzen zu können, ob die Materialien, die zum Download angeboten werden, von Nutzen sein könnten und spart einem die Zeit die Dokumente erst herunterzuladen und selbst zusammenzufassen. Um Fragen zum Inhalt zu klären, kann der Nutzer unter dem Artikel einen Kommentar hinterlassen, um damit den Autor zu kontaktieren.
Die Autorenbiographie auf der rechten Seite soll durch ein Foto in Kombination mit dem Werdegang der Person den Autor kurz vorstellen und die Links zur TH Köln Seite weitere Kontaktmöglichkeiten wie E-Mail-Adressen oder Telefonnummern bieten.
Eine weitere Funktion der Seite ermöglicht es, Artikel zu den Lesezeichen hinzuzufügen. Dadurch können Benutzer beim nächsten Besuch der Seite direkt über ein Dropdown-Menü im Header auf die gespeicherten Artikel zugreifen, ohne sie erneut suchen zu müssen.