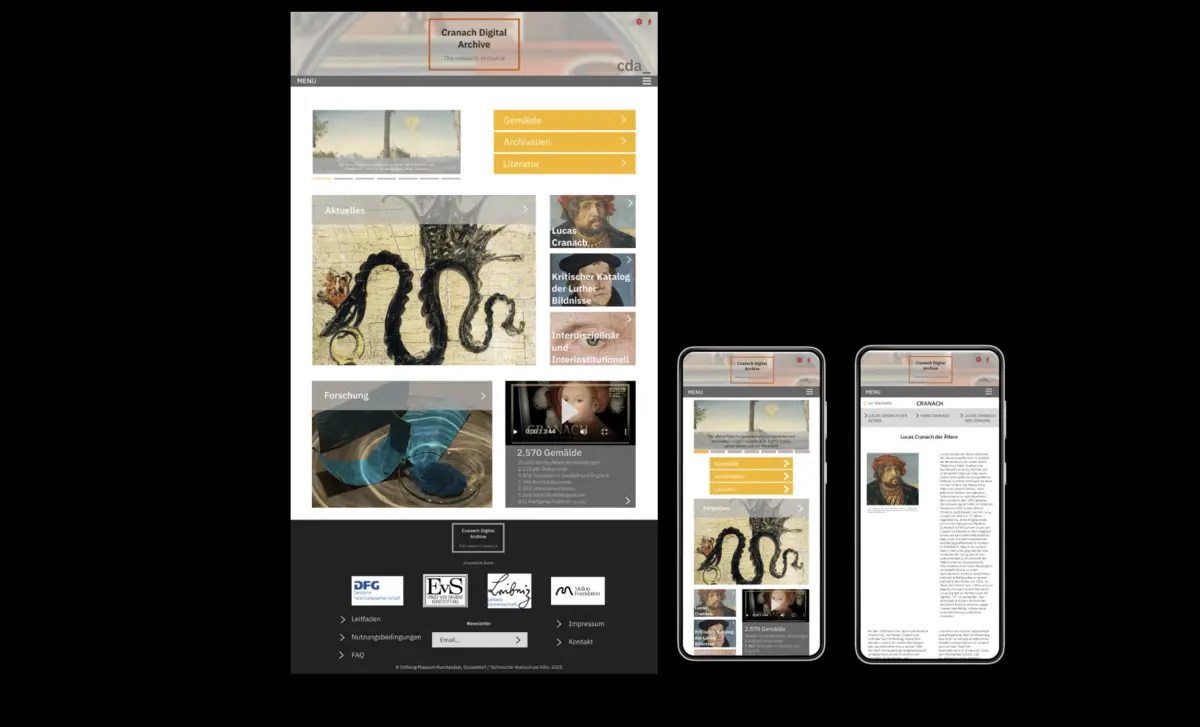
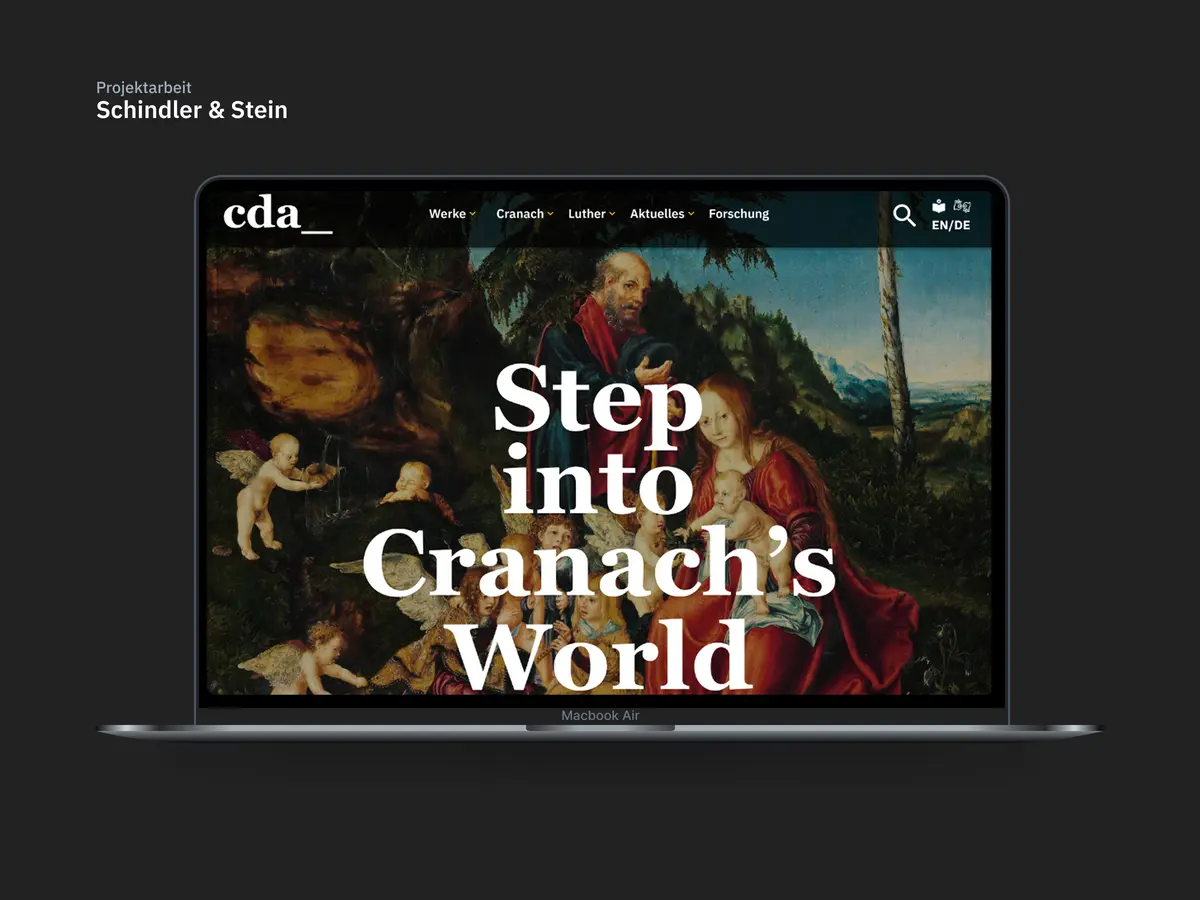
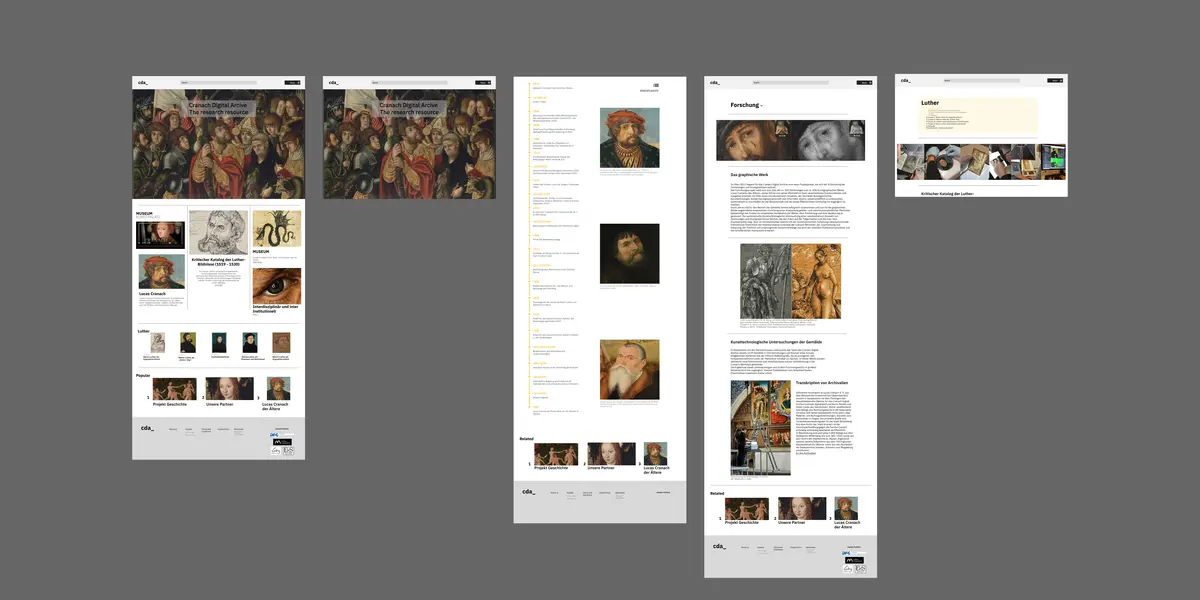
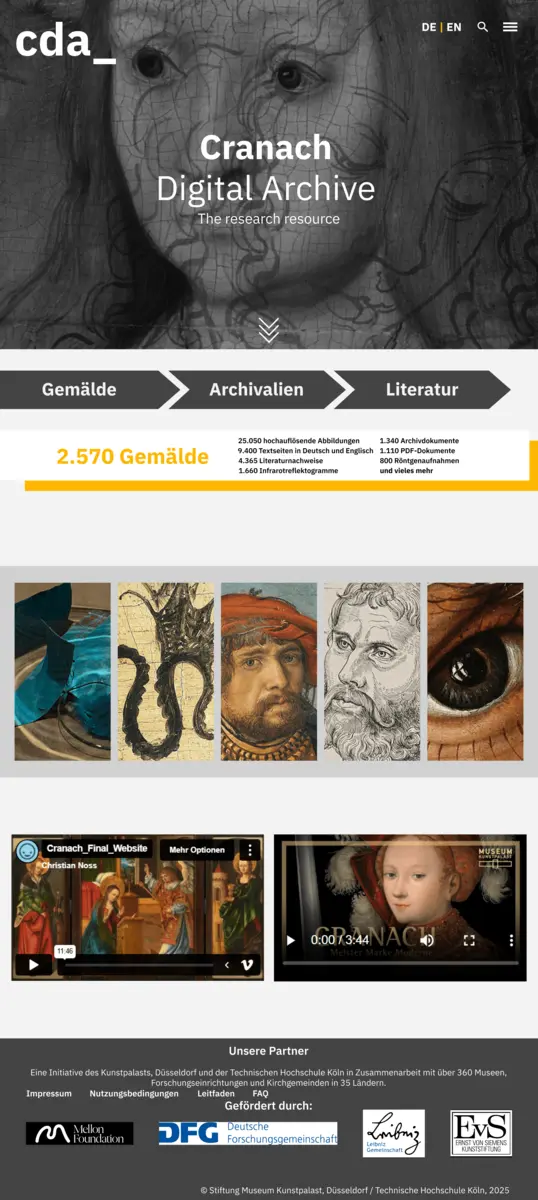
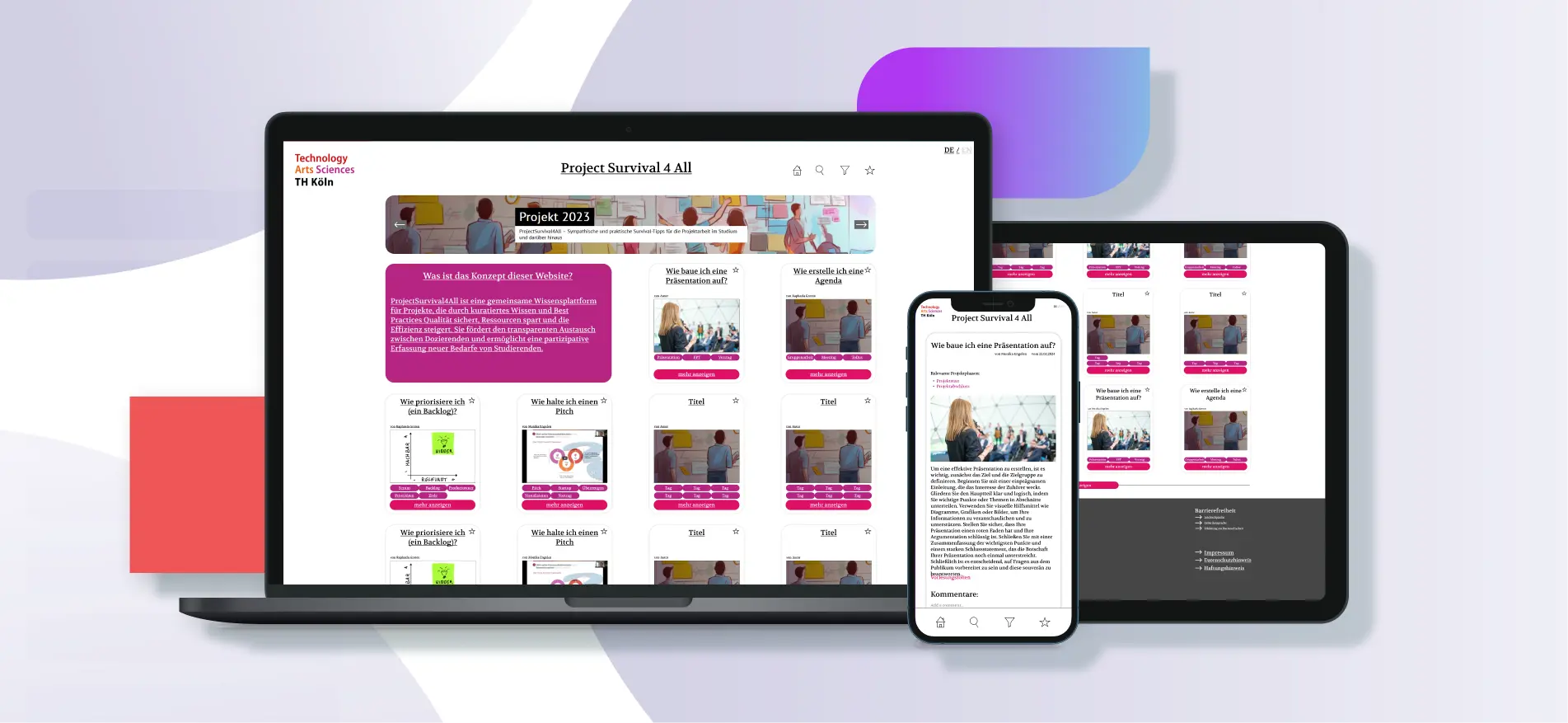
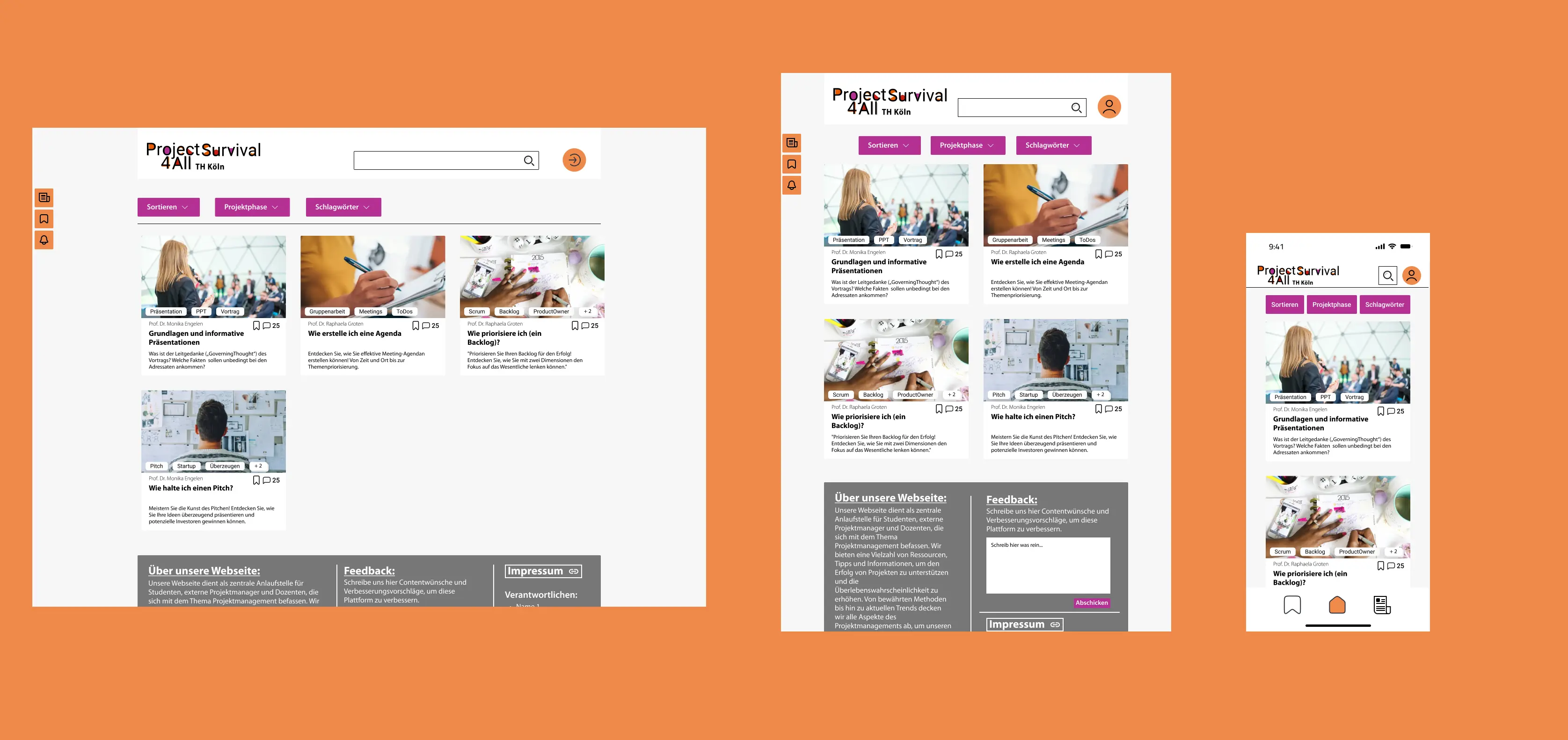
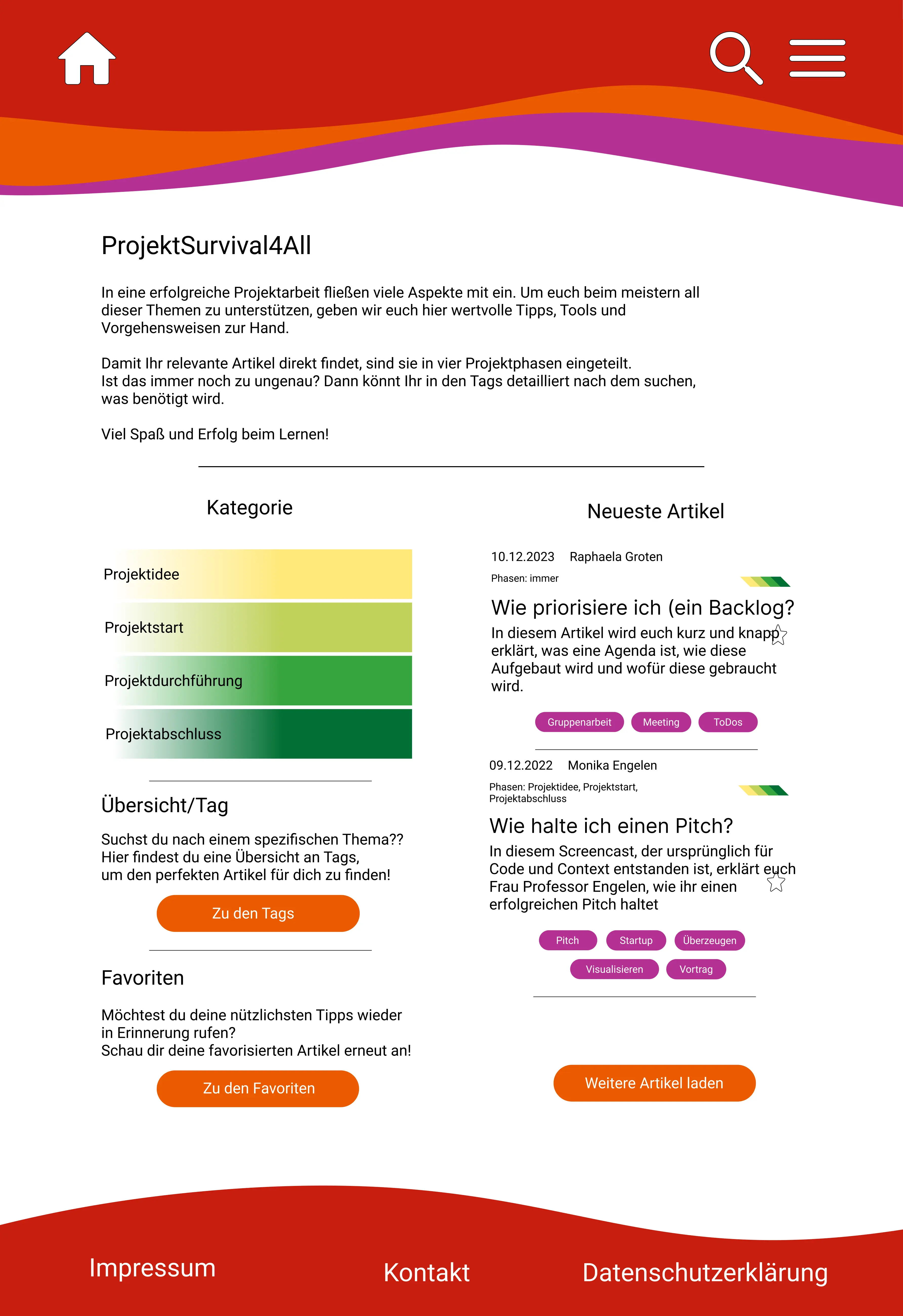
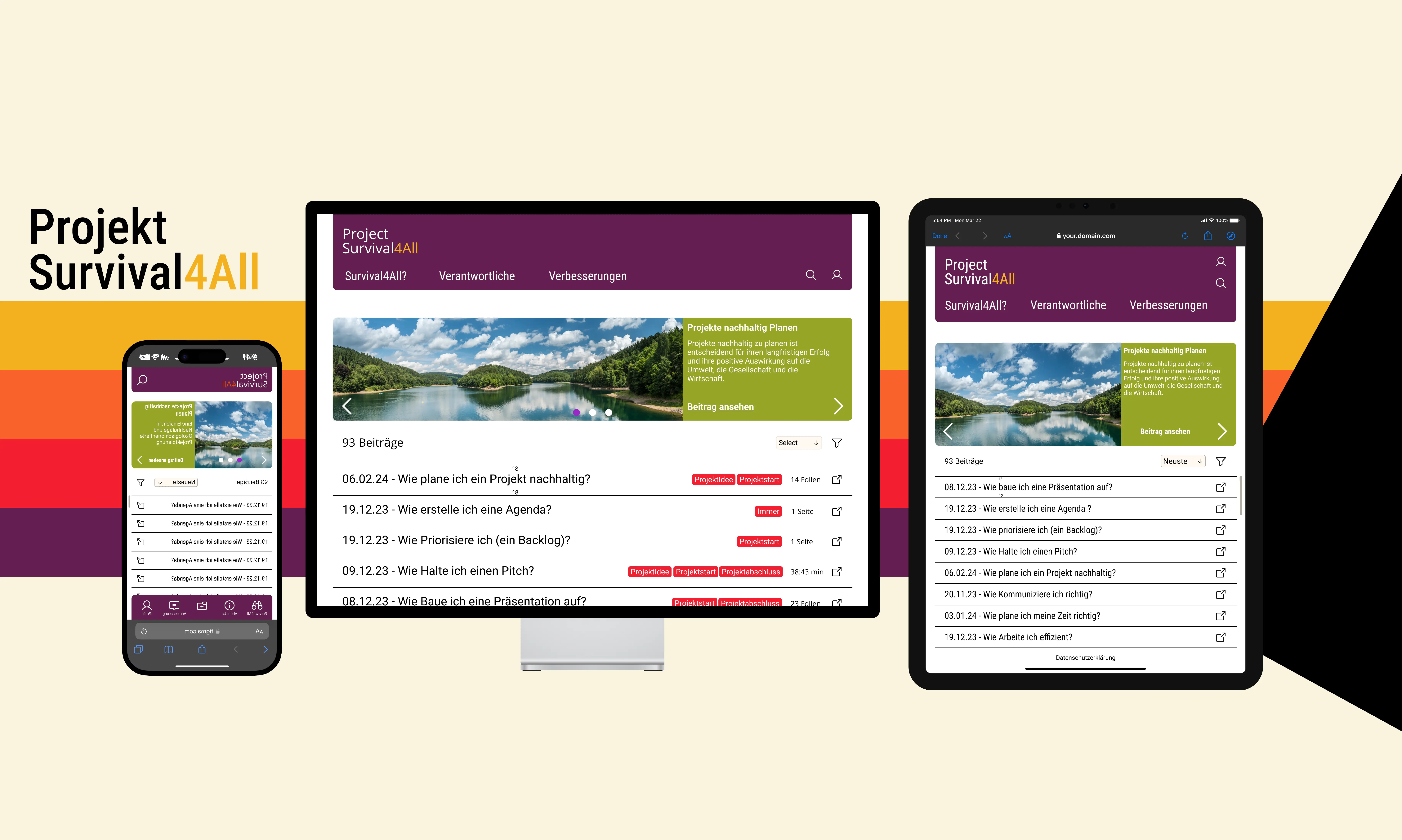
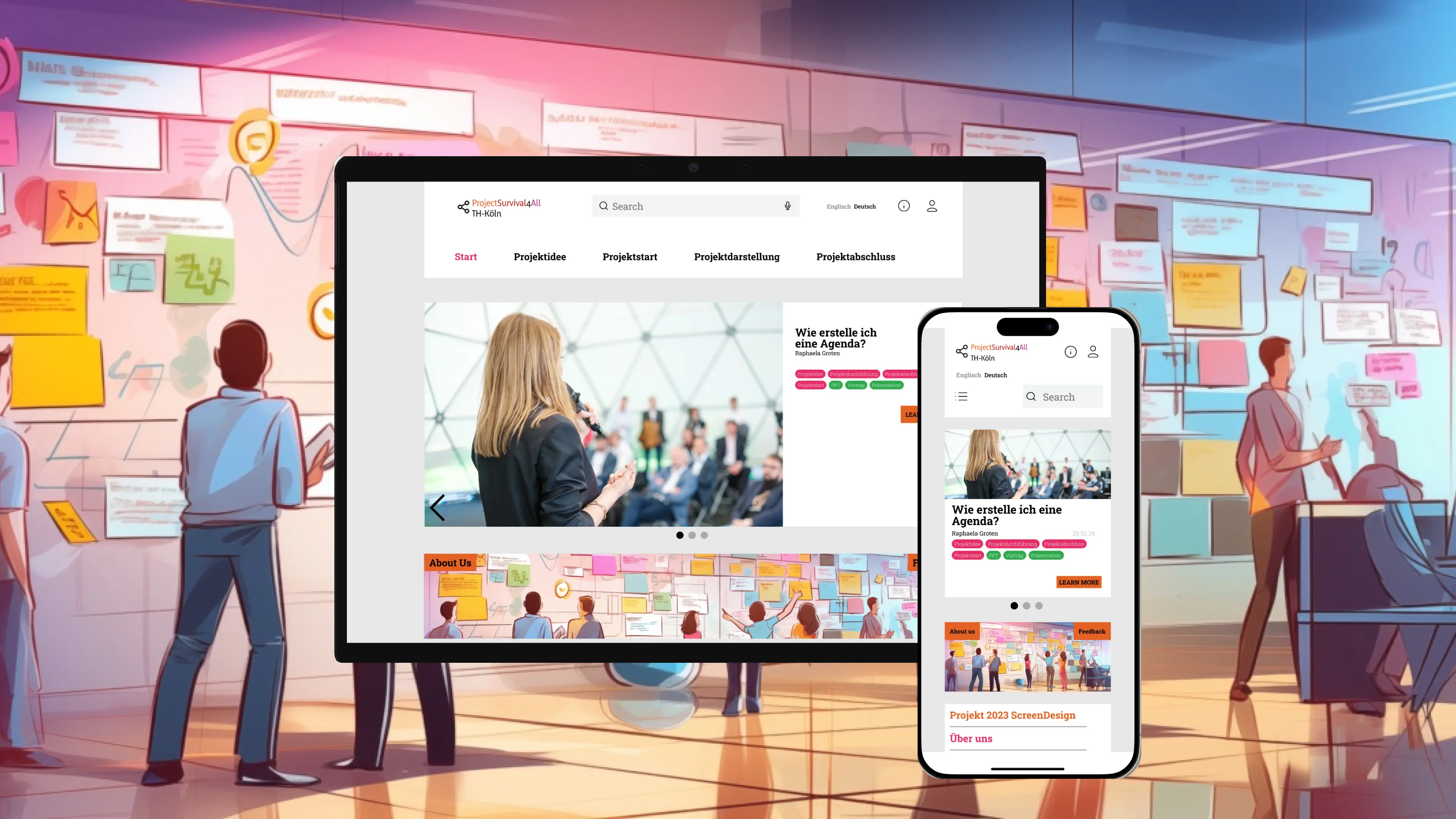
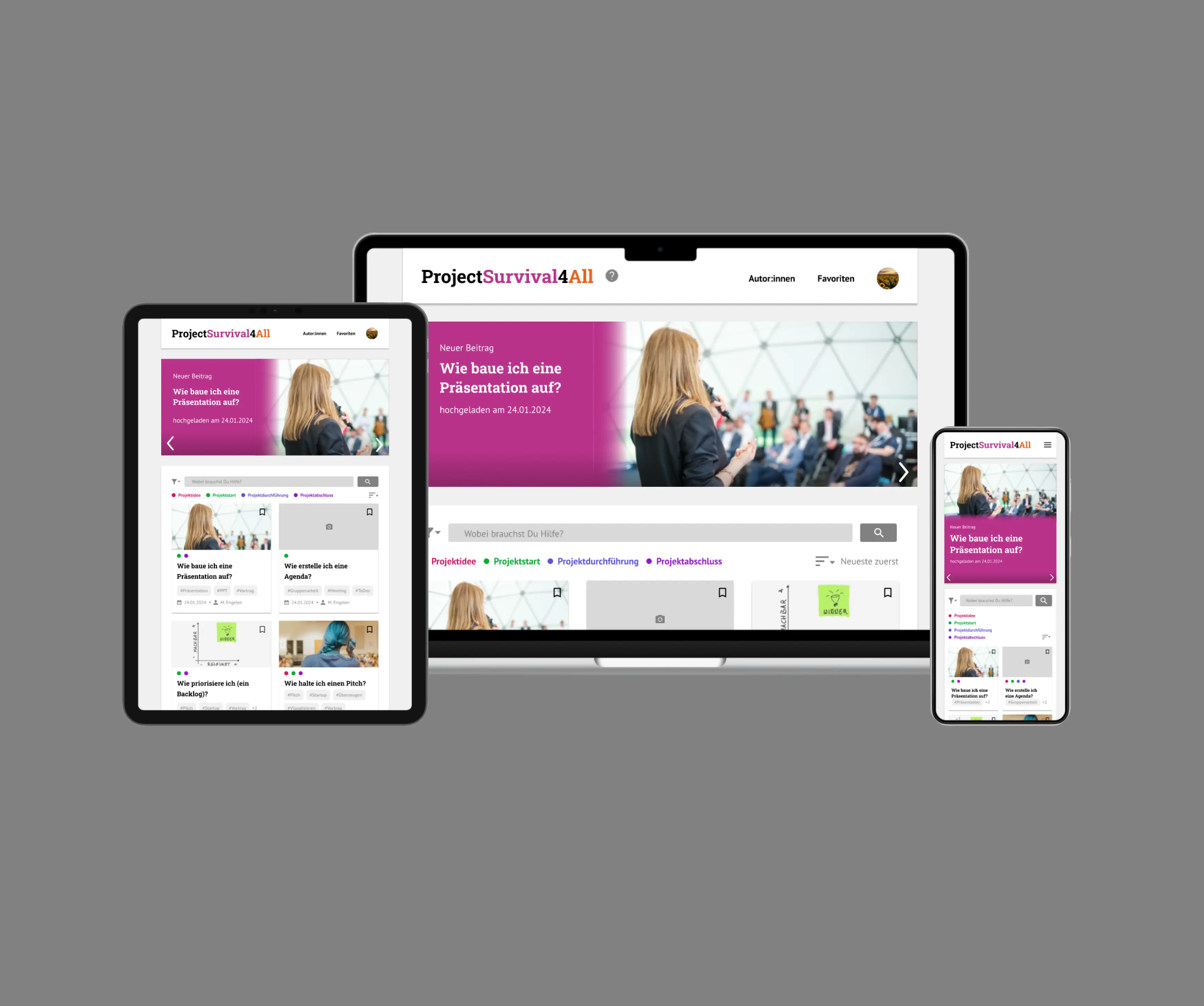
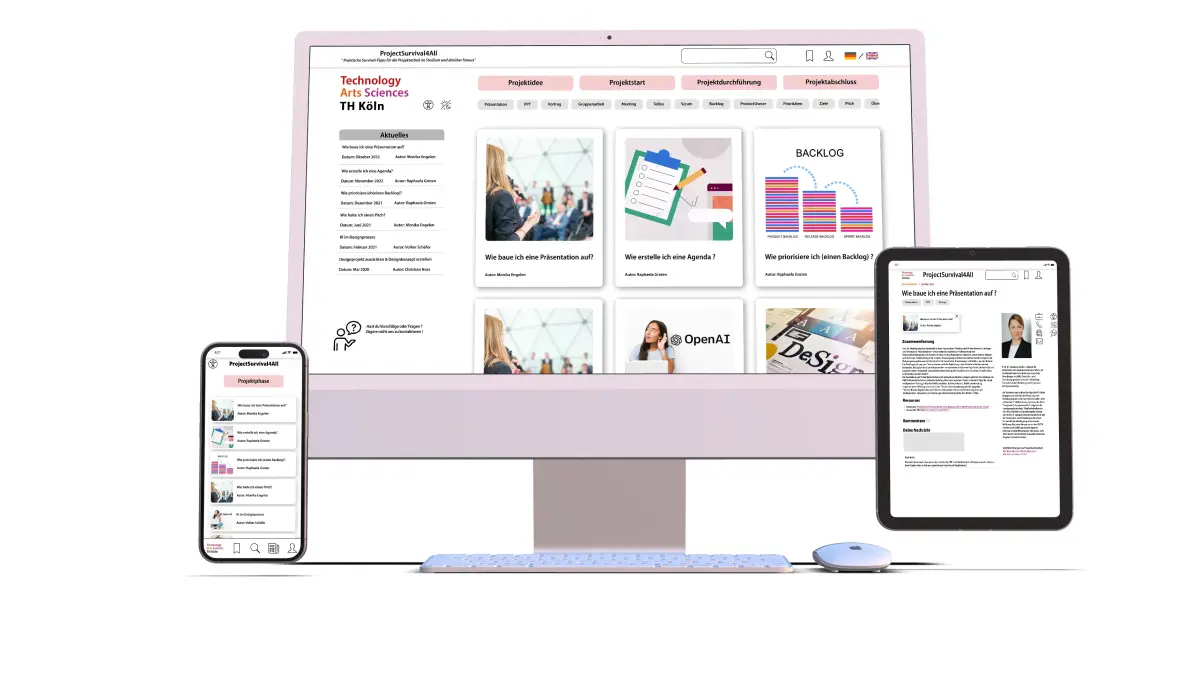
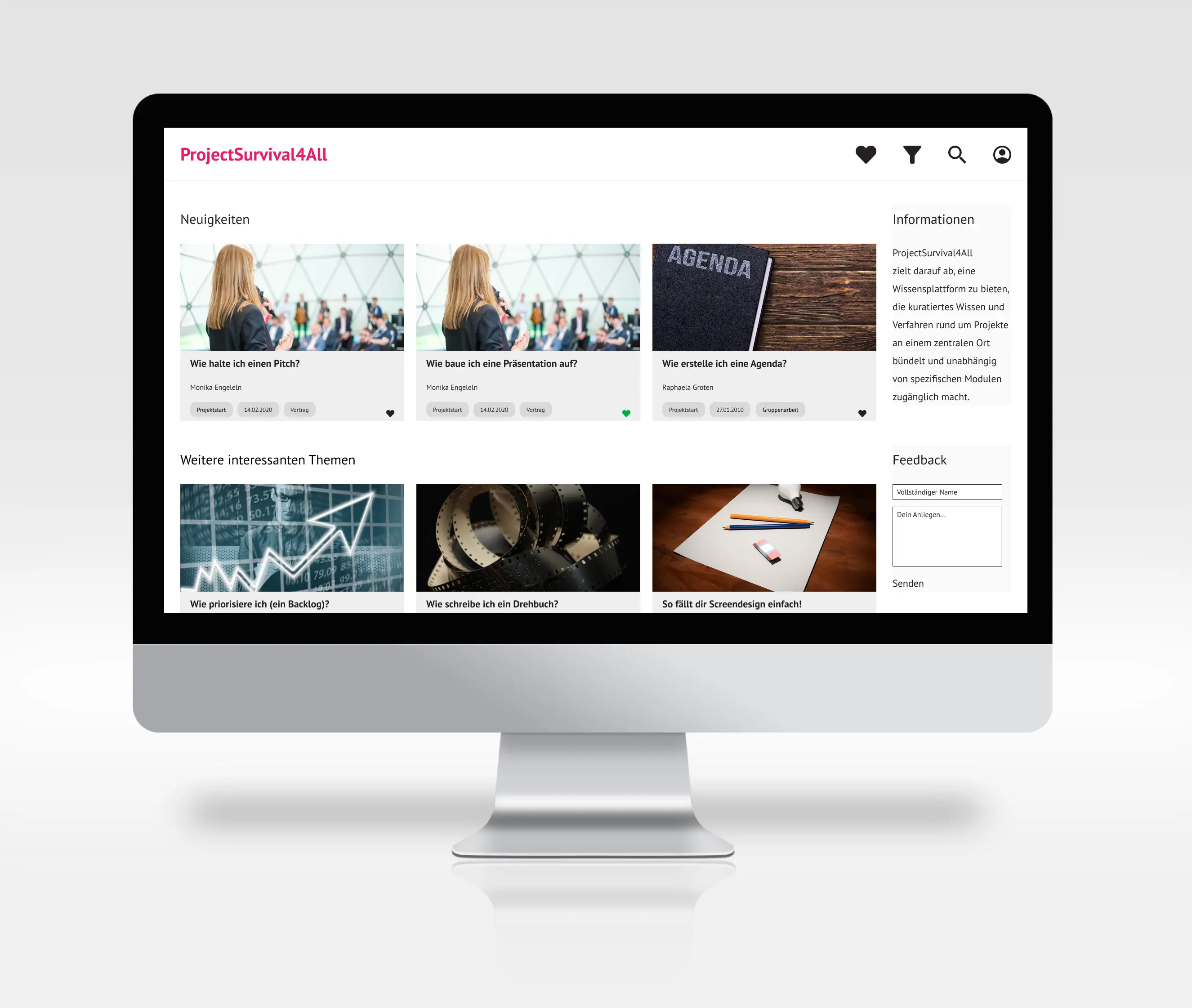
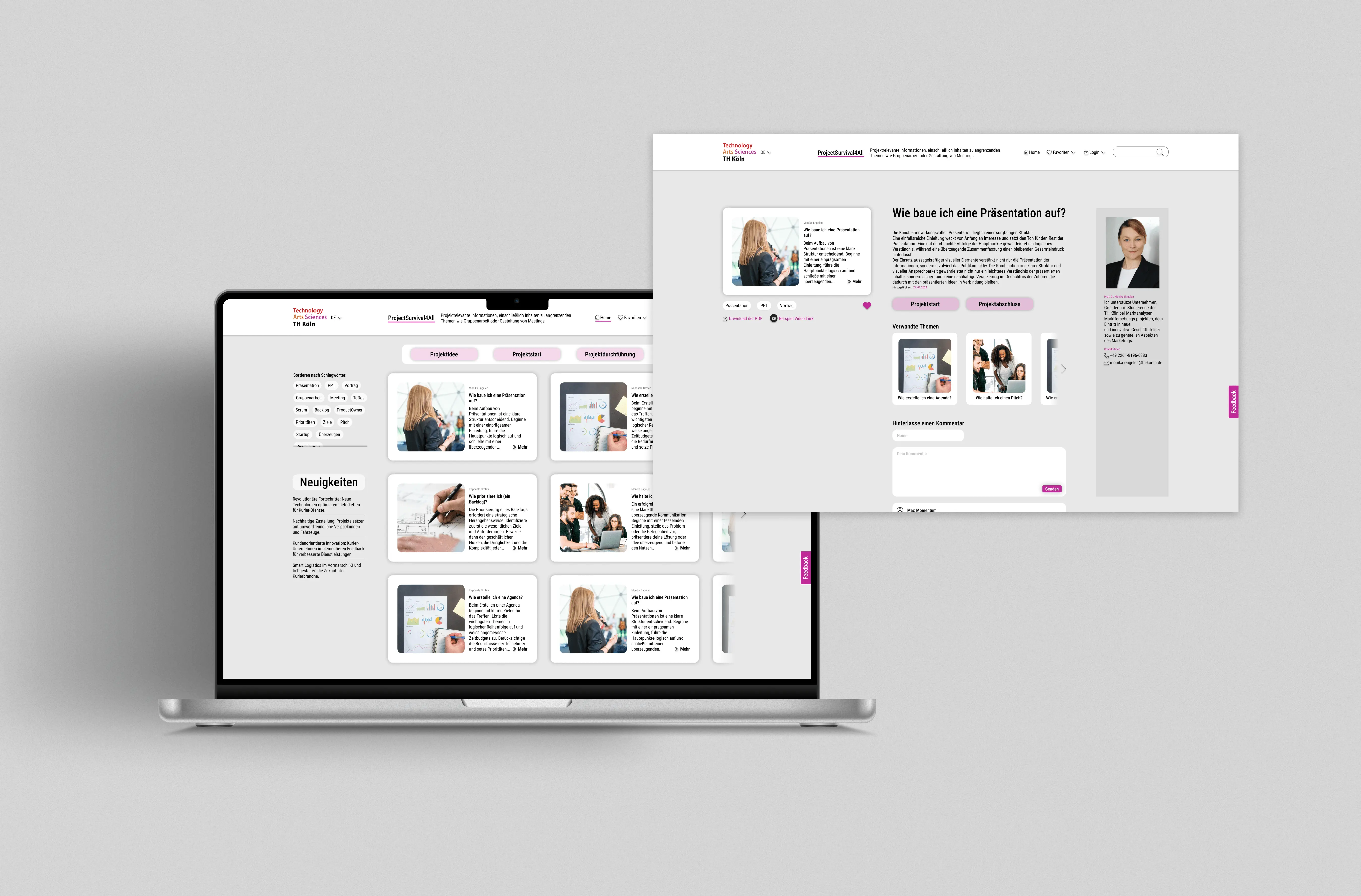
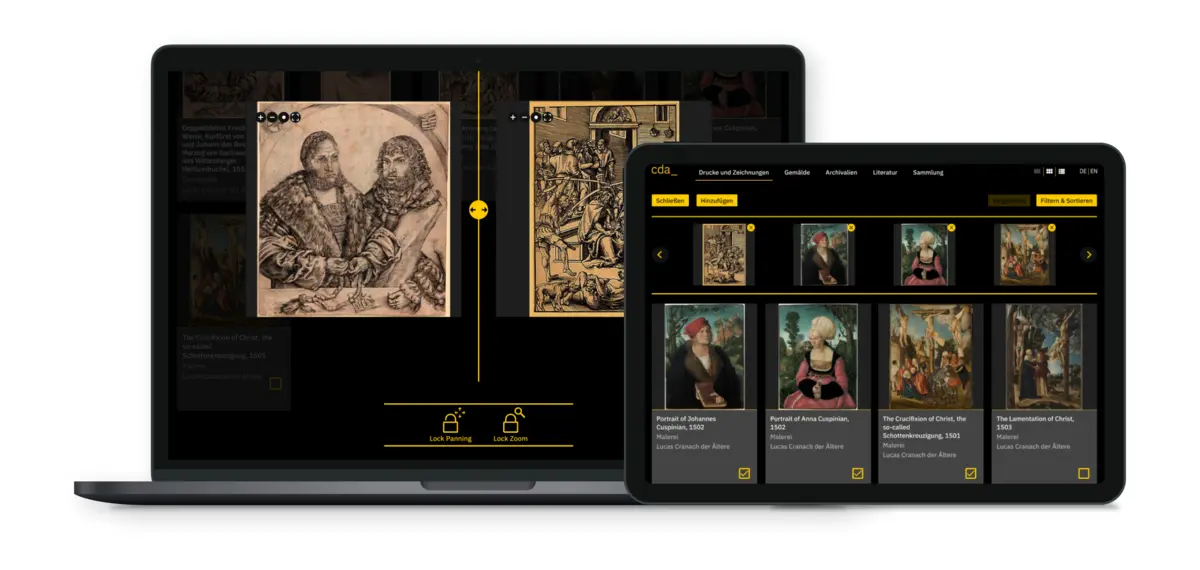
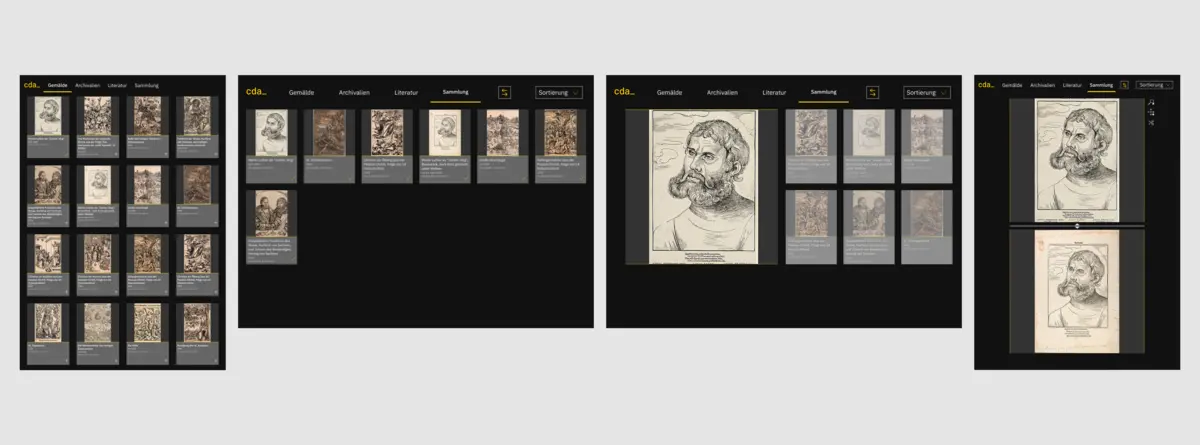
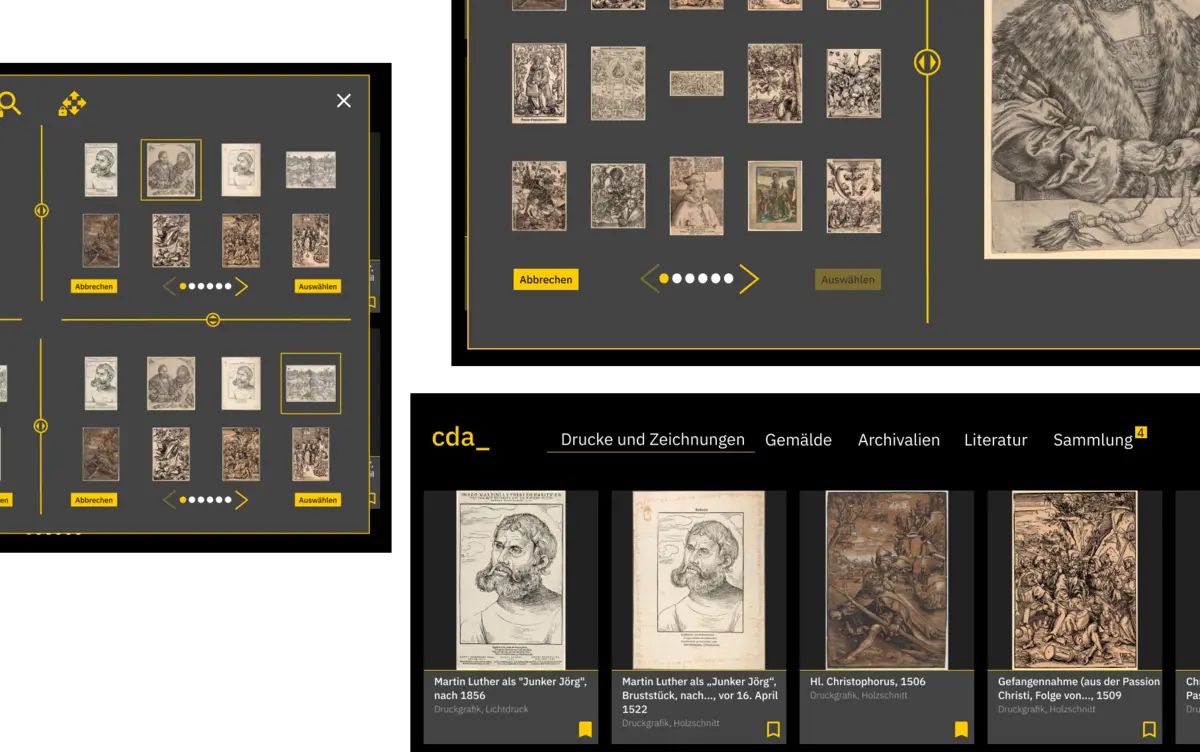
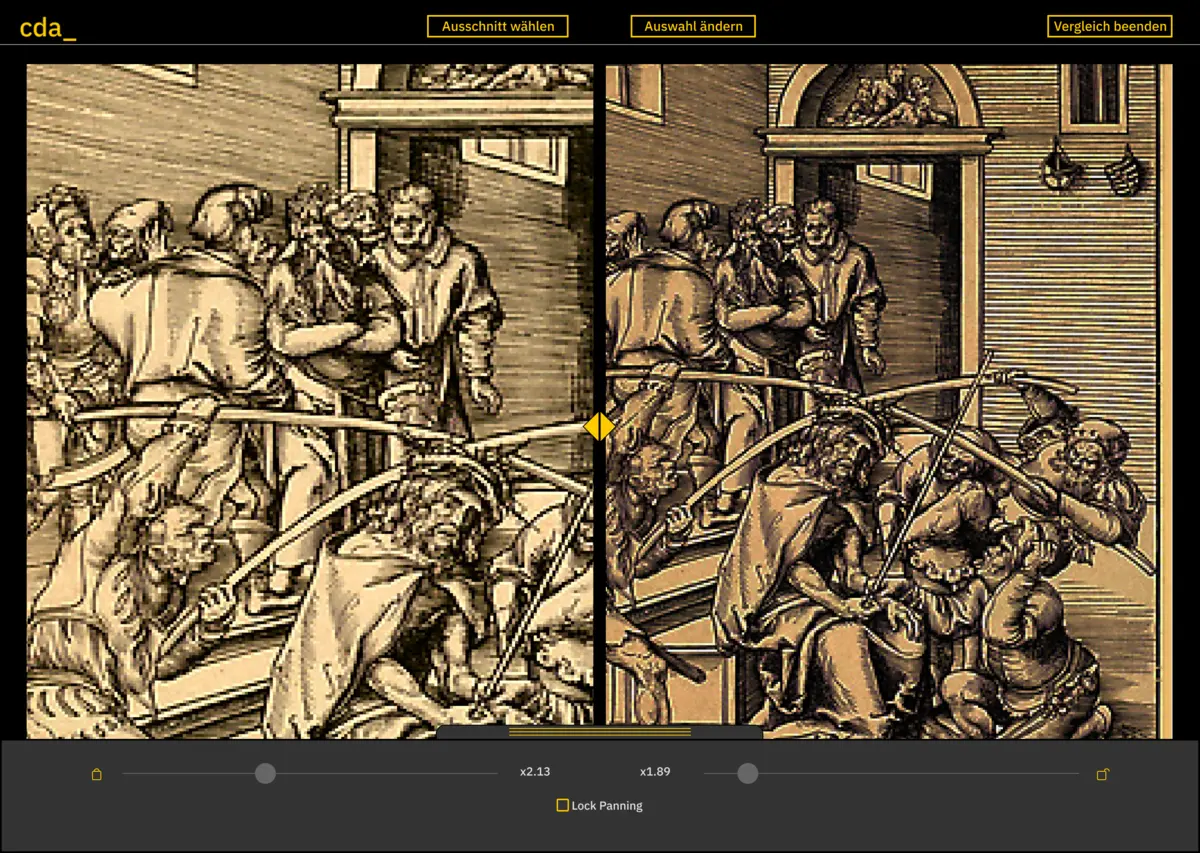
Im diesjähringen Projekt gestalten wir das neue Frontend für die Veranstaltungsübersicht an der Fakultät 10. Das zugrunde liegende System ist bereits implementiert – unser Fokus liegt auf der Gestaltung der Schnittstelle (Interface), die Studierende, Lehrende und Mitar... Mehr erfahren