Das vorliegende Projekt ProjectSurvival4All soll eine Wissensplattform darstellen, die Studenten Wissen rund um die Projektarbeit einfach zugänglich macht. Die Inhalte werden an einem Ort gesammelt und sind unabhängig von spezifischen Modulen.
Ziel des Projekts ist es, dass der Nutzer alle bereitgestellten Inhalte anschauen, kommentieren und favorisieren kann. Er soll die Möglichkeit haben können, die Inhalte zu filtern und nach bestimmten Uploads zu suchen. Der Nutzer soll auf dem Laufenden gehalten werden und direkten Zugriff auf die aktuellen Uploads haben. Außerdem soll der Nutzer seine eigenen Wünsche und Verbesserungsvorschläge vorbringen können. Die Seite sollte außerdem Möglichkeiten zum Teilen in den sozialen Medien bieten.
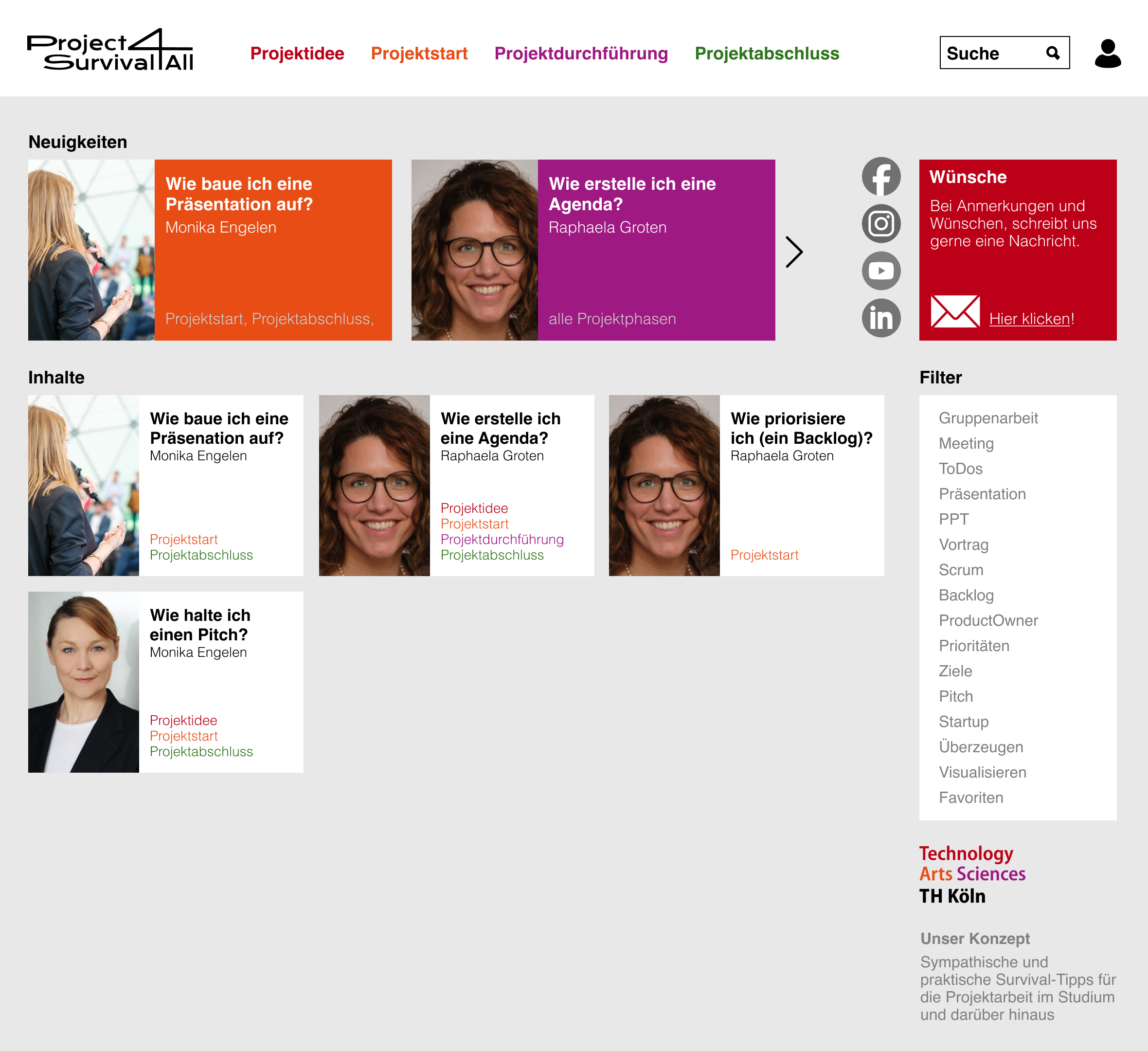
Das Design der Seite orientiert sich stark an der TH Köln Website. Dies verdeutlicht die Zugehörigkeit des Projekts zur Hochschule. Die Website der TH Köln hält sich an ein simples und reduziertes Designkonzept. Die Farben des eigenen Logos ziehen sich durch die gesamte Seite. Die Cards mit weißem Untergrund und Bildern haben alle ein einheitliches Design. Die Ecken sind nicht abgerundet, die Schrift gut lesbar und ohne Serifen.
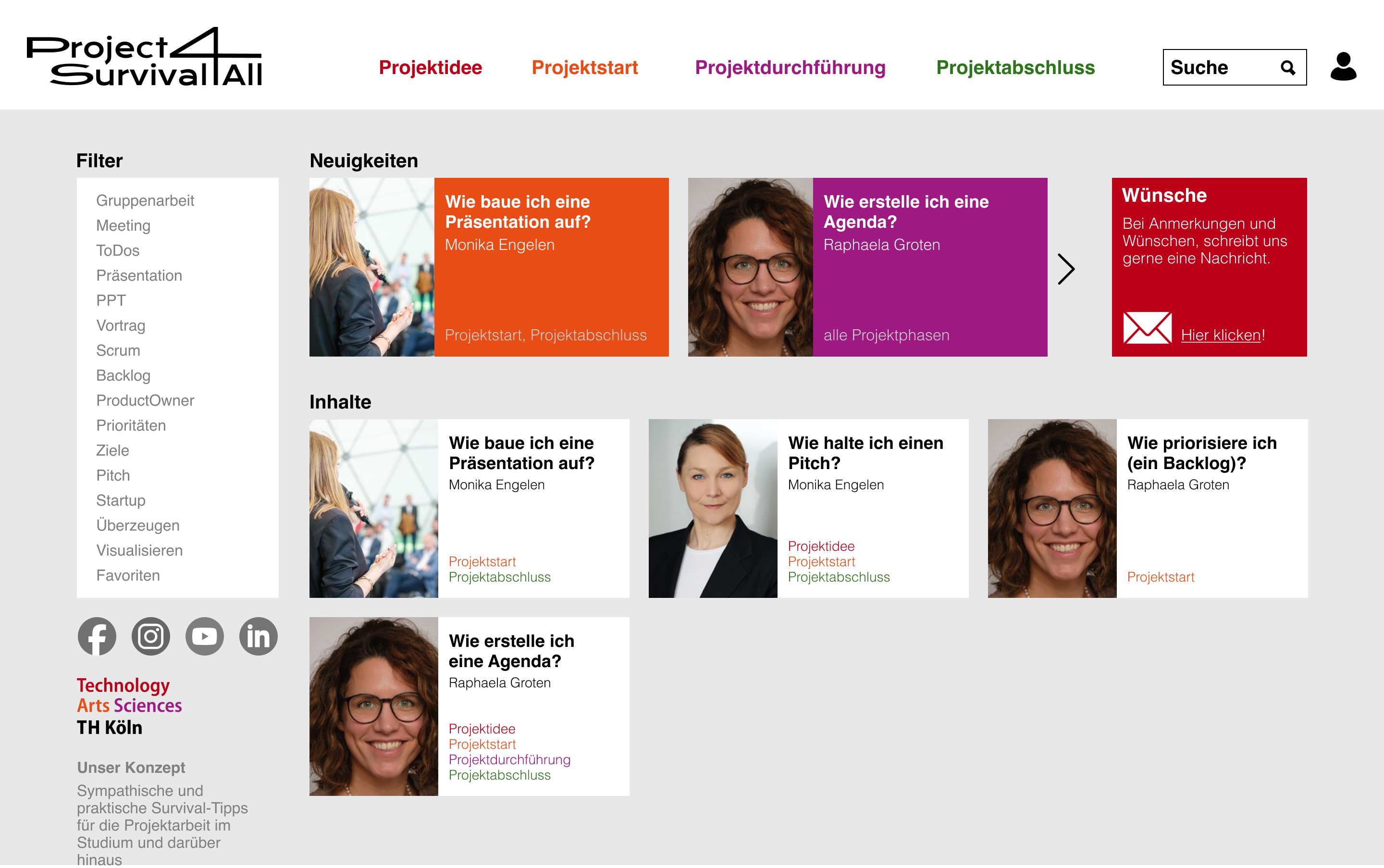
Die meisten dieser Designelemente lassen sich auch in den entwickelten Konzepten wiederfinden. Die Farben der Hochschule wurden übernommen, um zu verdeutlichen, dass das Projekt zur TH Köln gehört. Die Farbe grün wurde ergänzt, da das Farbschema der TH Köln nicht ausgereicht hat, um (zum Beispiel) die Projektphasen farblich zu hervorzuheben. Dieser Punkt ist sehr wichtig, da die Projektphasen ein elementarer Aspekt sind, um die Inhalte zu sortieren. Deswegen sind die Phasen auch oben in der Leiste angeordnet, da der Blick dort zu erst hinfällt. Ebenfalls dort befindet sich die Suchleiste wie auch das Account Icon, mit dem der Nutzer auf seine Favoriten, etc. zugreifen kann.
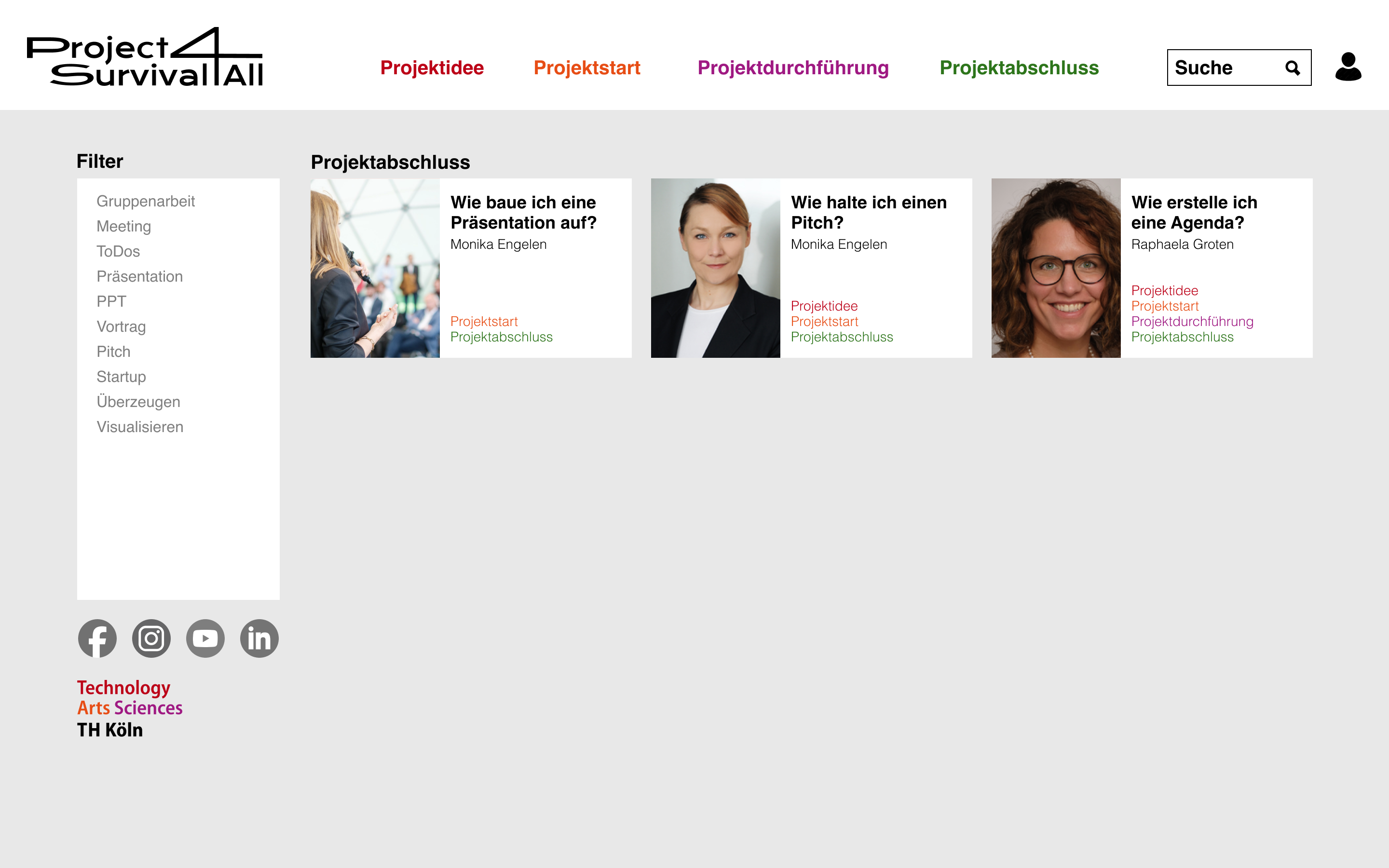
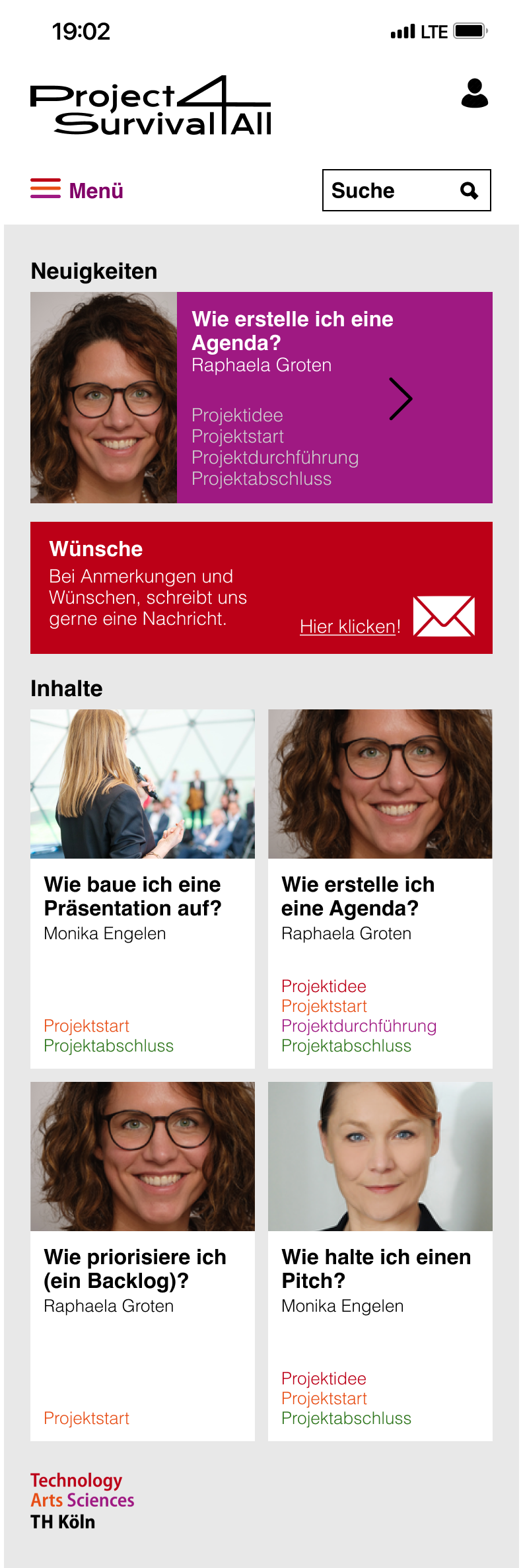
Die Neuigkeiten werden als oberste Inhalte angezeigt. Sie laufen durch ein Banner. Die Cards für die aktuellen Inhalte sind farblich unterlegt, um sie noch deutlicher in den Fokus zu rücken. Die Verbesserungsvorschläge werden ebenfalls farblich hinterlegt und lassen sich auf allen Viewports auf der Startseite finden, da die Interaktion mit den Studenten ausschlaggebend für dieses Projekt ist. Des Weiteren ähnelt das Design der Cards denen der TH Köln. Im Gegensatz zur TH Köln enthalten die Cards nur den Titel, den Autor und die passenden Projektphasen. So kann man die Cards kleiner gestalten und hat einen besseren Überblick ohne Fließtext. Durch die kleinere Größe der Cards lassen sich auch mehr Inhalte auf einer Seite darstellen.
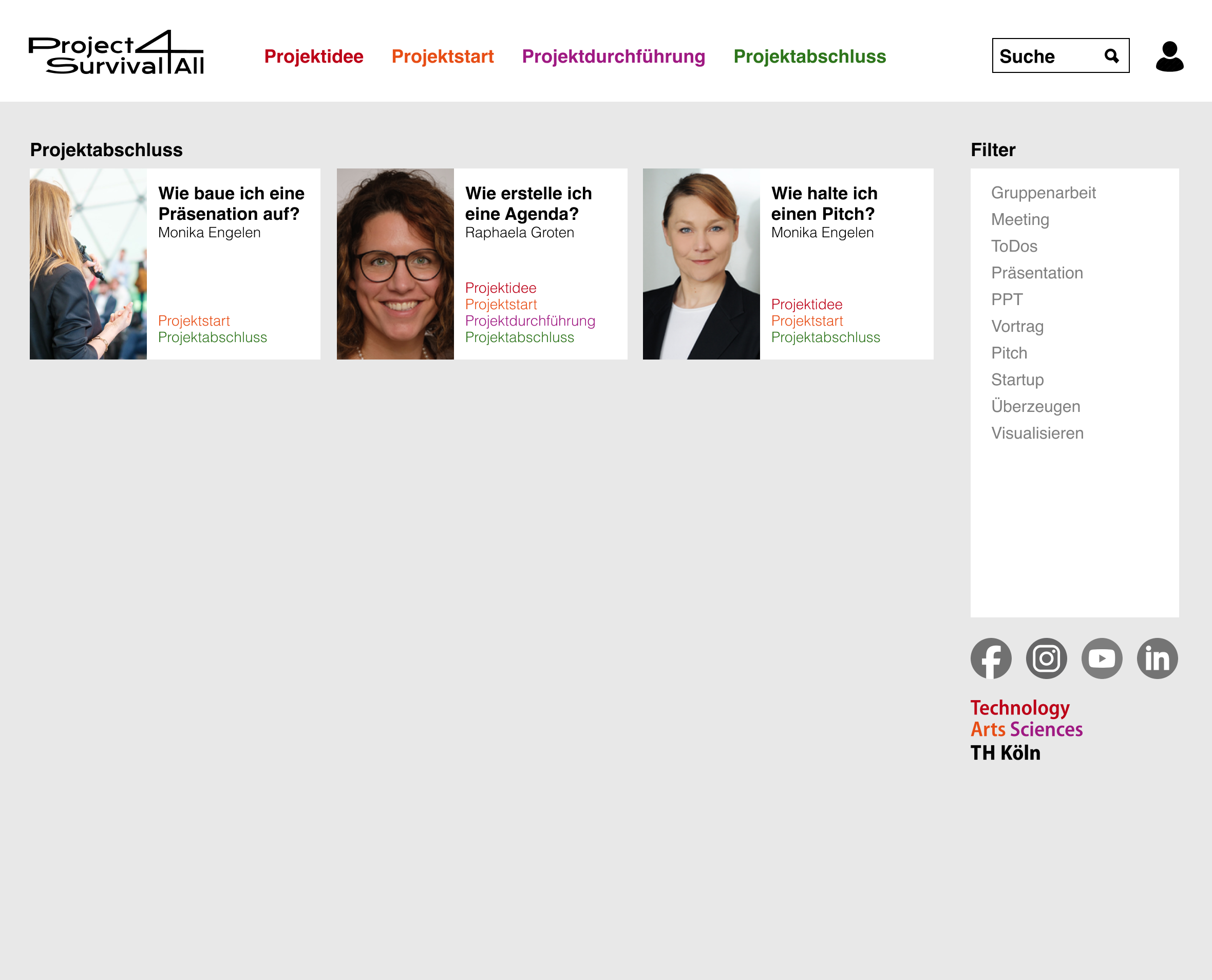
Die Filterungsvorschläge befinden sich bei den Viewports Desktop und Tablet an der Seite, somit befinden sie sich noch im Sichtfeld des Nutzers, fallen allerdings nicht als erstes ins Auge. Nachdem der Nutzer die Neuigkeiten und Inhalte betrachtet hat, kann er nun entscheiden, welche Themen ihm wichtig sind und welche außen vor gelassen werden sollen. Unter den Filterungsvorschlägen befinden sich die Social Media Icons, welche die sozialen Medien der TH Köln verlinken. Dort lässt sich auch das Konzept der Seite sowie das TH Köln Logo finden.
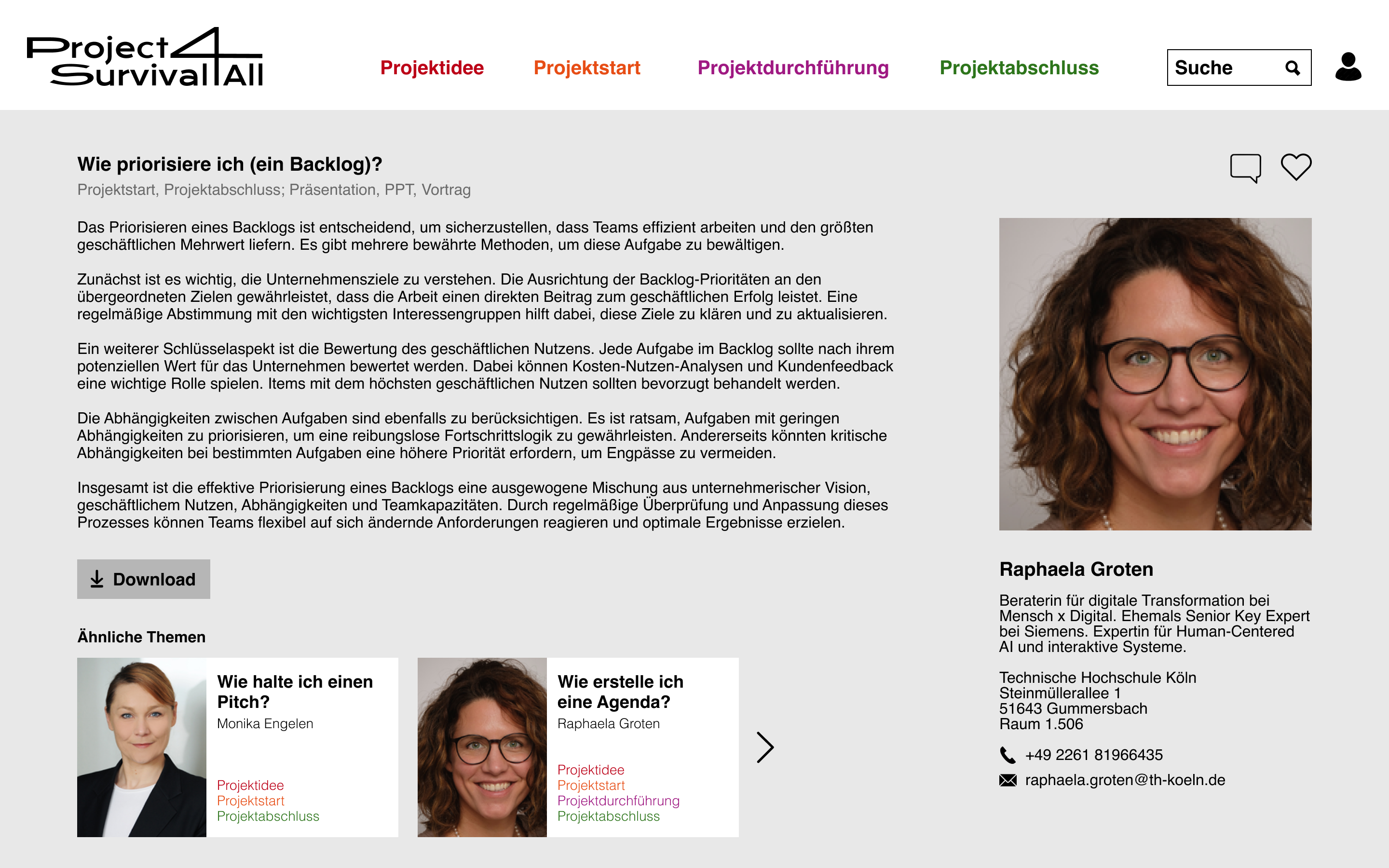
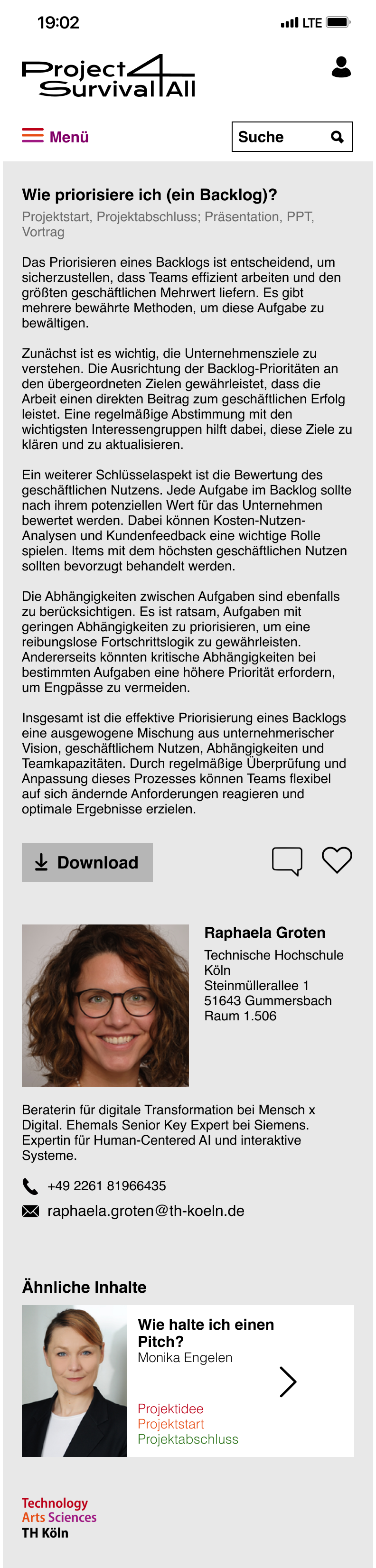
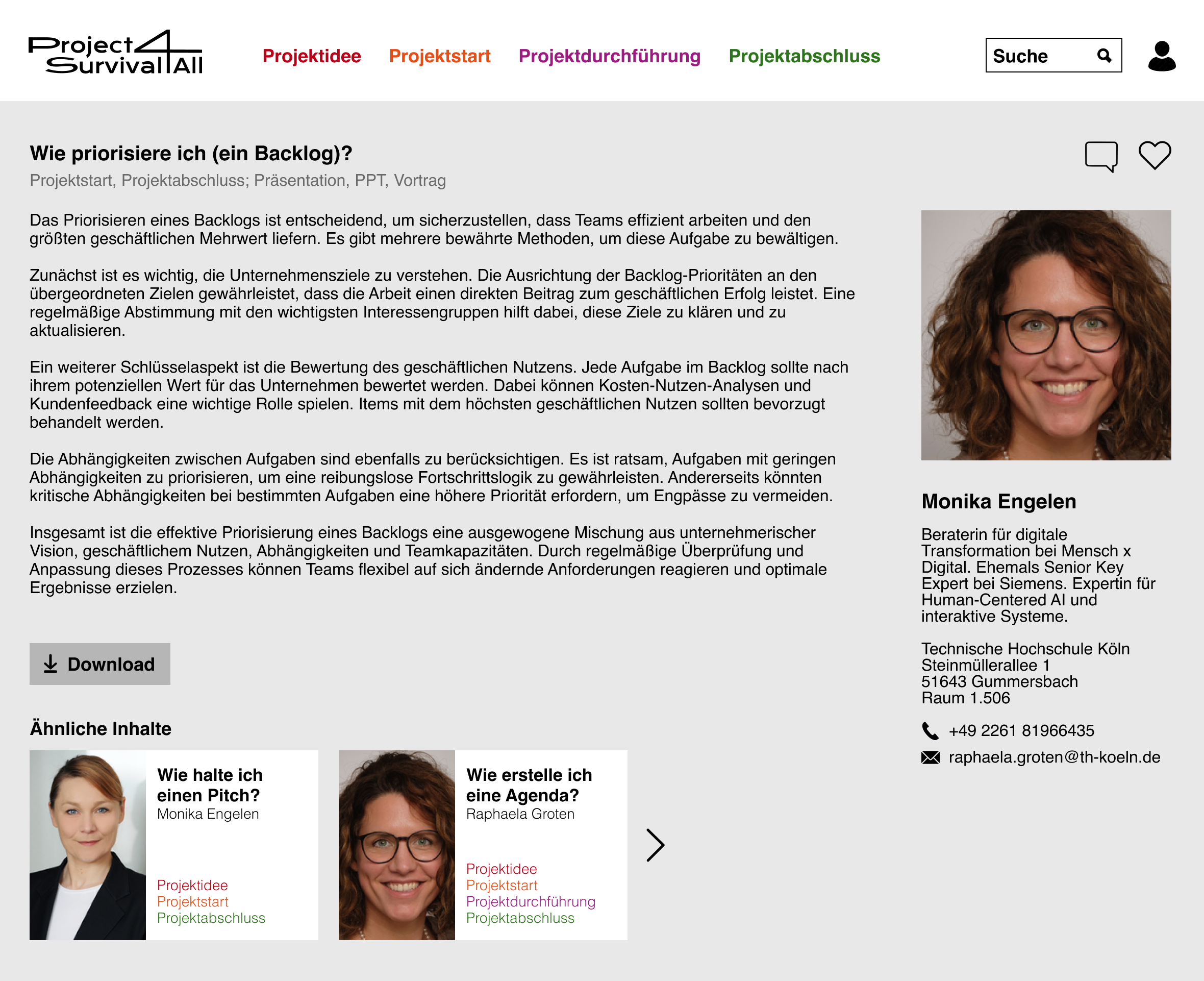
Wenn der Nutzer eine Card anklickt öffnet sich die Inhaltsansicht. Dort erscheint eine detailliertere Beschreibung des Inhalts sowie auch eine kurze Beschreibung des Autors. Der Download Button bildet eine weitere Interaktionsmöglichkeit. Er ist unter dem Fließtext positioniert und grau hinterlegt, sodass der Nutzer nach dem Lesen des Textes direkt die Möglichkeit sieht den Inhalt komplett zu downloaden. Außerdem können Nutzer sich in den Kommentaren austauschen, dies erfolgt über den Kommentar Button. Er ist neben dem Favoriten Button über dem Bild des Autors zu finden. Dort sind diese gut sichtbar. Ähnliche Inhalte können die Recherche des Nutzers in diesem Themenbereich erweitern. Sobald der Nutzer seine Interaktionen mit dem aktuellen Inhalt abgeschlossen hat, findet somit im unteren Bildschirmbereich die verwandten Themen.