Diese Aufgabe dient zum Warmwerden mit dem Gestaltungstool Figma. Sie können auch jedes andere Tool ihrer Wahl verwenden. Hilfestellungen bekommen Sie in dem dazu vorgesehenen Training.
Legen Sie sich einen Figma-Account an. Registrieren Sie sich dann für das Education-Programm. Hilfestellungen bekommen Sie dazu auf den Support-Seiten von Figma. Die folgenden Übungen sind auch ohne die vollständige Registrierung möglich.
Laden Sie das Materialpaket herunter. Hier finden Sie Schriftarten und eine Sketch-Datei, welche Sie in Figma importieren können. Nutzen Sie diese Datei als Ausgangspunkt.
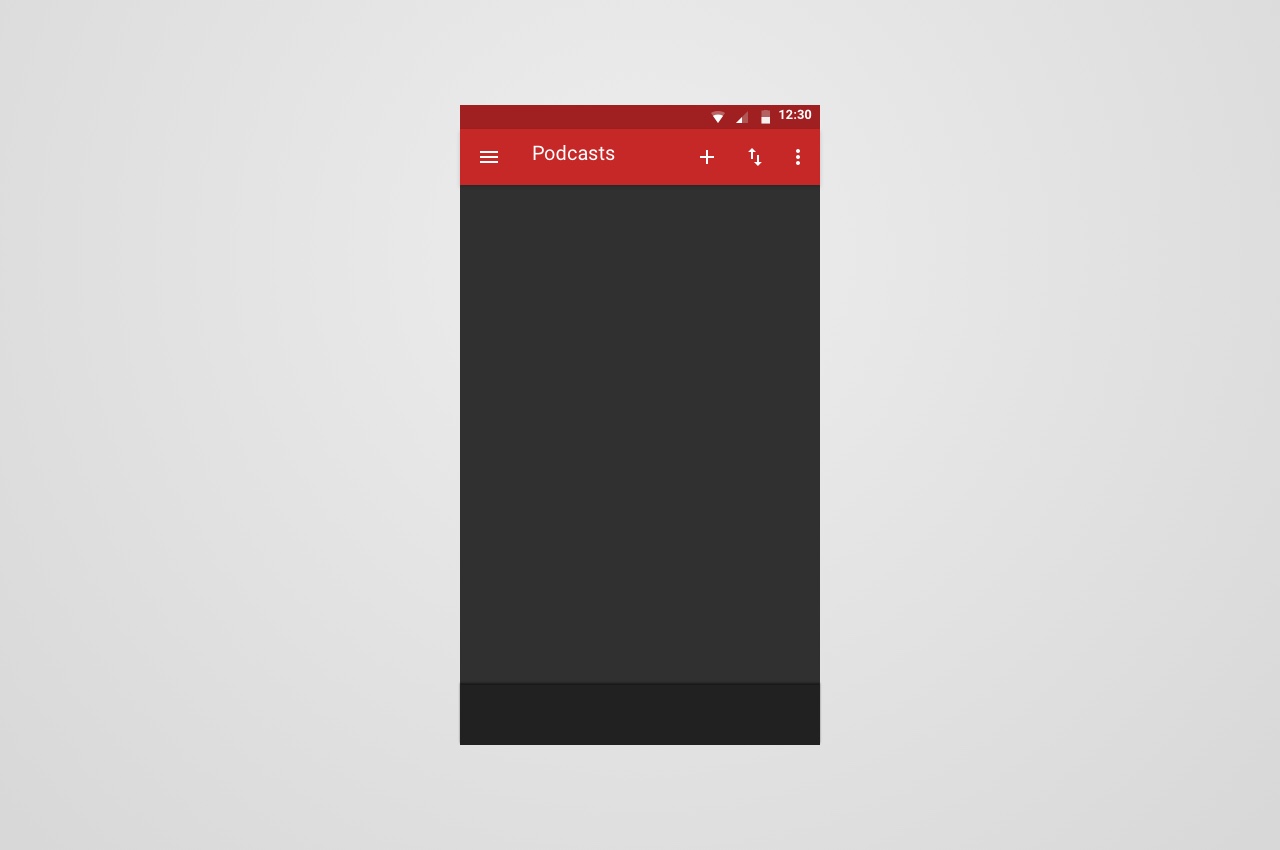
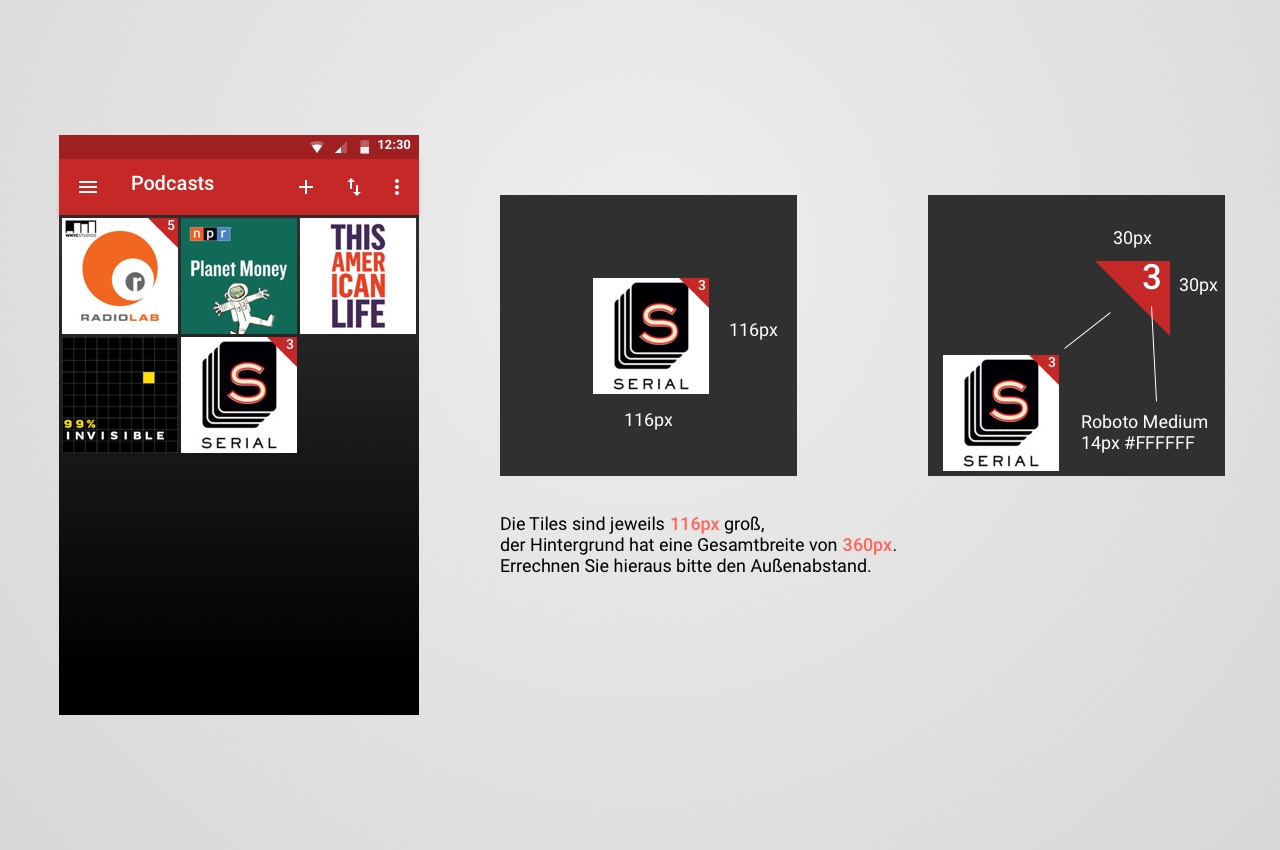
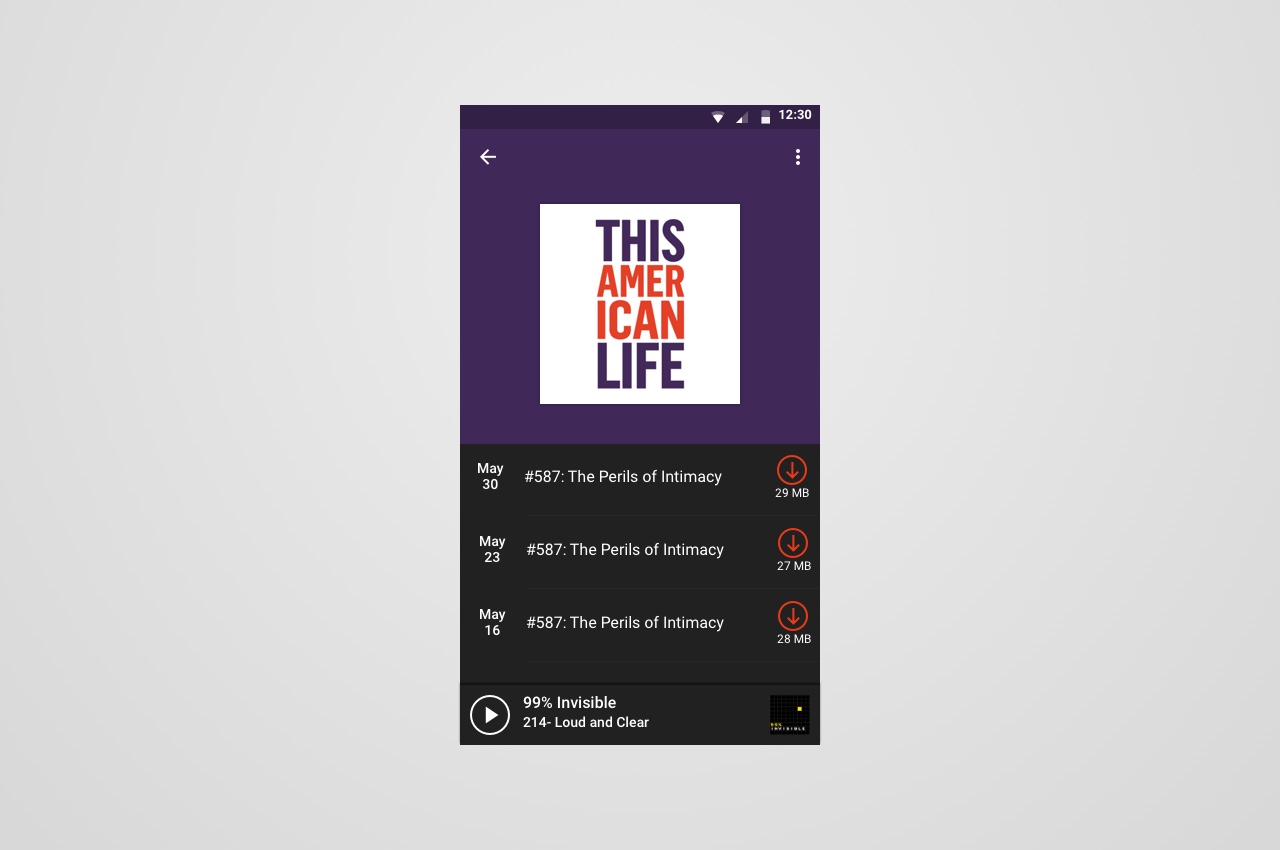
Bauen Sie den hier abgebildeten Screen so detailgetreu wie möglich nach. Bitte arbeiten Sie dabei so präzise wie möglich, so dass ihre Layouts der Vorlage 1zu1 entsprechen.
Falls der Font „Roboto” nicht auf ihrem Rechner installiert ist, finden Sie diesen im Material-Ordner des Übungenpakets.

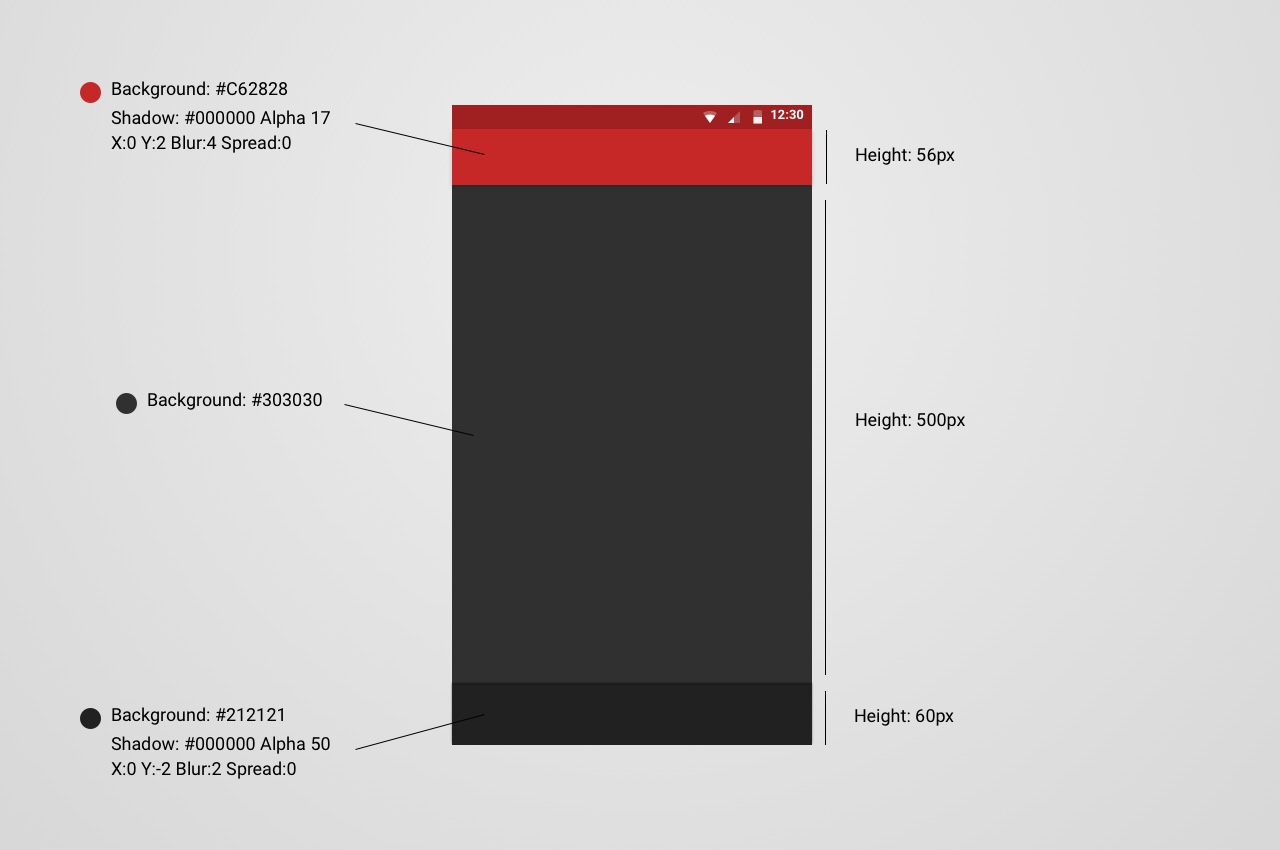
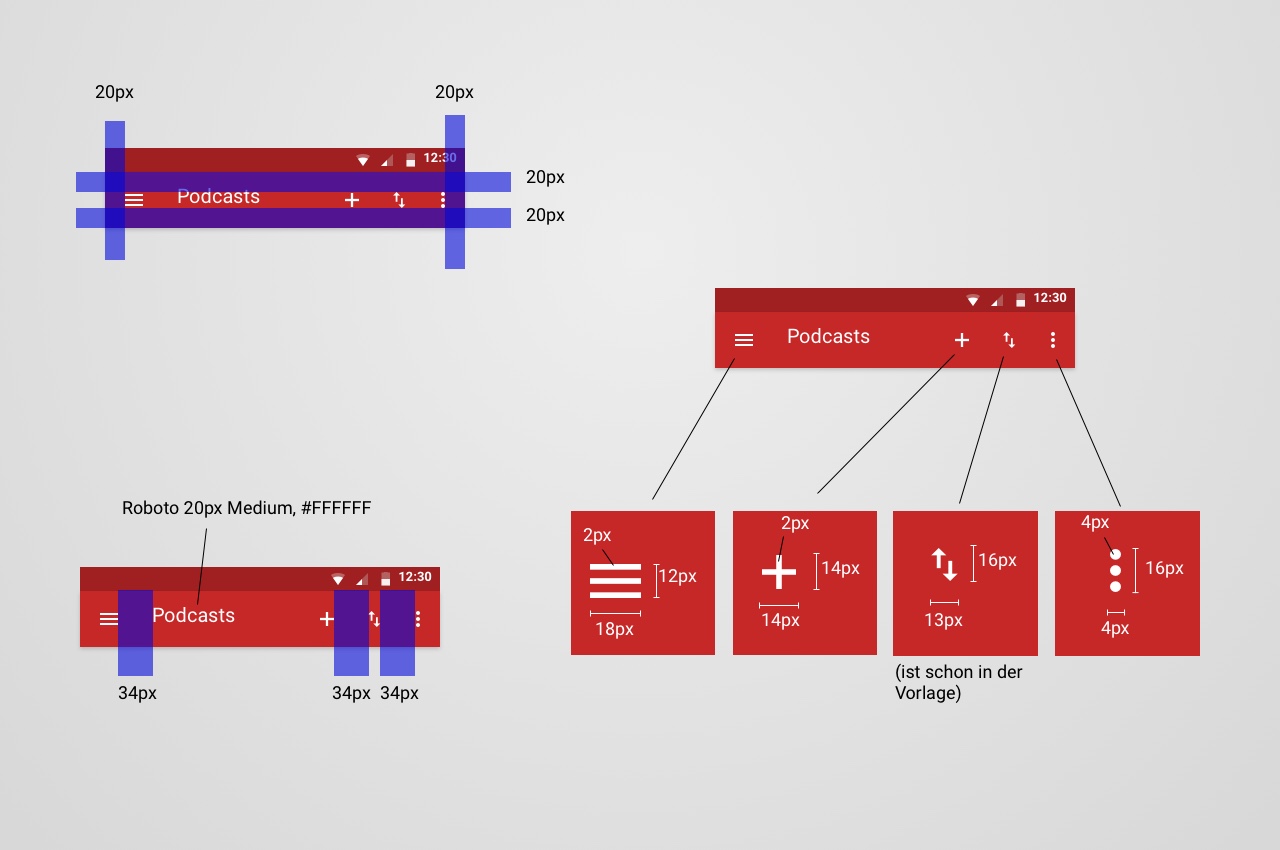
Als Hilfestellung finden Sie nun einige Abmessungen:


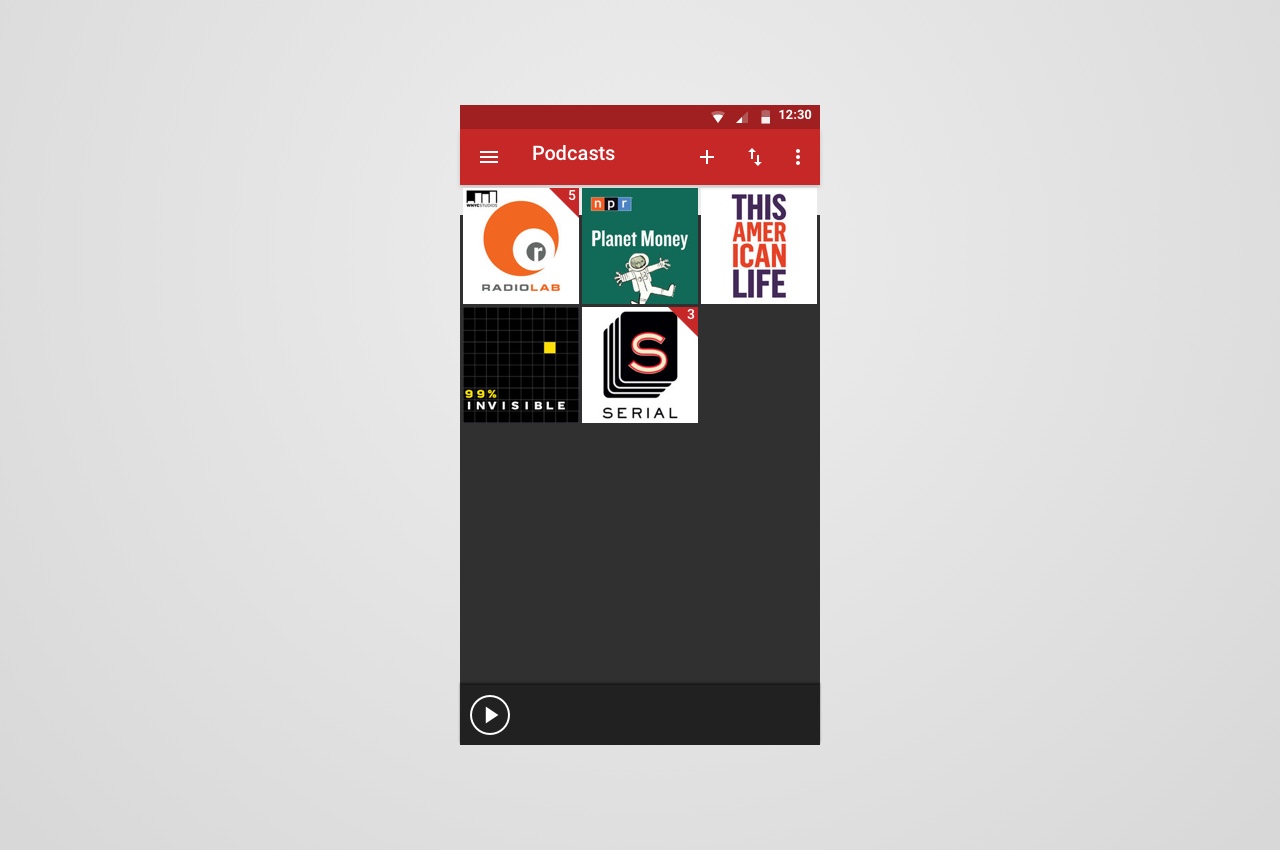
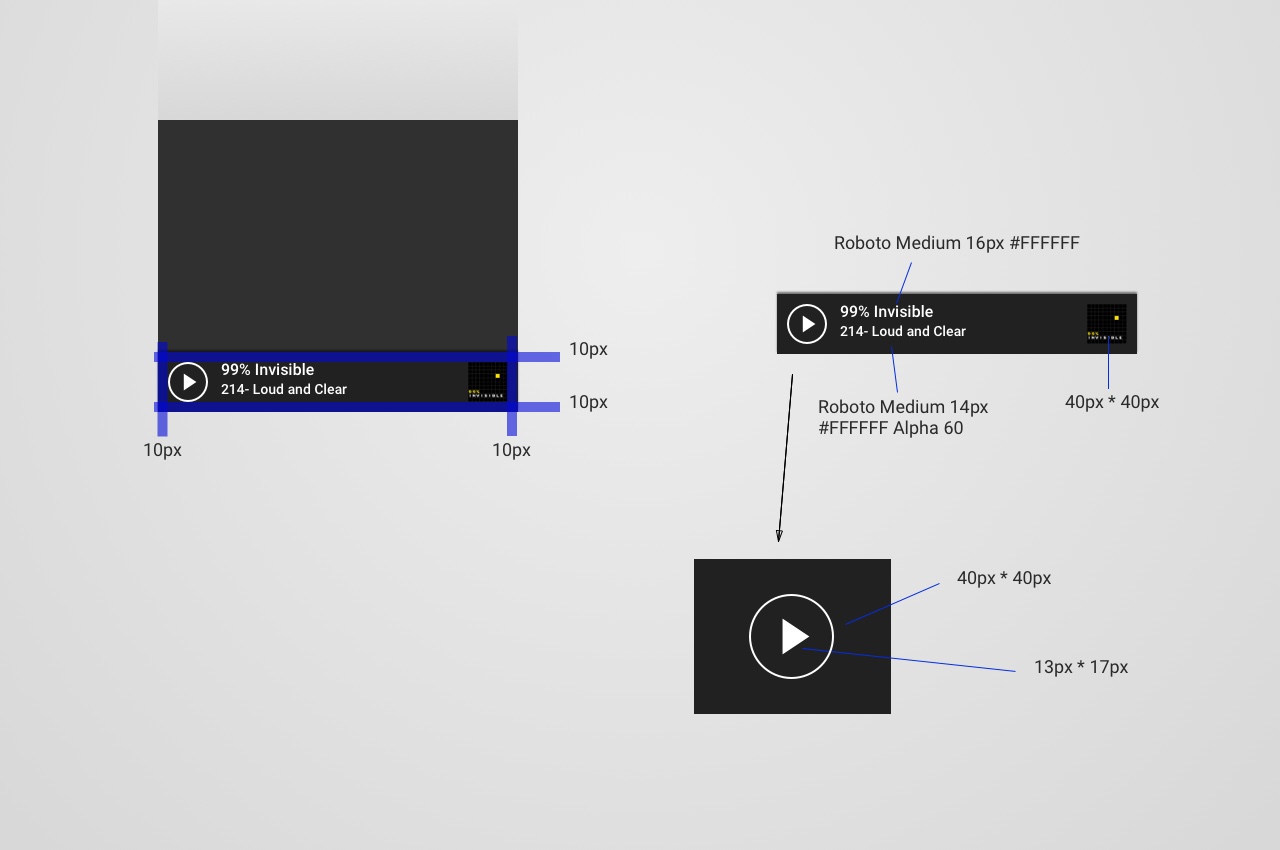
Bauen Sie den hier abgebildeten Screen so detailgetreu wie möglich nach.

Als Hilfestellung finden Sie nun einige Abmessungen:


Benutzen Sie als Basis den Screen, den Sie in Aufgabe 1 erstellt haben. Die benötigten Bilder sind im Materialpaket zu finden.
ACHTUNG: Zu manchen Elementen liegen absichtlich keine Abmessungen vor. Erschließen Sie sich diese bitte aus dem Kontext.
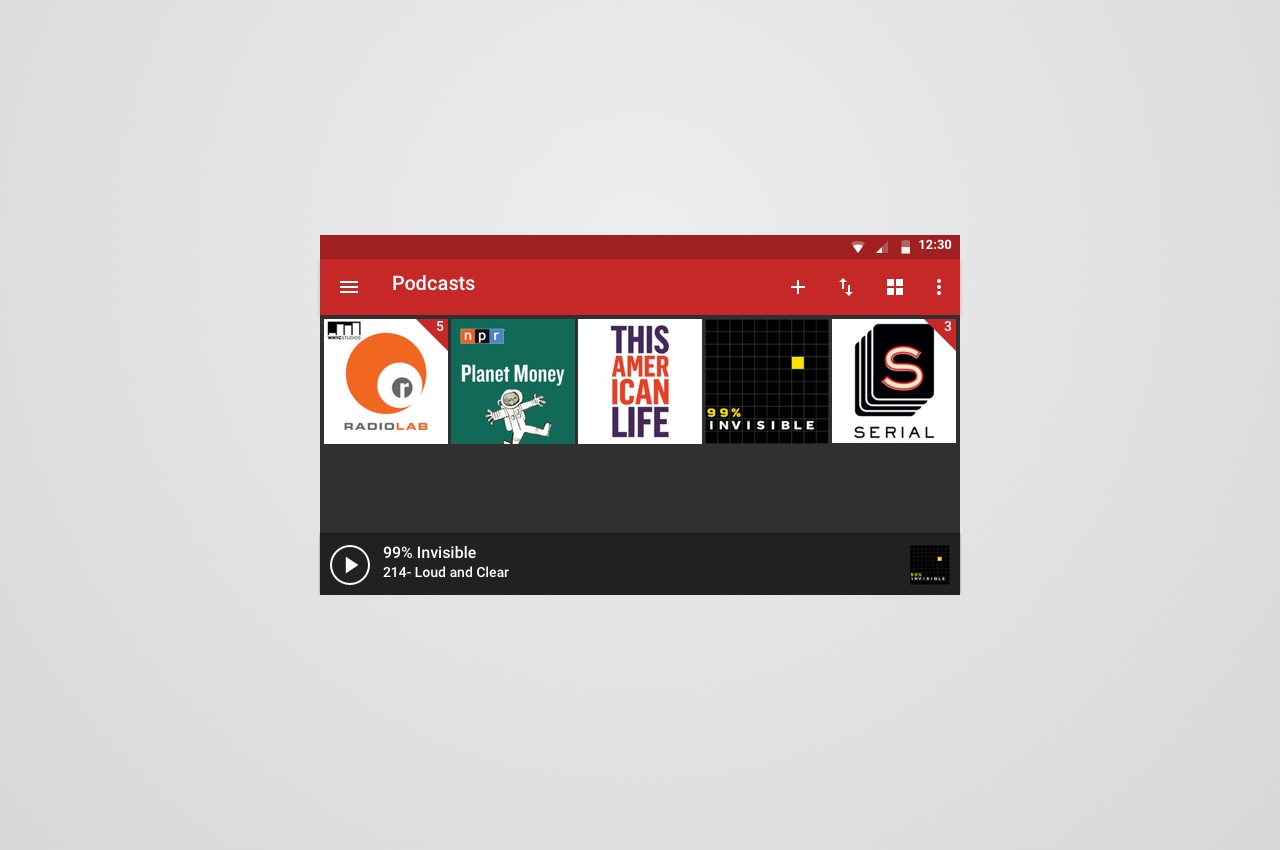
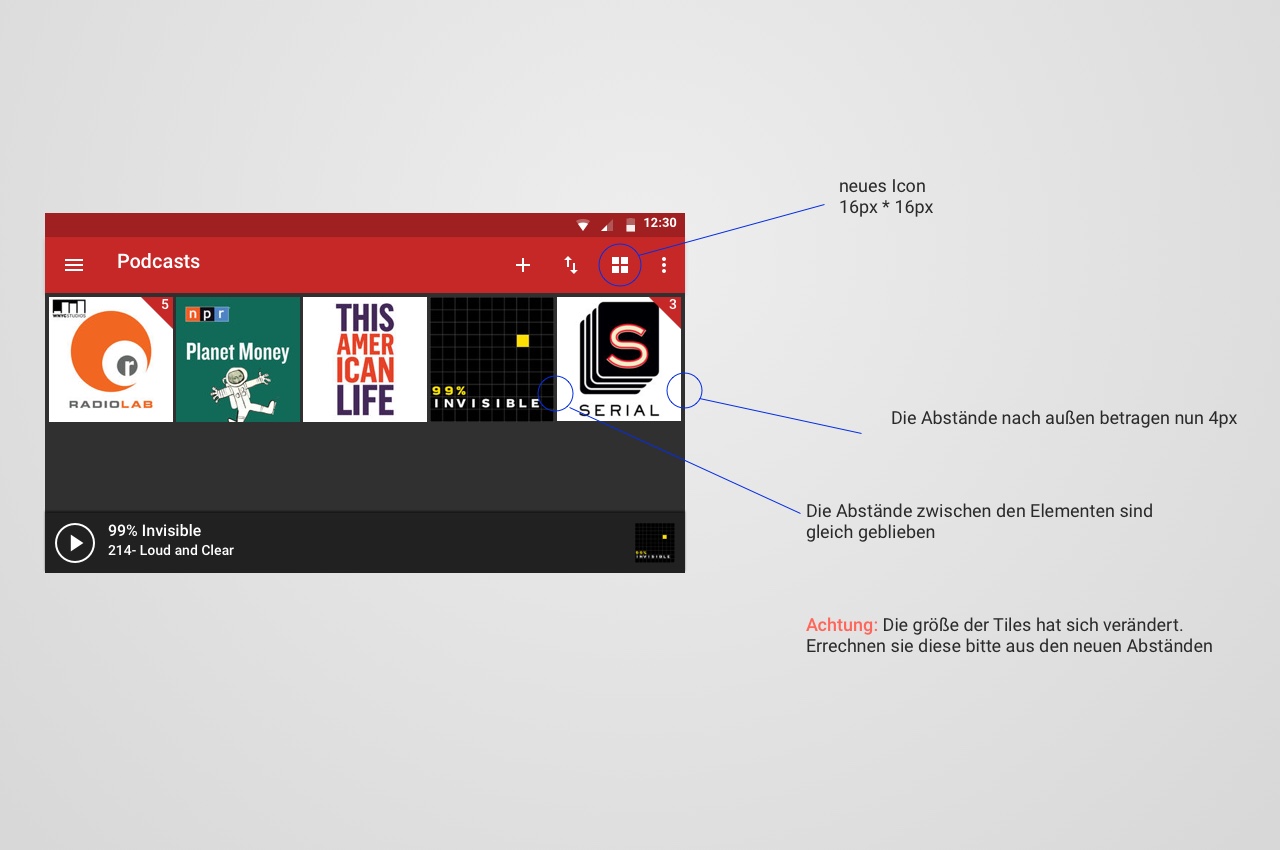
Der Screen aus Aufgabe 2 soll nun in einer Querformat-Ansicht umgesetzt werden. Hierzu müssen fast alle Elemente aus Aufgabe 2 angepasst werden. Erstellen Sie zu Beginn ein neues Frame mit den Maßen 640x360 Pixeln, in dem Sie arbeiten können.

Als Hilfestellung finden Sie nun einige Abmessungen:

ACHTUNG: Zu manchen Elementen liegen absichtlich keine Abmessungen vor. Erschließen Sie sich diese bitte aus dem Kontext.
In dieser Aufgabe sollen Sie einen komplett neuen Screen mit minimaler Hilfestellung erstellen. In diesem Dokument sind nur einige grundlegende Attribute und Maße angegeben. Optimalerweise orientiert sich Ihr Layout dabei an den ersten beiden Übungen.

Exportieren Sie das Motiv als PNG (2x) und laden Sie diese im Ilias hoch. Verwenden Sie beim Dateinamen bitte die folgende Nomenklatur:
sd-uebung-podcast-player-01-NACHNAME.png